
Gabriel Brooks
0
4472
438
Web dizajn je pristupačniji nego ikad prije, ali treba još mnogo posla - i puno vještine Želite naučiti web dizajn? 7 YouTube kanala za početak rada Želite li naučiti web dizajn? 7 YouTube kanala za početak YouTube YouTube sadrži tisuće videozapisa i kanala za početnike web dizajna. Ovdje ćemo pogledati neke od najboljih za početak. - za postizanje rezultata profesionalnog izgleda.
Srećom, ne morate svaki put početi ispočetka. Na mreži su dostupne tisuće besplatnih CSS predložaka, a sve obuhvaća moderne trendove dizajna i tehnologije. Možete ih koristiti u njihovom izvornom obliku ili ih prilagoditi tako da ih učine vlastitim.
U ovom ćemo vodiču detaljnije pogledati CSS predloške i gdje ih potražiti.
Što je CSS predložak?
CSS predložak ne sadrži samo CSS: on vam pruža sve što je potrebno za izradu potpuno funkcionalne web stranice. Kad je preuzmete, obično ćete dobiti mapu koja sadrži sljedeće:
- HTML datoteke - Dobit ćete HTML datoteku za svaku stranicu web mjesta. Sadržat će primjerak teksta i slika koje ćete morati zamijeniti vlastitim sadržajem. Također ćete morati moći prilagoditi metapodatke koji se odnose na stvari poput opisa web mjesta.
- CSS datoteka - Obično dobijete jednu glavnu CSS datoteku koja sadrži sve stilove za web mjesto, kao i dodatne dodataka poput tablice za resetiranje stilova ili jednu za web fontove..
- Javascript datoteka - Ako web mjesto sadrži Javascript funkcije, idealno ih treba uključiti u njihovu zasebnu datoteku, a ne ugraditi u HTML dokumente.
- Slike, fontovi i ikone - Sve slike korištene u predlošku također trebaju biti uključene. Možda želite zadržati stvari poput ikona i pozadine, ali morat ćete zamijeniti ostale slike rezerviranog mjesta vlastitim. Neki prilagođeni fontovi mogu se također uključiti.

