
Edmund Richardson
2
749
42
Želite svoju web stranicu Kako napraviti web stranicu: Za početnike Kako napraviti web stranicu: Za početnike Danas ću vas voditi kroz postupak izrade kompletne web stranice. Ne brinite ako ovo zvuči teško. Vodit ću vas kroz to na svakom koraku. da izgledaju fenomenalno, ali nedostaju vaše vještine za web razvoj?
Ne očajavajte! Ne morate znati CSS Saznajte HTML i CSS uz pomoć ovih vodiča korak po korak Saznajte HTML i CSS uz ove korak po korak vodiče znatiželjni o HTML, CSS i JavaScript? Ako mislite da imate poteškoće za učenje izrade web stranica ispočetka - evo nekoliko sjajnih tutorijala koje treba isprobati. ili PHP za izgradnju fantastičnog mjesta. Nekih dobrih starih HTML 5 koraka do razumijevanja osnovnog HTML koda 5 koraka do razumijevanja osnovnog HTML koda HTML je okosnica svake web stranice. Ako ste početnik, neka vas provede kroz osnovne korake za razumijevanje HTML-a. i znati kako kopirati i zalijepiti to će učiniti.
Sastavili smo 7 besplatnih predložaka HTML efekata 5 besplatnih HTML predložaka za lako stvaranje brzih web stranica 5 besplatnih HTML predložaka za jednostavno stvaranje brzih web stranica isprobajte ove HTML predloške za izgradnju vaše web stranice danas čak i ako nemate HTML vještine. , Oni će poboljšati funkcionalnost i korisničko iskustvo vaše web stranice, a pritom ne probijaju banku. A mogu sadržavati i neke CSS i PHP.
Možda je jedan od takvih ono što ste tražili.
1. Učinak paralaksa
Vjerojatno ste vidjeli efekt Parallax-a Kako stvoriti pozadinu radne površine Parallax-a Rainmeter-om Kako stvoriti pozadinu radne površine Parallax-a s Rainmeterom Ako želite živu animiranu pozadinu radne površine, pogledajte Rainmeter! Ovdje ćemo vam pokazati kako stvoriti jedinstveni paralaks efekt za pozadinu radne površine sustava Windows. u internetskim člancima u stilu maštovitih časopisa. Dok se pomičete prema članku sa značajkama, čini se da se pozadinska slika kreće različitim tempom. Kada uđete u drugi odjeljak članka, pozadinska slika se mijenja. Super je efekt koji sadržaju dodaje vizualnu dubinu.
Budući da ovo nije čisti HTML efekt, možemo ponuditi animirane GIF-ove samo za demonstraciju rezultata.
Ispod ćete vidjeti osnovnu verziju Parallax efekta; okvir teksta pomiče se preko statične pozadinske slike dok se krećete.

Možete se igrati s učinkom i kopirati kôd za gornji jednostavan pomični efekt Parallax-a iz W3Schools.
U svojoj najsofisticiranijoj verziji, ovaj učinak je kombinacija HTML-a, CSS-a i JS-a.

Naprijed i dohvatite kodove za gornji efekt paralelnog zaglavlja / podnožja od CodePen.
2. Pomični tekstni okvir
Ovo je jednostavan, ali koristan HTML element koji omogućava pakiranje dugih isječaka teksta u kompaktni format. Na ovaj način ne zauzima se cijeli prostor na stranici.
HTML unos:
Ovdje će se prikazati vaš tekst. A možete se pomaknuti prema dolje da biste prošli kroz sve to. Samo morate dodati dovoljnu količinu teksta da bi se trake za pomicanje prikazivale. Očito, ovo nije dovoljno, pretpostavimo da imamo još malo za reći. Na kraju će trake za pomicanje dobro doći. To je to! :)
Izlazni demo:
Ovdje će se prikazati vaš tekst. A možete se pomaknuti prema dolje da biste prošli kroz sve to. Samo morate dodati dovoljnu količinu teksta da bi se trake za pomicanje prikazivale. Očito, ovo nije dovoljno, pretpostavimo da imamo još malo za reći. Na kraju će trake za pomicanje dobro doći. To je to! :)Možete se poigrati bojama i veličinom tekstnog okvira kako biste prilagodili svojim potrebama.
