
Edmund Richardson
0
2290
48
 Smanjivanje veličine datoteke CSS tablica mnogi smatraju dobrim načinom za povećanje brzine učitavanja vaše web lokacije. Doista, smanjujući CSS datoteku za nekoliko kilobajta, poslužitelju će se trebati kraće vrijeme za učitavanje i rezultirati bržim web stranicama.
Smanjivanje veličine datoteke CSS tablica mnogi smatraju dobrim načinom za povećanje brzine učitavanja vaše web lokacije. Doista, smanjujući CSS datoteku za nekoliko kilobajta, poslužitelju će se trebati kraće vrijeme za učitavanje i rezultirati bržim web stranicama.
U slučaju da vaši članci dođu do naslovne stranice Digga, to bi mogao biti i jedan od rijetkih odlučujućih čimbenika (postoji još mnogo toga) hoće li se vaš poslužitelj srušiti ili ne.
Neke od najčešćih metoda koje se koriste za minimiziranje / optimizaciju tablice stilova CSS-a uključuju uklanjanje neiskorištenih odabirača, neželjene bjeline, kartice, komentare i promjenu deklaracije duge ruke u notacije kratkih ruka..
Znam da neki od vas ovdje nisu dovoljno pametni za uređivanje vlastitog CSS koda, pa ću vam ovdje pružiti neke korisne alate pomoću kojih možete optimizirati svoj CSS kôd, čak i ako u potpunosti ne znate o tome CSS kodiranje.
Provjerite svoj CSS kôd
W3C CSS Validator
W3C CSS validator je alat koji možete koristiti za provjeru valjanosti CSS-a. Možete preuzeti Java validator na svoje računalo i koristiti ga izvanmrežno, ili pomoću mrežnog obrasca provjerite CSS kôd.

CSS Validator Firefox dodatak
Da biste olakšali provjeru CSS koda, tu je Firefox ekstenziju - CSS Validator - koju možete instalirati na svoj preglednik. Jednom instaliran, kôd možete jednostavno i brzo provjeriti desnim klikom miša.
CSSCheck
Iako je vaš CSS kôd provjeren, to ne znači da nema greške. Potvrda samo znači da je u skladu s CSS standardima koje je postavio W3C. Ako želite provjeriti valjanost i pregled nekoliko problema sa kompatibilnošću preglednika sa svojim tablicama stilova, CSSCheck je dobar alat za vas..