Za razliku od većine drugih tipova predložaka na koje ćete naići - bilo WordPress, Excel ili InDesign predložaka. 7 najboljih besplatnih web mjesta za predloške programa InDesign za knjige, letake, časopise i još više. i Više besplatnih predložaka InDesign može se teško pronaći. Naš odabrani popis web stranica predloška Adobe InDesign pokriva sve vaše dizajnerske potrebe. - CSS predloške zahtijevaju određenu količinu tehničkog znanja.
Ne postoji prijateljsko sučelje za njihovo uređivanje, tako da ćete morati barem znati kako pronaći svoj HTML dokument samo da biste dodali svoj vlastiti sadržaj. Da biste napravili vlastite prilagodbe, trebat će vam pristojno znanje o CSS-u Naučite HTML i CSS uz pomoć ovih korak po korak vodiča Saznajte HTML i CSS uz ove korak po korak vodiče znatiželjni o HTML-u, CSS-u i JavaScript-u? Ako mislite da imate smisao za učenje kako izraditi web stranice ispočetka - evo nekoliko sjajnih tutorijala koje treba isprobati. .
Što potražiti u CSS predlošku
Postoji toliko besplatnih CSS predložaka za izbor. Pa kako znati što je za vas? Evo nekoliko stvari na koje morate paziti:
- Dizajn - Očito želite da web mjesto izgleda lijepo i odražava bilo koju sliku koju želite prikazati. Ali također razmislite odgovara li predložak za vaše potrebe i sada i u budućnosti. Mnogi su za web stranice s jednom stranicom; neke su dizajnirane za više stranica. Ako vam je potrebna posljednja, razmislite biste li možda bolje koristili CMS poput WordPressa.
- Optimizirano za mobilne uređaje - Korištenje mobilnog weba sada je veće od stolnog računala, stoga je ključno da vaša web lokacija pravilno funkcionira na pametnim telefonima. Bilo koji pristojni CSS predložak trebao bi koristiti responzivni dizajn tako da web mjesto savršeno funkcionira na bilo kojem ekranu veličine. Ako vaš izabrani nije, prebacite se na onaj koji jest.
- Dobro napisano - Preuzmite predložak i pogledajte kôd prije nego što se obvezate da ćete ga koristiti. Treba biti čist, dobro strukturiran i jednostavan za uređivanje. Također bi trebao biti SEO svjestan, uz ispravnu upotrebu oznaka naslova i naslova.
- licenca - Obavezno provjerite licencu za svoj odabrani CSS predložak. Mnoge su dostupne pod Creative Commons licencom Što je Creative Commons i biste li je trebali koristiti? Što je Creative Commons i biste li ga trebali koristiti? Creative Commons skup je licenci koje vam automatski daju dopuštenje za obavljanje različitih stvari, poput ponovne upotrebe i distribucije sadržaja. Doznajmo više o tome i kako ga koristiti. , ali različite verzije ove licence određuju možete li obrađivati predložak, možete li ga komercijalno koristiti i trebate li pripisati izvornom dizajneru.
- addons - Neki programeri CSS predložaka nude svoj rad na a “freemium” osnova. Predložak dobijate besplatno, ali imate mogućnost plaćanja dodatnih prilagodbi kako biste ga učinili jedinstvenim za vaše web mjesto.
Uz sve objašnjeno, pogledajmo najbolja mjesta za pronalaženje besplatnih CSS predložaka.
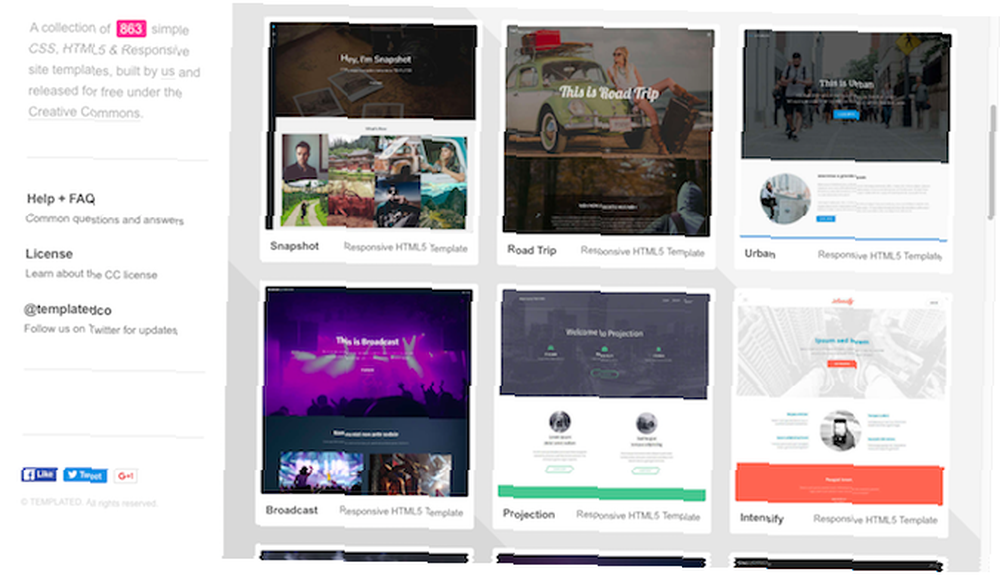
1. Predloženi.co
Ova zadivljujuća kolekcija s više od 800 CSS predložaka sadrži stilove za svaku klasu web stranica. Sve su stvorene posebno za web lokaciju, tako da ih ne biste trebali vidjeti kako se pojavljuju bilo gdje drugdje.

Sve su predloške odgovaraju i izgrađene s HTML5. Oni su mali i lagani, s dodatnim Javascript značajkama, poput video okvira ili efekata pomicanja, koji se koriste samo ako dodaju stvarnu vrijednost iskustvu.
2. Styleshout.com
Styleshout nudi veliki izbor besplatnih i premium predložaka, bivši izdan pod licencom Creative Commons.

