
Joseph Goodman
0
4945
266
 Moj HyperText Markup LAnguage (HTML) vještine su izvjesne zahrđale, ali možda me to kvalificira za ovaj članak. Povratak u dan kad Prijatelji još uvijek je bila na TV-u i AOL je svakodnevno slao besplatne podmornice i mini frizbije, izrađivao sam web stranice za učitavanje dial-up modema. Kako je vrijeme odmicalo, imao sam smisla pomisliti da je još uvijek puno ljudi s neširokopojasnim (dial-up) vezama i nastavio sam dizajnirati web stranice na temelju toga.
Moj HyperText Markup LAnguage (HTML) vještine su izvjesne zahrđale, ali možda me to kvalificira za ovaj članak. Povratak u dan kad Prijatelji još uvijek je bila na TV-u i AOL je svakodnevno slao besplatne podmornice i mini frizbije, izrađivao sam web stranice za učitavanje dial-up modema. Kako je vrijeme odmicalo, imao sam smisla pomisliti da je još uvijek puno ljudi s neširokopojasnim (dial-up) vezama i nastavio sam dizajnirati web stranice na temelju toga.
Napokon sam odustao od web dizajna i razvoja Želite li naučiti web dizajn? 7 YouTube kanala za početak rada Želite li naučiti web dizajn? 7 YouTube kanala za početak YouTube YouTube sadrži tisuće videozapisa i kanala za početnike web dizajna. Ovdje ćemo pogledati neke od najboljih za početak. kada se kvaliteta sadržaja počela gurati u stranu po količini sadržaja. Flash web stranice, puno slika, skočnih prozora, pop-undera, klizača itd. Pouzdajte se kvalitetnim sadržajem i neće vam trebati ovaj pahuljica. Pouzdajte se u svoj sadržaj i web stranicu možete učiniti blistavo brzom.
Sa web stranicom koja se nalazi na besplatnoj usluzi brže je definitivno bolje. Zašto? Jer "besplatan" ima tendenciju da privuče puno ljudi i poslužitelj mora obložiti vašu stranicu, zajedno s tisućama stranica drugih ljudi koji nisu optimizirani. To je poput pokušaja da prođete konvoj Kenworthsa koji povlači trupce svojim Jimmyjevim haulinama. Ali ako imate mali Porsche, to postaje puno lakše.
Evo nekoliko savjeta kako smanjiti masnoću, ne određenim redoslijedom.
1. Koristite tablice štedljivo
Tablice su ulov-22. U početku su se koristili za oblikovanje dizajna kao i stavljanje sadržaja u format tablice. Kako su izgleda dizajna postajali složeniji, tablice su postale veće i ugniježđene dublje, a to uvijek znači usporavanje vremena učitavanja.
Cascading STyle Sheets (CSS) je došao i stvarno je pomogao problem korištenja tablica za izgled. Nažalost, čini se da proizvođači preglednika ne bi zamotali oko ideje o standardima - i još uvijek ne mogu. Ono što je izgledalo sjajno u CSS-u u Firefoxu izgledalo je poput psećeg doručka u IE-u, a vjerojatno se nije moglo napraviti ni u Safariju. Nemojte me započeti s IE5 na Macu. Još sam na terapiji zbog toga.
Koristite tablice samo za oblikovanje sadržaja koji mora biti u tabličnom formatu Tableizer: Generiranje HTML tablice iz Excelove proračunske tablice Tableizer: Generiranje HTML tablice iz Excelove proračunske tablice - poput cjenika ili statistike hokeja. To smanjuje broj stolova i dubinu gniježđenja, što znači brže vrijeme utovara. Učenje CSS-a Top 5 web-mjesta za učenje CSS-a Online Top 5 web-mjesta za učenje CSS-a na mreži napravit će veliku razliku ako morate imati fantastičan izgled.
2. Koristite HTML za stvaranje boje
Da, ja sam Kanađanin, tako da je boja sa 'U' za mene. Znam da je HTML usmjeren prema Americi, pa je atribut "boja". Naučite svoje šesterokutne šifre boja i pomoću njih možete oživjeti sadržaj umjesto slika.
