Harry James
0
4849
1047
Iako su moderne web stranice uglavnom izgrađene s korisničkim sučeljima, korisno je poznavati neke osnovne HTML. Ako znate sljedećih 17 primjera HTML oznake (i nekoliko dodataka), moći ćete od početka stvoriti osnovnu web stranicu ili prilagoditi kôd kreiran u aplikaciji poput WordPressa.
Dali smo primjere HTML koda s izlazom za većinu oznaka. Ako ih želite vidjeti u akciji, preuzmite oglednu HTML datoteku na kraju članka. Možete se igrati s njim u uređivaču teksta i učitati ga u preglednik da biste vidjeli što promjene čine.
1.
Trebat će vam ova oznaka na početku svakog HTML dokumenta koji stvorite. Osigurava da preglednik zna da čita HTML i da očekuje najnoviju verziju HTML5.
Iako ovo zapravo nije HTML oznaka, to je dobro znati.
2.
Ovo je još jedna oznaka koja kaže pregledniku da čita HTML. Oznaka ide odmah nakon oznake DOCTYPE, a zatvorite je oznakom odmah na kraju vaše datoteke. Sve ostalo u vašem dokumentu nalazi se između ovih oznaka.
3.
Oznaka započinje odjeljak zaglavlja vaše datoteke. Sadržaji koji se nalaze ovdje ne pojavljuju se na vašoj web stranici. Umjesto toga, sadrži metapodatke za tražilice i podatke za vaš preglednik.
Za osnovne stranice oznaka će sadržavati vaš naslov i to je ono zbog čega. Ali postoji još nekoliko stvari koje možete uključiti, a koje ćemo prijeći u trenu.
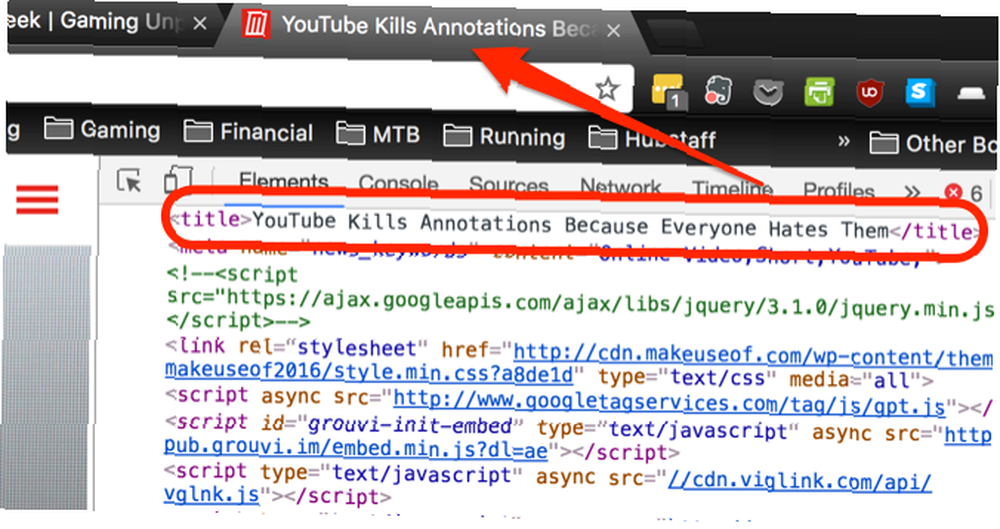
4.

Ova oznaka postavlja naslov vaše stranice. Sve što trebate učiniti je staviti svoj naslov u oznaku i zatvoriti ga, ovako (također sam uključio i zaglavne oznake):
Moja web stranica To je ime koje će se prikazati kao naslov kartice kada se otvori u pregledniku.
5.
Poput oznake naslova, metapodaci se stavljaju u područje zaglavlja vaše stranice. Metapodatke primarno koriste tražilice, a informacije su o tome što se nalazi na vašoj stranici. Postoji nekoliko različitih meta polja, ali to su neka od najčešće korištenih:
- opis-Osnovni opis vaše stranice.
- ključne riječi-Izbor ključnih riječi koje su primjenjive na vašoj stranici.
- Autor-Autor vaše stranice.
- Početni prikaz-Oznaka za osiguravanje izgleda vaše stranice na svim uređajima.
Evo primjera koji se može primijeniti na ovu stranicu:
“Početni prikaz” oznaku uvijek treba imati “širina = širina uređaja, početna razmjera = 1,0” kao sadržaj kako biste bili sigurni da se vaša stranica dobro prikazuje na mobilnim i stolnim uređajima.
6.
Nakon što zatvorite odjeljak zaglavlja, stižete do tijela. To otvorite oznakom i zatvorite je oznakom. To se događa na kraju vaše datoteke, neposredno prije oznake.