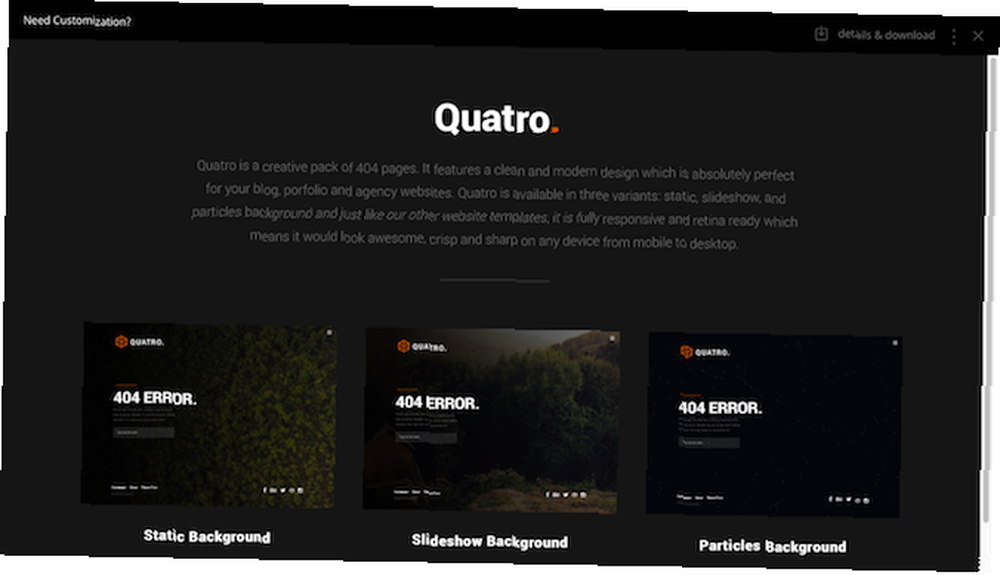
Besplatne predloške pokrivaju širok raspon kategorija, od web stranica do web stranica koje dolaze uskoro, pa čak i često previdjene stranice o pogrešci 404 Kako napraviti sjajnu stranicu s pogreškama 404 i 10 primjera kako pametno napraviti veliku stranicu s pogreškama 404 i 10 primjera dizajnirana stranica pogreške 404 može biti razlika između dosadne web stranice i web stranice koja se pamti. , Možete ih prilagoditi sami i prilagoditi ih stilu vaše postojeće web stranice ili možete platiti da Styleshout to učini za vas.
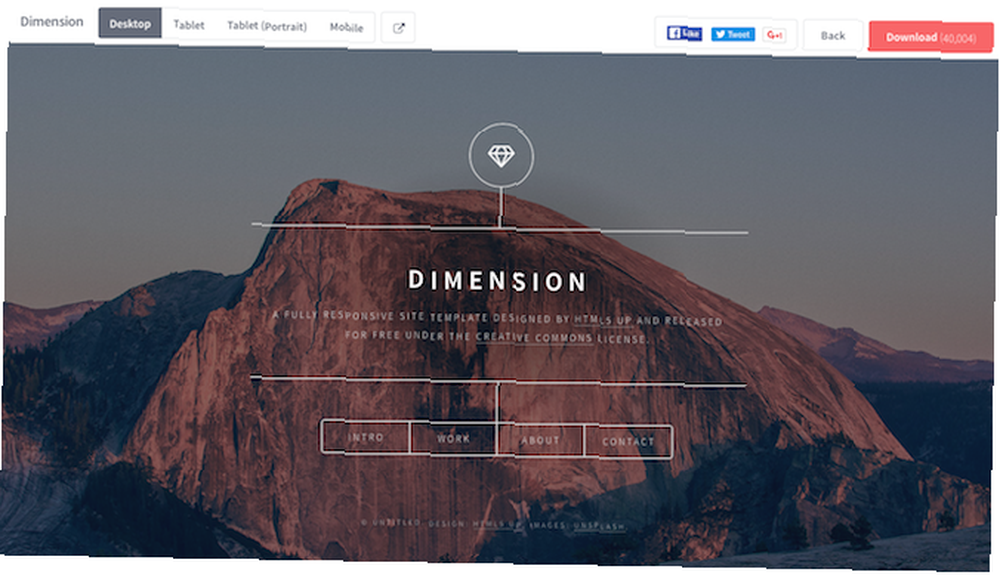
3. HTML5Up.net
Ova super stilska kolekcija predložaka također je super popularna. Većina ih je preuzeta stotinama tisuća puta, a lako je vidjeti zašto.

Sve uobičajene kategorije web mjesta opskrbljene su, poput bloga i stranice proizvoda, a postoje i neki posebno lijepi dizajni za fotografe da pokažu svoj rad. Osnovni predlošci u stilu rešetke izuzetno su prilagodljivi, dok oni koji rade na bljeskalici obično jako koriste Javascript, tako da možda nisu manje prilagođeni vašim podešavanjima..
4. Freebiesbug.com
Ono što Freebiesbugu nedostaje u količini, više nego što nadoknađuje u kvaliteti. Web mjesto na kojem mladi programeri pokazuju svoje vještine, uključuje mnoge vrhunske, premium modele.

