
Harry James
0
1805
135
 Korisnici WordPressa vrlo su dobro upoznati s uporabom tema. Oni lako mogu promijeniti izgled svog bloga samo prebacivanjem tema. Postoji puno dostupnih WordPress tema vani i svaka dolazi sa svojim jedinstvenim izgledom i značajkama.
Korisnici WordPressa vrlo su dobro upoznati s uporabom tema. Oni lako mogu promijeniti izgled svog bloga samo prebacivanjem tema. Postoji puno dostupnih WordPress tema vani i svaka dolazi sa svojim jedinstvenim izgledom i značajkama.
Čudno je da su među tisućama tema trećih strana postojale samo dvije službene teme koje su dolazile s instalacijom WordPress-a: Klasična verzija verzije 1.5 i Zadana tema 1.6. Da stvar bude još gora, te dvije službene teme također nisu bile previše prilagodljive.
Ali WordPressovi programeri željeli su to promijeniti. Oni su objavili najnoviju verziju programa WordPress - v 3.0 - zajedno s potpuno novom vrlo prilagodljivom službenom temom koja se zove Twenty-Ten tema (možda u spomen na godinu izlaska - 2010).
Pogledajmo koje mogućnosti nudi tema Dvadeset i deset.
Cijeli Lotta widgeti
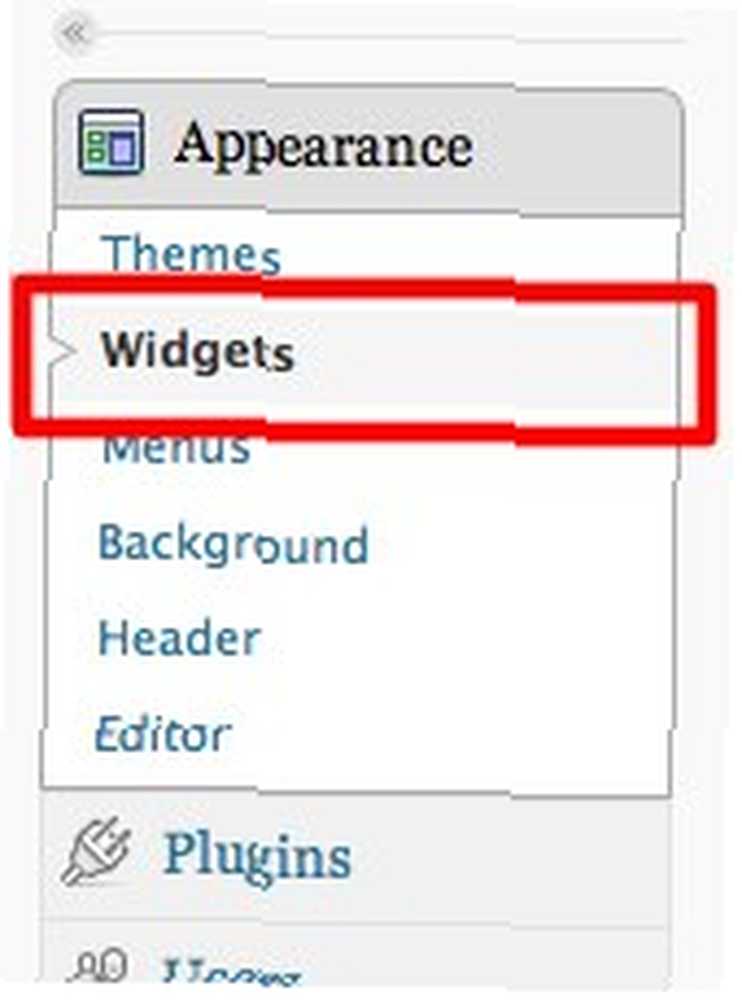
Nakon> nadogradnje na WordPress 3.0, vidjet ćete dvadeset i deset tema ispod “Izgled” bočni izbornik. Aktivirajte temu klikom na ikonu “Aktivirati” veza.

Tada možete započeti ritual prilagodbe klikom na prvi izbornik u odjeljku Tema: “Widgeti“. Widgeti u WordPressu poboljšanja su teme. Možete koristiti widgete za dodavanje mini funkcionalnosti iz jednostavnog kalendara u HTML kodove.