Sav sadržaj vaše web stranice nalazi se između ovih oznaka. Jednostavno kao što zvuči:
Sve što želite prikazuje se na vašoj stranici. 7.
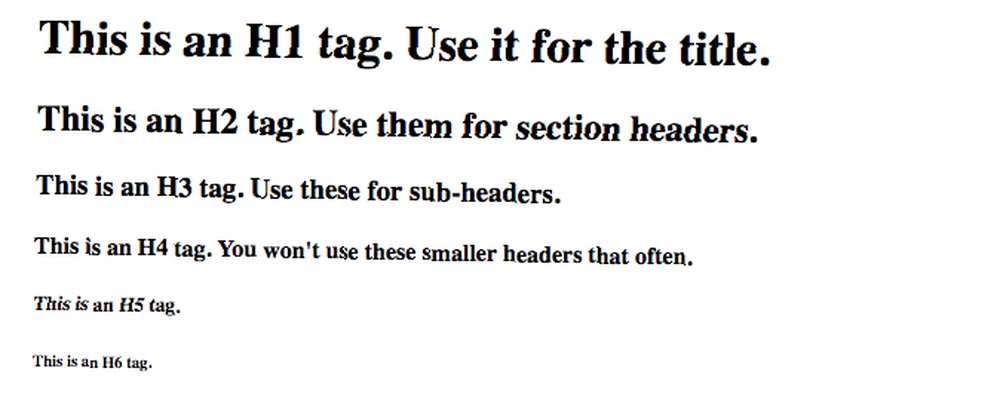
oznaka definira zaglavlje razine jedan na vašoj stranici. To će obično biti naslov, a idealno će biti samo jedan na svakoj stranici.
definira dva poglavlja kao što su zaglavlja odjeljaka, razine ispod tri zaglavlja i tako dalje, sve do . Kao primjer, imena oznaka u ovom članku su zaglavlja razine dvije.Veliki i važni zaglavlja
Malo manje glavno zaglavlje
Pod-Zaglavlje
. Kao primjer, imena oznaka u ovom članku su zaglavlja razine dvije.Veliki i važni zaglavlja
Malo manje glavno zaglavlje
Pod-Zaglavlje
Veliki i važni zaglavlja
Malo manje glavno zaglavlje
Pod-Zaglavlje
Proizlaziti:

Kao što vidite, oni se smanjuju na svakoj razini.
8.
Oznaka stavka započinje novi odlomak. Obično se ubacuju dva prijeloma redaka.
Pogledajte, primjerice, prijelaz između prethodnog i ovog. To je ono što
oznaka će učiniti.
Vaš prvi odlomak.
Vaš drugi odlomak.
Proizlaziti:
Vaš prvi odlomak.
Vaš drugi odlomak.
Možete koristiti i CSS stilove u oznakama odlomaka, poput ove koja mijenja veličinu teksta:
20% veći tekst
Proizlaziti:
20% veći tekst
Da biste saznali kako koristiti CSS za stil teksta, pogledajte ove HTML i CSS vodiče.
9.
Oznaka prekida retka umeće jedan prekid retka:
Prvi redak.
Drugi redak (blizu prvog).
Proizlaziti:
Prvi redak.
Drugi redak (blizu prvog).
Rade na sličan način
označiti. Ovo crta vodoravnu liniju na vašoj stranici i dobro je za odvajanje dijelova teksta.
10.
Ova oznaka definira važan tekst. Općenito, to znači da će biti podebljano. Međutim, za izradu je moguće koristiti CSS prikaz teksta različito.
Međutim, možete ga sigurno koristiti podebljati tekst.
Vrlo važne stvari koje želite reći.Proizlaziti:
Vrlo važne stvari koje želite reći.
Ako ste upoznati sa oznaku za podebljani tekst, još uvijek je možete koristiti. Nema garancije da će nastaviti raditi u budućim verzijama HTML-a, ali za sada to funkcionira.
11.
Kao i , i povezani su. oznaka identificira naglašeni tekst, što općenito znači da će biti kurzivan. Opet postoji mogućnost da će CSS drugačije naglasiti prikaz teksta.
Naglašena linija.Proizlaziti:
Naglašena linija.
tag i dalje radi, ali opet, moguće je da će se u budućim verzijama HTML-a obustaviti.
12.
Oznaka ili sidro omogućuje vam stvaranje veza. Jednostavna veza izgleda ovako:
Idite na MakeUseOfProizlaziti:
Idite na MakeUseOf
“href” atribut identificira odredište veze. U mnogim slučajevima to će biti druga web stranica. To bi mogla biti i datoteka, na primjer, slika ili PDF.