Impresivna kolekcija besplatnih predložaka na web-lokaciji savršena je za agencije, fotografe, programere aplikacija i druge oglase. Prepuni Javascript i CSS efekata i animacija možete prilagoditi web mjesta iako su često toliko lijepa da možda ne želite.

Osim toga, Freebiesbug.com uključuje sve vrste besplatnih resursa za web dizajnere, uključujući fontove, fotografije fotografija, skice ilustratora Nemojte platiti za Adobe Illustrator: ova je besplatna alternativa sjajna. Nemojte platiti za Adobe Illustrator: ova je besplatna alternativa sjajna Adobe Illustrator je sjajan, ali košta prilično malo zbog pretplate na Creative Cloud. Ova alternativa web aplikaciji gotovo je dobra i ne košta ništa! i PSD datoteke i još mnogo toga.
5. Besplatno-CSS.com
Free-CSS.com je besprijekorna web stranica koja nudi - u vrijeme pisanja - nekih 2503 besplatnih predložaka, plus još mnogo premijskih, u slučaju da još uvijek ne možete pronaći ono što tražite.

Uz toliko izbora koje možete izabrati može se biti malo teško riješiti savršenog dizajna. Kvaliteta je općenito dobra, iako desetogodišnje postojanje web lokacije znači da i dalje sadrži predloške napisane u XHTML. Ovo ćete htjeti izbjeći. Druga stvar je da provjerite dozvolu za svoj odabrani predložak. Svi su besplatni, ali neki su u javnoj domeni, neki u Creative Commonsu, a neki koriste autorsku licencu.
6. OS-Templates.com
28 stranica besplatnih CSS predložaka, uglavnom se koriste modernim izgledima temeljenim na mreži na jednoj stranici. Ako je jednostavno ono što tražite, onda je ovo mjesto koje trebate potražiti. Dizajni su čisti, atraktivni i jednostavni za prilagodbu.

OS-Templates.com također nudi veliku kolekciju “osnovne predloške”. Oni vam daju osnovnu strukturu web mjesta u raznim popularnim shemama izgleda (dvo stupac, tro stupac itd.), A pritom su potpuno neuredni. Kao i pomoću zadane teme u WordPressu, prazno platno omogućuje vam da svoje web mjesto pretvorite u sve što želite.
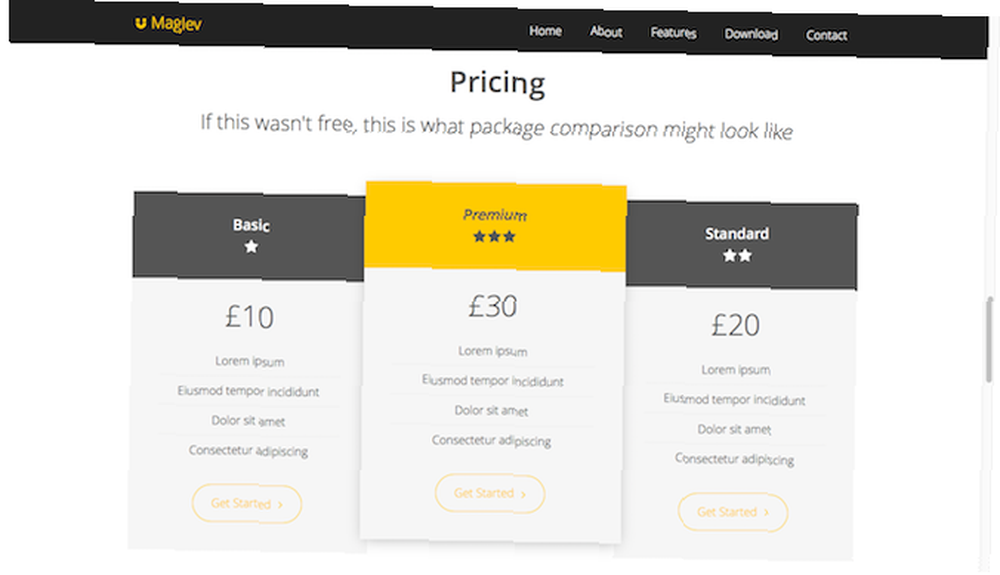
7. boag.online
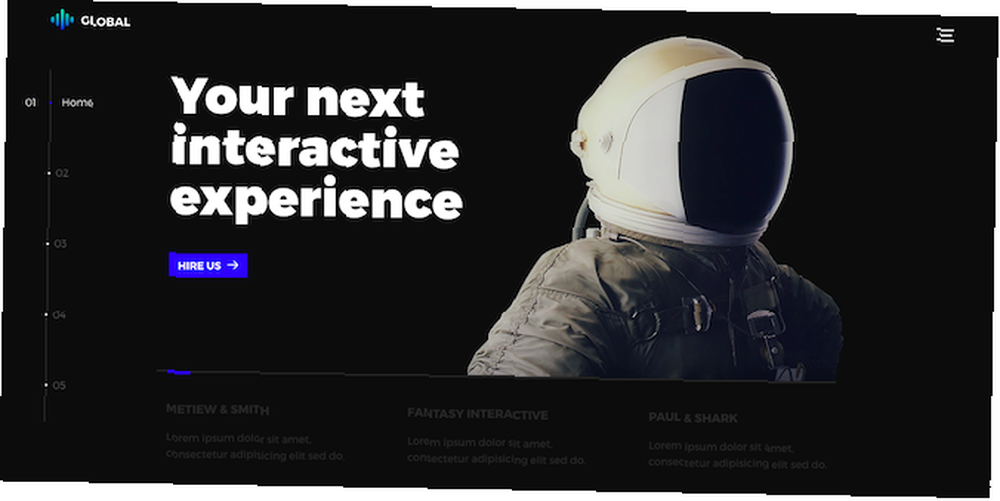
Maglev je jedan predložak web stranice na jednoj stranici koji se može pregledati u akciji na boag.online.

