
Lesley Fowler
0
1888
111
HTML upravlja suvremenim svijetom. Istina, ako nekoga pitate što je potrebno da bude web programer, reći će vam sve o web-okvirima JavaScripta, mrežnim okvirima Python-a, praksama web programiranja Programiranje u odnosu na web razvoj: U čemu je razlika? Programiranje u odnosu na web razvoj: u čemu je razlika? Možda mislite da programeri aplikacija i web programeri rade isti posao, ali to je daleko od istine. Ovdje su ključne razlike između programera i web programera. , itd. Ipak, ispod svega toga, HTML je ono što sve drži zajedno.
Ne postoji web bez HTML-a, a vi želite znati kako ga urediti bilo koji vrsta web rada. Ali postavljanje robusnog HTML uređivanja tijeka rada u Sublime Text 11 Savjeti za uzvišeni tekst za produktivnost i brži tijek rada 11 Savjeti za uzvišeni tekst za produktivnost i brži tijek rada Uzvišeni tekst je svestran uređivač teksta i zlatni standard za mnoge programere. Naši se savjeti usredotočuju na učinkovito kodiranje, ali općeniti korisnici cijenit će prečace na tipkovnici. ili Visual Studio Code 10 Osnovni savjeti za produktivnost za Visual Studio Code 10 Savjeti za osnovnu produktivnost za Visual Studio Code Visual Studio Code izbacuje druge uređivače teksta programa iz vode. Besplatan je, otvoreni izvor, munjevito i napunjen značajkama produktivnosti. može biti pretjerano korisno ako ne radite na potpuno ispunjenom projektu.
U vremenima kada samo želite zaobići mali isječak HTML-a kako biste ga prilagodili svom ukusu, mrežni HTML uređivač bolje će vam služiti.
Zašto koristiti internetski HTML uređivač?
Najbolja stvar o mrežnim HTML uređivačima je ta što se oni pokreću izravno u vašem web pregledniku. Vaš web preglednik je najbolje i najvažnije alat za obradu i prikazivanje HTML koda. To je, na kraju krajeva, i cijela njegova svrha i razlog postojanja.

Što znači da je vaš web preglednik najbolje opremljen pretpregled HTML-a u stvarnom vremenu. Kada pišete web oznaku u samostalnom uređivaču kao što je Notepad ili TextEdit, morate spremiti promjene u datoteku, zatim je učitati u web preglednik, zatim je pregledati, a zatim vratiti natrag u uređivač radi dodatnih promjena, isprati i ponoviti. To je nespretan i glomazan proces.
Internetski HTML uređivač može se dinamički osvježiti dok pišete i mijenjate oznaku. Nema potrebe za prebacivanjem naprijed-natrag između prozora. Prevrnete HTML na jednoj strani, promjene se automatski događaju na drugoj strani.

