
Michael Fisher
0
3101
18
 CSS je najvažnija promjena web stranica u posljednjem desetljeću i utro je put za razdvajanje stila i sadržaja. Na moderni način XHTML definira semantičku Što je semantička markiranje i kako će se to promijeniti zauvijek Internet [Objasnio tehnologiju] Što je semantička markacija i kako će se promijeniti struktura interneta zauvijek [Tehnologija objasnila] - značenje i sadržaj web stranice , dok se CSS tiče samog prezentacije. Dok se većini nas ugodno piše malo HTML-a, čini se da mislimo da je CSS neka vrsta crne magije. Nadam se da ću to promijeniti s ovih 5 dječjih koraka kako biste postali CSS čarobnjak.
CSS je najvažnija promjena web stranica u posljednjem desetljeću i utro je put za razdvajanje stila i sadržaja. Na moderni način XHTML definira semantičku Što je semantička markiranje i kako će se to promijeniti zauvijek Internet [Objasnio tehnologiju] Što je semantička markacija i kako će se promijeniti struktura interneta zauvijek [Tehnologija objasnila] - značenje i sadržaj web stranice , dok se CSS tiče samog prezentacije. Dok se većini nas ugodno piše malo HTML-a, čini se da mislimo da je CSS neka vrsta crne magije. Nadam se da ću to promijeniti s ovih 5 dječjih koraka kako biste postali CSS čarobnjak.
Ovaj je članak namijenjen korisnicima koji još uvijek imaju vrlo malo iskustva s CSS-om, mada se nadamo da ovdje ima nešto.
(1) Gramatika
Kao i svaki jezik, i CSS ima određenu gramatiku i može se činiti malo “računalni program” u početku, ali to je stvarno samo popis stvari. Svi CSS su napisani ovako:
SELECTOR IMOVINA: VALUE; NEKRETNINE: VRIJEDNOST; VLASNIŠTVO: VALUE;Kao što možda već znate, CSS djeluje primjenjujući stil na odabrani element na web stranici. Na primjer, da biste upotrebili stil kako bi se prikazale sve vaše veze “” kao selektor. Različita svojstva i vrijednosti koje ćete naučiti s iskustvom, ali neka su jednostavna - stvari kao što su BOJA, GRANICA, VELIKOST FONTA, VISINA su sva moguća svojstva, čije vrijednosti mogu biti crvena, 14pt, 150%, 1000px - uistinu je to lako. Pogledajmo kako bismo krenuli u stiliziranje svih veza crveno:
a boja: crvena;Možete koristiti isti blok CSS-a za stvaranje istodobno s zarezima više vrsta elemenata:
a, h2, h3 boja: crvena;Zbog toga nisu samo sve veze, već i svi naslovi h2 i h3, u istoj crvenoj boji. Imajte na umu da sve mogu biti različitih veličina, jer ovaj blok koda SAMO mijenja boju.
(2) Selektori klase i ID-a
Ponekad ne želite SVE elemente stilski obraditi na isti način - a u tim slučajevima to možete koristiti RAZRED ili iskaznica. Općenito se pravilo koristi za jednokratne elemente i najčešće se koristi za definiranje velikih blokova sadržaja ili pojedinačnih posebnih gumba i slično.
Na primjer, možda imate veliki DIV za blokove HEADER, CONTENT i FOOTER na vašoj stranici - pa bi definiranje onih kao ID-a bilo pametno. Klase s druge strane koriste se kad se elementi stila vjerojatno ponavljaju na cijeloj stranici. Možda želite da hrpa predmeta ima zaobljene uglove sa 2 px crvenom crnom obrubom - a ne da ispisujete isti inline stil milijun puta, za njega biste definirali klasu i umjesto toga razredu dodali te elemente. Pa kako definirati ove ID-ove i klase?