To je brz, čist predložak, idealan za stranicu proizvoda. Minimalistički dizajn je poboljšan samo s nekoliko Jquery efekata koji će vam pomoći da se pomaknete između pojedinih dijelova. Jednostavan izgled djeluje sam po sebi, ali omogućuje i sjajno polazište vlastitim prilagodbama.
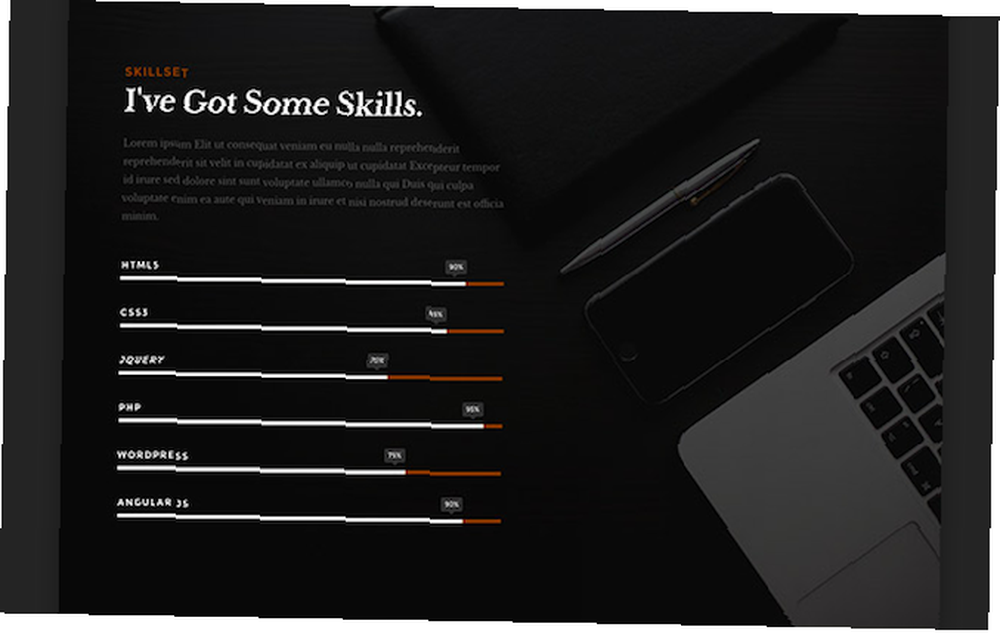
8. Pixel Buda
Predlošci Pixel Buddhe nisu ograničeni samo na web stranice, već uključuju i neke od newslettera putem e-pošte.

