
Brian Curtis
0
1223
12
Dizajn i razvoj web stranica tvornički je posao u 21. stoljeću: dobra plaća i beneficije, pristojno radno vrijeme i mogućnost napredovanja. Pokazat ćemo vam koje temeljne vještine sada možete početi učiti kako biste započeli skok u ovo uzbudljivo polje.
Internet je utemeljen na načinu na koji danas radimo i igramo - bilo da koristimo digitalna sučelja, dane provodeći kodirajući ili kupujući u krevet u 3 ujutro. Neka znanja o web razvoju postaju suštinska vještina modernog radnika znanja. Oni koji shvate kako se kreira u ovoj industriji, oni su koji će biti najkonkurentniji i najsigurniji u 21. stoljeću.
Navest ćemo osnove ovog polja i ostaviti vam sjajnu osnovu da idete naprijed.
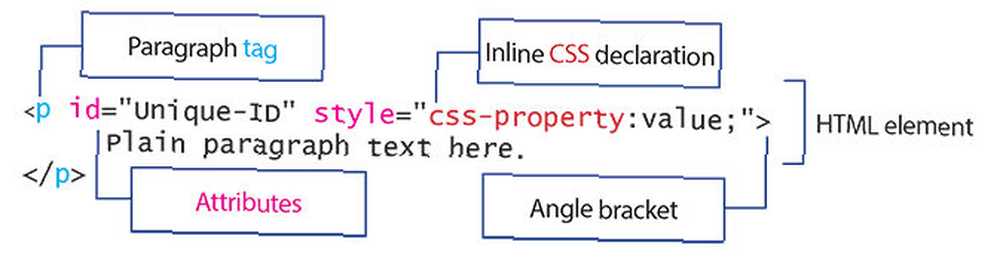
1. Jezik za označavanje HyperText-a, verzija 5 (HTML5)
Web programer koristi HTML za autorske web stranice. Jezik je i skup tehnologija koji čine moderni web rad i u mogućnosti su podržati bogat interaktivni i multimedijski sadržaj. Nova verzija, HTML5, pruža mnogo više mogućnosti i mogućnosti nego prije.

Potrebno vam je dobro znanje HTML-a, jer je to temelj web sadržaja, a vaša će vještina u HTML5 odrediti koliko dobro možete svladati ostale tehnologije koje rade s njim. Srećom po vas, pripremljeni smo HTML5 temeljni vodič Započnite s HTML5 Započnite s HTML5 Čuli ste za HTML5. Svi ga koriste. Najavljen je kao spasitelj interneta, omogućava ljudima da izrađuju bogate, privlačne web stranice, bez pribjegavanja korištenju Flash i Shockwave-a. .
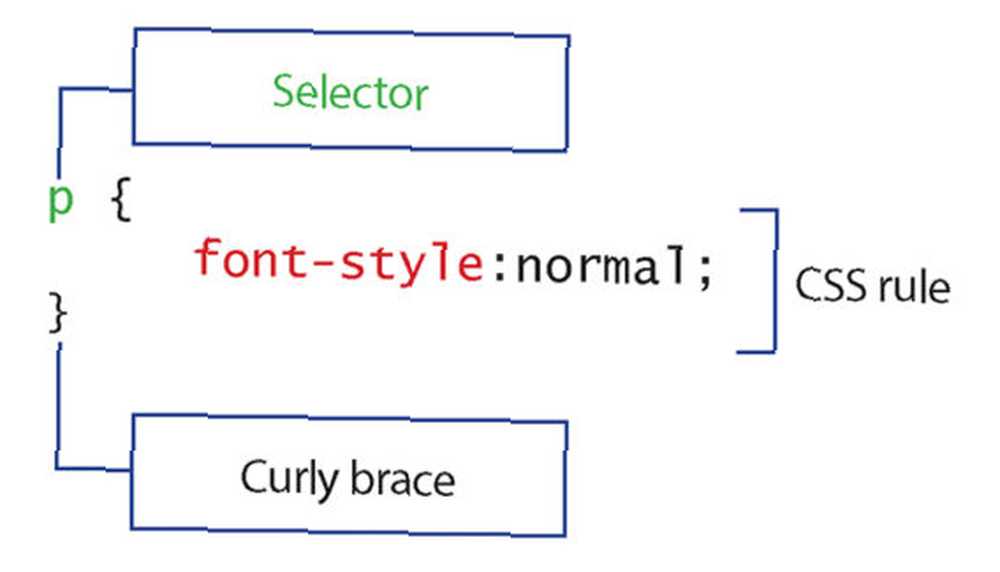
2. Kaskadni listovi stila, razina 3 (CSS3)
CSS koristi web programer za pružanje pregledniku vizualni izgled i dojam web stranice. Trenutni praktični standard je CSS nivo 3. “moduli” noseći razinu 3 koja su u stabilnoj fazi razvoja, vrijedi učiti. Mnogi moduli u sustavu “testiranje” su i u divljini. Jedan od najvažnijih i najnovijih je flexbox. Iako je stvaranje složenih izgleda u prošlosti bilo teško, flexbox je postavio novi standard koji svi programeri žele prigrliti.

