
Owen Little
0
4304
375
 Koliko vam je puta netko poslao vezu do web stranice koja je prepuna nevjerojatno teških za čitanje fontova? Dogodilo se svima nama i ne možemo puno toga učiniti - ili postoji?
Koliko vam je puta netko poslao vezu do web stranice koja je prepuna nevjerojatno teških za čitanje fontova? Dogodilo se svima nama i ne možemo puno toga učiniti - ili postoji?
Na Internetu ima nekoliko ljudi koji su iskusili isti problem kao i vi, i srećom, odlučili su poduzeti nešto u vezi s tim. Zato ljubazno prihvatite bakinu lančanu vezu e-pošte bez postavljenih pitanja i isprobajte ove web alate koji imaju jedinstvenu svrhu - omogućiti vam da vidite tekst na webu kako vas želim ga vidjeti.
FontFonter [Web aplikacija]
Treba naglasiti da FontFonter neće pretvoriti najgoru web stranicu na svijetu u nešto netaknuto i lijepo. Suočimo se. Loš web dizajn 8 najboljih web stranica za primjere kvalitetnog HTML kodiranja 8 najboljih web stranica za primjere kvalitetnog HTML kodiranja Postoje neke fantastične web stranice koje nude dobro dizajnirane i korisne primjere i upute za kodiranje HTML-a. Evo osam naših favorita. je loš web dizajn i ne možete ništa učiniti da to promijenite. Međutim, web stranice će olakšati čitanje. Samo ukucajte željeni URL u adresnu traku FontFontera i kliknite ikonu “FontFont It!” gumb i prigrlite veličanstvenu čaroliju za promjenu fonta TypeKit.

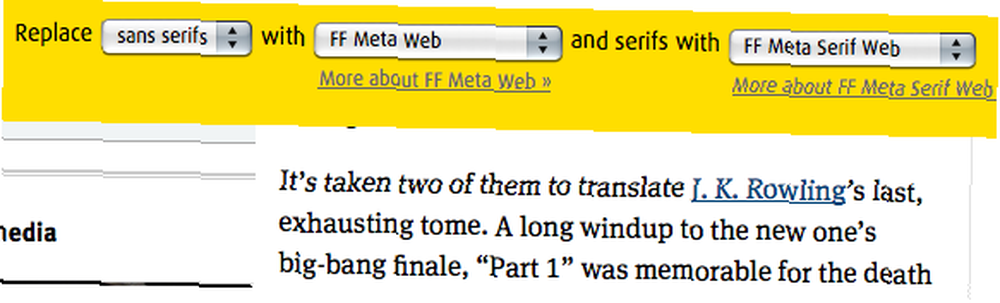
Pomoću FontFonter-a možemo mijenjati fontove bilo koje web stranice pomoću tri klasifikacije: serif, sans-serif i sve. U osnovi, to znači da biste mogli popraviti web mjesto s potpuno novom shemom fontova ili možete učiniti sve jednolično odlučujući da svi fontovi budu isti. Alat je prilično jednostavan za korištenje jer možete zamijeniti sve sans serif fontove po vlastitom izboru i obrnuto za serif. Kao što je već spomenuto, sans-serif i serif fontove web mjesta možete zamijeniti istim fontom.

Nedostatak FontFonter-a je činjenica da on ne daje pregled onoga što fontovi izgledaju, tako da ako nemate mentalni popis TypeKit fontova, na kraju ćete nakratko igrati lutriju dok pokušavate pronaći nešto prikladno. Odobreno, ovo je mala cijena koju trebate platiti, jer što vremenom budete koristili FontFonter, upoznat ćete se sa svojim odabranim izborima.
