
Brian Curtis
0
3278
151
HTML (HyperText Markup Language) je danas najčešće korišteni označni jezik. Oznake, elementi i ugaoni ugao uz malu pomoć CSS-a čine sastavni blok svega što vidite na World Wide Webu.
Prošlo je gotovo 20 godina otkako je HTML počeo definirati kako 'vidimo' web. Sada je na pragu pete velike revizije - HTML5. Od svoje prve avatar do pete web se transformirao. HTML5 je pokušaj ispunjavanja trenutnih potreba koji se u velikoj mjeri temelji na dinamičnom i multimedijski bogatom sadržaju. Ali kako će se promijeniti način na koji izgledamo i radimo s webom?
Današnji web postaje sve interaktivniji i medijski bogatiji. Aplikacije se kreću putem interneta. HTML5 pokriva sve ove potrebe uvođenjem načina za ugrađivanje video zapisa i zvuka, crtanje jednostavne grafike, izvanmrežni rad s aplikacijama; sve to napravite bez dodataka i, naravno, radite sve brže nego prije.
To je nakon svega standard. Dakle, gotovo je nemoguće detalj znojiti u nekoliko redaka. Dakle, evo deset izvora koji vam omogućuju uvid u HTML5. Upoznajmo ga, jer ćemo ga svi uskoro možda koristiti.
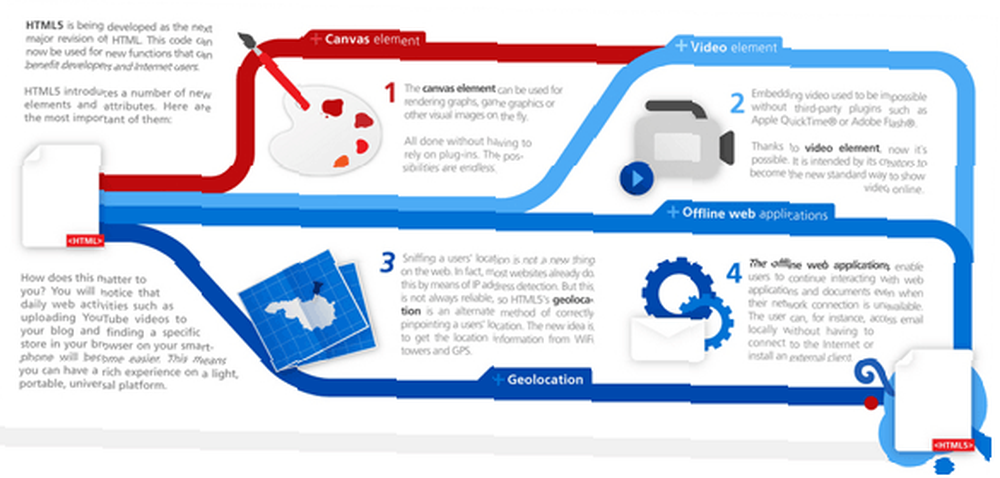
WTF je HTML5 [Više nema dostupnih]

Istraživačka skupina Focus razgrađuje najnovije specifikacije i daje to izravno kao jednostavnu za razumijevanje infografiku. U roku od deset minuta dobit ćete prikaz helikoptera o čemu se radi u HTML5 i zašto bi nas trebalo zanimati.
Zaronite u HTML5

