
Owen Little
0
2172
382
Ne može svaka web stranica biti Google. Ne; ne u smislu razmjera, već u pogledu brzine kojom se učitava u našim preglednicima. Minimalizam je sjajan, ali ne ide na potrebu postavljanja više sadržaja i animiranih oglasa na web stranicu. To je ponekad kompromis koji svaki web dizajner mora napraviti.
Izrada bržih web stranica jedna je od zapovijedi velikog web dizajna. Mala brzina punjenja ne samo da ukazuje na loš dizajn, već je i velika isključenost za posjetitelje. Sporo učitavanje web stranica također može biti simptom grešaka ili bilo kojeg drugog uskog grla.
Prvi korak koji možete poduzeti za optimizaciju vaše web stranice je da je provedete testom brzine. Ovih deset alata je malo od mnogih koje mogu pomoći pri testiranju brzina učitavanja i dati naznake za stvaranje bržih web stranica.
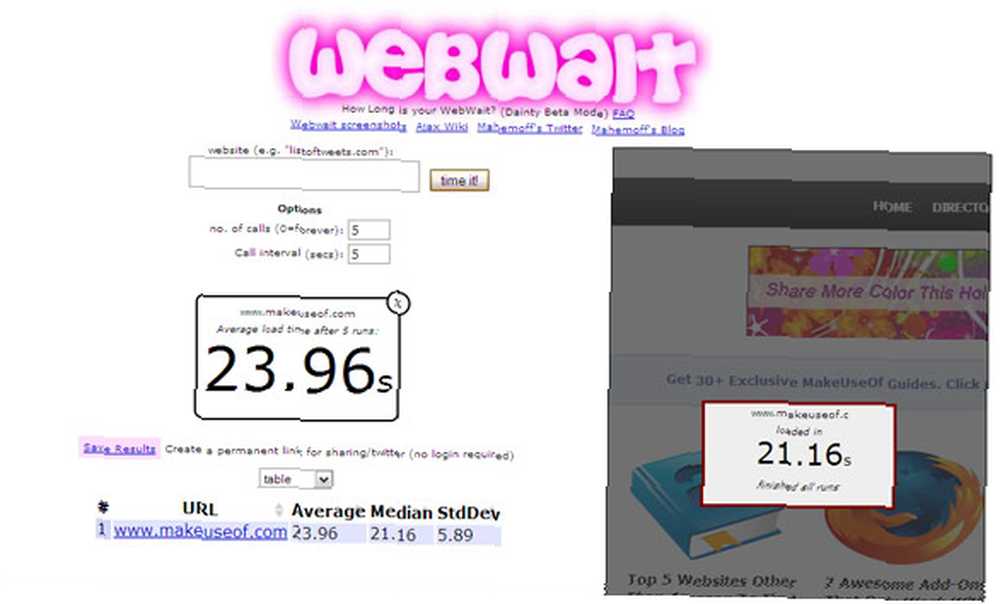
WebWait

Mjerač vremena daje prosječno vrijeme učitavanja vaše web stranice. Unesite URL svoje web lokacije, postavite broj pokretanja i dobijte rezultate u smislu Prosječno, medijan, i Standardno odstupanje nakon što su vožnja provedena. Možete postaviti broj pokusa. Dok se izvodi test brzine web stranice, aplikacija uključuje faktore u svim slikama, tablicama stilova i Javascript. Radi u svim popularnim preglednicima.
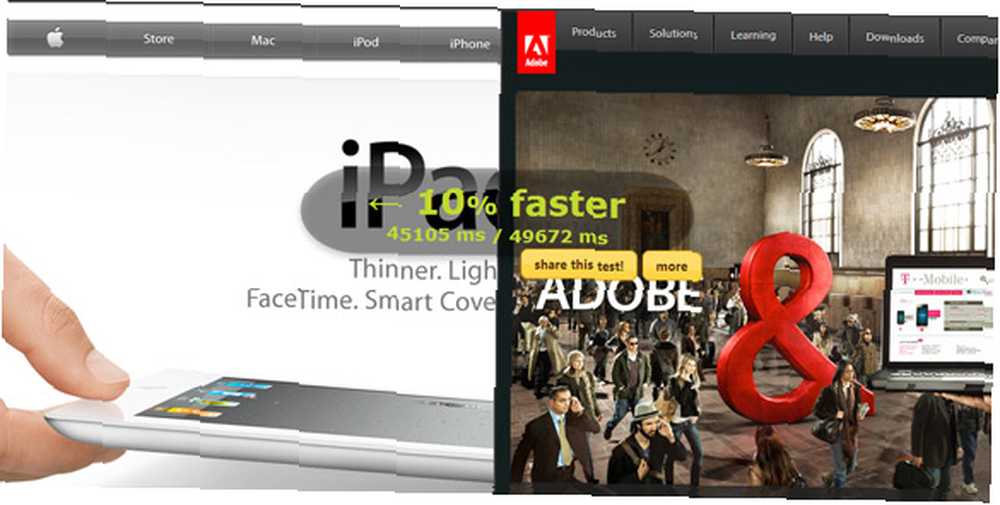
Koji opterećuje brže?

