
Harry James
0
5147
1295
 Jučer sam pisao o tome što je JavaScript i kako to radi Što je JavaScript i kako to radi? [Objasnjena tehnologija] Što je JavaScript i kako to radi? [Objašnjena tehnologija]. Izvodeći na ogromnoj popularnosti JavaScript ovih dana na webu, brojne su knjižnice došle do izražaja.
Jučer sam pisao o tome što je JavaScript i kako to radi Što je JavaScript i kako to radi? [Objasnjena tehnologija] Što je JavaScript i kako to radi? [Objašnjena tehnologija]. Izvodeći na ogromnoj popularnosti JavaScript ovih dana na webu, brojne su knjižnice došle do izražaja.
Pa što je točno knjižnica i zašto biste htjeli koristiti nju za JavaScript kada možete raditi gotovo ništa bez uključivanja druge datoteke u svoj kod? Drago mi je da ste pitali. Pokušajmo odgovoriti na to, a pogledajte i neke od najvažnijih opcija biblioteke JavaScript kodova dostupne vani.
knjižnice
Kada govorimo o programiranju i računalima, knjižnice se uglavnom pozivaju zbirka koda koji se može ponovo upotrijebiti koji vam pomaže u razvoju koda za određeni posao. Posebno JavaScript knjižnice pružaju vam niz korisnih uslužnih funkcija koje znatno olakšavaju razvoj. Pored toga, biblioteka JavaScript koda brine o problemima s pretraživačima koji omogućuju usredotočenje na logiku vaše aplikacije, a ne rješavanju razlika između različitih preglednika. Ovdje je brzi pregled 5 najpopularnijih JavaScript biblioteka:
jQuery

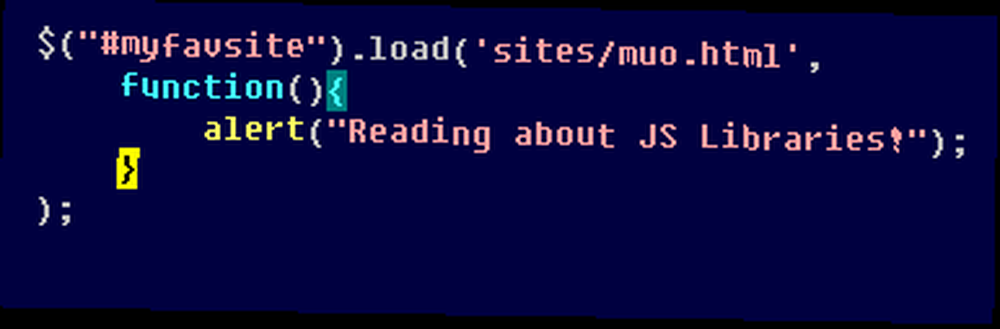
Vjerojatno najpopularnija biblioteka JavaScript kodova. jQuery se naziva “piši manje, učini više” JavaScript knjižnica. Jedan od razloga za to je sažet sintaksa i jedno-linijski slojevi koji vam omogućuju izvršavanje složenih zadataka, a to obično zahtijeva popriličnu količinu koda.
$ ( '# Toc'). Djeca ( 'li'). AddClass ( 'vrhunac'). Pokazati ( 'spor')
Ovo je tipična jQuery jednostruka linija koja traži DOM element s id "toc", a zatim prelazi svoju djecu prema bilo kojim "li" elementima, dodaje im klasni isticanje i skriva ih dok ih polako animira. Pokušajte to učiniti u jednoj liniji sirovog JavaScript-a!
Najveća snaga jQuery-a je DOM prolazak i manipulacija. Ovo je tako jednostavno s jQueryem da se često ispušta kad piše markup, razmišljajući kako je jednostavno manipulirati jQueryjem. Uz to, jQuery također ima odličan popis dodataka i jQuery korisničkog sučelja koji je odličan za proširenje mogućnosti jQuery-a i dizajniranje fenomenalnih korisničkih sučelja..
Moo Alati

Moo Tools također nudi slične mogućnosti. I jQuery i Moo Tools nude slične mogućnosti i malo se razlikuju po sintaksi. Moo Tools malo je skloniji pisanju JavaScript orijentiranog na objekt. Iako vas ništa ne sprečava da to učinite s jQuery-om, Moo Alati zapravo olakšavaju pisanje ponovno upotrebljivog objektno orijentiranog koda. jQuery je više fokusiran na jednostavno rješavanje stvari, a Moo Tools je za srednjeg do naprednog JavaScript programera koji želi pisati komponente kako bi ih kasnije koristio..
Moo Tools ima vlastiti direktorij dodataka, možda nije toliko bogat kao direktorij dodataka jQuery, ali to je sigurno onaj kojem se možete obratiti kad zatreba. Dokumentacija je dobra, a postoje knjige koje su usredotočene na Moo Tools, tako da možete lako započeti i brzo postići brzinu.
Dojo Toolkit