Napisao Mark Pilgrim, to je ručno odabran pregled značajki HTML5. Sastavljen je u razgovornom stilu “˜Za seriju o lutkama. Ako želite shvatiti osnove, ovo je obavezno čitanje.
I tu je “˜Profesore Markup ', koji će vas voditi zajedno s odgovorima na uobičajena pitanja. Svako je poglavlje potpomognuto demonstracijama i primjerima. No provjerite spomenute podržane preglednike prije nego što ih isprobate.
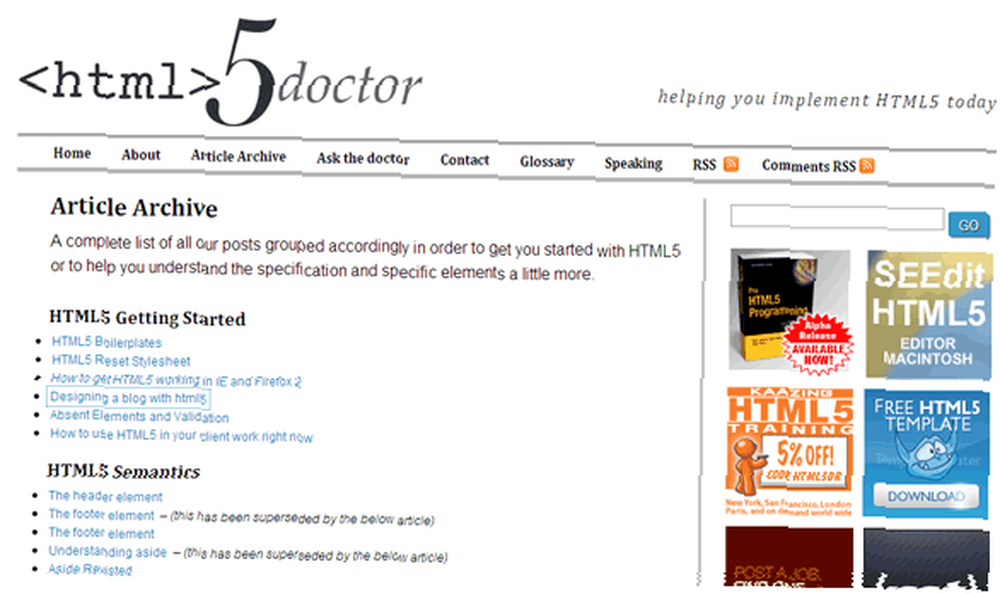
HTML5Doctor

Na HTML5Doctor.com imate članke koji bi vam trebali pomoći da se udarite u zemlju. Na primjer, pomoću prvog članka možete postaviti web stranicu da preglednici prepoznaju kao HTML5. Četvrti post pomaže u dizajniranju bloga sa HTML5.
HTML5 blog ima i odjeljak s pitanjima i odgovorima u koji možete prenositi svoja pitanja. Neki od odgovora dolaze na početnoj stranici kao “˜Odgovori na vaša pitanja.
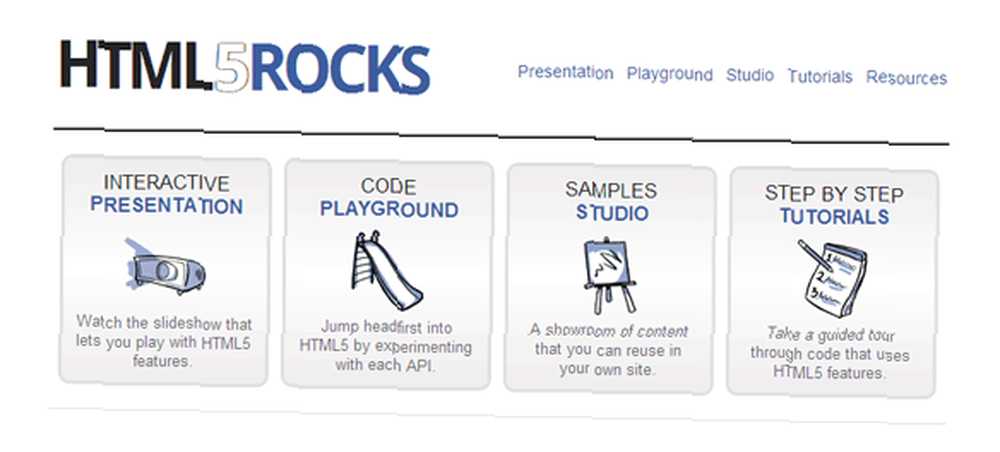
HTML5Rocks

Ovaj HTML5 web resurs traži da budete dobro upućeni u kodiranje. Ako ste, postoji nekoliko vodiča koji će vam pomoći da shvatite kako se mogu kodirati HTML5 značajke. Možete eksperimentirati s HTML5 na Igralište pa čak i ponovo upotrijebite neke uzorke koda u vlastitom projektu.
Vodiči su malo, ali sveobuhvatni. Svaka je označena ikonom i preglednicima koji udovoljavaju zahtjevima značajke HTML5.
HTML5games

