
Brian Curtis
0
2982
437
Visual Studio Code lako je najbolji program za uređivanje teksta. Zamijenio je Sublime Text kao moj glavni urednik koda i više se ne vraćam. To je elektronska JavaScript-zasnovana aplikacija (poput Atoma, još jednog vrlo hvaljenog uređivača teksta), ali djeluje munjevito i ne trpi probleme s izvedbom poput većine JavaScript aplikacija.
I u slučaju da se pitate, da: VS kôd je s otvorenim kodom i dostupan je na GitHub-u 10 besplatnim alatima s otvorenim kodom Windows, smještenim na GitHub-u 10, besplatnim alatima otvorenog koda Windows, hostiranim na GitHub-u Microsoft je organizacija s najviše otvorenih izvora na GitHub-u. Kako bismo proslavili ovo postignuće, sastavili smo popis najboljih besplatnih alata za Windows koje možete preuzeti s GitHub-a. , Prije deset godina, kad bih vam rekao da bi Microsoft prihvatio open-source softver, nasmijali biste se. Pogledajte kako smo daleko stigli!
U svakom slučaju, idemo na to. Evo nekoliko bitnih savjeta Visual Studio Code koje biste trebali naučiti želite li povećati svoju produktivnost i tijek rada na sljedeću razinu.
1. Savladajte komandnu paletu u VS kodu

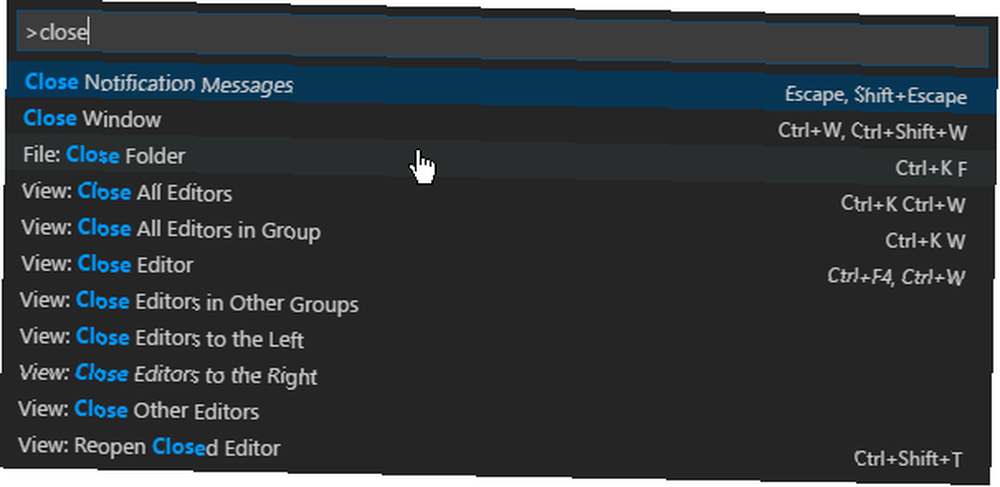
Slično kao uzvišeni tekst (i TextMate prije njega), VS kod ima nešto što se naziva a naredbena paleta. Ova značajka omogućuje vam pristup raznim naredbama samo upisivanjem ispisa, a ne prisiljavanjem na kretanje po izbornicima pomoću miša.
Možete donijeti naredbenu paletu s Ctrl + Shift + P tipkovnica prečac. Jednostavno započnite tipkati što želite raditi (npr. “Zatvoriti”), a opcije će se ažurirati u stvarnom vremenu. Neke naredbe su kategorizirane (npr. “Datoteka”, Git”, “Terminal”, itd.), pa možete to upotrijebiti za pronalaženje naredbi za koje se čini da ih ne možete pronaći.
2. Postavite radnu mapu projekta

