
Michael Fisher
0
3579
225
Tijekom godina puno smo pričali o fontovima. Vidjeli smo kako stvoriti fontove 2 besplatna alata za pravljenje vlastitog teksta font 2 besplatna alata za pravljenje vlastitog tekstualnog fonta; kako preuzeti nekoliko besplatnih fontova 5 izvrsnih izvora za preuzimanje besplatnih tekstualnih fontova 5 izvrsnih izvora za preuzimanje besplatnih tekstualnih fontova; a također smo provjerili što svijet misli o fontovima uz pomoć ankete. Ali nikada nismo sasvim sjeli i razgovarali o prvoj stvari koju radimo s fontovima - usporedite ih i pogledajte koji je od njih baš prikladan za našu upotrebu.
Ovdje koristim izraz "font" jer je to pojam koji se više koristi, iako je točan - typeface, kada govorimo o njegovom izgledu. Kako to dizajner Norbert Florendo izjavljuje - krstionica je ono što koristiš, i tipografiju je ono što vidiš. Na stranu semantike, kad pokušavamo odabrati font, dosta uspoređujemo između različitih fontova koji su nam dostupni. Evo sedam alata koji bi vam mogli pomoći da odaberete pravi font za svoj rad.
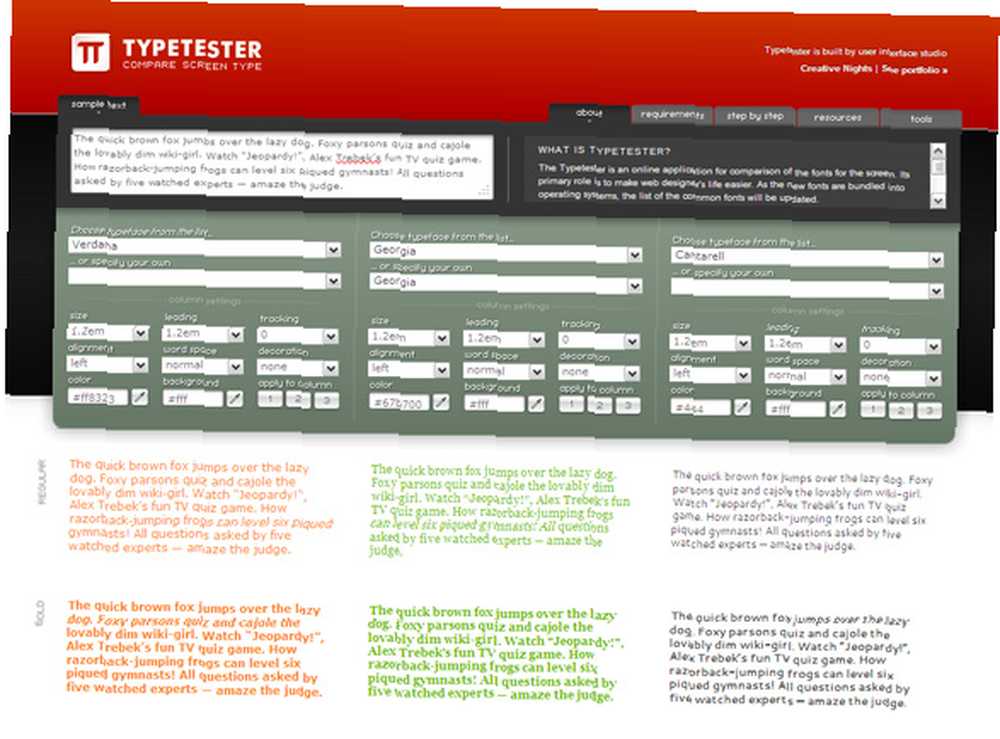
Typetester