HTML5 stvara Adobeu nekoliko glavobolja jer obećava da će prekinuti Flash (barem za neke aplikacije). Hoće li se HTML5 pokazati jednako učinkovitim mrežnim igrama kao i Flash temeljene igre na koje smo navikli? Provjerite sami igrajući HTML5 igre koje se nalaze na ovom mjestu.
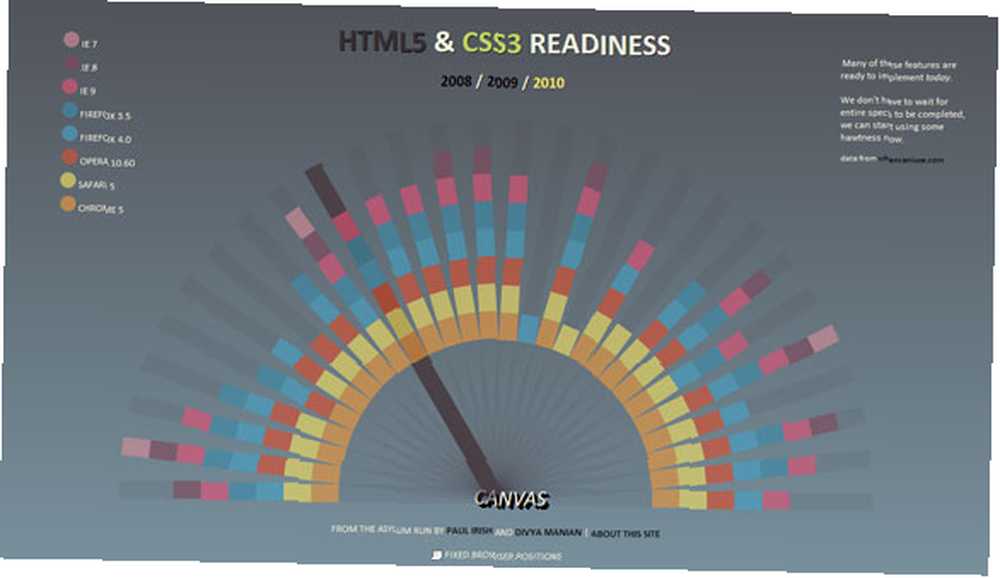
Spremnost za HTML5

Svi se preglednici spremaju za HTML5. Pola kotača na ovoj web stranici vizualni je pokazatelj dosadašnjih temelja svakog preglednika za HTML5 i CSS3. Možete prelaziti mišem preko 28 karakteristika i promjeriti pozornicu pomoću žbica u boji.
Po izgledu, Safari i Chrome više su na putu prema drugima.
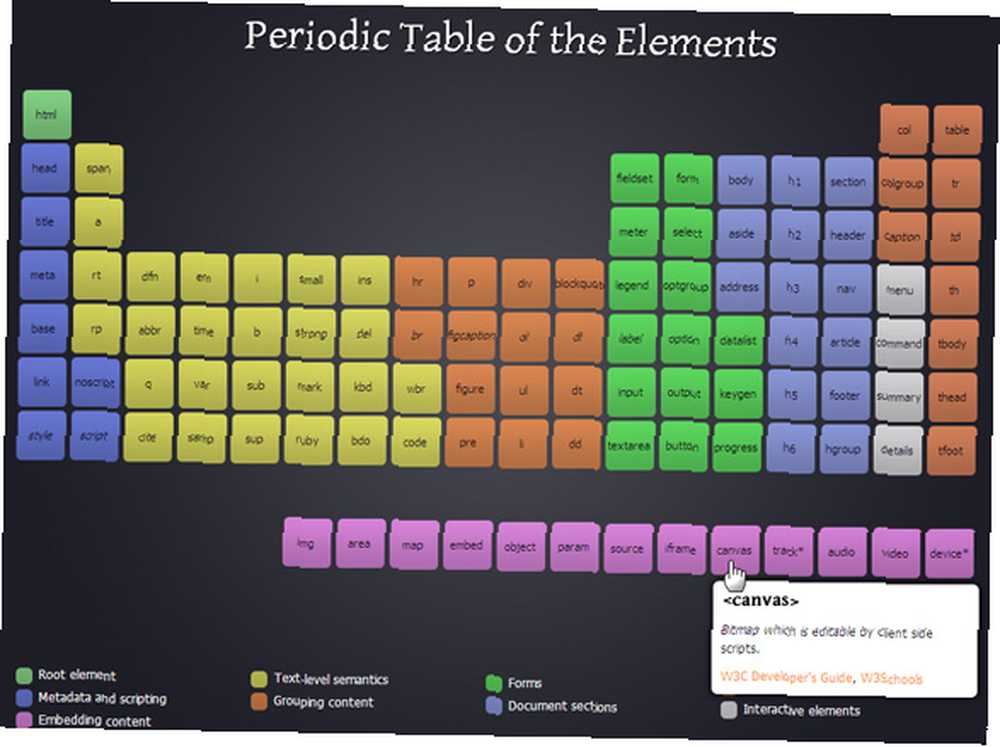
[BEZ DALJIH RADA] Referentna tablica elementa HTML5

