
Peter Holmes
0
4824
593
Brza brzina učitavanja stranica jedan je od glavnih razloga zašto vaše web mjesto ne dobija pogodnosti koje zaslužuje.
Kako je pozornost publike neprestano niska, evo nekoliko najboljih savjeta kako ubrzati web mjesto kako biste osigurali da se posjetitelji zadržavaju.
1. Smanjite stvarnu veličinu vaše web stranice

Ako se vaša web lokacija učita sporije od tri sekunde, ljudi će je vjerojatno napustiti čak i prije nego što se početna stranica učita. Korištenje pogrešnog formata za slike lako može upropastiti vaše web mjesto i upropastiti inače izvrsno iskustvo pregledavanja.
Preko 70% mobilnih web stranica ima više od 1 MB, a 12% za više od 4 MB! Imajte na umu da je potrebno sedam sekundi za preuzimanje 1.5MB na dobroj 3G vezi. Najbolja praksa je da svaku stranicu držite ispod 0,5 MB.
Saznajte razliku između JPG, PNG i GIF i provjerite upotrebljavate li potrebnu rezoluciju.
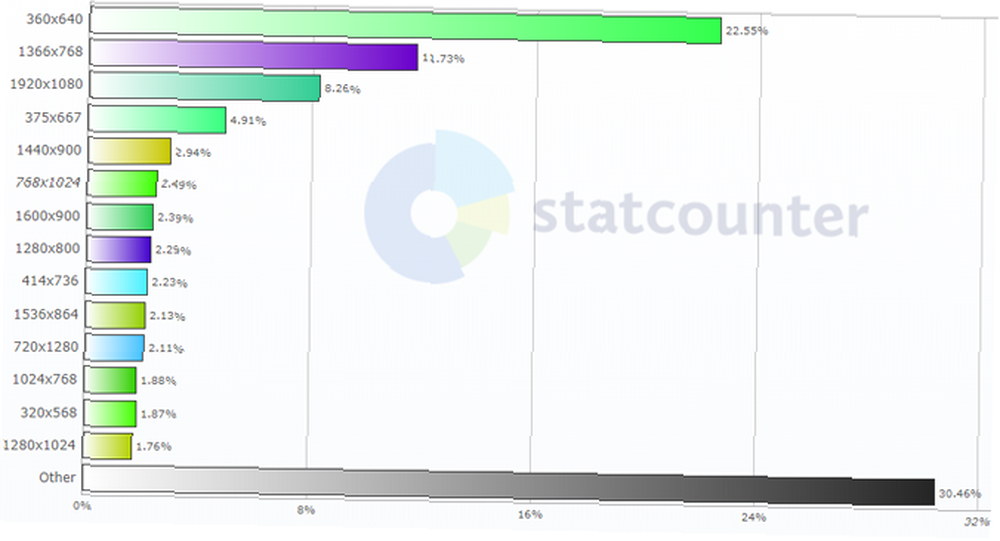
Prema GlobalStatsu, to su najčešće korištene rezolucije zaslona za 2018. godinu:
- 22,55% koristi rezoluciju od 360 x 640 (mobilni)
- 11,73% koristi rezoluciju od 1366 x 768
- 8,26% koristi rezoluciju od 1920 x 1080
- 4,91% koristi rezoluciju od 375 x 667 (mobilni)
- 2,94% koristi razlučivost od 1440 x 900
Ovo je preko 50% svih korisnika, pa to uzmite u obzir kada dodate fotografije na svoju web stranicu.
2. Dizajnirajte svoju web lokaciju za mobilne uređaje
Prema istraživanju koje je Google napravio prošle godine o brzini mobilne stranice:
Prosječno vrijeme potrebno da se potpuno učita mobilna odredišna stranica iznosi 22 sekunde, pokazalo je novo istraživanje. Ipak 53% posjetitelja mobilnih stranica ostavlja stranicu koja traje duže od tri sekunde. To je veliki problem.