Nekoliko samostalnih urednika može se konfigurirati s nekakvim lažnim pregledom u stvarnom vremenu, ali oni nisu tako prikladni. Na primjer, značajka Live Preview u zagradama može otvoriti zasebni prozor Chrome i gurnuti HTML promjene u preglednik kad god spremite oznaku. Ali to i dalje zahtijeva okretanje prozora i prisiljava vas da upotrebljavate Chrome.
Online HTML urednici su kao prenosiv kako dolaze. Bez obzira na kojem se računalu nalazite, možete pristupiti web uređivaču ako imate internetsku vezu. Nema potrebe instalirati i konfigurirati samostalni uređivač koji možete koristiti ili ne smijete ponovo upotrebljavati.
I možete pogledati ove druge alate za nadogradnju vještina veb-razvoja. Nadogradite vještine web-razvoja pomoću ovih 10 osnovnih alata Nadogradite vještine web-razvoja pomoću ovih 10 osnovnih alata Spremni ste za početak razvoja web stranica? Ovi internetski alati za nove i stručne web programere garantirano će poboljšati vaše vještine! isto.
Evo, evo nekih od najboljih mrežnih HTML uređivača koji su trenutno dostupni.
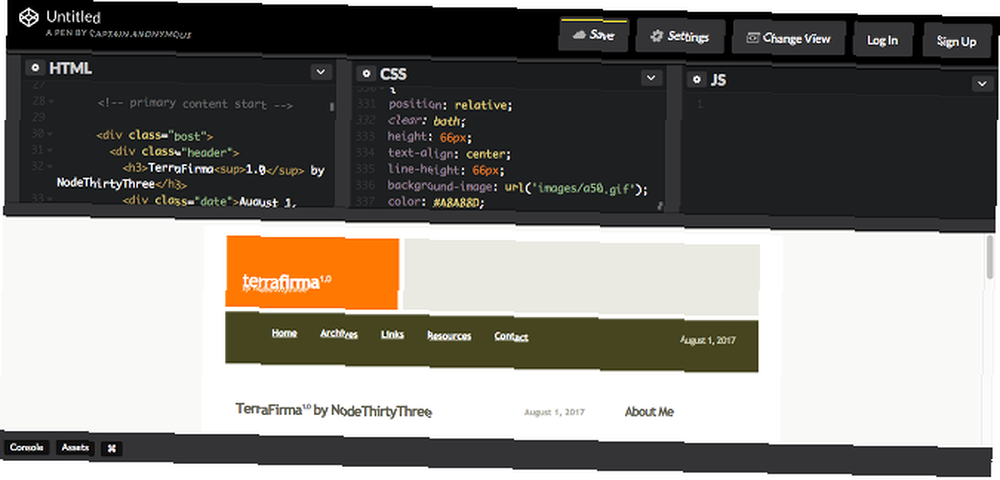
1. Codepen

Codepen je “okruženje društvenog razvoja” za web programere, što u osnovi znači da se radi o internetskom uređivaču s mogućnostima dijeljenja i suradnje. Sam uređivač je jednostavan: ploča za HTML, ploča za CSS i ploča za JavaScript, plus ploča za pregled u stvarnom vremenu. Sve veličine ploča mogu se podesiti povlačenjem rubova okolo.
Možete stvoriti “olovke,” koje su poput pojedinačnih igrališta za podešavanje web koda. Više olovki mogu se grupirati u zbirke. Za privatne olovke i kolekcije potreban je Pro račun, koji započinje od 9 USD / mjesečno, a sadrži i druge značajke: hosting sredstava, ugradive teme, suradnju u stvarnom vremenu i pristup IDE-u za cjelokupni web razvoj IDE CodePen.
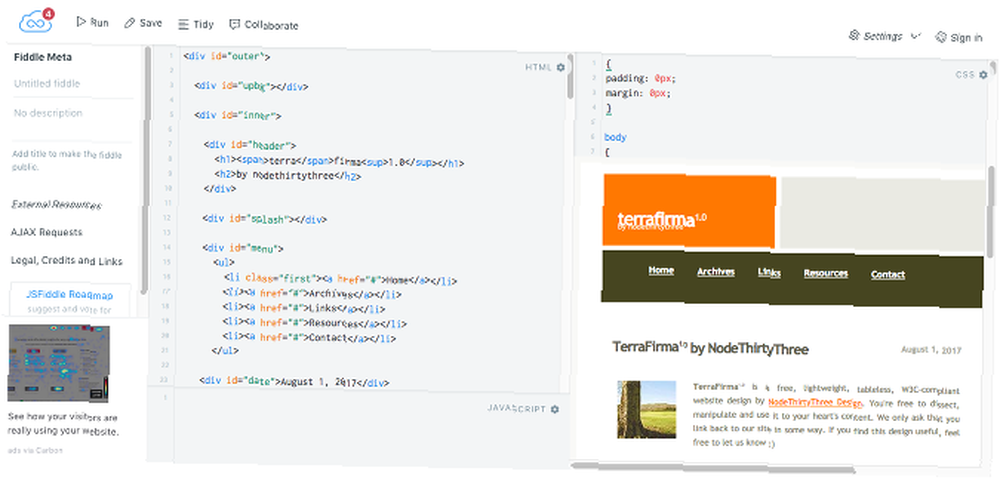
2. JSFiddle