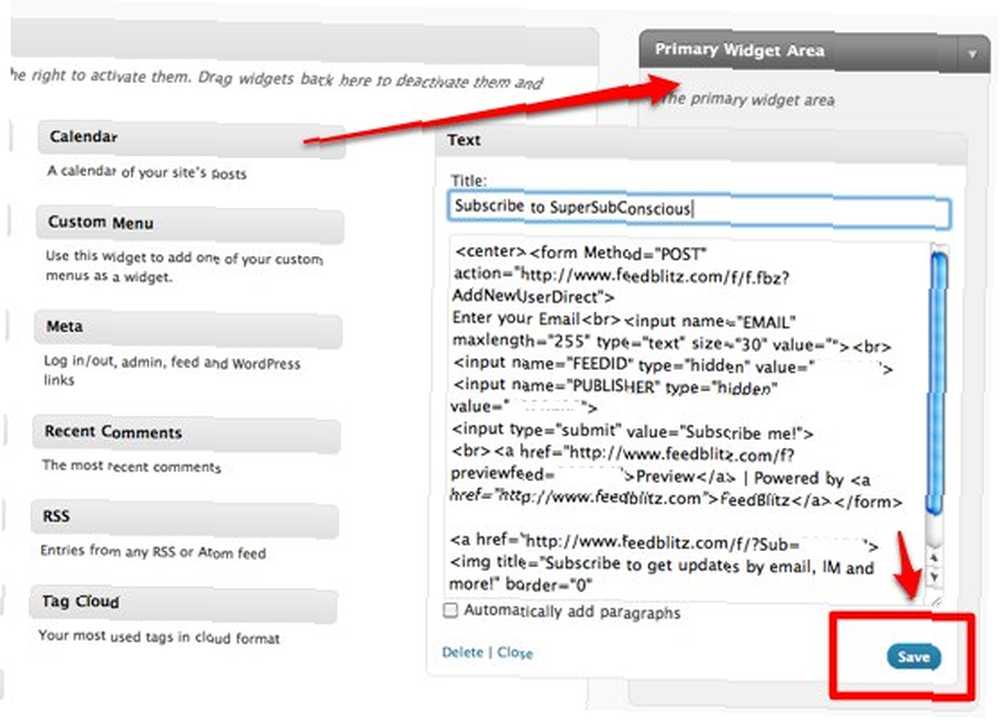
Ovdje možete koristiti gomilu widgeta. Oni koji žive i dišu WordPress upoznat će ih.

Ali ono što widgete čini u Twenty-Ten-u posebno su područja widgeta. Većina tema korisnicima daje jedno ili dva područja widgeta, dok ih ovdje ima šest.

Za WordPress početnike možete koristiti widgete povlačenjem i ispuštanjem na područja widgeta koja želite. Moj osobni favorit je Text widget jer ovdje možete staviti prilagodljive kodove.

Sjeti se samo pogoditi “Uštedjeti” gumb nakon što zapišete kod.
Još jedna lijepa stvar o WordPressu 3.0 i dvadeset i desetu u smislu podrške za widgete je postojanje “Neaktivni widgeti” područje. U prethodnoj verziji WordPressa, deaktiviranje widgeta značilo je gubitak njegovih postavki. Sada možete privremeno deaktivirati widgete zadržavajući njihove postavke povlačenjem na ovo područje.

A kad ih želite ponovo aktivirati, jednostavno ih povucite natrag na područje widgeta. Ne morate vršiti nikakve ponovne postavke.
Što je na meniju?
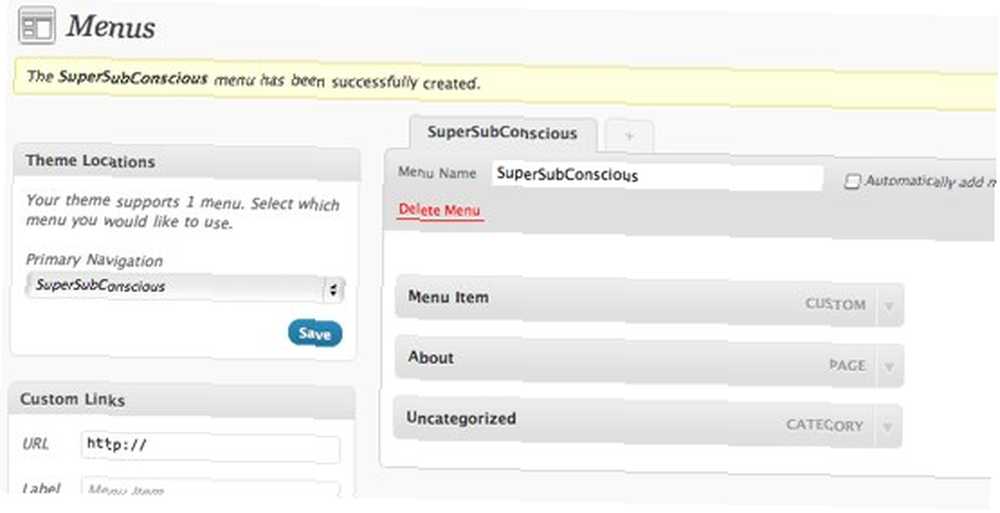
Sljedeća stavka pod “Izgled” je “izbornici“. O ovoj smo temi malo raspravljali u prethodnom članku. U osnovi, ova značajka omogućuje vam dodavanje prilagođene navigacije na stranicu vašeg bloga.