Preko 75% mobilnih web mjesta zahtijeva 10 sekundi ili više za učitavanje preko 3G. Preko polovice cjelokupnog prometa odvija se putem mobilnih uređaja, a to se vjerojatno neće smanjivati. Stoga zadržite mali trag web stranice kako biste usrećili korisnike mobilnog interneta i pobrinite se da ostanu pri ruci!
Ako koristite CMS kao što su WordPress, Joomla ili Drupal Drupal vs Wordpress: Koji je najbolji CMS s otvorenim kodom? Drupal vs Wordpress: Koji je najbolji open-source CMS? Planirate postavljanje web stranice, ali ne možete odabrati pravi CMS otvorenog koda? Evo kako birati između WordPress-a i Drupal-a. , postoje dodaci za vašu web lokaciju prilagođeniju mobilnim uređajima.
A možete koristiti i alate poput bMobilized ili Duda Mobile za pretvaranje web lokacije radne površine u mobilnu. U skladu s tim, često je najbolje dizajnirati zasebnu web stranicu kako bi se osiguralo najbolje iskustvo za vaše mobilne korisnike.
Također biste trebali razmotriti da ponudite pojednostavljenu verziju svoje web stranice pomoću projekta Accelerated Mobile Pages (AMP). Korištenje AMP stranica poboljšat će brzinu učitavanja stranica na mobilnom uređaju. Postoje stroge smjernice za JavaScript i CSS, ali su prednosti mjerljive.
Bez obzira kojim putem se odlučite krenuti, provjerite je li vaša web lokacija za mobilne uređaje lagana opcija. Pokušajte se pridržavati preporuke od 0,5 MB po stranici.
3. Uvjerite se da je vaša web stranica minificirana
Ako vlastitu web stranicu pišete ispočetka, uredite je redovito. Kako se projekt razvija, vjerovatno učite učinkovitije načine izvršavanja stvari, pa se tijekom poboljšanja obavezno vratite kroz kod.
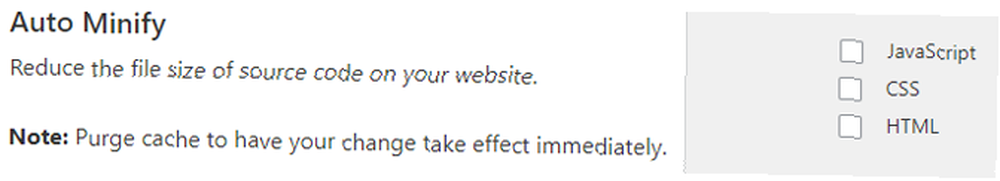
Umanjite i kombinirajte CSS, HTML i JavaScript. Koristite li, primjerice, CDN poput Cloudflare-a, postoji posebna kartica za poboljšanje brzine, gdje je prva opcija Automatski umanjivanje. Ako koristite web stranicu za izradu web stranica (kao što je Squarespace ili Weebly), ovo će vam se vjerojatno dogoditi prema zadanim postavkama.

Obavezno testirajte web mjesto nakon što omogućite bilo što što kombinira ili umanjuje resurse vaše web stranice. Eksperimentirajte s različitim opcijama da biste vidjeli što je najbolje za vaše web mjesto jer neke značajke mogu se prekinuti ako je omogućen Minify.
4. Izbjegavajte učitavanje skripti kada nije potrebno
Ako morate učitati nekoliko JavaScript datoteka prije upotrebe, nepotrebno će usporiti brzinu cijele stranice. Izbjegavajte učitavanje skripti s drugih poslužitelja ako možete.
Zahtjev za tim usporit će vašu brzinu umetanja, i može potencijalno predstavljati sigurnosni rizik. Držite ih na poslužitelju vaše web stranice kad je to moguće.
Možeš koristiti odgoditi ili async odgoditi učitavanje određenih JavaScript datoteka kako bi se smanjilo naprezanje na uređajima posjetitelja i poboljšala brzina učitavanja vaših stranica. Alternativno, za male skripte to možete u redu JavaScript izravno u HTML dokument.