JSFiddle otprilike je kako zvuči: kutija za pijesak gdje se možete okretati oko JavaScript-a. Ali videći kako JavaScript ide ruku pod ruku s HTML-om i CSS-om, možete urediti sva tri pomoću JSFiddle-ovog sučelja za uređivanje - i možete preskočiti JavaScript u potpunosti.
Ono što je lijepo kod JSFiddle-a je što možete dodati vanjske zahtjeve u bočnu traku, što vam omogućava da uključite JavaScript i CSS datoteke izvan web mjesta za poboljšanje vašeg HTML-a. Odličan je i gumb Tidy, koji automatski čisti udubljenja vašeg koda, i gumb Collaborate koji vam omogućuje da na istom kôdu radite s nekim drugim u stvarnom vremenu.
Jedina je mana što morate ažurirati ploču za pregled da biste kliknuli gumb Pokreni.
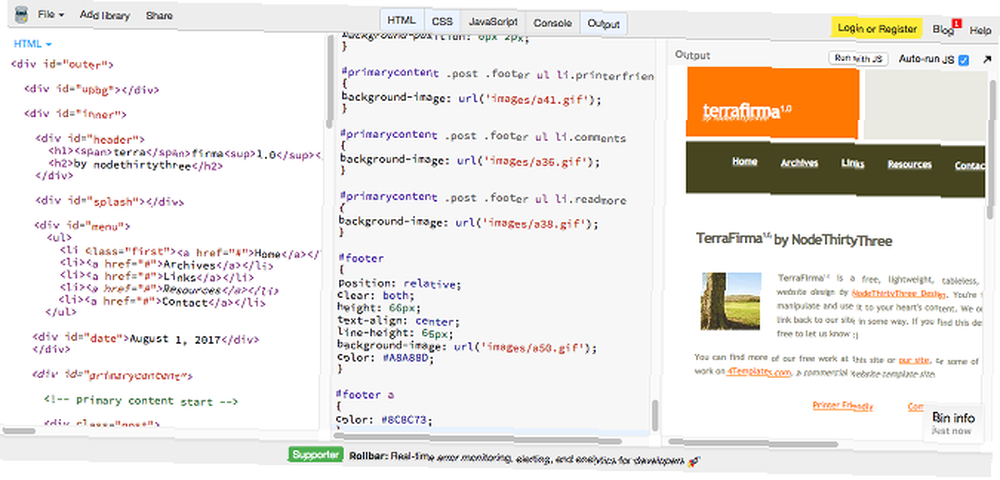
3. JSBin

JSBin je poput jednostavnije i čistije alternative za JSFiddle. Možete urediti bilo koju kombinaciju HTML, CSS i JavaScript samo prebacivanjem ploča s gornjom alatnom trakom, a možete i prebacivanje ploče za pregled i ploče s konzolama za maksimalnu fleksibilnost.
No dok JSFiddle omogućuje povezivanje vanjskih CSS i JavaScript resursa, JSBin ima samo unaprijed definirane JavaScript biblioteke koje možete uključiti. Međutim, izbor je dobar, u rasponu od jQuery-a do React-a do Angular-a i više.
Iako je JSBin besplatan i ne zahtijeva račun, trebat će vam Pro račun ako želite privatne kante, prilagođene ugrade, hosting imovine, sinkronizaciju s Dropboxom i isprazne URL-ove za stranice objavljene putem JSBin-a..
4. Liveweave

