
Michael Cain
0
4517
1292
 Ljudi koji koriste Chrome ili Firefox za potrebe web razvoja znaju da su na raspolaganju neki vrlo dobri alati za svaki preglednik koji olakšavaju razvijanje stranica. Od Firefoxovog proširenja Firebug, do ugrađenih Chromeovih alata za web razvoj, programeri mogu brzo i jednostavno uređivati kôd koji vide na stranici, a promjene se pojavljuju odmah, omogućujući im da utvrde što djeluje, a što ne.
Ljudi koji koriste Chrome ili Firefox za potrebe web razvoja znaju da su na raspolaganju neki vrlo dobri alati za svaki preglednik koji olakšavaju razvijanje stranica. Od Firefoxovog proširenja Firebug, do ugrađenih Chromeovih alata za web razvoj, programeri mogu brzo i jednostavno uređivati kôd koji vide na stranici, a promjene se pojavljuju odmah, omogućujući im da utvrde što djeluje, a što ne.
Međutim, kroz cijeli postupak i dalje ćete morati znati nešto o stvarima HTML, CSS i Javascript, što možda i nije najbolje za ljude koji o kôdu ne znaju puno. Srećom, postoji proširenje za Chrome koje vam omogućuje uređivanje stranica na WYSIWYG način.
Montaža