SIDEBAR

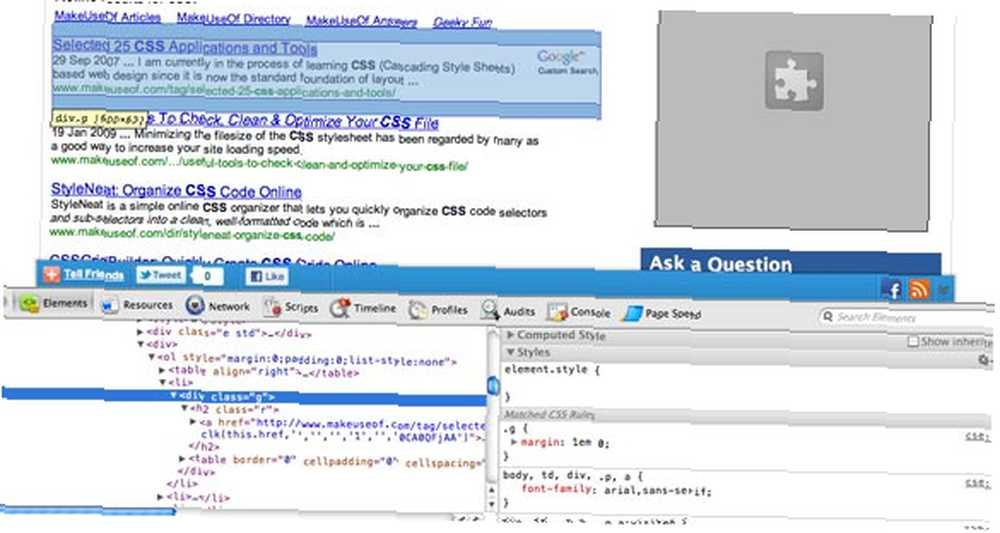
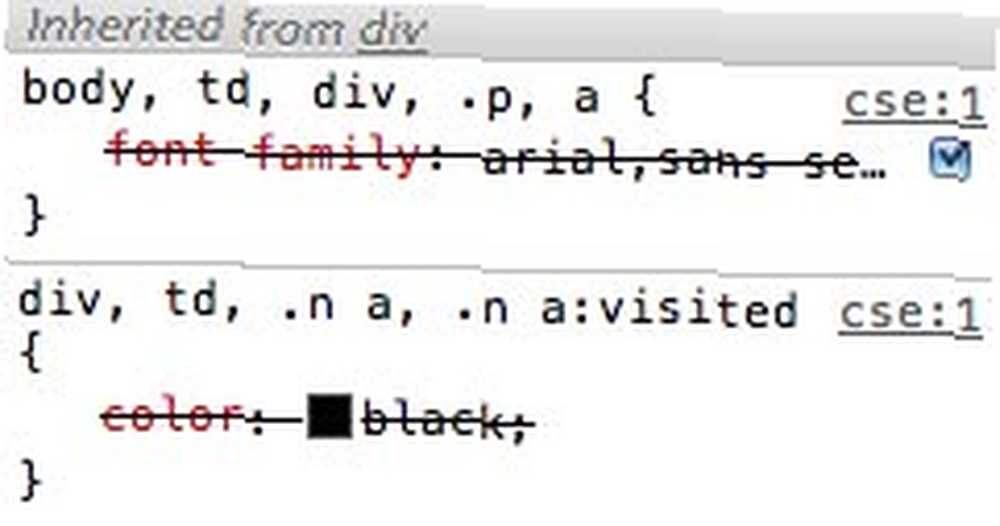
Ovo će otvoriti novo okno u dnu preglednika. Na lijevoj strani je XHTML prikaz, lijepo oblikovan i sklopiv. Ako postavite pokazivač miša iznad bilo kojeg elementa, on će istaknuti taj element na stranici i pokazati vam CSS model okvira oko njega (o budućem modelu govorit ćemo više u budućem predavanju). Ključna poanta ovdje je što također možete odabrati bilo koji element i točno vidjeti koji CSS djeluje na njega s desne strane, a razbiti će one do kojih su selektori to uzrokovali. Sve što dodate inline bit će prikazano ispod “element.style” naslov. Isprobajte sada na ovoj stranici. Primjetite da je vrlo često velik broj CSS-a s desne strane prekrižen središnjom linijom - to znači da prednost ima drugi selektor koji radi na tom elementu i nadjačava onaj koji je prekrižen.

To je to za danas, ali slobodno ostavite komentare ako mislite da sam propustila neke temeljne ključne početničke poene ili ako imate bilo kakva određena pitanja ili probleme sa CSS-om, onda ih pitajte u odjeljku za tehničku podršku na našoj web stranici. Sljedeći put bih želio proširiti svoje znanje o CSS-u, osim osnovnih promjena u boji i veličini.