Google preglednik fontova [Chrome proširenje]
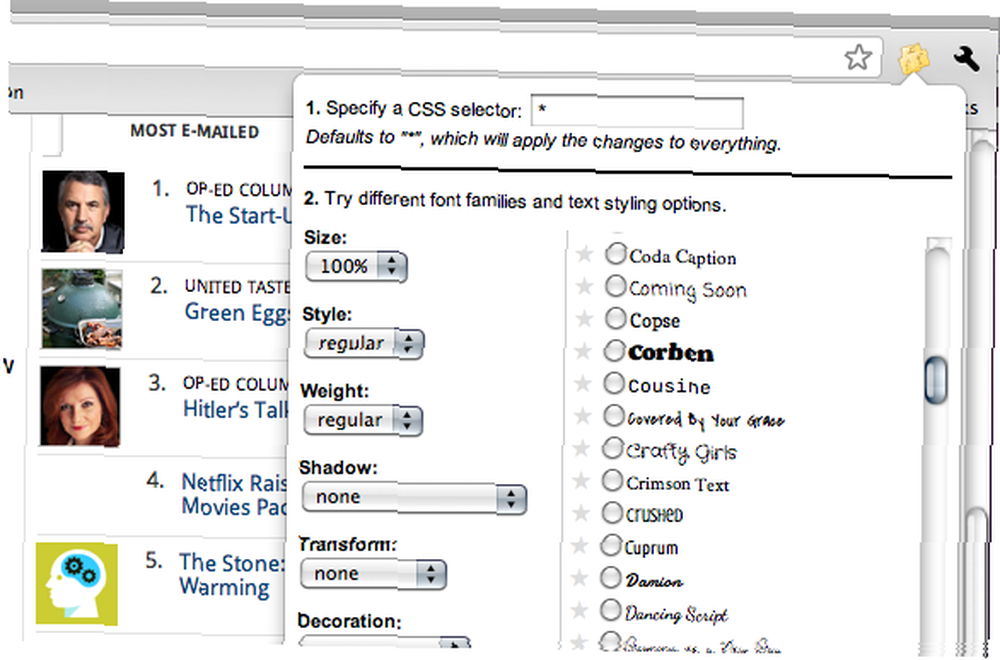
Google Font Previewer stvoren je s obzirom na web programere, ali je također vrlo koristan za standardnog internetskog potrošača. Chromeovo proširenje dizajnirano je za web dizajnere koji žele vidjeti kako fontovi iz imenika Google Font API sve što trebate za stvaranje vlastitih fontova besplatno za sve što vam je potrebno za besplatno stvaranje vlastitih fontova Ovi će vam jednostavni alati omogućiti da napravite svoj vlastiti fontove besplatno, čak i ako nemate prethodno iskustvo u grafičkom dizajnu. pojavljuju se na web stranicama kada se koriste, ali mogu biti i lijep pomoć onima koji žele bolji font radi lakše čitljivosti.

Nakon preuzimanja proširenja Pregledavanja fontova, moći ćete ga pronaći točno desno od Chromeove adresne trake. Jednostavno kliknite dok se nalazite na web lokaciji po vašem izboru i pružit će vam mnoštvo opcija za miješanje stvari. Odaberite fontove pomoću priloženih popisa i prilagodite se opcijama poput povećanja težine teksta, promjene cijelog teksta u velikim slovima ili povećanja postotka veličine teksta u koracima od 50.