Možete vidjeti kako HTML5 i CSS3 djeluju zajedno slijedeći zajedno s nekim udžbenicima koje smo pregledali u 2015. Saznajte HTML i CSS uz ove vodiče korak po korak Saznajte HTML i CSS uz ove korak po korak vodiče znatiželjni o HTML-u, CSS-u i JavaScript-u? Ako mislite da imate smisao za učenje kako izraditi web stranice ispočetka - evo nekoliko sjajnih tutorijala koje treba isprobati. .
3. JavaScript (JS)
JavaScript čini web stranice interaktivnim. HTML5 je odgovoran za to što web stranica sadrži, CSS kreira svoj izgled i osjećaj, ali samo JavaScript govori web stranici kako se treba ponašati. Bez JavaScript-a, web stranice bi bile statične i nepromjenljive.
JavaScript je posljednji u trojici tehnologija koje web programeri koriste za stvaranje “prednji kraj” (dio web stranice koju vidite i s kojom komunicirate) Stvaranje web sučelja: Gdje započeti stvaranje web sučelja: Gdje započeti Pokazat ćemo vam kako se web sučelja raščlanjuju, a zatim ćemo istaknuti ključne koncepte, alate i potrebne blokove kako biste se napravili web dizajner 21. stoljeća. .
Asinhroni JavaScript i XML (Ajax)
Ovo je manje zasebna tehnologija od načina korištenja JavaScripta za stvaranje web aplikacija s poboljšanom interakcijom. Ajax preuzima podatke u pozadini (asinkrono) i omogućava da se stranica automatski ažurira bez ulaska u ciklus osvježavanja i čekanja. Gmail, Google Maps i Google Docs svi koriste ovu tehniku. Možete naučiti više o mreži Mozilla Developer.
4. PHP Hypertext Processor
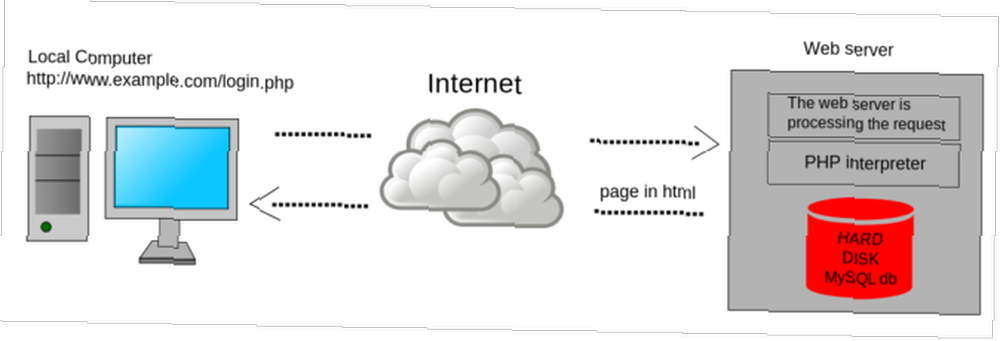
PHP je skriptni jezik na strani poslužitelja koji web programeri koriste za generiranje dinamičnih stranica na poslužitelju - poslužitelj pokreće program, a zatim šalje izlaz vašem pregledniku. PHP dijelom generira web stranicu iz sadržaja baze podataka (na slici dolje).
PHP je jedno od mnogih rješenja na strani poslužitelja za istu upotrebu. Ostali u ovoj kategoriji uključuju: Java, Ruby on Rails, Asp.net, Python i Perl.
 Kreditna slika: Randomicc putem Wikimedije
Kreditna slika: Randomicc putem Wikimedije
No, PHP je važan za sustav upravljanja WordPressovim sadržajem koji zaostaje gotovo trećina web stranica na Internetu. Također je unutar Drupala, Facebooka, Magento-a i Slack-a.
Iako svaki jezik ima svoje prednosti i nedostatke, nema sumnje da postoji dosta aplikacija za njega nakon što naučite PHP Naučite graditi s PHP-om: Crash Course Naučite graditi s PHP-om: Crash Course PHP je jezik koji Facebook i Wikipedia koriste svakodnevno poslužuju milijarde zahtjeva; de facto jezik koji se koristio za podučavanje web programiranju ljudi. Prekrasno je jednostavno, ali sjajno moćno. .
5. Strukturirani jezik upita (SQL)
SQL je naziv za obitelj jezika koji razgovaraju s bazom podataka, a ovih dana pohranjuje većinu informacija potrebnih za web mjesto. MySQL je jedna od popularnih varijanti i zbog otvorenog koda i zbog toga što dobro radi u prosječnim uvjetima.