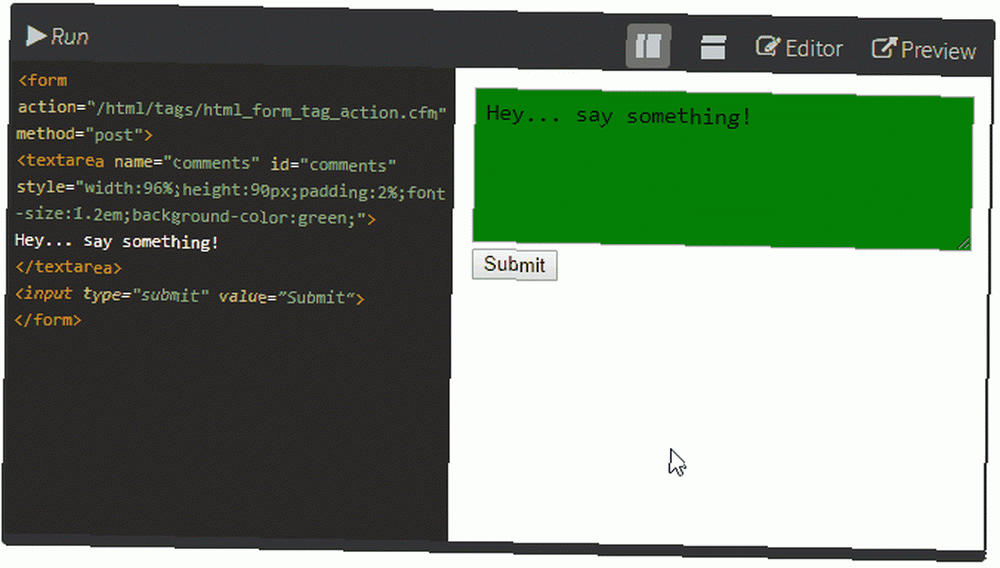
Ako želite nešto malo fantazičnije, također možete preuzeti kod za Quackit prilagodljiv okvir za komentare. Nude nekoliko predložaka, ali možete ih koristiti i za uređivanje da biste ručno promijenili i zadali (pokrenuli) svoj prilagođeni kod.

3. Označite tekst
Jednostavnom HTML oznakom možete dodati tonu efekata u tekst ili slike. Imajte na umu da ne rade svi u preglednicima. Spomenuti ovdje rade u preglednicima Google Chrome, Microsoft Edge i Mozilla Firefox.
Ulazni:
Vaš istaknuti tekst ovdje.
Izlazni demo:
Vaš istaknuti tekst ovdje.
4. Dodajte pozadinsku sliku tekstu
Isto tako možete promijeniti boju teksta ili dodati pozadinsku sliku. Ovaj tekst postaje stvarno uzbudljiv samo ako vaš tekst ima dovoljno veliku veličinu, zbog čega sam i povećao veličinu fonta.
Ulazni:
MakeUseOf predstavlja…
Imajte na umu da elementima stila i fonta možete dodati i oznaka za isti učinak, plus podebljani tekst.
Izlazni demo:
MakeUseOf predstavlja…
5. Dodajte naslov opisa
Opis naslova pojavljuje se kada se mišem pomaknete po komadu “manipulira” tekst ili slika. To znate iz slika ili povezanog teksta. Evo kako možete dodati ovaj u obični tekst.
Ulazni:
Pomičite miša preko mene!
Izlazni demo:
Pomičite miša preko mene!
6. Napravite pomicanje ili pad teksta
Kad tražite “marquee html” na Googleu ćete otkriti malo uskršnje jaje. Pogledajte broj rezultata pretraživanja pomicanja? To je efekt stvoren sada zastarjelom oznakom marquee. Iako je ova HTML značajka zastarela, većina preglednika i dalje je podržava.