U slučaju da zapravo dizajnirate web mjesto, možete se pozabaviti poslom pomoću značajke CSS za odabir Font Previewer-a. Umjesto da testirate cijelu web lokaciju dok gledate samo jedan odabrani font, zapravo možete unijeti određene oznake koje će promijeniti samo dijelove vašeg rada. Ova je metoda bolja od vraćanja u kôd svaki put kad želite nešto prilagoditi samo da biste vidjeli kako bi to izgledalo.
Čitaj [dodatak za Firefox]
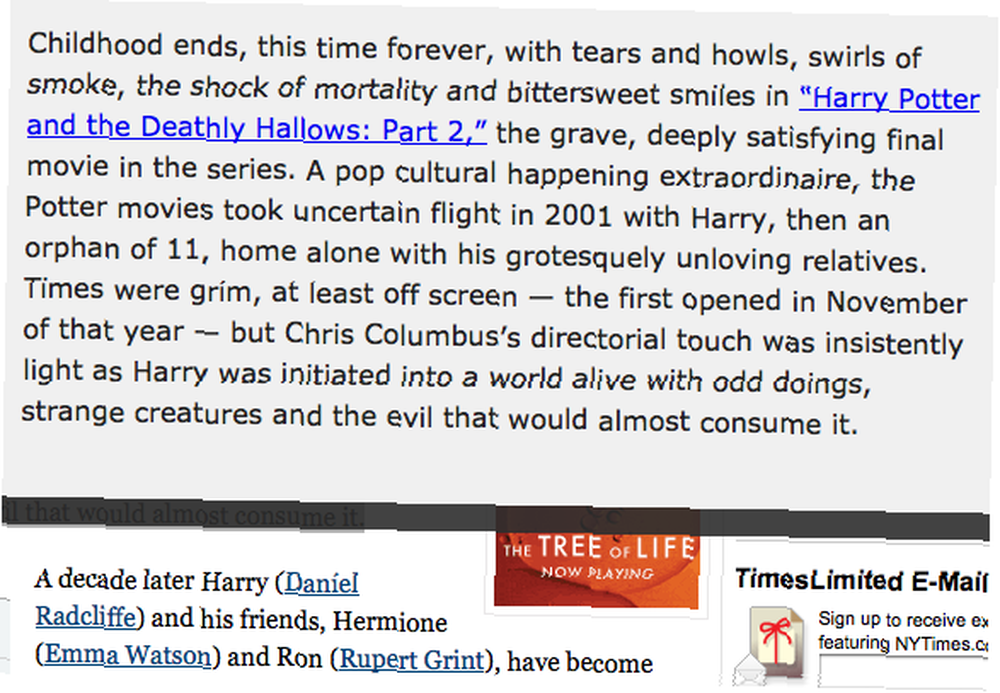
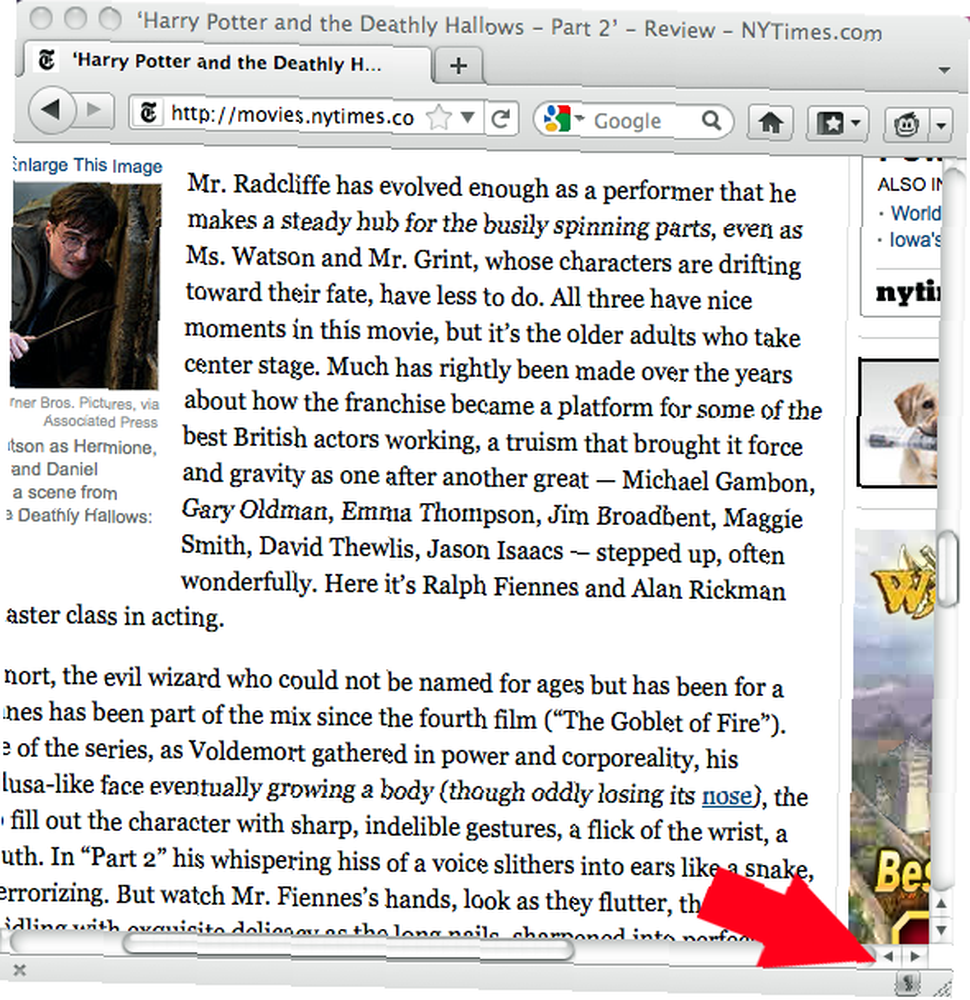
Povratak na prošli članak MakeUseOf, 4 alata za olakšavanje čitanja web stranica osobama sa slabim vidom 4 alata za olakšavanje čitanja web stranica za osobe sa slabim vidom (Firefox) 4 alata za olakšavanje čitanja web stranica za osobe sa slabim vidom Eyesight (Firefox), upoznali smo se s dodavanjem Firefox-a (kao i njegov gotovo identični rođak, Reader). Dodatak ne mora nužno promijeniti oblikovanje teksta stvarne web stranice sam po sebi, ali tekst čini na njemu, dobro… čitljiv.