Jedno mjesto postavite jedan na drugo i pogledajte koje će vam stranice izaći na vrhu. Možete brže odrediti brzu web stranicu i upotrijebiti je za optimizaciju brzine vlastite web stranice. Izbor dva načina omogućuje vam istovremeno kontrolu utovara u slučaju da jedno mjesto ometa drugo. To bi mogao biti i vrlo zabavan alat jer 'epski test' između Applea i Adobea pokazuje da Apple ima malo prednosti.
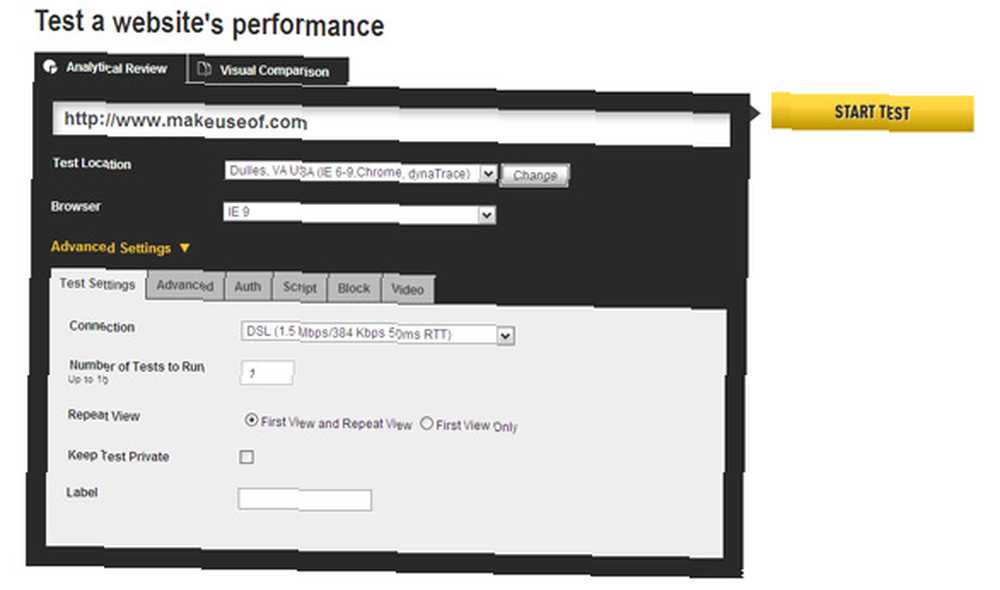
Testiranje web stranice

WebPagetest.org razvio je AOL, a zatim otvorio izvor. Ova web aplikacija nudi vam dugi popis lokacija na kojima možete isprobati testove. Drugi padajući izbornik omogućuje vam postavljanje određenog preglednika (IE9). Napredne postavke su za daljnju preciznu prilagodbu testa postavljanjem parametara poput broja probnih ciklusa, vrste veze, uključujući skripte itd. Možete koristiti i vizualni alat za usporedbu više URL-ova zajedno.
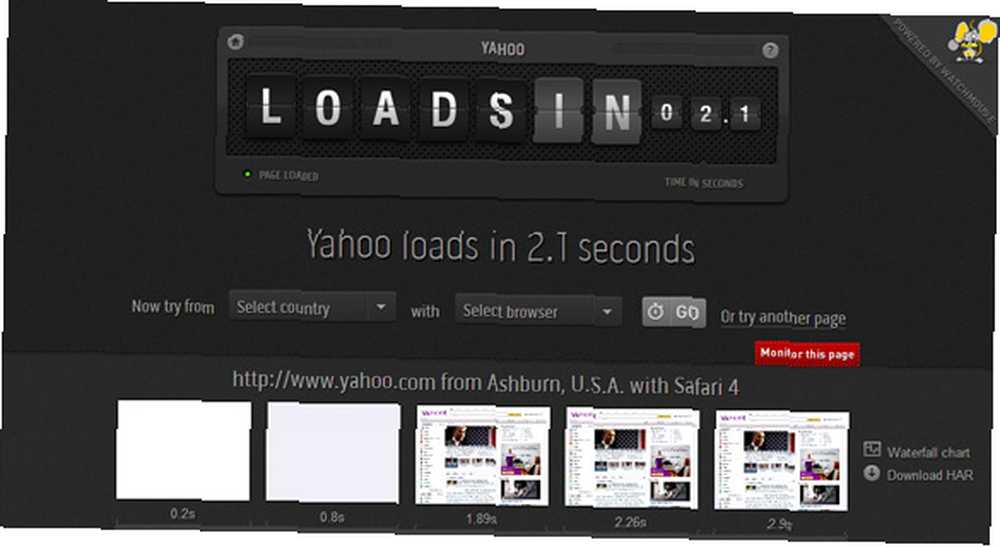
Load.in