Ulazni:
Neka se pomiče, dušo!
Izlazni demo:
Neka se pomiče, dušo!
Možete dodati dodatne atribute za kontrolu ponašanja pomicanja, boju pozadine, smjera, visine i više. Ovi učinci mogu postati prilično iritantni ako pretjerate.

Za cool efekt padajućeg teksta, krenite ponovo na Quackit i kopirajte njihov vrlo prilagođeni kod markee.
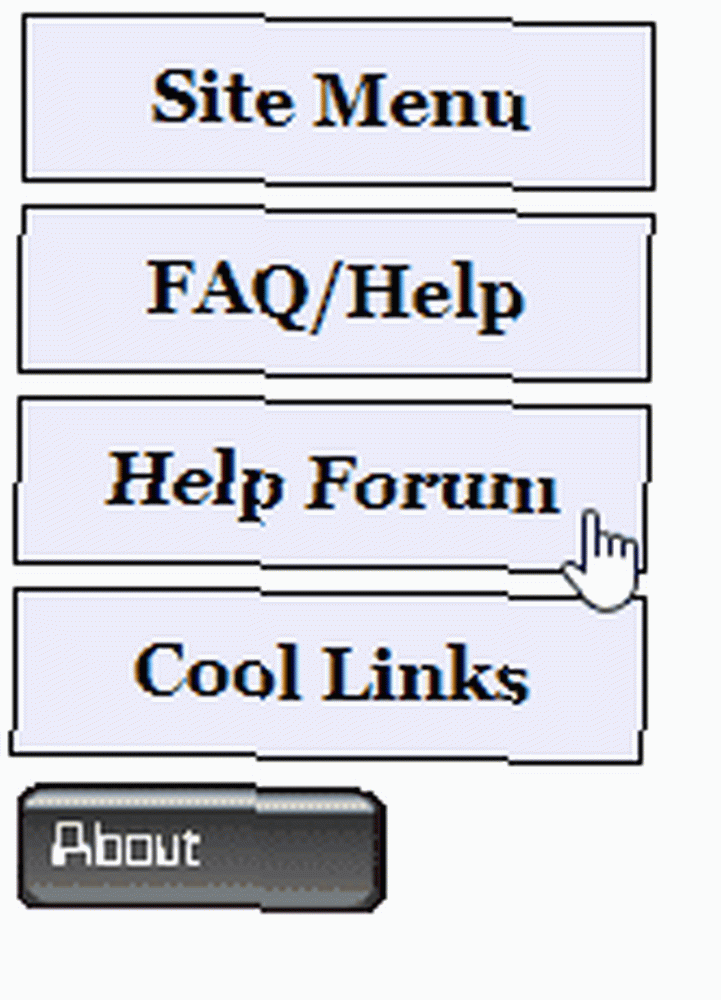
7. Dodajte Switchmenu
Najuzbudljiviji HTML efekti su dinamični HTML efekti. Međutim, često se temelje na skriptu. Evo jednog učinka za jelovnike kojega sam obožavao. To je malo složenije od vaše avarage HTML oznake jer djeluje sa stilskim tablicama i skriptama. Prednost je što ne morate prenositi CSS ili datoteku skripte da bi radili, sve potrebne podatke možete posaditi u odjeljak svoje web stranice.