Kao što ime kaže, to je alat. Kao takav, on nudi moćan API koji vam omogućuje jednostavno izvršavanje složenih zadataka poput DOM manipulacije, prolaska i animacije putem CSS odabirača, kao i većina drugih okvira okvira i knjižnica JavaScript. Prednja izvedba je Dojo. Dojo zajedno s jQueryem su dvije najbolje biblioteke u pogledu brzine izvršenja (iako je na kraju uspoređivanje JS okvira u pogledu brzine ponekad poput uspoređivanja jabuka i naranče).
Dojo Toolkit nudi i bogate UI widgete koje možete koristiti za poboljšanje korisničkog sučelja vaše aplikacije. Dojo podržava sve popularne preglednike, a dokumentacija je dobra zajedno s brojnim knjigama koje možete kupiti da biste saznali koja su izdanja Dojo Toolkit.
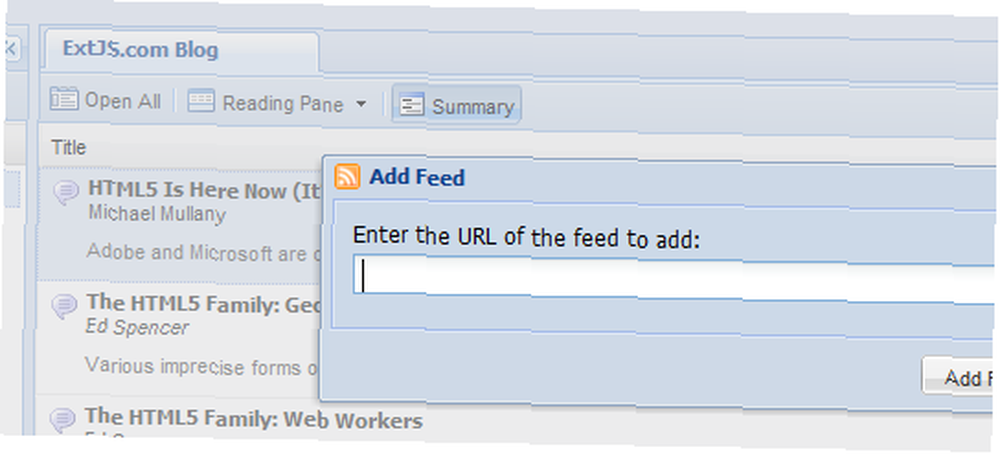
Ext JS

Ako je korisničko sučelje na kojemu se fokusirate, prilikom razvoja web aplikacije Ext JS je možda jedno od najboljih rješenja tamo. Ext JS nudi sveobuhvatan skup widgeta koji vašem web-aplikaciji daju desktop aplikaciju poput izgleda i dojma. UI widgeti su bogati i funkcionalnošću, sposobni su dohvaćati podatke raznim metodama i prikazati ih točno onako kako želite.
Postoje ploče s pločicama, drveće, harmonike, rešetke i još puno toga. Oni se mogu kombinirati jedan s drugim pomoću izgleda (a la Java Swings) kako bi se dizajnirao složen izgled koji može sramiti radne programe. Na nekim web lokacijama Ext JS možete pogledati neke demo aplikacije da biste vidjeli na što je biblioteka javascripta sposobna. Nedavno su izdali i Ext Designer, koji vam omogućuje kreiranje korisničkih sučelja pomoću jednostavnih operacija povlačenja i ispuštanja, a zatim vam daje kôd za korisničko sučelje.
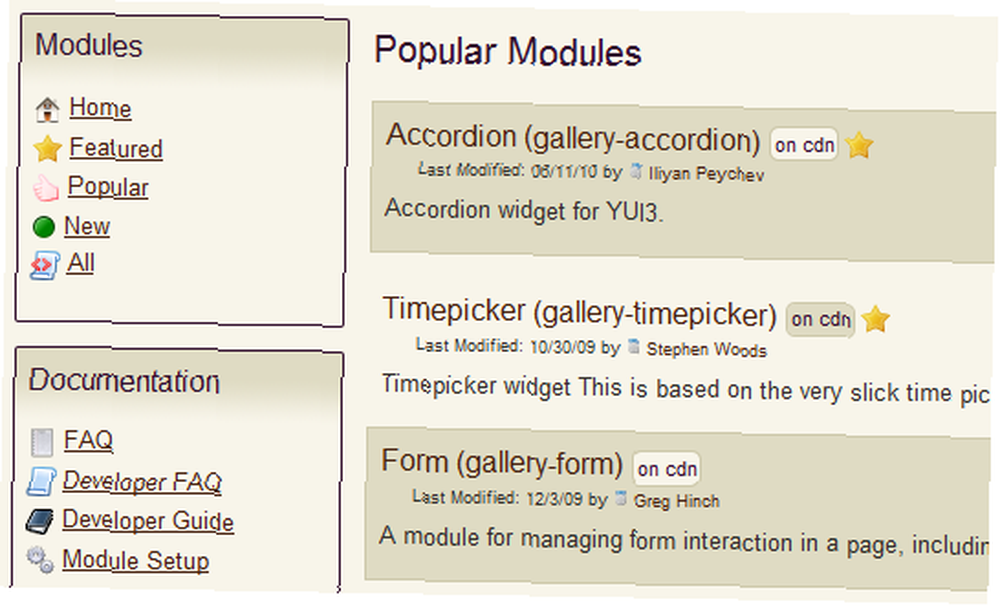
YUI

YUI ili Yahoo! Biblioteka korisničkog sučelja ista je knjižnica koja pokreće Yahoo! stranica. YUI je robusna i bogata JavaScript knjižnica koju su razvili inženjeri u Yahoo-u i sada uključuje kod suradnika iz cijelog svijeta.
Biblioteka sadrži broj UI widgeta, alate za brigu o animaciji, povlačenje i ispuštanje, AJAX pozive i slično. Suprotno drugim popularnim knjižnicama, YUI vam zapravo omogućava da odaberete samo značajke koje želite koristiti, što vašu aplikaciju čini laganom. Možete pronaći puno primjera i vodiča, zajedno s izvrsnom dokumentacijom koja će vam pomoći.
Postoji mnoštvo drugih JavaScript knjižnica koje gore nisu pronašle spomenuto. Prototype, Scriptaculous, Mochikit, Qooxdoo, Open Rico da spomenemo samo neke. Sve knjižnice donose nešto posebno na stol. Nikada nije bilo niti će ikada biti jasnog pobjednika. Ona koju odaberete ona vam je najprijatnija i ona koja odgovara potrebama onoga što pokušavate izgraditi.