Bilo kako bilo, svi su dizajnirani s HTML5 i CSS3 i reagiraju tako da izgledaju sjajno na bilo kojem uređaju. Istaknuti sadržaji uključuju Howdy HTML, prekrasan predložak portfelja / životopisa. Posljednjih 5 aplikacija i web mjesta za izgradnju životopisa Trebat će vam posljednjih 5 aplikacija za izradu nastavka i web mjesta koja će vam ikada trebati Upotrijebite ove fantastične životopisne web stranice i programe kada trebate kako bi se vaš životopis istaknuo među gomilom. S pravim alatima možete brzo sastaviti jedinstveni životopis čak i bez dizajnerskih vještina. i SOHO HTML, sjajna stranica e-trgovine koja uključuje izvorne PSD datoteke na vrhu HTML-a i CSS-a.
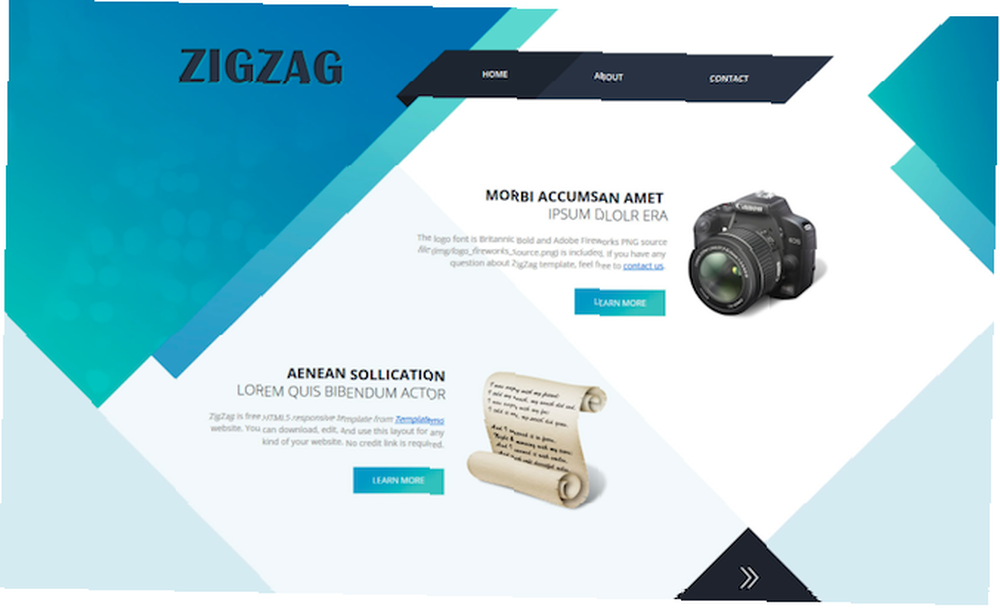
9. Templatemo.com
Gotovo 500 besplatnih predložaka dostupno je iz Templatemo. Neki od najboljih su oni koji se oslobađaju od mrežnog sustava u stilu Bootstrap kako bi isprobali nešto drugačije.

Većina je predložaka jednostavna i složena, iako su značajke poput okvira za svijetlost i vrtića sadržaja uključene tamo gdje su potrebne. Također nam se sviđa činjenica da je nekoliko predložaka postavljeno da rade sa čak šest stranica. To olakšava ako vaš sadržaj ne odgovara sve češćem izgledu jedne stranice.
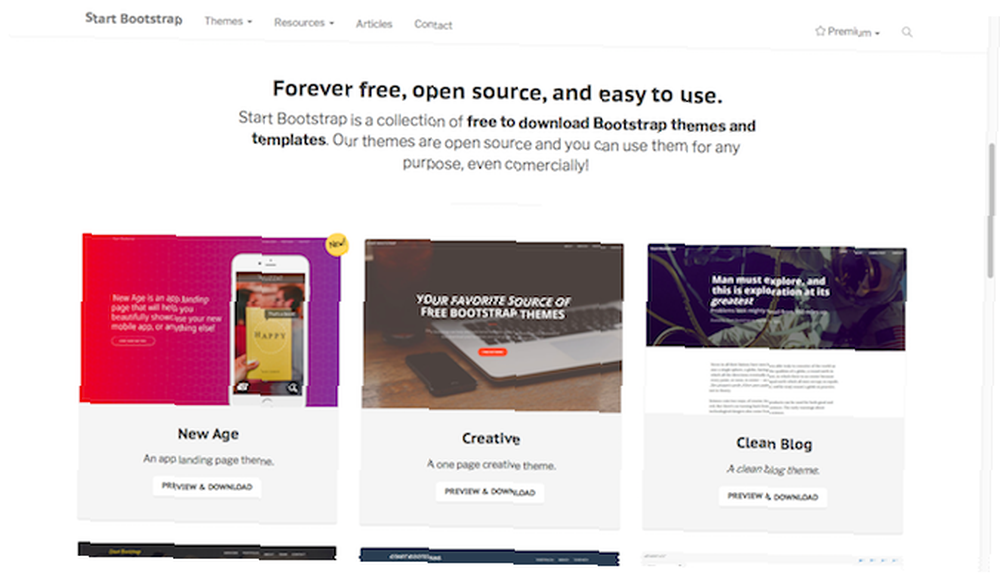
10. Startbootstrap.com
Bootstrap je nevjerojatno popularan prednji okvir koji vam omogućuje da u bilo kojem trenutku napravite visokokvalitetne web stranice. Međutim, treba malo vremena za učenje, a tu dolazi i Start Bootstrap.