Ulazni:
Dodajte sljedeći kôd u odjeljak stranice:
.menutitle
Pokazivač: pokazivač;
marža-dno: 5px;
Pozadina boja: #ECECFF;
color: # 000000;
Širina: 140px;
padding: 2 piksela;
text-align: center;
font-weight: podebljano;
/ * / * / obrub: 1px solid # 000000; / * * /
.Submenu
marža-dno: 0,5em;
/ ***********************************************
* Switch Menu skriptu - od Martial B od http://getElementById.com/
* Izmijenjeno Dinamičkim pogonom za kompatibilnost formata i NS4 / IE4
* Posjetite http://www.dynamicdrive.com/ za potpuni izvorni kod
*********************************************** / var persistmenu =”Da” //”Da” ili “Ne”. Provjerite sadrži li svaki SPAN sadržaj povećanje ID-a povećanja, počevši od 1 (id =”sub1 ", id =”sub2 "itd.)
var persisttype =”cijele web” //Unesi “cijele web” za izbornik koji će postojati na web mjestu, “lokalne” samo za ovu stranicu (ako je document.getElementById) //DynamicDrive.com promjena
document.write ( 'n')
document.write ('. podizbornik display: none; n')
document.write ( 'n')
funkcija SwitchMenu (obj)
if (document.getElementById)
var el = document.getElementById (obj);
var ar = document.getElementById (“masterdiv”) .GetElementsByTagName (“pedalj”); //DynamicDrive.com promjena
ako je (el.style.display! =) “blok”) //DynamicDrive.com promjena
za (var i = 0; i
ar [i] .style.display = “nijedan”;
el.style.display = “blok”;
drugo
el.style.display = “nijedan”;
funkcija get_cookie (Ime)
var search = Ime + “=”
var returnvalue = “”;
ako (document.cookie.length> 0)
offset = document.cookie.indexOf (traži)
ako je (pomak! = -1)
offset + = search.length
kraj = document.cookie.indexOf (“;”, ofset);
ako (kraj == -1) kraj = document.cookie.length;
returnvalue = unescape (document.cookie.substring (pomak, kraj))
povratna povratna vrijednost;
funkcija onloadfunction ()
ako (persistmenu ==”Da”)
var cookiename = (persisttype ==”cijele web”)? “switchmenu” : window.location.pathname
var cookievalue = get_cookie (naziv kolačića)
ako (cookievalue! =””)
document.getElementById (cookievalue) = .style.display”blok”
funkcija savemenustate ()
var inc = 1, blockid =””
dok (document.getElementById (“pod”+Inc.))
ako (document.getElementById (“pod”+Inc.) .style.display ==”blok”)
blockid =”pod”+Inc.
pauza
Inc.++
var cookiename = (persisttype ==”cijele web”)? “switchmenu” : window.location.pathname
var cookievalue = (persisttype ==”cijele web”)? blockid+”; Path = /” : blok
document.cookie = cookiename+”=”+cookievalue
ako (window.addEventListener)
window.addEventListener (“opterećenje”, onloadfunction, lažno)
drugo ako (window.attachEvent)
window.attachEvent (“oznake onload”, onloadfunction)
drugo ako (document.getElementById)
window.onload = onloadfunctionif (persistmenu ==”Da” && document.getElementById)
window.onunload = savemenustate
I ovaj se kod nalazi gdje god želite da se pojavi dinamični izbornik.
Teme
- Preglednici / addons
- Web aplikacije
- Savjeti za upute
- Cool softver
… i više!
Pisci osoblja
- Karl Gechlik
- Tina
- Varun Kashyap
… i više!
razni
- Oko
- Kontakt
- Arhiva
- odricanje
Izlazni demo:
Nažalost, ne možemo ovdje pokazati takav učinak. Ali izvorni izvor, dinamički pogon, sadrži radnu kopiju ovog dinamičnog HTML efekta.