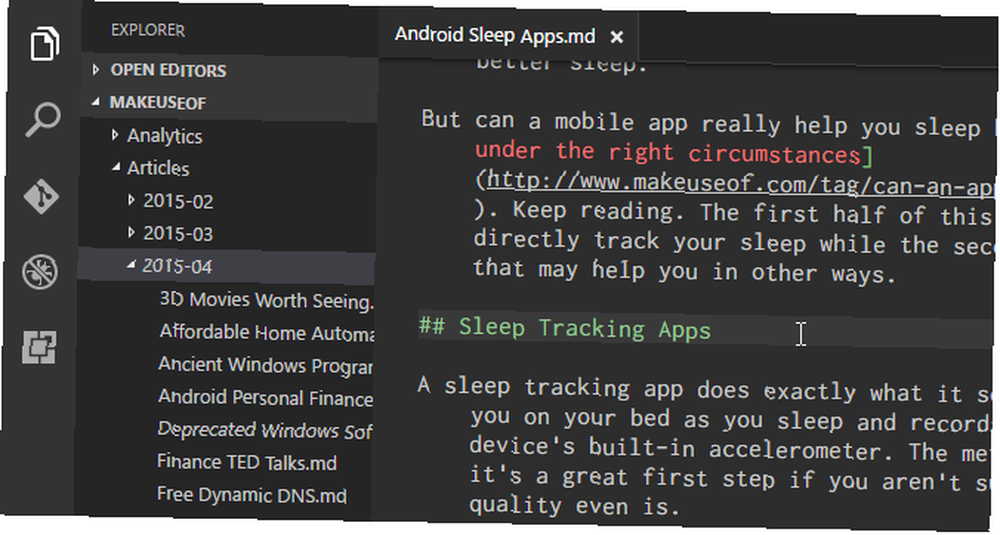
Ako kliknete na Istraživač na bočnoj traci za navigaciju vidjet ćete se otvoriti novi potpanel. Ovaj potpanel je podijeljen u dva odjeljka: Otvori uređivače (tj. Datoteke i dokumenti koji su trenutno otvoreni) i Nema mape nije otvorena. Potonje je ono što nas zanima.
Klik Otvori mapu (ili možete navigirati do Datoteka> Otvori mapu na traci izbornika) i odaberite bilo koju mapu u vašem sustavu. To će mapu učitati u VS kod kao “trenutni radni projekt”, omogućujući vam lak pristup svim datotekama i podmapama, tako da ne morate stalno prevrtati naprijed i nazad na File Explorer.
3. Pregled više datoteka odjednom

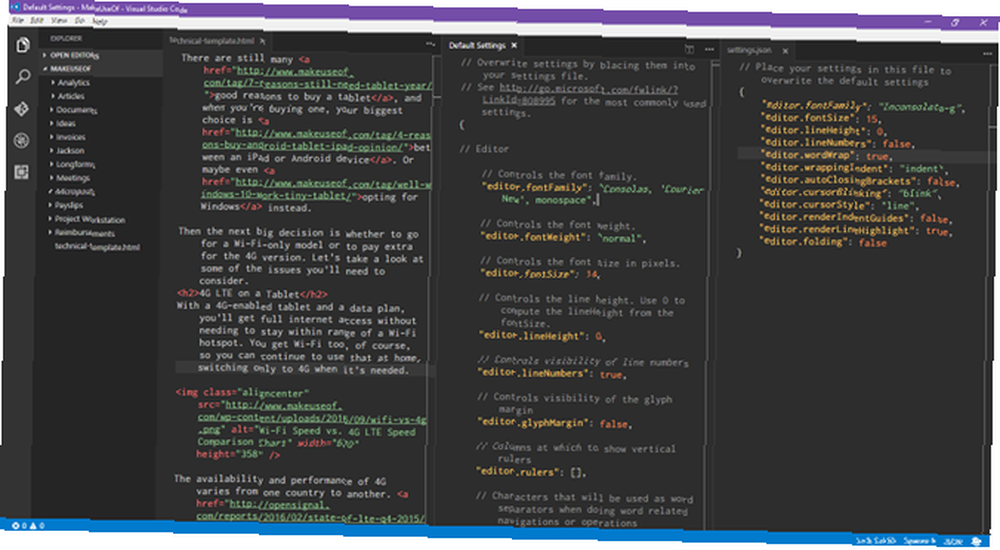
Većina modernih uređivača teksta može podržati više datoteka odjednom, omogućujući vam prebacivanje s otvorenih datoteka preko nekakvog sučelja koje se temelji na karticama. Napredniji uređivači teksta mogu čak podržavati i uređivanje teksta sa strane, što VS kod radi (iako samo horizontalno).
Ali bočno uređivanje je teško na manjim ekranima, bilo da to znači na prijenosnom računalu ili starijem monitoru - i tu svijetli VS Code.
Ima nešto što se zove dinamički paneli, ako je ako je jedna otvorena ploča dokumenata preuska, automatski će se proširiti kada taj dokument učinite aktivnim (tj. u njega postavite pokazivač). Ako i dalje koristite razlučivost koja je blizu 720p, svidjet će vam se ova značajka.
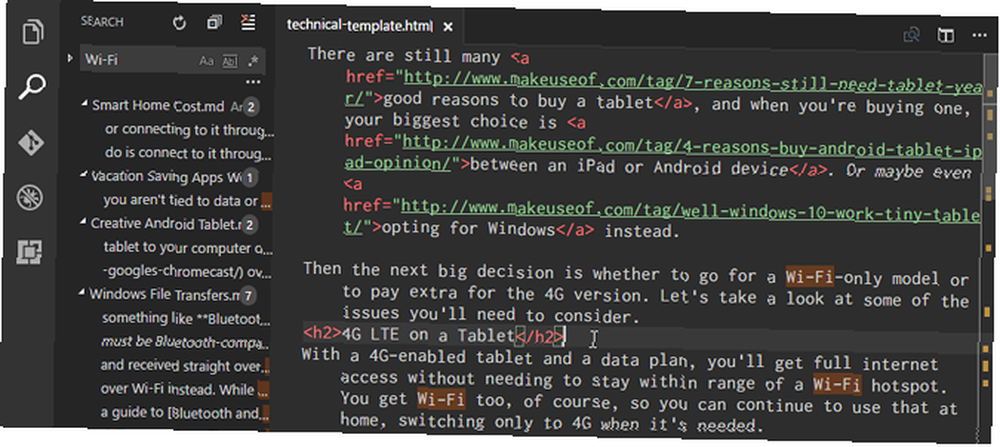
4. Uređivanje više linija odjednom