Izbornik možete dodati kao podizbornik povlačenjem i ispuštanjem ispod drugog izbornika.

Evo kako izgledaju izbornici na stranici bloga.

Prilagođavanje pozadine i zaglavlja
Ova je značajka možda vrlo česta stvar među zavidnim korisnicima WordPress-a koji jako koriste teme. Bez obzira na to, ovo je dobrodošao dodatak poboljšanju ugrađene teme WordPress-a.
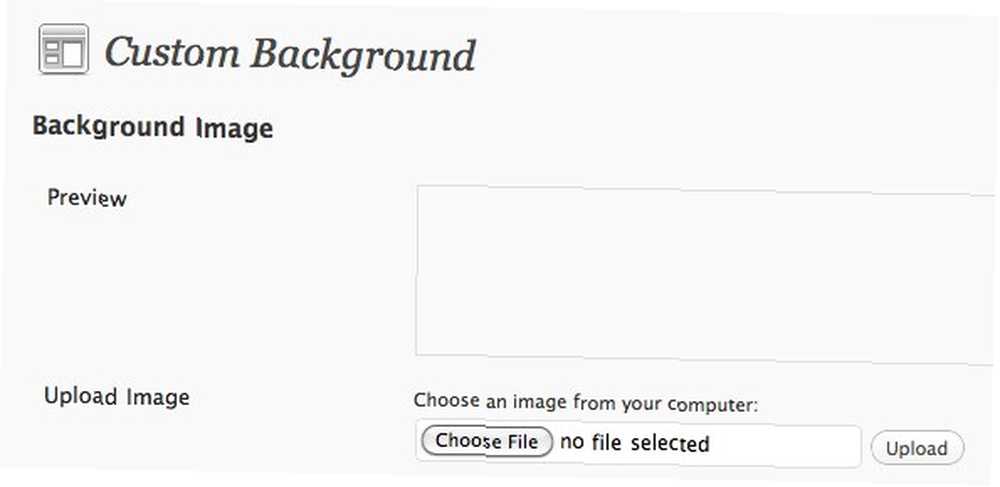
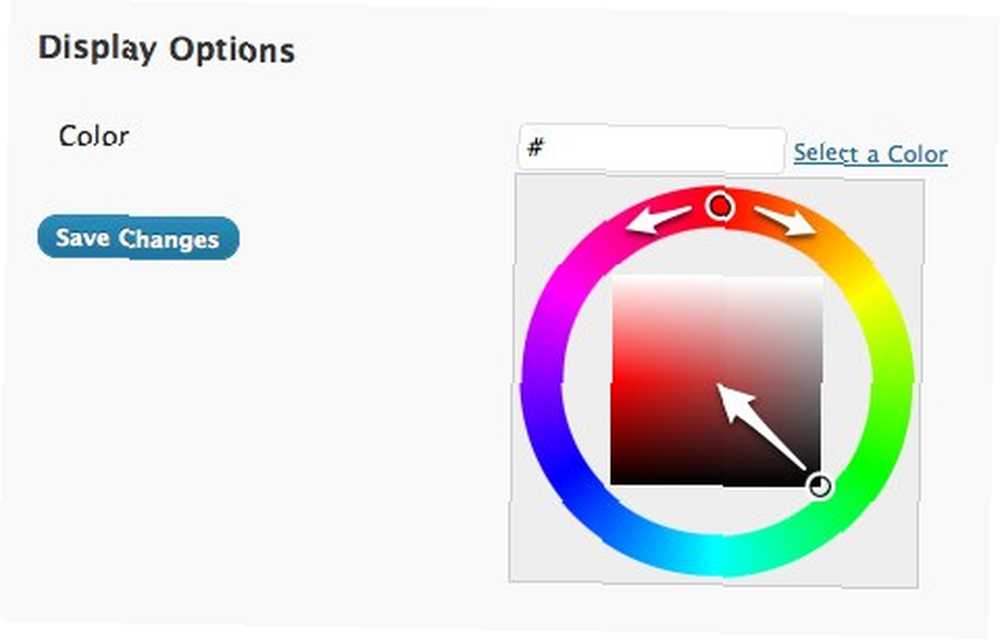
S Prilagođena pozadina možete prenijeti odabranu sliku.