Ovaj alat za brzu internetsku stranicu definitivno je jedan od najboljih u pogledu vizualne privlačnosti. Freight.in vam nudi više od 50 lokacija poslužitelja širom svijeta kako biste isprobali brzine učitavanja na. Prva vožnja dohvaća brzinu učitavanja za slučajnu lokaciju. Sljedeći se mogu postaviti prema državi i vrsti preglednika. Kako se test dovršava, dobivate i snimke web stranica u različitim točkama na vremenskoj traci. Vrijeme učitavanja također prikazuje pojedinačna vremena učitavanja svakog elementa mjesta u grafikonu vodopada. Podaci se mogu preuzeti i kao HAR datoteka.
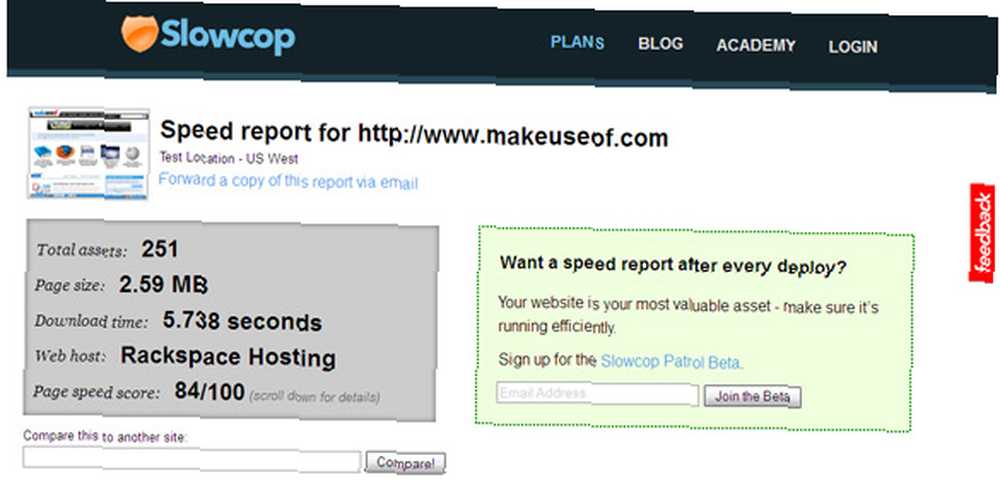
Slowcop