Ako ćete ikada trebati umetnuti ili izbrisati više primjeraka teksta kroz dokument, sve što morate učiniti je stvoriti višestruki kursori. To možete učiniti pritiskom na Alt (ili Opcija na Macu) i klikom bilo gdje u tekstu. Svaki klik stvori novi pokazivač.
Ovo je posebno korisno za stvari poput HTML-a, gdje biste trebali dodati mnogo primjeraka iste klase ili promijeniti format nekoliko hiperveza. Naučite to i volite.
5. Prijeđite na Definiciju

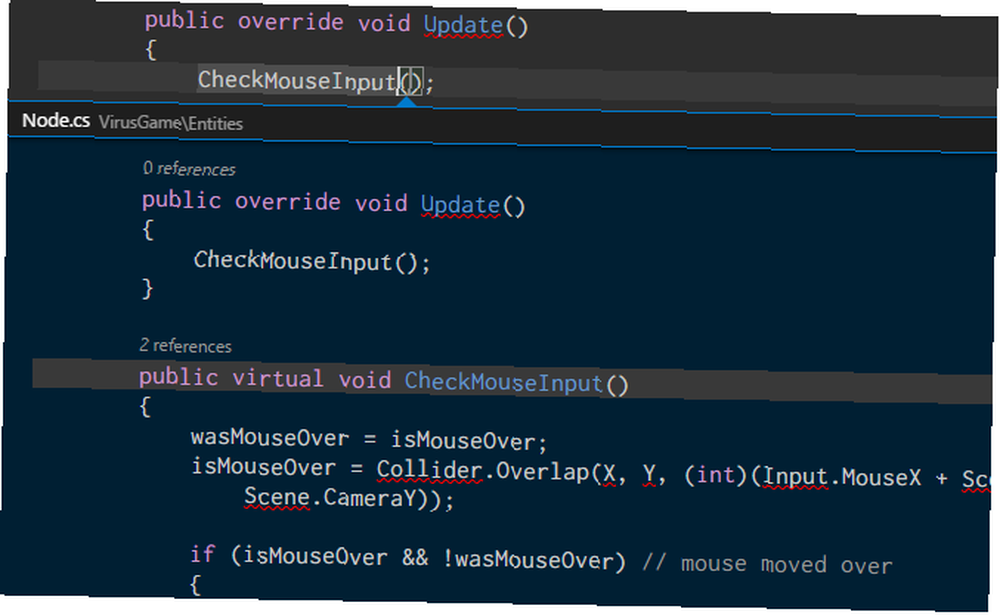
Kada programirate ili skriptirate, često ćete naići na varijablu ili metodu koju ne prepoznajete. Što radiš? Možete provesti nekoliko minuta u potrazi za pravom datotekom ili možete odabrati varijablu / metodu pokazivačem i pritisnuti F12 da odmah pređemo na njegovu definiciju.
Ili možete koristiti Alt + F12 prečac na tipkovnici da jednostavno zavirite u definiciju, koja vam prikazuje definiciju desno u redu gdje je pokazivač umjesto otvaranja izvorne datoteke.