Async će reći pregledniku da nastavi sa analizom HTML-a u isto vrijeme kada se preuzimaju JavaScript datoteke. Pauza će se tada dogoditi nakon što se datoteka u cijelosti preuzme.
U međuvremenu, odgoda će reći pregledniku da izvršava JavaScript datoteke nakon preglednik je završio analizu cjelokupnog HTML dokumenta.
Preglednik će prema zadanim postavkama pauzirati analizu HTML datoteka dok se sve JavaScript datoteke dohvaćaju i izvršavaju.
Umetanje JavaScript u HTML dokument pomoći će smanjenjem broja datoteka koje preglednik mora preuzeti prije prikazivanja stranice. Možete umetnuti JavaScript dodavanjem sadržaja bilo kojoj vanjskoj JavaScript datoteci između oznaka skripte.
Možete sigurno koristiti odgoda i asinkciju na usluzi Google Analytics, Facebook Pixel i drugim alatima za analizu i izvještavanje o pogreškama bez utjecaja na funkcionalnost stranice.
I na kraju, razmislite jesu li potrebni kodovi za praćenje, analitika, dodatne značajke i oglasi koje prikazujete na svojoj web lokaciji. Upotrijebite lagane opcije kada je to moguće, a krenite ih ako ne dodaju ništa vrijedno za vas ili vaše posjetitelje.
5. Koristite predmemoriju i CDN

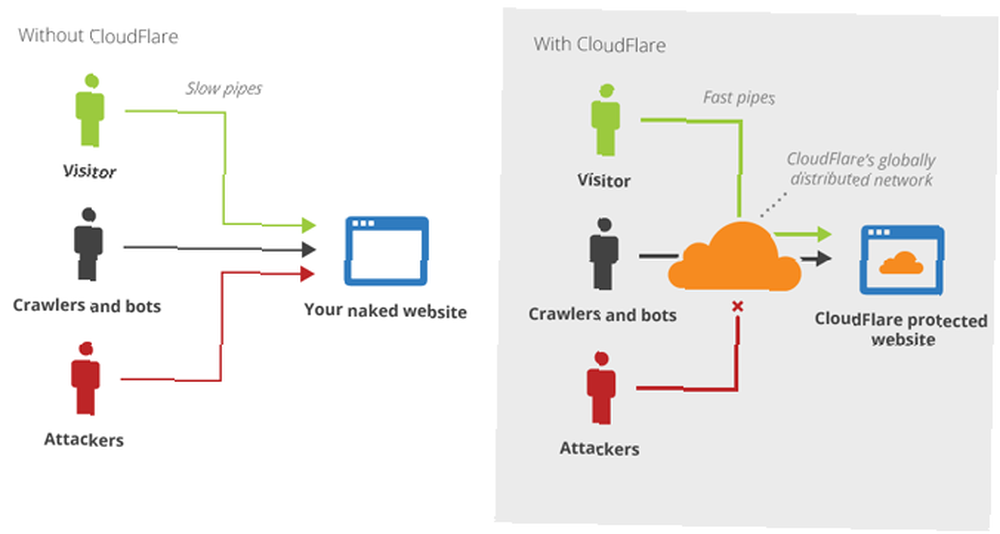
Mreža za isporuku sadržaja (CDN) kopirat će vašu web lokaciju na poslužitelje širom svijeta i smanjit će vrijeme putovanja podataka povezujući posjetitelje s bližim poslužiteljem. Statični sadržaj također će spremiti i isporučiti CDN-ove poslužitelje.
Cloudflare je vjerojatno CDN koji najbolje poznajete, ali Akamai i Amazon CloudFront su dobro utvrđene alternative.
Obavezno iskoristite i predmemoriranje preglednika. Ovo je način na koji vaš preglednik ugrožava vašu privatnost. Ovako kako vaš preglednik ugrožava vašu privatnost. Vaš web preglednik otkriva mnoštvo informacija o tome tko ste, kamo idete i što vam se sviđa. Evo detalja koje pušta kad god pristupite internetu. poboljšati brzinu učitavanja vaše web stranice za ponovljene posjetitelje. Predmemoriranje preglednika funkcionira preuzimanjem ovih datoteka s poslužitelja na korisnikov uređaj.