Ovaj ispitivač brzine pri učitavanju stranica daje vam trenutačni izvještaj o brzini koji također bilježi vašu web lokaciju od 0 do 100. Izvješće prikazuje podatke poput ukupnog broja elemenata, veličine stranice, vremena preuzimanja i rezultata. Ovo možete koristiti kao nazivnik i odmah je možete usporediti s konkurentom web mjesta i vidjeti izvedbu.
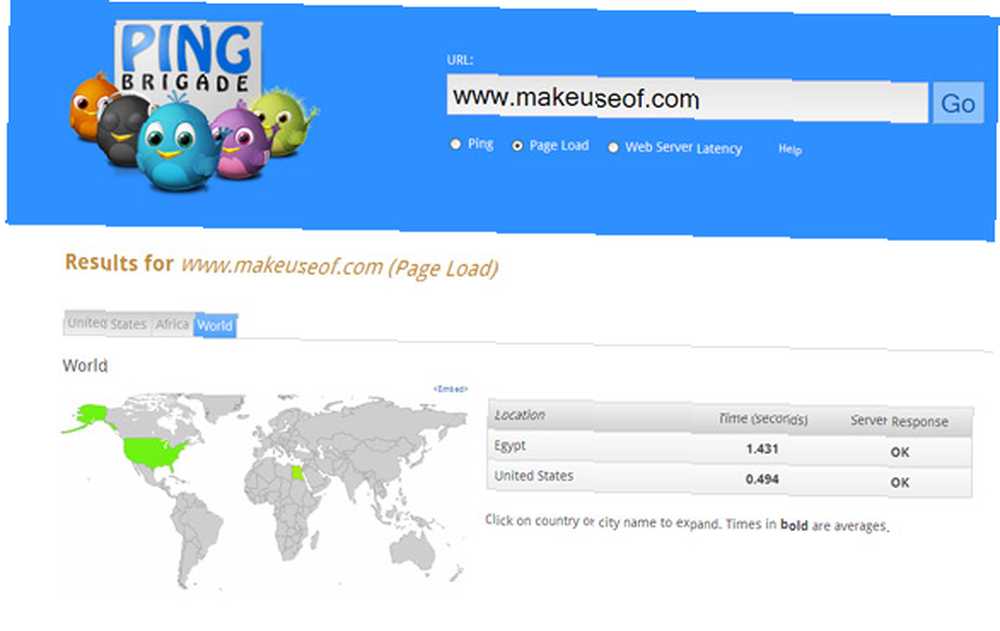
PUN brigada

Testirajte svoju web lokaciju na tri ljestvice - ping, učitavanje stranice i latencija web poslužitelja. Test je prilično brz, a obojena karta omogućuje vam lokacija s poslužitelja koja se može kliknuti u Americi i u svijetu da se testirate na različitim poslužiteljima.
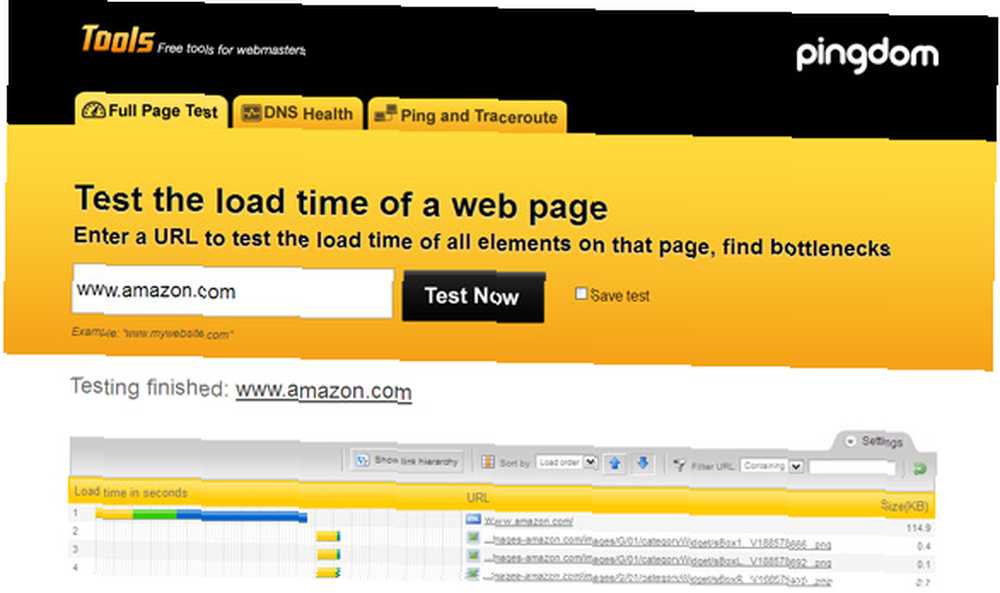
Pingdom