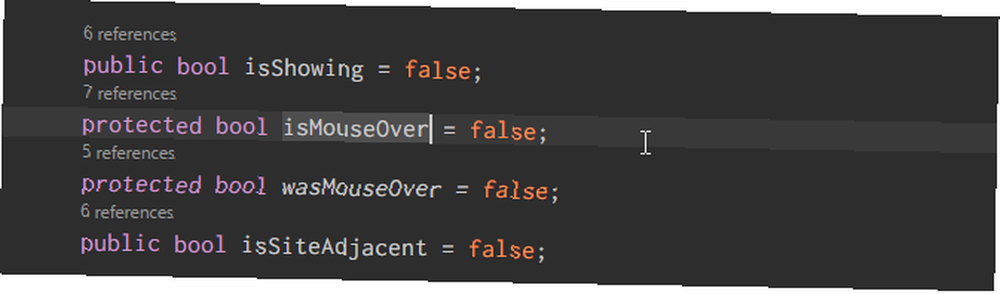
Da biste prešli u suprotnom smjeru, možete odabrati definiranu varijablu / metodu i koristiti Shift + F12 tipkovni prečac da biste pronašli sve reference na njega. To se također pokazuje redom na pokazivaču.
Da bi ove značajke funkcionirale, morate biti sigurni da je odgovarajuća mapa otvorena kao “trenutni radni projekt” (vidi Savjet br. 2).
6. Preimenujte sve pojave

Refactoring je nužan aspekt pisanja i održavanja čistog koda 10 Savjeti za pisanje čistije i bolji kod 10 Savjeti za pisanje čistije i bolji kod Pisanje čistog koda izgleda lakše nego što zapravo jest, ali prednosti su vrijedne toga. Evo kako danas možete početi pisati čistiji kod. , ali to može biti prilično glavobolja, pogotovo kada ponovno postavljate veliki modul ili inače ogroman komad koda. Dakle, umjesto da lovite kroz desetine datoteka samo kako biste preimenovali varijablu ili metodu, neka VS Code to učini za vas.
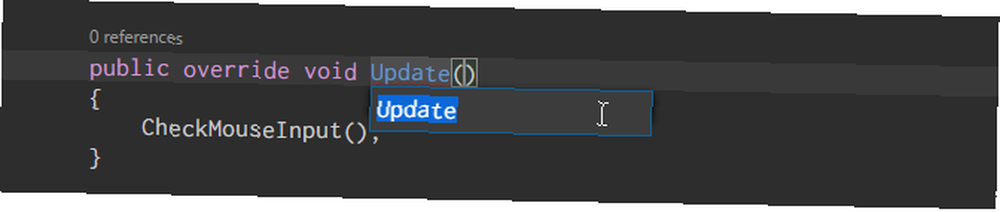
Ako odaberete varijablu / metodu i pritisnete F2, možete urediti ime i to će promijeniti svaku instancu imena te varijable kroz cijeli trenutni radni projekt.
Ako želite promijeniti samo unutar trenutne datoteke, upotrijebite the Ctrl + F2 tipkovnički prečac i VS kod aktivirat će kursor na svakoj instanci u trenutnoj datoteci.
7. Pretražite u mnogim datotekama