 Kreditna slika: Ferdna putem Wikimedije
Kreditna slika: Ferdna putem Wikimedije
Možete vježbati pisanje SQL-a na vlastitom računalu ako imate instaliran MS Office Kako pisati Microsoft Access SQL upite iz nule Kako napisati Microsoft Access SQL upite iz nule Microsoft Access je jedan od najmanje korištenih proizvoda u obitelji Office. Ali ujedno je i najsnažnija. Evo kako ih možete koristiti sa SQL jezikom za upite. .
6. Sustavi za upravljanje verzijama (VCS)
Kontrola verzija je skup praksi strukturiranja promjena u kodu. Kontrola inačice rješava problem nemogućnosti razumijevanja koja je promjena kodne baze stvorila uspjeh ili neuspjeh. Prateći promjene koda u dijagramu grananja, programeri web stranica mogu razumjeti kada se kôd pokvario i iz kojih razloga Što je Git i zašto biste trebali koristiti kontrolu verzije Ako ste programer Što je Git i zašto biste trebali koristiti kontrolu verzija Ako ste programer kao web programeri, puno vremena radimo na lokalnim razvojnim stranicama, a zatim samo prenosimo sve kad završimo. To je u redu kada ste samo vi, a promjene su male, ... .
Git je softver koji se najčešće koristi za kontrolu verzija. GitHub je jedno od najpopularnijih mjesta na Internetu kako bi programeri mogli razgovarati i uspoređivati bilješke, pa je vrijedno vremena da shvatite ovaj vitalni alat i postanete dio šire zajednice kodirača koji razmjenjuju ideje i kod.
7. Agilna metodologija
Agilna metodologija je manje tehnologija nego što je tehnika razvoja. Ona stoji u suprotnosti s onim što je bilo standardno: sekvencijalno (ili “slap”) razvoj. Ova tradicionalna metoda razvoja kreće se od početne faze dizajna, kreće se od razvoja, do testiranja i na kraju puštanja u pogon i održavanja. Agilna metodologija namijenjena je rješavanju uočenog statičkog i nefleksibilnog poretka ovih koraka.
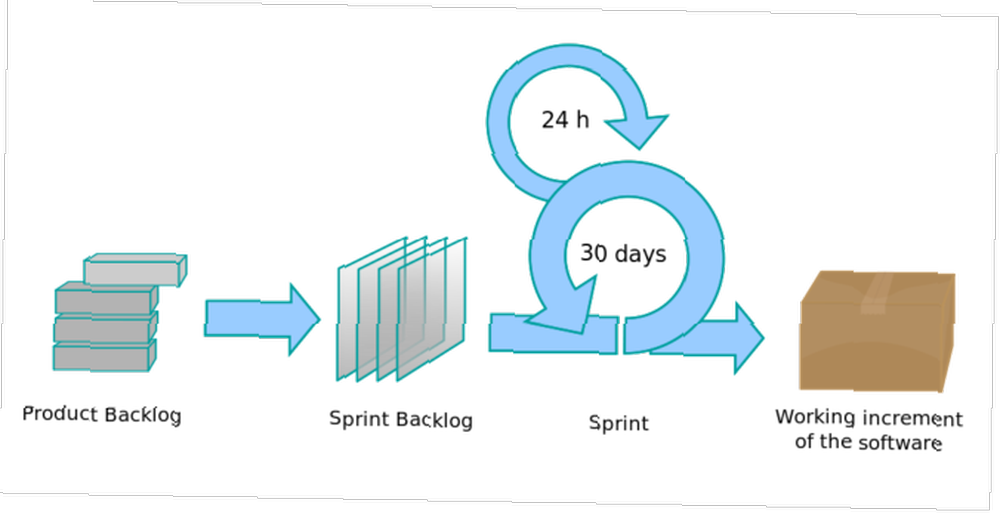
Uz Agile, iteracija i evolucija imaju veću važnost od sekvencijalnog napredovanja. Dok a “slap” možda ide samo jednim putem (dolje), Agile je cikličnije. Agile metoda koja se najviše koristi je SCRUM, a ako ste zainteresirani za rad na modernom razvoju softvera, očekuje se da barem upoznate ovaj stil rada.
 Kreditna slika: Lakeworks putem Wikimedije
Kreditna slika: Lakeworks putem Wikimedije
Zaključak
Iako postoji mnogo više od osam vještina programiranja koje programeri web stranica trebaju znati, bili biste otpušteni ako ne razumijete osnove svakog od ovih osam.
Pa što čekaš? Jeste li već počeli učiti web razvoj i imate drugačiji pristup? Želimo vam se javiti u komentarima u nastavku!