Periodična tablica elemenata, projekt Josha Ducka, čudan je pogled na 104 HTML5 elementa (i 2 predložena elementa) koristeći izgled periodične tablice. Klikom na svaku ćeliju dolazi se do kratkog opisa s dodatnim referencama.
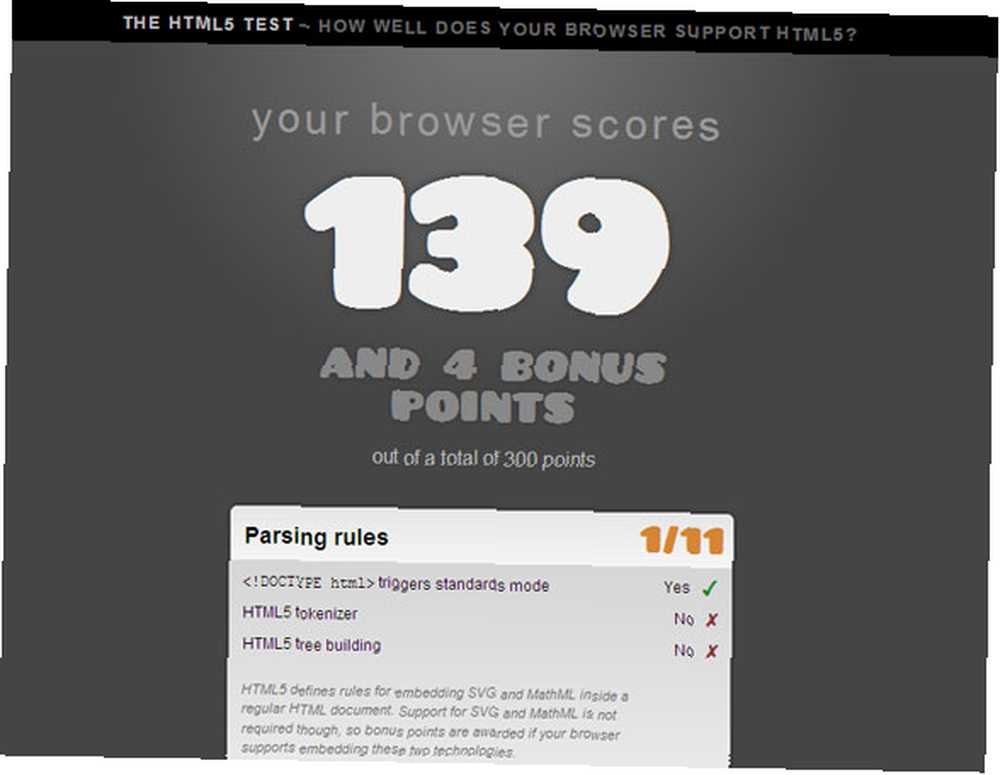
HTML5 test

Na prvi pogled možete znati svoj rezultat (preglednika) ako se podudaraju s HTML5 značajkama spremnim. Čim se web stranica učita, prikazuje se rezultat od najviše 300. Bonusni bodovi dobivaju se ako se podrška širi od onoga što može odrediti HTML5 specifikacija.
Rezultati su također u bojama u boji koji označavaju bilo što između dobrog i onoga što nije dostupno na vašem pregledniku.
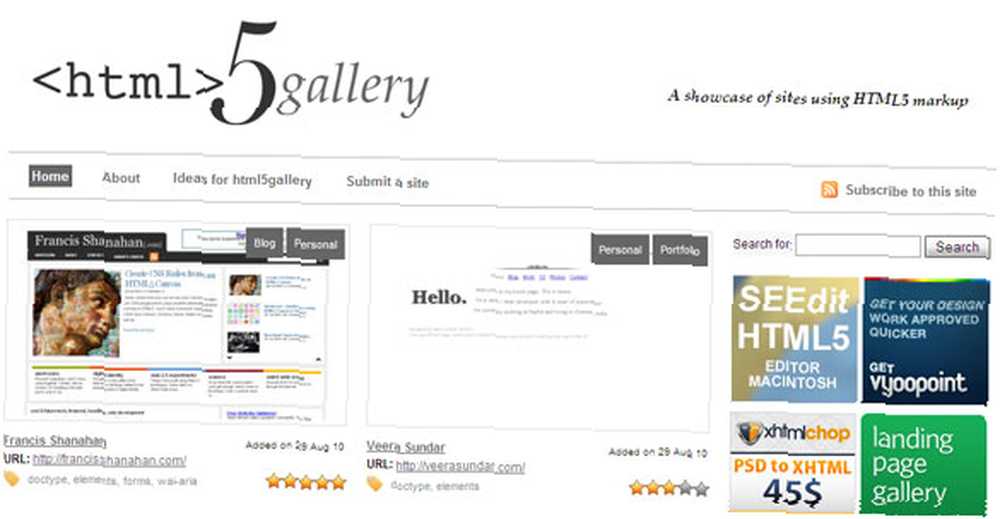
Galerija HTML5