Internetska aplikacija za fonta prvenstveno je dizajnirana za web dizajnere koji troše jako puno vremena dobivajući pravi font za ekrane. Alat vam omogućuje ne samo odabir fontova s različitih popisa (web sigurni popis; Windows popis; Mac popis; Google popis), već vam daje i nekoliko padajućih mjesta za igru i izmjenu svojstava fonta. Možete unijeti vlastiti uzorak teksta i igrati se s bojom.
Na ovim popisima također možete odabrati niz drugih fontova koji možda nisu prisutni. Možete eksperimentirati na primjeru teksta uspoređujući tri različita slova istovremeno ili odabirom jednog fonta i prilagodbom svojstava u tri stupca. Glatka aplikacija pruža vam koristan prikaz bočno.
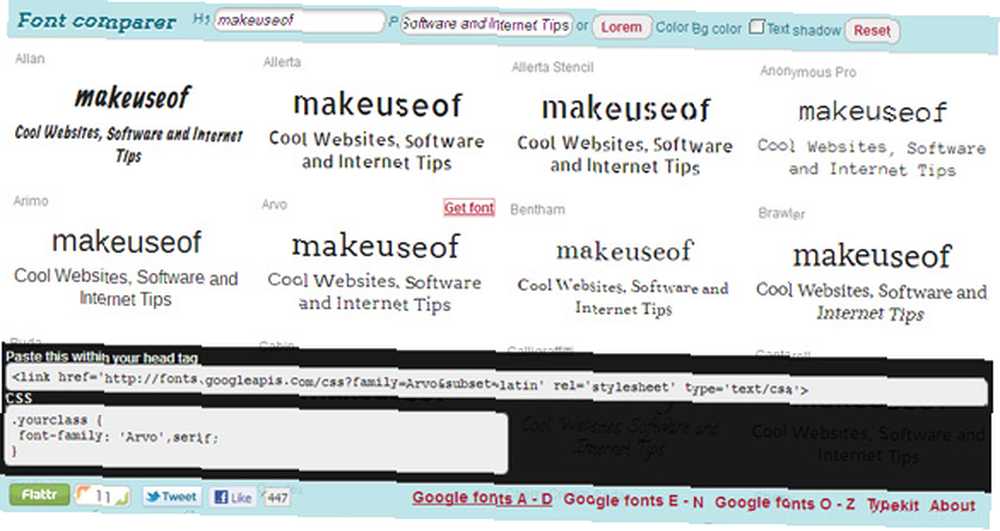
FontComparer

Ovo je još jedan dinamički alat za usporedbu koji vam omogućuje da na prvi pogled usporedite različite web-fontove. Izbor fontova dolazi iz Googleova direktorija fontova i TypeKita. Možete upisati vlastiti tekst i vidjeti kako fontovi mijenjaju izgled naslova i retka teksta. Kad pronađete font koji vam se sviđa, pomičite mišem iznad uzorka teksta za izradu “Nabavite font” pojavljuje se veza. Kliknite na ovu vezu i CSS za taj font bit će prikazan u okviru u podnožju web stranice. Možete kopirati i zalijepiti ga u HTML kod svoje web stranice.
Tester za font

Tester fontova nije vizualno ugodan kao prva web aplikacija na našem popisu, ali ne može se poreći njegova korisnost, jer dolazi s još nekoliko opcija koje vam omogućuju pregled i odabir pravog fonta. Možete upotrijebiti usporedbu fonta i provjeriti tri stila jedan pored drugog. Možete koristiti zadani tekst ili ponovo unijeti svoj. Zatim se poigrajte sa svojstvima CSS-a (uključena su sva povezana slova) da biste postigli pravi izgled kakav želite za svoj web dizajn. Birač boja omogućuje vam dodatno podešavanje izgleda. Postoji i karta znakova pomoću koje možete brzo pronaći odgovarajući HTML entitet za određeni znak.
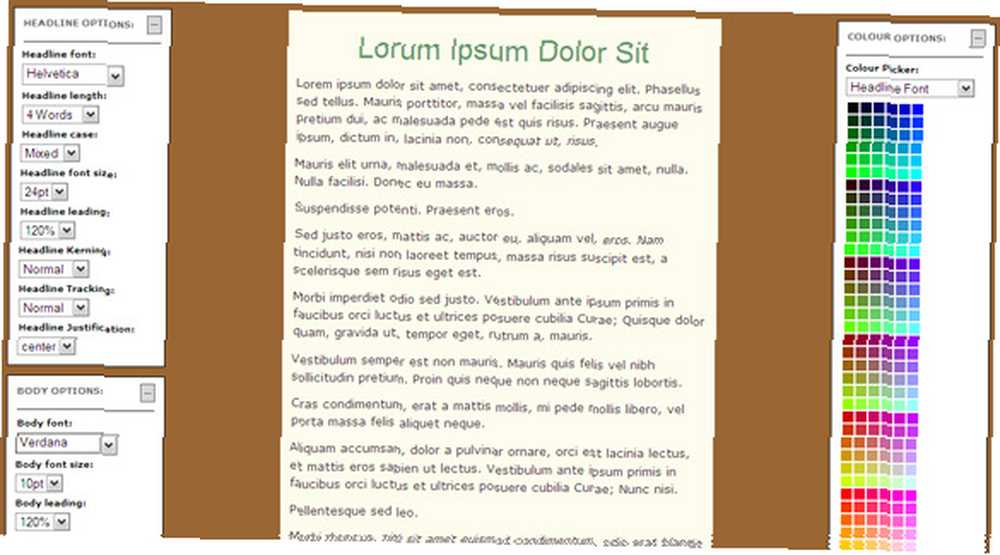
Dizajnerska igračka