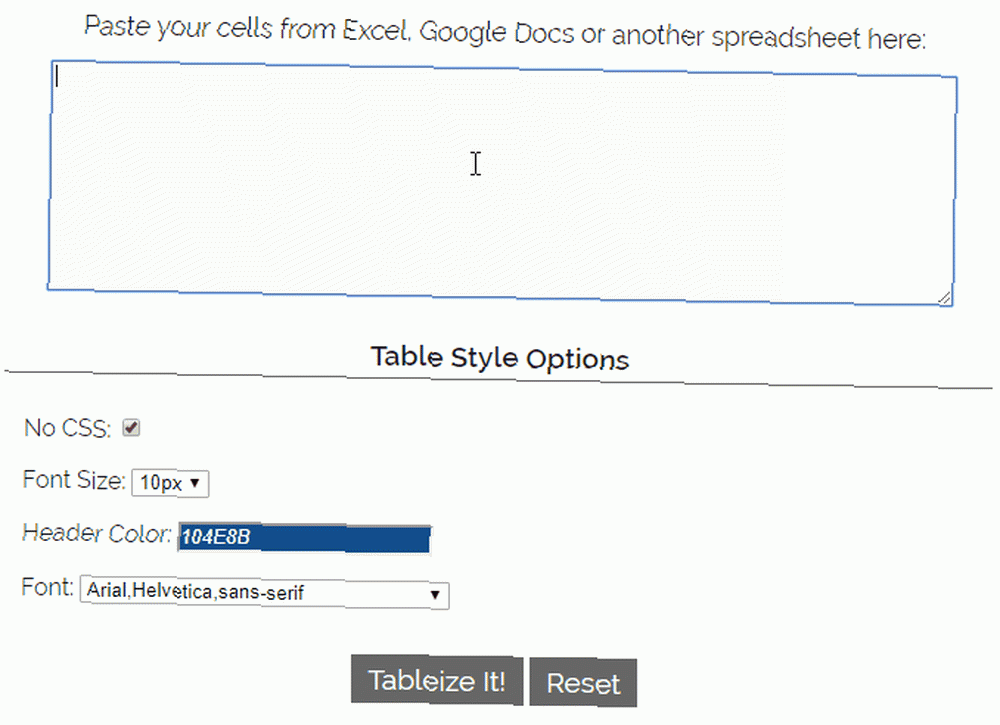
Bonus: Tableizer!
Ako želite prikazati proračunsku tablicu na vašem web mjestu, pustite Tableizer! pretvorite svoje podatke u HTML tablicu. Samo zalijepite neobrađene podatke iz programa Excel, Google Doc ili bilo koje druge proračunske tablice u odgovarajuće polje, ugađajte opcije tablice, i kliknite Tabela je! da biste dobili HTML izlaz.

Sada možete kopirati HTML kôd i dodati ga na svoju web stranicu. Razmislite o uređivanju pozadinskih boja kako bi izgledale puno hladnije.
Iako ovo u stvari nije HTML efekt, poprilično je zgodan.
Koji efekt odaberete?
Pokazali smo vam sedam (uglavnom) HTML efekata koje možete koristiti za poboljšanje vaše web stranice. Neki su osnovni, drugi dolaze sa zvonima i zviždaljkama. Sve ih je lako implementirati.
Za dodatne ideje o oznakama posjetite HTML dobrote. Ako vas zanima dinamičan HTML, pogledajte Dynamic Drive za mnoštvo nevjerojatnih skripti. Krenite na Quackit za čistije HTML kodove.
Ako želite ići dublje i napisati vlastiti HTML, počnite s ovim jednostavnim primjerima za učenje i jednostavnim HTML kodom. A kada budete spremni za HTML5, imamo i vas.
Konačno, kada razvijate web stranicu, nastavite brzinu stranice. 7 načina da web stranicu ili blog učitavate brže za posjetitelje 7 načina da napravite svoju web stranicu ili brže učitavanje bloga za posjetitelje Evo nekoliko najboljih savjeta kako ubrzati web mjesto i provjerite. vaši se posjetitelji zadržavaju. na umu. I ne zaboravite instalirati alat za praćenje posjetitelja web stranice 7 Besplatni alati za praćenje posjetitelja web stranice 7 Besplatni alati za praćenje posjetitelja uživo Da li imate vlastitu web stranicu? Pogledajte tko trenutno posjećuje vašu web lokaciju pomoću ovih alata za praćenje posjetitelja u stvarnom vremenu. , To će vam pomoći da poboljšate doživljaj web stranice za posjetitelje.