I odaberite boju pozadine.

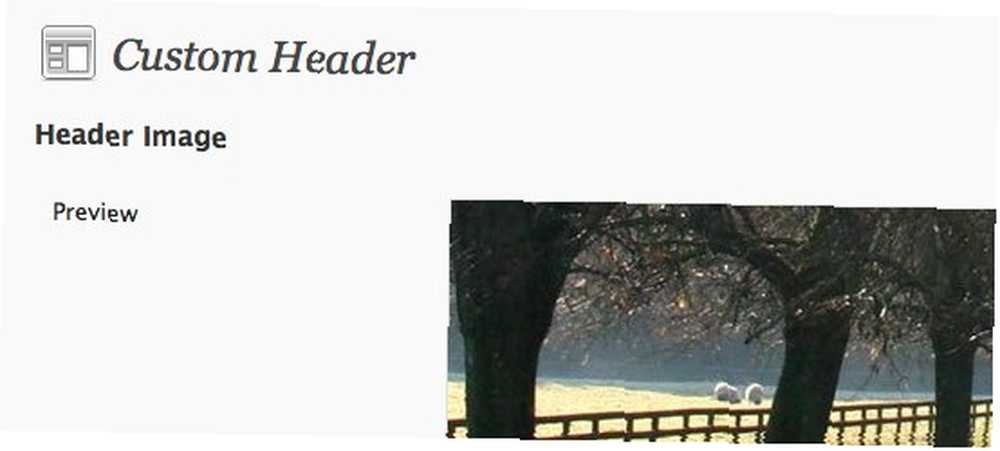
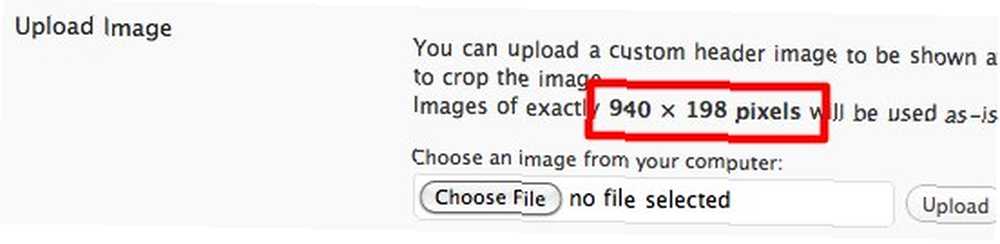
Dok je uz Custom Header, možete prenijeti i sliku zaglavlja. Možete koristiti tehnike objašnjene u našem starijem članku za stvaranje vlastite slike zaglavlja web mjesta Kako stvoriti sliku zaglavlja web mjesta pomoću PowerPointa Kako stvoriti sliku zaglavlja web mjesta pomoću PowerPointa .

Preporučena veličina slike je 980 X 198 piksela.

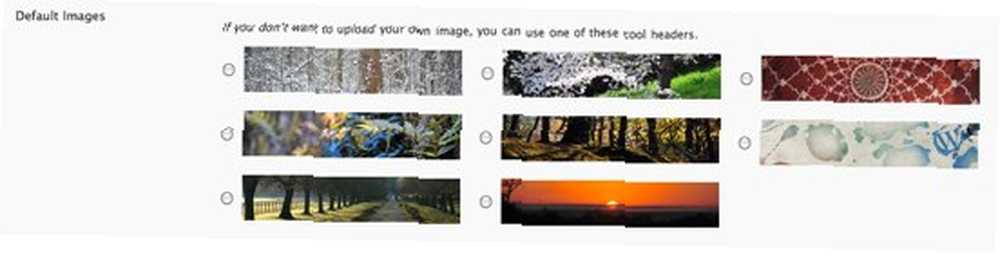
Ili možete koristiti neki od niza web zaglavlja koje nudi WordPress.

Na dnu ove stranice naći ćete mogućnosti za uklanjanje i resetiranje slike.

Ne zaboravite da kliknete “Spremi promjene” gumb kako biste zadržali svoje postavke.
Da biste vidjeli kako izgleda tema Dvadeset i deset, evo bloga brzo postavljenog s tom temom.

Dvadeset i deset možda nije tako moćno kao Constructor, ali dovoljno je dobro za većinu nas koji ne žele kopati dublje za skrivenim značajkama, već samo žele spremnu temu za upotrebu. Ako još uvijek niste sigurni u promjenu teme svog bloga na Dvadeset i deset, prvo pokušajte kako biste vidjeli kako će izgledati.
Jeste li isprobali WordPress 3.0 i temu Dvadeset i deset? Kakvo je vaše mišljenje o njima? Javite nam u komentarima u nastavku.