CSS analizator
CSS analizator je koristan alat koji vam omogućuje da potvrdite tablicu stila prema W3C standardu, izvedete test kontrasta boje i test kako biste osigurali da su odgovarajuće veličine određene u relativnim mjernim jedinicama..
U slučaju da se pitate, test kontrasta boja je provjeriti da li kombinacije boja prednjeg i pozadinskog boja pružaju dovoljan kontrast kada ih promatra netko s nedostatkom boje ili kada ga gledate na crno-bijelom zaslonu.
Očistite svoj CSS kôd
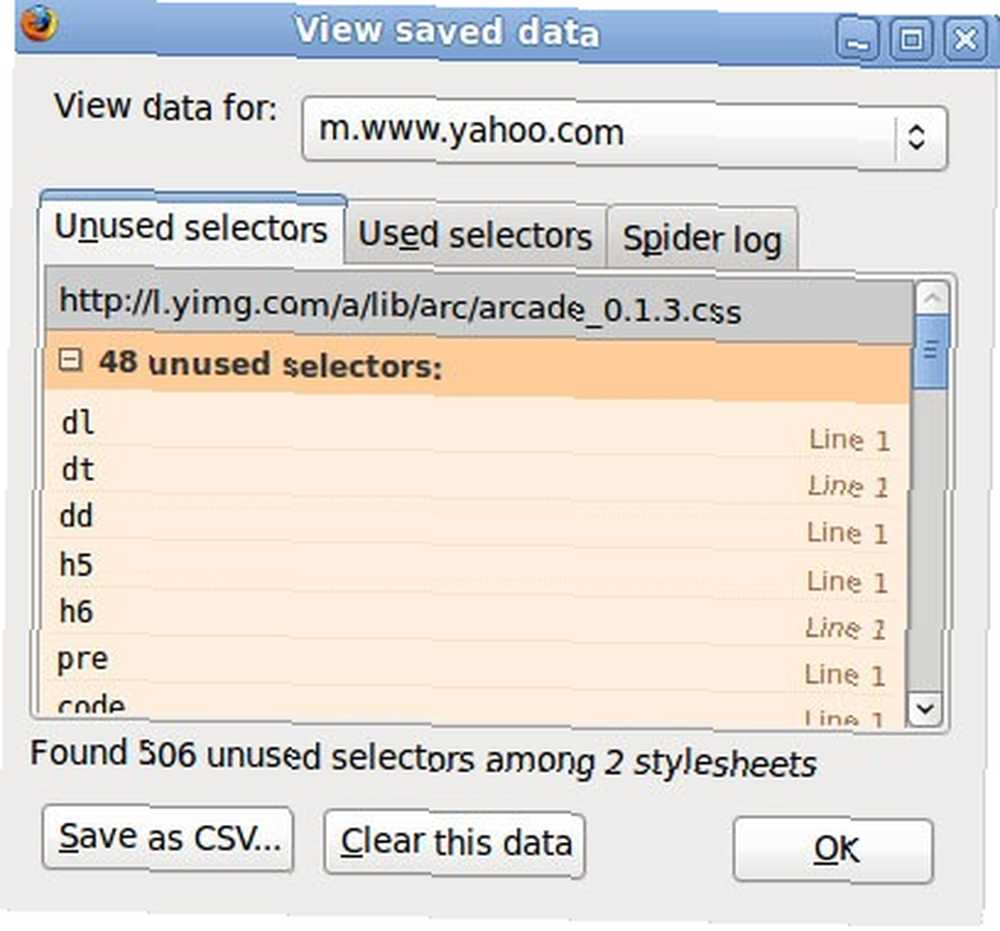
Dust-Me Selektori
Dust-Me Selectors je proširenje za Firefox koje na stranici koju pregledavate pronalazi neiskorištene CSS selektore. Dok testirate sljedeće stranice iste domene, rezultat se provjerava s prethodnim podacima i svi se selektori na koje se nailazi isključuju se s popisa. Možete ga koristiti za testiranje pojedinih stranica ili pak dobiti spid cijele stranice.
Na kraju ćete dobiti izvješće o selektorima koji se ne koriste nigdje na web mjestu. Potom te selektore možete ukloniti iz tablice stilova (manji kod znači manju veličinu datoteke).

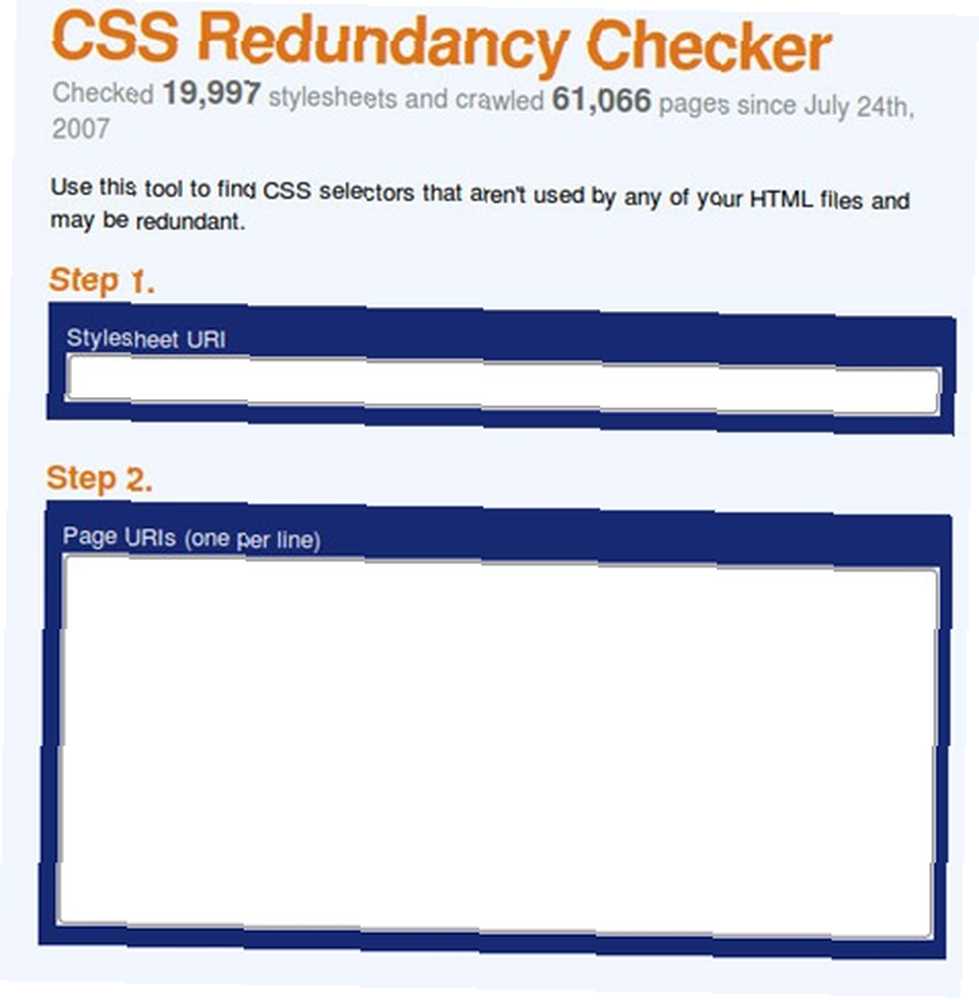
CSS Redukcija provjere
Slično kao i Dust-Me Selektori, ovaj alat provjerava vašu web lokaciju zbog neiskorištenih i suvišnih CSS birača. Jedino što je drugačije jest to da morate ručno unijeti URI za svaku stranicu koju želite testirati.

Optimizirajte i komprimirajte svoj CSS kôd
Nakon što dovršite provjeru valjanosti CSS-a i očistite nepotreban kôd, vrijeme je da optimizirate CSS datoteku i smanjite je na najmanju moguću veličinu.
CSS Tidy