Ova zbirka besplatnih predložaka otvorenog koda izgrađena je pomoću Bootstrapovog mrežnog sustava Stvaranje web sučelja: Gdje započeti stvaranje web sučelja: Gdje započeti Pokazat ćemo vam kako se internetska sučelja propadaju, a zatim ćemo istaknuti ključne koncepte, alate i građevne blokove potrebne za izradu web dizajnera 21. stoljeća. , Možete ih odabrati više od 30. Neki su u potpunosti dizajnirani i namijenjeni aplikacijama, blogovima i odredišnim stranicama, dok su drugi prazni izgledi koji čekaju da ih uredite.
11. Bootswatch.com
Na kraju, nešto malo praktičnije. Bootswatch nudi 16 tema s otvorenim kodom na web mjesta koja su izrađena pomoću Bootstrapa.

Možete sami izraditi izgled svog web mjesta koristeći Bootstrap ili preuzeti jedan od praznih predložaka iz Start Bootstrap. Bootswatch radi na promjeni fontova, boja pozadine i oblikovanja gumba, izbornika i drugih elemenata. Daje vašoj web lokaciji jedinstven izgled uz istinsko zadržavanje Bootstrap-ovog ultra čistog etosa.
Jednostavno je spojiti osnovno web mjesto s Bootstrapom, a Bootswatch daje trenutačni lak.
Kako koristiti CSS predloške
Općenito govoreći, postoje dva načina korištenja predložaka. Ili ih upotrebljavate onakvima kakvi jesu ili ih upotrebljavate kao osnovu za svoj vlastiti dizajn.
Kada koristite predloške, opasnost je da ćete završiti web mjesto koje je identično nečijem. Odaberite popularni predložak i moglo bi biti doslovno nekoliko desetaka tisuća identičnih web mjesta. To je glavni argument u korist njihove prilagodbe.

CSS predloške odlična su prečica za iskusne web dizajnere koji imaju osnovni izgled i žele skočiti ravno u njihovo oblikovanje.
Savršeni su i za sve nove u web dizajnu. Ako znate svoj put oko HTML-a i CSS-a, ali još uvijek nemate samopouzdanja ili znanja za izradu web stranice ispočetka, CSS predložak služi i kao jednostavan način da se dođe do web stranice koje izgleda sjajno i sjajan alat za učenje..
Možete ga tretirati kao rad u tijeku. Započnite s isključivanjem fontova 8 najboljih web stranica za besplatne fontove za besplatne fontove na mreži 8 najboljih web lokacija za besplatne fontove za besplatne online fontove Nije svatko može priuštiti licencirani font. Ove web stranice pomoći će vam da pronađete savršen besplatni font za svoj sljedeći projekt. i promjena sheme boja Kako odabrati shemu boja poput pro-a Kako odabrati shemu boja poput Pro boja su zahtjevne. Možda će se činiti dovoljno jednostavnim odabrati nekoliko boja koje izgledaju dobro zajedno, ali kao što će vam reći svaki dizajner koji je satima treskao nijanse: to je škakljivo. , a s vremenom možete redizajnirati postojeće elemente, dodati nove itd. Ne postoji bolji način za naučiti bilo šta osim kroz praktično praktično iskustvo.
Koristite li CSS predloške pri izradi web stranica? Koja su vaša omiljena mjesta da ih pronađete? Podijelite svoja iskustva i savjete s nama u komentarima.