Da biste instalirali ovo proširenje, jednostavno kliknite vezu unutar Chromea i otvorite stranicu za preuzimanje proširenja. Kliknite ponovo i instalirat ćete u sekundi. Možete aktivirati novo proširenje njenim gumbom u gornjem desnom dijelu.
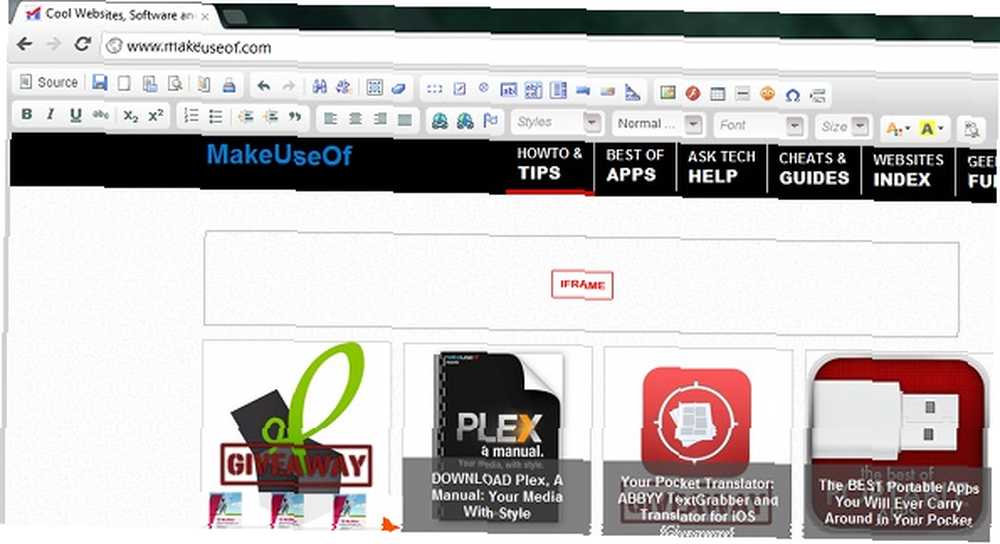
Glavne značajke

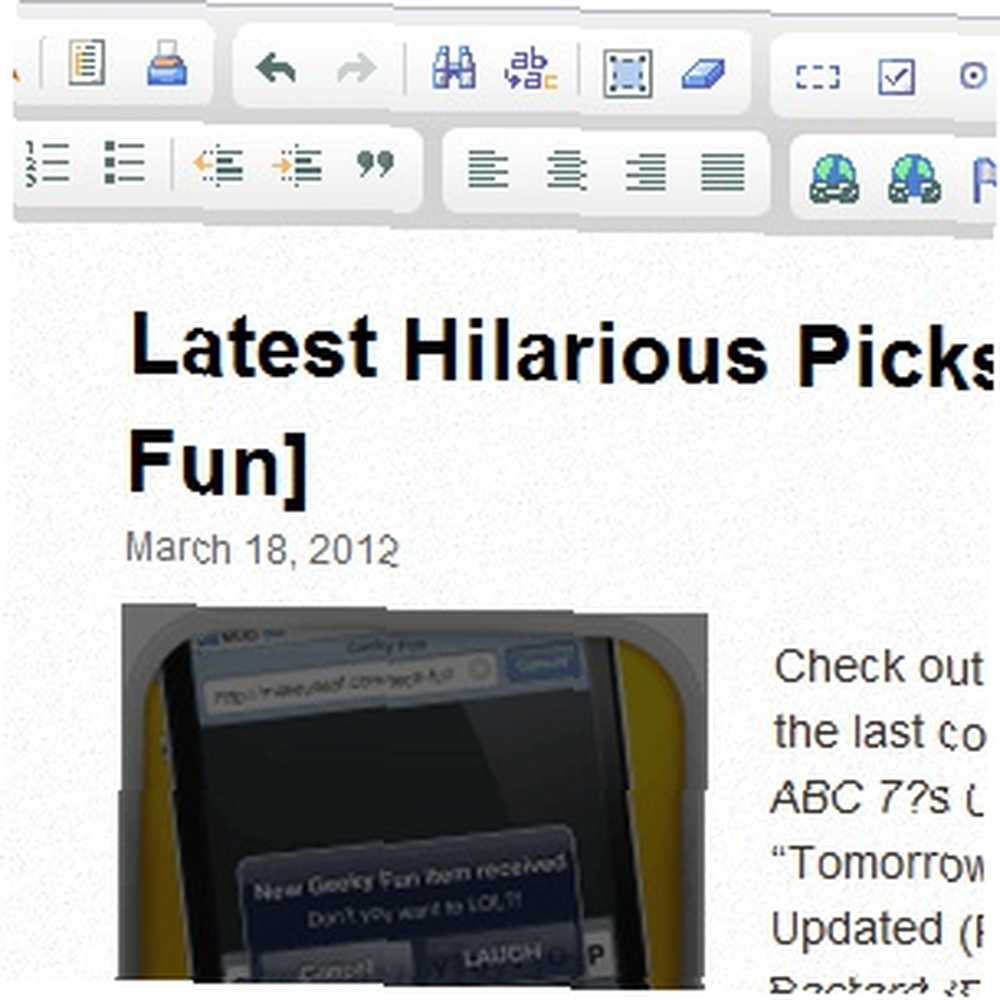
Klik na gumb proširenja omogućit će vam da uredite stranicu na kojoj se trenutno nalazite, a morat ćete kliknuti i gumb za svaku drugu stranicu koju želite urediti, čak i ako se nalazi na drugoj kartici. Nakon klika na gumb prikazat će vam se puno alata koji će vam omogućiti da napravite mnogo stvari sa sadržajem stranice. Ne samo da možete promijeniti oblikovanje, nego možete i promijeniti ono što stranice same kažu. Samo kliknite i počnite tipkati kao da je vaš program za obradu teksta.
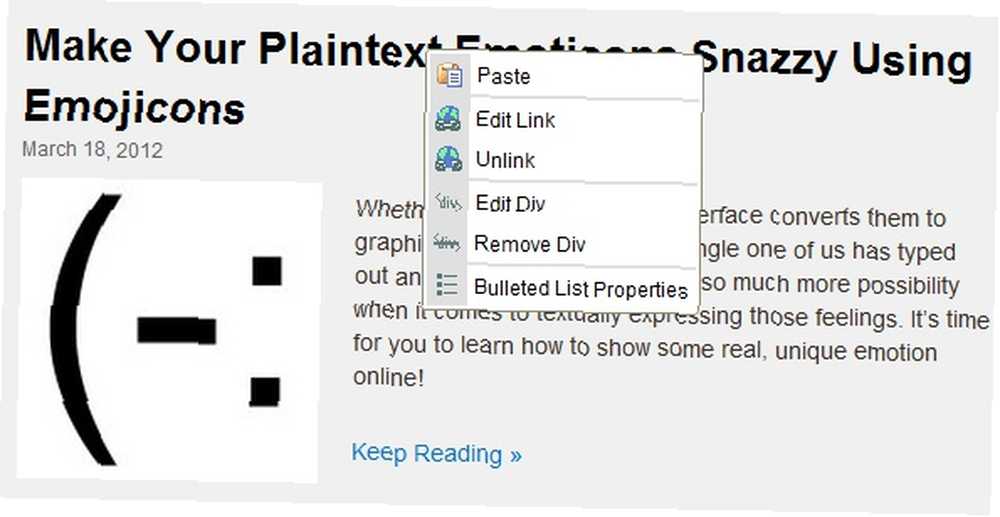
Desnom tipkom miša kliknite Radnje izbornika

Ako desnom tipkom kliknete na neku stavku, dobit ćete popis različitih radnji koje možete učiniti s bilo čime što ste kliknuli. Za tekst dobijate opcije poput Lijepljenje, uredi Div, ukloni Div, i Svojstva popisa s popisom. Ako kliknete na vezu, vidjet ćete i opcije za promjenu ili uklanjanje veze. Naravno, uvijek možete dodati vezu i pomoću odgovarajućeg gumba na alatnoj traci pri vrhu stranice.