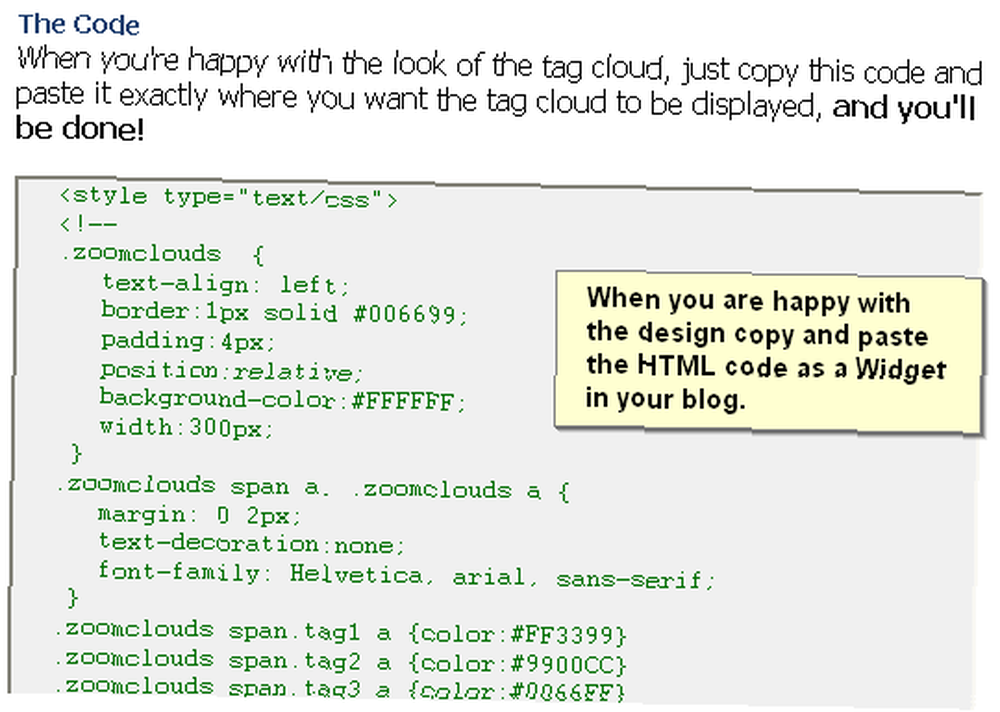
Pokušajte dodati atribut boje svojim HTML elementima da biste ga začinili. To se posebno dobro događa u tablicama ili u oznaci tijela, poput takve:
Da ste preglednik, biste li brže učitali jednostavnih 7 znakova od #FF00FF ili slika veličine 10 × 10 piksela u boji fuzije nekoliko tisuća puta? To je retoričko pitanje, u zadnjem redu ste. Spusti ruku.
3. Poveznica na skripte / tablice stilova
Ako koristite određeno JAvaScript (JS) ili CSS više puta na vašoj web stranici, razmislite o stvaranju vlastite datoteke i pozivanju je, umjesto da je postavite na svaku stranicu. Budući da preglednik ima tendenciju da kešira datoteku i prvo je nazove na nju prije provjere s poslužiteljem, vaš će preglednik već imati tu skriptu ili CSS spreman za upotrebu. To znači manje HyperText Transfer Protocol (HTTP) pozivi što znači brže učitavanje stranice.
Kako nazvati vanjski JavaScript:
->
Zašto sam stavio te oznake komentara oko poziva na JavaScript? Jer nije svaki preglednik postavljen za čitanje skripti. Dodavanje oznaka za komentare čini da preglednici s onemogućenim skriptima jednostavno preskaču Internet umjesto da daju dosadne poruke o pogrešci.
Kako nazvati vanjski kaskadni list stila:
To je tako jednostavno. Atribut href je mjesto na kojem se postavlja vaš stil tablice. Ostali atributi govore pregledniku što je ta datoteka, pa zna što s njom.
Neki programeri mogu koristiti @uvoz metoda za pozivanje tablice stila. U programu Internet Explorer ovo je kao da se vaša oznaka nalazi na dnu datoteke, zbog čega će učitati cijelu stranicu, a zatim će na njoj prikazati stilove. Nije dobro.
4. Kombinirajte svoje najčešće korištene skripte u jednoj datoteci
Mnogi web programeri će koristiti iste skripte iznova i iznova. Možda postoji skripta sata i skripta kalendara i možda neka vrsta skripte s posebnim efektom koju će koristiti na svakoj stranici. Umjesto 3 odvojene datoteke, s 3 odvojena HTTP poziva, stavite skripte u jednu datoteku i nazovite je jednom. To smanjuje vaše HTTP pozive za 66% i također se sprema u predmemoriju. Brzo demon, ti! Prije nego što ponovo podignete ruku, možete, to možete učiniti s CSS datotekama.
5. Nemojte koristiti HTML za promjenu veličine vaših slika
Ako na svojoj web stranici želite koristiti sliku veličine 1000 × 1000 piksela, ali želite da ona bude samo 250 × 250 piksela, promijenite je u uređivaču slika. Neki će sliku "smanjiti" pomoću HTML-a kao što je ovaj:

Ako je slika veličine 1000 × 1000 piksela veličine 2 MB, veličina datoteke s HTML-om ne čini veličinu datoteke manjom! U stvari, može potrajati duže jer pregledač sada mora ubaciti 10 kilograma trunca u vreću od 2 kilograma. Nije lak zadatak.
Nadam se da će vam ti savjeti pomoći. U komentarima mi uzvratite ako ih koristite ili imate neke druge ideje za optimizaciju HTML-a koje biste mogli podijeliti.