Ostali korisni atributi uključuju “cilj” i “titula.” Ciljni atribut gotovo se isključivo koristi za otvaranje veze u novoj kartici ili prozoru, kao što je ovaj:
Idite na MakeUseOf na novoj karticiProizlaziti:
Idite na MakeUseOf na novoj kartici
“titula” atribut stvara opis. Zadržite pokazivač iznad dolje da biste vidjeli kako to funkcionira:
Zadržite pokazivač iznad ovoga da biste vidjeli vrh alataProizlaziti:
Zadržite pokazivač iznad ovoga da biste vidjeli vrh alata
13. 
Dostupni su i drugi atributi, poput “visina,” “širina,” i “alt.” Evo kako bi to moglo izgledati:

Kao što možete očekivati, “visina” i “širina” atributi postavljaju visinu i širinu slike. Općenito je dobra ideja postaviti samo jedan od njih kako bi slika ispravno skalirala. Ako koristite oboje, mogli biste istegnuti ili istegnuti sliku.
“alt” tag označava preglednik koji tekst treba prikazati ako se slika ne može prikazati i dobra je ideja koju je uključiti s bilo kojom slikom. Ako netko ima posebno sporu vezu ili stari preglednik, još uvijek može steći predodžbu o tome što bi trebao biti na vašoj stranici.
14.
Označena narudžba popisa omogućuje vam stvaranje naručenih popisa. Općenito, to znači da ćete dobiti numerirani popis. Svaka stavka na popisu treba oznaku stavke popisa (
- Prva stvar
- Druga stvar
- Treća stvar
Proizlaziti:
- Prva stvar
- Druga stvar
- Treća stvar
U HTML5 možete koristiti
- da biste preokrenuli redoslijed brojeva. A početnu vrijednost možete postaviti atributom start.
- Prva stavka
- Druga stavka
- Treća stavka
- Prva stavka
- Druga stavka
- Treća stavka
“tip” atribut omogućuje vam da kažete pregledniku koju vrstu simbola koristite za stavke popisa. Može se postaviti na “1,” “,” “,” “ja,” ili “ja,” postavljanje popisa za prikaz s naznačenim simbolom kao što je ovaj:
15.
Nordirani je popis mnogo jednostavniji od naručenog kolege. To je jednostavno listati popis.
Proizlaziti:
Neuređeni popisi također postoje “tip” atribute, a možete ih postaviti na “disk,” “krug,” ili “kvadrat.”
16.
| 1. stupac | 2. stupac |
|---|---|
| Redak 1, stupac 1 | Redak 1, stupac 2 | Redak 2, stupac 1 | Redak 2, stupac 2 |
Svaki red tablice zatvoren je u
Proizlaziti:
| 1. stupac | 2. stupac |
|---|---|
| Redak 1, stupac 1 | Redak 1, stupac 2 |
| Redak 2, stupac 1 | Redak 2, stupac 2 |
17.
Kada citirate drugu web stranicu ili osobu i želite postaviti citat osim ostatka dokumenta, upotrijebite oznaku blok-citata. Sve što trebate učiniti je priložiti citat u otvaranju i zatvaranju blokirnih oznaka:
Web kako sam to predvidio, još ga nismo vidjeli. Budućnost je i dalje toliko veća od prošlosti.
Proizlaziti:
Web kako sam to predvidio, još ga nismo vidjeli. Budućnost je i dalje toliko veća od prošlosti.
Točno oblikovanje koje se koristi može ovisiti o pregledniku koji koristite ili CSS-u vaše web lokacije. No oznaka ostaje ista.
Idite dalje i HTML
S ovih 17 primjera HTML-a (i brojeći) trebali biste biti u mogućnosti stvoriti jednostavnu web stranicu. 5 besplatnih HTML predložaka za jednostavno stvaranje brzih web stranica 5 besplatnih HTML predložaka za jednostavno stvaranje brzih web stranica. Isprobajte ove HTML predloške za izradu vaše web stranice danas čak i ako ne nemate HTML vještina. , Da biste vidjeli kako ih sve sastaviti, možete preuzeti našu primjerenu HTML stranicu. Otvorite ga u pregledniku da biste vidjeli kako se sve to zbližava ili u uređivaču teksta kako biste vidjeli kako točno kôd funkcionira.
Za dodatne lekcije u HTML-u, isprobajte ove aplikacije za mikro učenje za kodiranje Želite li naučiti osnovno kodiranje? Isprobajte 5 aplikacija za kodiranje u velikim dimenzijama u svoje slobodno vrijeme Želite li naučiti osnovno kodiranje? Isprobajte 5 aplikacija za kodiranje u malenim količinama u svoje slobodno vrijeme Želite naučiti osnovno kodiranje, ali imate malo vremena? Ove aplikacije za kodiranje veličine zalogaja zauzet će samo nekoliko minuta vašeg napornog dana. .
Još ne komentari