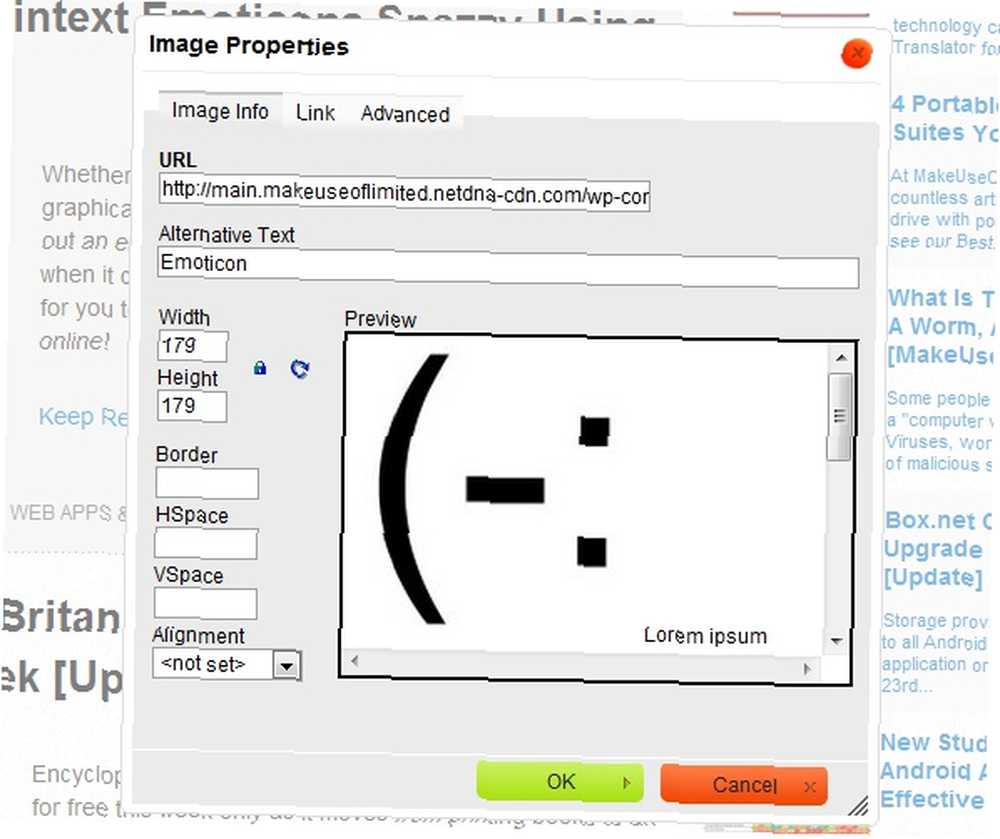
Svojstva slike

Klik na sliku omogućuje vam da pogledate Svojstva slike koja prikazuje stvari poput URL-a, alt teksta, širine i visine i više, a sve to se također može uređivati. Možete čak i urediti naprednije informacije, poput URL-a veze za sliku i raznih drugih stvari o kojima bi web programeri znali više.
Spremanje promjena

Konačno, kad završite sa svim izmjenama, možete ih pogledati dok ne dođe vrijeme za zatvaranje preglednika ili možete spremiti cijelu stranicu, uključujući i vaše promjene, u HTML datoteku. Jednostavno pritisnite gumb za spremanje i otvorit će se prozor s vezom na koju možete kliknuti desnom tipkom i odabrati “Spremi link kao“. Najbolji dio toga je što štedi izvor, pa ga uvijek imaš u slučaju da je potrebno.
Zaključak
PageEdit je prilično uredno proširenje koje vam omogućuje da uređujete stranice na zabavan način koji također ne slijede tradicionalne razvojne alate. Nadamo se da ćete se moći više zabaviti s ovim alatom nego što možete sa bilo čim drugim za izradu web stranica. Trebate brzu ideju? Pokušajte odabrati stranicu, uredite je po želji, spremite na tvrdi disk, a zatim pokažite pregledniku da je koristi kao svoju početnu stranicu. Na primjer, možete uzeti Googleovu zadanu odredišnu stranicu i zamijeniti logotip prilagođenom slikom.
Ako ipak želite naučiti malo koda, pokušajte s našim vodičem o XHTML-u!
Mislite li da je PageEdit cool ideja? Želite li ga koristiti preko tradicionalnih alata za razvojne programere? Javite nam se u komentarima!