CSS Tidy je softver otvorenog koda koji možete koristiti za optimizaciju i komprimiranje CSS datoteke. Dostupan je u .exe formatu (samo za Windows) i zipped formatu php skripte (sve platforme, za web programere). Ono što CSS Tidy radi uglavnom je uklanjanje komentara, nepotrebno razmaknuto mjesto i promjena koda za skraćenje. Tijekom kompresije možete birati između čitljivosti koda ili maksimalne kompresije. Ovisno o duljini koda, lako možete postići omjer kompresije do 30% ili više.
Budući da je CSS Tidy projekt otvorenog koda, postojalo je nekoliko web stranica koje su koristile taj kod i pretvorile ga u internetski alat koji ljudi mogu koristiti. Ovo su neki od njih:
- ČISTI CSS
- Uljepšavanje koda
- CSS Formatter i Optimizer s CSS Portala
Ostali CSS Optimizatori
CSS Optimizer FlumpCakes
Jednostavan alat za optimizaciju koji nudi nekoliko opcija za vas.

Robson CSS kompresor
Iako može izgledati isto kao i ostali, ustanovio sam da je stopa kompresije za Robson CSS kompresor najviša među svima njima. Iako se nudi nekoliko opcija za podešavanje postavke, ostavljanje svih opcija nedirnute (sve opcije provjerene) uvijek daje najbolji rezultat.
CSS pogon CSS kompresor
CSS kompresor koji nudi CSS pogon isporučuje se u dva načina rada: Regular i Advanced. U Regularnom načinu rada samo trebate odabrati razinu kompresije koju želite (Light, Normal ili Super Compact), a CSS kompresor će učiniti ostalo. U naprednom načinu rada pružaju vam se više mogućnosti i veća mogućnost razmišljanja o načinu optimiziranja vašeg tablice stilova.
CSS Optimizer [Više nije dostupno]
CSS Optimizer s mabblog.com [No Longer Available] aplikacija je za naredbeni redak za Mac i Linux. Namijenjen je onima koji su ugodniji terminu, a ne internetskom sučelju. Dostupna je i jednostavna internetska inačica za one koji to žele brzo riješiti i završiti.
Nadamo se da su ovdje navedeni alati dovoljno za podešavanje i optimiziranje tablice CSS stilova. Ako ste koristili bilo koji drugi alat koji je korisniji od gore spomenutog, podijelite ih s nama u komentarima.