HTML5gallery.com paradira druge web stranice koje koriste HTML5 u nekom ili drugom obliku. Možete kliknuti na sličicu i doći na web stranice koje ste ih pregledali. To je ujedno i platforma za učenje kako biste vidjeli kako web programeri implementiraju HTML5.
Svaka profilisana web stranica ima malu bilješku koja objašnjava kako je HTML5 element korišten za dizajn web stranice.
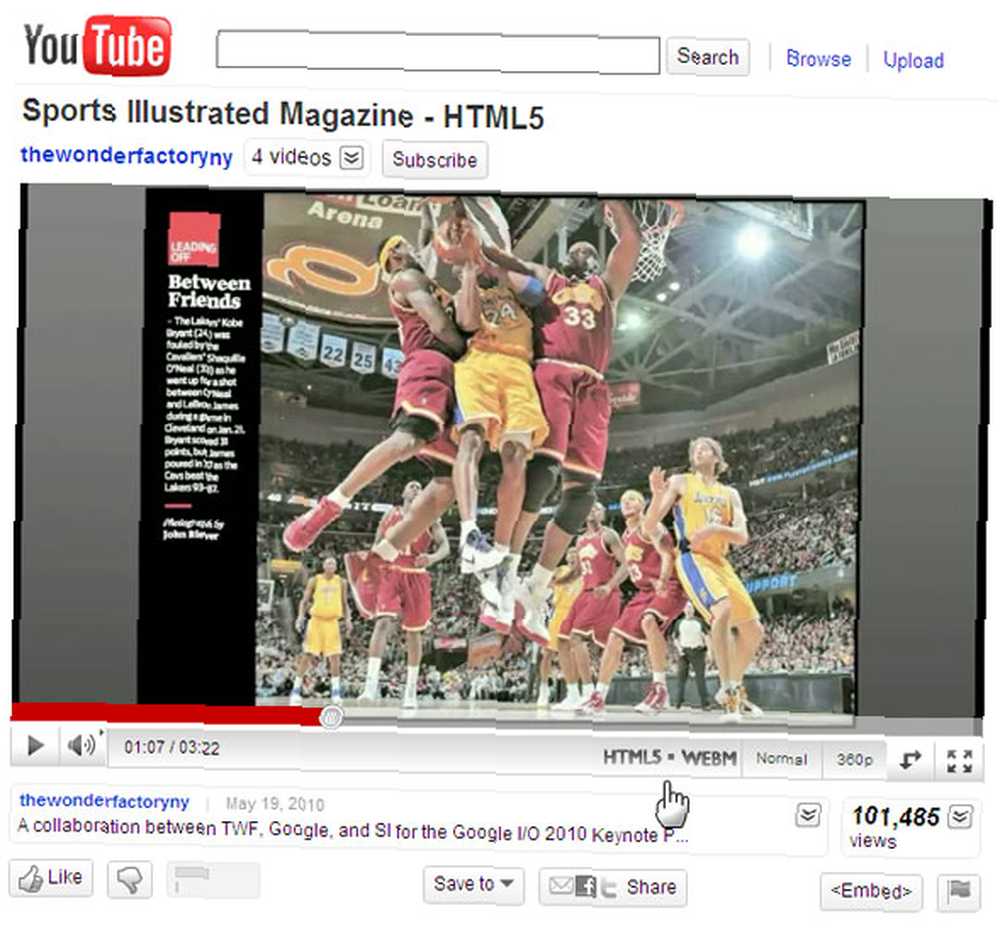
YouTube HTML5 Beta

“˜Element videozapisa oglašava se kao jedna od najprodavanijih točaka HTML5. Možete ga testirati na YouTubeu tako što ćete za većinu videozapisa odabrati korištenje HTML5 playera umjesto Flash playera. Ispitivanja će vam također reći kako se vaš trenutni preglednik suočava s HTML5 videozapisima. Pročitajte odjeljak Bilješke da biste zabilježili fine točke na beta pokušaju s YouTubea.
Sve govori da su pred nama uzbudljivi dani. Ovih deset web stranica na HTML5 samo su rani početnici pasmine koja će uskoro eksplodirati. Nadamo se da će vam pomoći da vas stavite u pravi element za rad s HTML5.
Slika: justinsonmia