Eksperimentirajte s različitim vrstama slova i kombinacijama boja na ovom mrežnom alatu. Ptresite tekst koji se odnosi na kopiju tijela i naslove te se poigrajte s bojama pozadine i tijela. Plus je što ćete dobiti trenutne povratne informacije o tome je li odabrana kombinacija u skladu s preporukama svjetskog web konzorcija (W3C)..
Možete postaviti širinu uzorka proizvoda, zajedno s duljinom članka i odlomaka. Dizajnu za različita okruženja pomažu i trenutni kontrast boja i preporuke za dostupnost svjetline kako od W3C tako i od Hewlett Packarda.
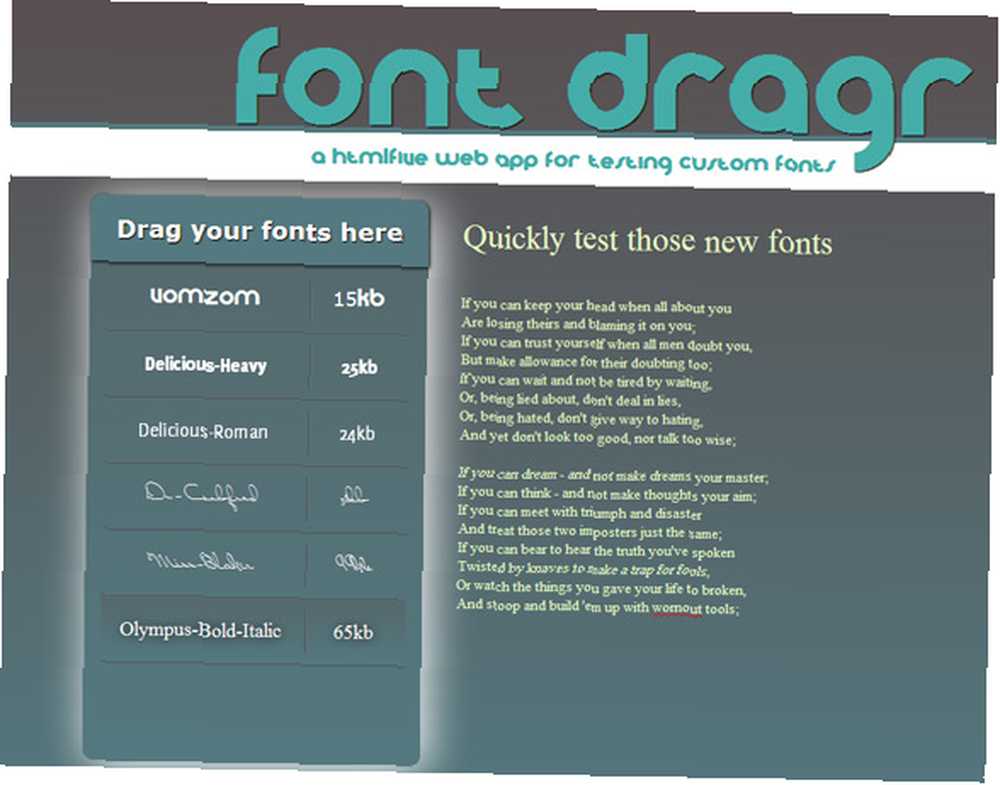
Font Dragr

Ovaj alat za usporedbu fontova je eksperimentalna, ali zanimljiva aplikacija HTML5. Stoga će raditi samo u preglednicima koji podržavaju novi standard. Trenutno je Firefox 3.6 i noviji. Jednostavno prevucite i ispustite bilo koji Truetype (ttf), opentype (otf), skalabilnu vektorsku grafiku (svg) ili Web Open Font Format (WOFF) fontove sa radne površine na lijevu bočnu traku i to promijeni familiju fontova tekst. Zadani tekst može se uređivati tako da sadrži i svoj vlastiti. Možete odabrati font na lijevoj ploči i promatrati promjene.
Do sada smo pogledali pet mrežnih web aplikacija koje nam omogućuju pregled i odabir pravog fonta. Ako umjesto toga tražite besplatni softver za radnu površinu, iskoristite priliku pomoću alata FontViewOK 5 za usporedbu tipova i odaberite pravi font za vaš rad 5 Alati za usporedbu tipova i odabir pravog fonta za vaš radni fontovi i znakovi su oko nas. Ako ste web dizajner, morate ih pažljivo odabrati. Kad pokušavamo odabrati font, dosta se uspoređujemo između ... (ver.2.15). To je samo za Windows aplikaciju i kako će vam reći naš kratki pregled, jednostavnija je od web aplikacija koje smo gore opisali.
Jeste li web dizajner koji treba alat za usporedbu fonta u svome alatu za web dizajn? Koje su druge aplikacije povezane s fontom koje želite preporučiti?
Kreditna slika: Shutterstock