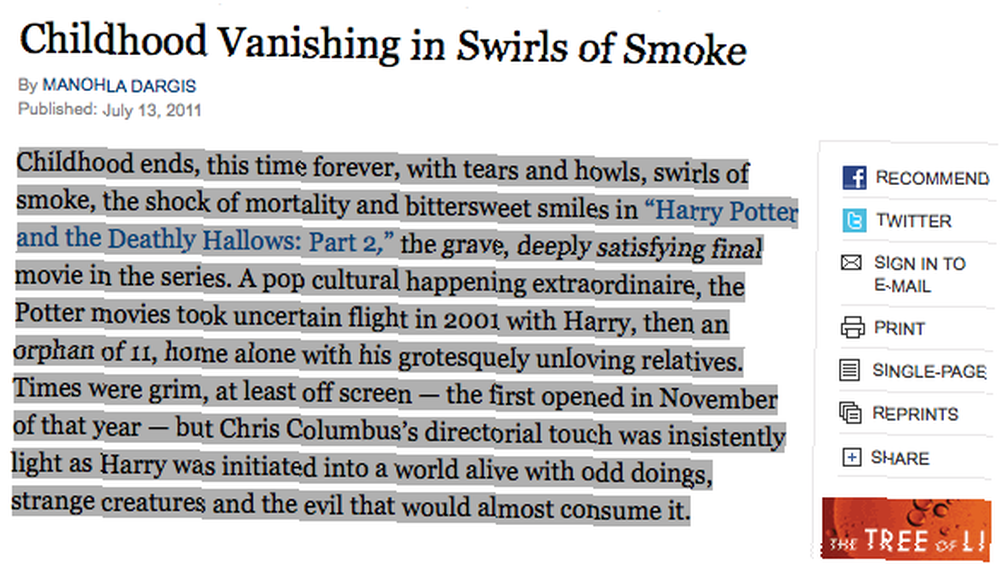
Ako želite pročitati određeni članak, ali boriti se sa fontom u kojem je napisan, jednostavno kliknite gumb Čitaj za lijepu promjenu krajolika. Nakon što se aktivira, dodatak će otvoriti sadržaj web stranice u kazališnom stilu koji sadrži tekst stranice i slike u vrlo primitivnom, ali korisničkom sans-serijskom obliku. Nadalje, označavanje dijela teksta samo pretvara izbor, smanjujući nered kroz koji biste obično morali pomicati.


Odobreno, čak i stvarno lijepe stvari imaju svoje mane, a u okrutnom potezu, sam gumb za aktivaciju je Ahilova peta čitača. Gumb preglednika ironično je nevjerojatno sitan i gotovo se uklapa u sam preglednik, što predstavlja vrlo teško prepoznatljive značajke dizajna za one kojima je dodatak osmišljen kako bi vam pomogao. Međutim, ovaj jedan problem ne potone Čitajući brod, u cjelini, to je izvrstan alat koji se može koristiti za osobe sa oštećenjem čitanja.

Zaključak
Ova tri web-alata prvenstveno se fokusiraju na tekstualni sadržaj web stranice, a ne na web stranicu u cjelini, ali kao nekoga tko je jednom pretrpio ozbiljne migrene zbog velike količine čitanja u pregledniku, oni su sigurno blagoslov. Međutim, ako želite pronaći još više resursa za lakše čitanje u pregledniku, pogledajte dodatke dodataka MakeUseOf 7 Firefox koji poboljšavaju razinu čitljivosti web stranice 7 Firefox dodaci koji poboljšavaju razinu čitljivosti web stranice 7 Firefox dodaci koji poboljšavaju čitljivost web stranice Razina čitanja web stranice vrlo je različita (i teška) od čitanja knjige. Kada je riječ o poboljšanju čitljivosti na webu, preglednik nije bio od velike pomoći. Omogućuje nam prikaz preko cijelog zaslona ... .
Koji su vaši najmanje omiljeni fontovi koji se koriste u web dizajnu? Kako su vam ovi alati pomogli? Koje biste druge alate preporučili?
Kreditna slika: jeltovski, The New York Times