Liveweave slično je prethodnom uređivaču, s sučeljem koje je oku ugodnije (premda vaše postavke mogu varirati). Kao JSFiddle, Liveweave omogućava suradnju u stvarnom vremenu, i poput JSBin-a, omogućava povezivanje s unaprijed definiranim izvorima treće strane poput jQuery.
Ali ima i nekoliko jedinstvenih značajki. Lorem Ipsum generator stvara tekst rezerviranog mjesta na trenutnom položaju pokazivača. CSS Explorer nudi alat WYSIWYG za kreiranje CSS stilova. Explorer pretraživanja boja pomaže vam odabrati savršene boje za svoju temu. Vector Editor vam omogućuje stvaranje vektorske grafike za vaše web mjesto.
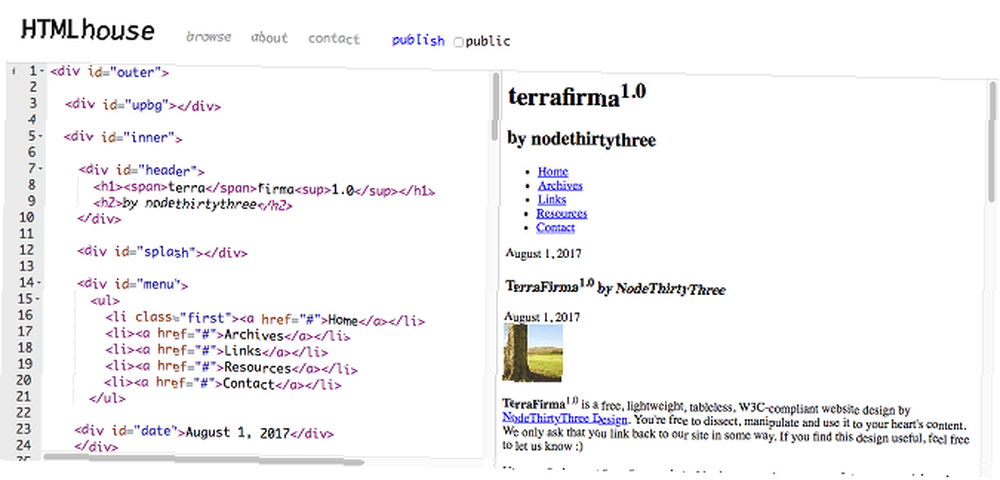
5. HTMLhouse

HTMLhouse dobra je opcija ako i vi samo stalo do HTML-a (tj. nema CSS-a ili JavaScript-a). Izuzetno je čist i minimalan, podijeljen okomito s uređivanjem na lijevoj strani i pregledom u stvarnom vremenu s desne strane. Jedna vrhunska značajka je mogućnost objavljivanja vašeg HTML-a i zajedničkog dijeljenja (uz dostavljeni URL) ili javno (dodaje se na stranicu za pregled HTMLML-a). Jednostavan je, ali učinkovit, a upravo tamo se pojavljuje internetski HTML uređivač i ističe se.
Imajte na umu da su HTMLhouse stvorili i održavaju ga ljudi na Write.as, mrežnom alatu za pisanje bez ometanja. Ako pišete blogovske postove ili nešto slično, umjesto toga koristite Write.as.
Poboljšajte svoje HTML vještine još više
Ako ste svoje jedino izlaganje HTML-u naučili prije deset godina, onda je vrijeme da to nadoknadite. HTML5 objavljen je 2014. godine i uveo nekoliko novih standarda i značajki. Niste sigurni gdje započeti? Pogledajte ove nove nove elemente u HTML5 Što je novo u HTML5? 9 elemenata što trebate znati Što je novo u HTML5? 9 elemenata što trebate znati HTML5 je najnovija inačica najčešće korištenog označnog jezika na webu. Ako ne koristite najnovije značajke, nedostaju vam neke cool funkcije. .
Nadalje, za učenje dobre prakse u HTML5 web dizajnu i razvoju, trebali biste provjeriti ove web stranice s kvalitetnim primjerima HTML kodiranja 8 najboljih web stranica za primjere kvalitetnog HTML kodiranja 8 najboljih web stranica za primjere kvalitetnog HTML kodiranja Postoje neke fantastične web stranice koje nude dobro dizajnirane i korisne primjere kodiranja HTML-a i tutorijali. Evo osam naših favorita. , A kada web stranica postane aktivna, razmislite o komprimiranju HTML oznake Kako komprimirani HTML djeluje i zašto vam je potreban Kako komprimirani HTML djeluje i zašto vam je potreban U ovom ćemo članku istražiti dvije glavne metode za komprimirani HTML, zašto. HTML datoteke treba smanjiti i kako to riješiti. za bolju brzinu.
Koji je vaš omiljeni način uređivanja HTML oznake? Na kakvoj web stranici trenutno radite? Podijelite s nama dolje u komentarima ispod!