Testirajte brzinu učitavanja stranice Test cijele stranice daje vam detaljno vizualno izvješće o vremenu učitavanja svakog elementa (slike, CSS, JavaScripts, RSS, Flash i okviri / okviri). Objekti uključeni u JavaScript zanemaruju se. Rezultate možete sortirati pomoću alata koji su dostupni na traci izbornika i dijagnosticirati bilo koja uska grla ako postoje.
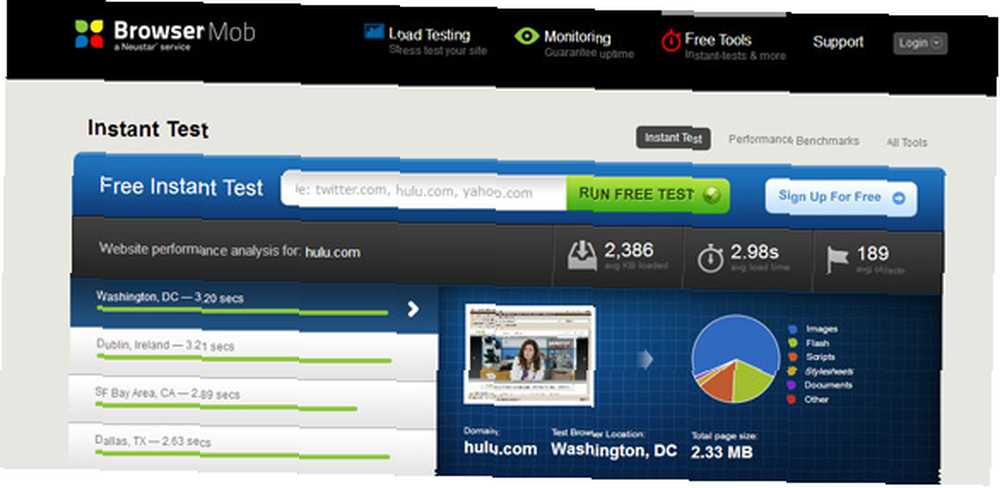
BrowserMob

Besplatni test performansi web stranica daje uredan vizualni prikaz vremena učitavanja s obzirom na nekoliko mjesta širom svijeta. Broj objekata na stranici također je raščlanjen u lijepo šareno pie-grafikon. Koristite tablicu vodopada kako biste detaljnije analizirali svaki pojedini element.
WebSlug

WebSlugov programator web stranica daje usporednu procjenu dviju web stranica. Sa samo URL-om možete usporediti jedno web mjesto prema drugom. Jednostavno web mjesto je prilično ograničenog opsega, ali može se koristiti kao "borbeni alat" između dviju web stranica.
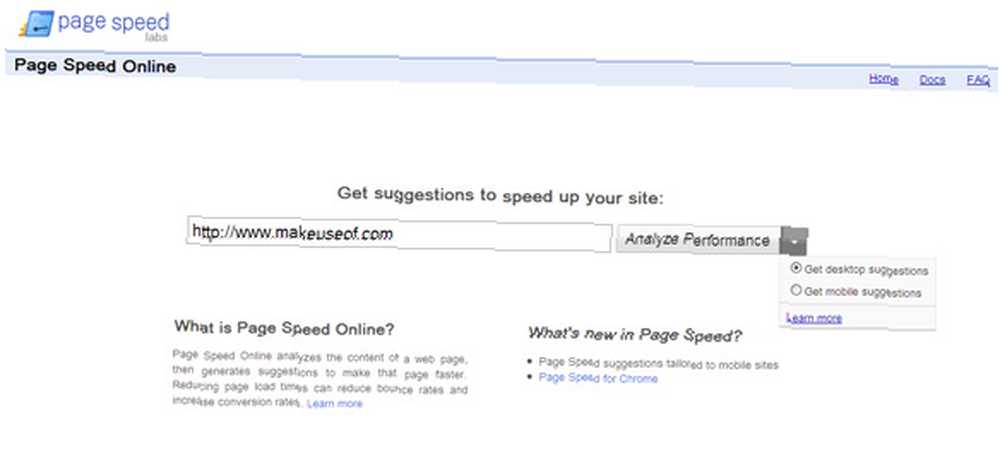
Brzina stranice

Page Speed je Googleov projekt otvorenog koda koji je dostupan i putem internetske aplikacije te u obliku proširenja za Chrome. Page Speed Online analizira sadržaj web stranice, a zatim generira prijedloge za bržu izradu stranice. Prijedlozi su ocijenjeni kao niski, srednji i visoki prioritet. Pomoću ovog vrijednog alata možete vidjeti prijedloge o svakom objektu na web stranici. U poboljšanju, PageSpeed također prilagođava prijedloge za brže pregledavanje putem mobilnih uređaja.
Webmasteri trebaju obilje alata za rad na optimizaciji svojih web stranica. Uz mrežne aplikacije, tu je i dosta proširenja i izvanmrežnih alata. Tinin post pokazuje - Kako pokrenuti test brzine na svojoj web stranici Kako izvesti test brzine na svojoj web stranici Kako izvesti test brzine na svojoj web stranici pomoću FireBug-a i YSlow-a. Ako tražite prijenosnu aplikaciju, pogledajte Speed Monitor. Koje biste alate preporučili da ubrzate web stranice i blogove?
Kreditna slika: Shutterstock