Ako radite s datotekama koje nisu izvorni kod, gornje značajke pronalaska simbola (u savjetu br. 5) neće biti upotrebljive. Pa što možete učiniti kada trebate pronaći rečenicu ili riječ, ali ne znate u kojoj se datoteci nalazi? Vratite se osnovnom pronaći funkcija.
Ctrl + F omogućuje vam pretraživanje unutar trenutne datoteke, dok Ctrl + Shift + F omogućuje vam pretraživanje svih datoteka u cijelom trenutnom radnom projektu, uključujući rekurzivno sve podmape.
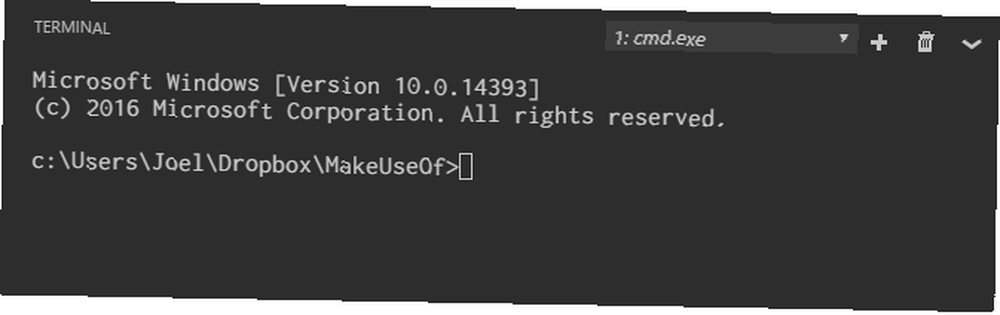
8. Koristite naredbeni redak u VS kodu

VS Code dolazi s an integrirani terminal. U sustavu Windows ovaj se terminal prikazuje kao naredbeni redak. Na Mac-u i Linuxu prikazuje se kao Bash prompt. Bilo kako bilo, terminal se pokreće u direktoriju trenutnog radnog projekta (ako je učitan) ili u vašoj početnoj mapi (ako nije učitan niti jedan projekt).
Također podržava mogućnost da imate više zasebnih terminala. Samo kliknite gumb + u gornjem desnom kutu za mrijest više instanci terminala ili kliknite gumb Kanta za smeće za zatvaranje trenutnog terminala. Padajući izbornik olakšava prebacivanje između njih (i ne troši toliko prostora na zaslonu koliko bi moglo biti sučelje temeljeno na karticama).
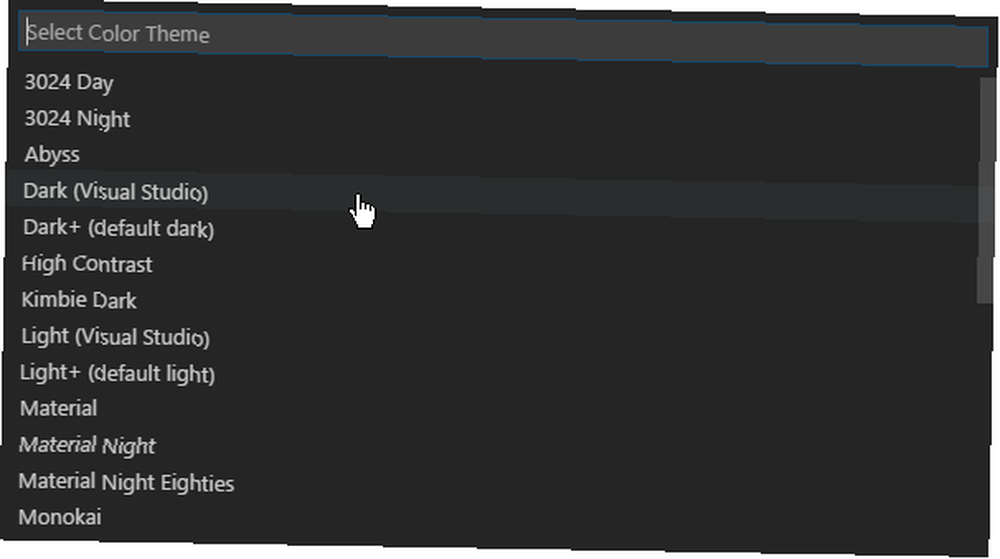
9. Instalirajte novu temu u VS kod

Kao što bi se moglo očekivati, VS Code omogućuje vam da označite sintakse isticanjem teksta i izvornog koda. Nažalost, to ne dopušta tematiziranje samog sučelja, ali važno je bitno označavanje sintakse. Iznenadili biste se koliko dobra tema može povećati vašu produktivnost.
Nove teme možete pronaći na VS Code Marketplaceu (besplatne su) ili ih možete tražiti izravno u VS kodu.
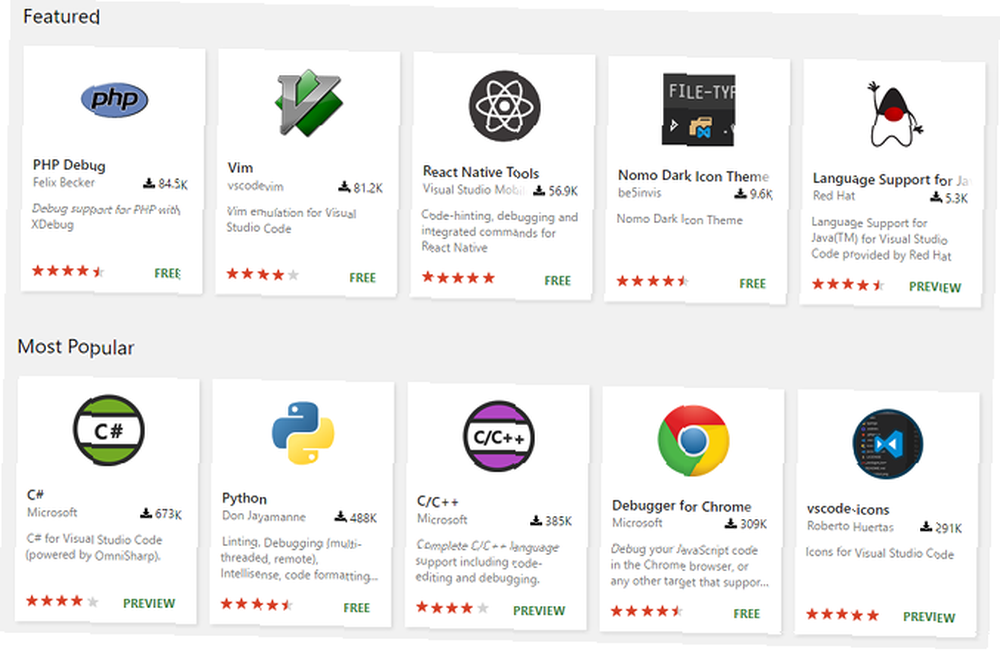
10. Instalirajte ekstenzije treće strane u VS kod

Posljednja bitna značajka koju treba istaknuti je proširivost VS koda do proširenja trećih strana. Kao i kod tema, možete ih pronaći na tržištu VS Code (da, i ove su besplatne) ili ih možete potražiti u VS Code. Pristupite ploči proširenja pomoću Ctrl + Shift + X tipkovnica prečac.
Proširenja su ključ za maksimiziranje vaše produktivnosti. Ovdje ćete pronaći sve vrste alata, poput lintera, ispravljača pogrešaka, isječaka, poboljšanja kvalitete života samog VS koda, alata za izradu, pa čak i onih koji implementiraju Vim emulaciju. Što kažete na naša omiljena proširenja VS koda 9 Proširenja koda vizualnog studija koja čine programiranje još lakšim 9 Proširenja vizualnog koda Studio koji čine programiranje još lakšim Želite više od Visual Studio Code? Trebate poboljšane alate i mogućnosti produktivnosti? Isprobajte ova proširenja Visual Studio Code. ?
Visual Studio Code je najbolji uređivač teksta
Koliko god mi se svidjelo, prvi ću priznati da VS Code nije savršen ni za koga - ništa nikada nije - i možda nije ono što tražite. Ili je možda upravo ono što vam treba!
Isprobajte i uđite otvoreno. Mislim da ćete biti iznenađeni onim što pronađete. Imajte na umu da je VS kôd samo uređivač teksta, a ne IDE! (Saznajte više o razlikama između uređivača teksta i IDE-a.) No možete koristiti vještine VS koda i započeti kodiranje u pregledniku pomoću Microsoftovog Visual Studio Online Pokretanje kodiranja u vašem pregledniku S Microsoft Visual Studio Online započnite kodiranje u vašem pregledniku i Microsoft Visual Studio Online Suradničko kodiranje za Visual Studio Code uskoro će se poboljšati dolaskom Microsofta Visual Studio Online. .