Na daljnjim pregledima ili posjetama ove će se datoteke lokalno učitavati s korisnikovog uređaja umjesto da ih zahtijevaju s vanjskog poslužitelja (ovisno o datumu isteka datoteka).
6. Oslobodite se nebitnih dodataka
Dodataka koristite samo kad je to potrebno. To je istina koristite li Wix, Weebly, WordPress ili Squarespace Squarespace u odnosu na WordPress: koji vam odgovara? Kvadratni prostor u odnosu na WordPress: koji vam odgovara? WordPress i Squarespace dva su najveća imena u izgradnji web stranica. Evo što trebate znati da biste se odlučili između to dvoje. ili bilo što drugo. Sve značajke koje možete učiniti dodavanjem jednostavnog CSS-a, a ne dodatka. Koristite ubrizgavanje koda u kvadratni prostor, koristite CSS prilagoditelj u WordPressu i prilagođeni CSS na Wixu.
Dodaci mogu uzrokovati veliko opterećenje CPU-a ili memorije na vašem poslužitelju, a to može usporiti ili čak zaustaviti učitavanje vaše web lokacije..
Ako koristite WordPress, vjerojatno nećete koristiti sve njegove ugrađene značajke. Onemogućite ih dodatkom poput Clearfy.
Uvijek razmislite o dodacima koje koristite. Ako koristite nekoliko značajki u dodacima kao što je JetPack, razmislite o njihovom uklanjanju u potpunosti i zamijenite ih lakšim dodacima koji rade isti posao.
7. Postavke poslužitelja za ubrzanje vaše web stranice
Kašnjenje poslužitelja imat će velik negativan utjecaj na brzinu učitavanja stranice i PageRank.
Google preporučuje da vrijeme do prvog bajta (TTFB) bude 1,3 sekunde ili manje. Ovo je najduže odlaganje prije nego što uređaj počne preuzimati stranicu nakon što je prvotno kontaktirao poslužitelj. U skladu s tim, prosječna stranica ima TTFB više od 2 sekunde, što je znatno iznad njihove preporuke.
Zajednički domaćini obično su razlog za to, ali postoje neke postavke koje možete konfigurirati za poboljšanje vremena odgovora vašeg poslužitelja.
- Koristite najnoviju verziju PHP-a s kojom je kompatibilna vaša web stranica. Najnovija verzija (PHP 7.2) ima ogromna poboljšanja brzine.
- Upaliti “Držati na životu”
- Omogući HTTP / 2
- Iskoristite HTTP strogu sigurnost prijevoza (HSTS)
- Postavite sigurnosne kopije noću
Ako je vaša web stranica izrađena u WordPressu, obavezno koristite host koji je specijaliziran za WordPress hosting, poput Bluehosta. Ovo će osigurati da su postavke poslužitelja konfigurirane posebno za performanse WordPressa.
Završeno podešavanje? Sada testirajte svoju web lokaciju

Sada kada znate idealno vrijeme za učitavanje stranice, veličinu i vrijeme do prvog bajta (TTFB) kojemu biste trebali težiti, kako znate što je vaše?
Evo nekih od naših omiljenih internetskih alata za testiranje vaše web lokacije:
- varvy.com: ovi alati testirat će brzinu i performanse stranica na radnoj površini i mobilnim uređajima i dati vam dragocjene vodiče o tome kako poboljšati web mjesto
- Google PageSpeed Insight: nedavno ažuriran, alat Google PageSpeed testirat će vašu brzinu i dati vam prijedloge za poboljšanje
- GTmetrix: izvrstan alat s djelotvornim savjetima
- WebPageTest: testirajte svoju web lokaciju na različitim uređajima, operativnim sustavima i lokacijama
- Pingdom: vrlo popularan alat, sličan WebPageTest s ljepšim sučeljem
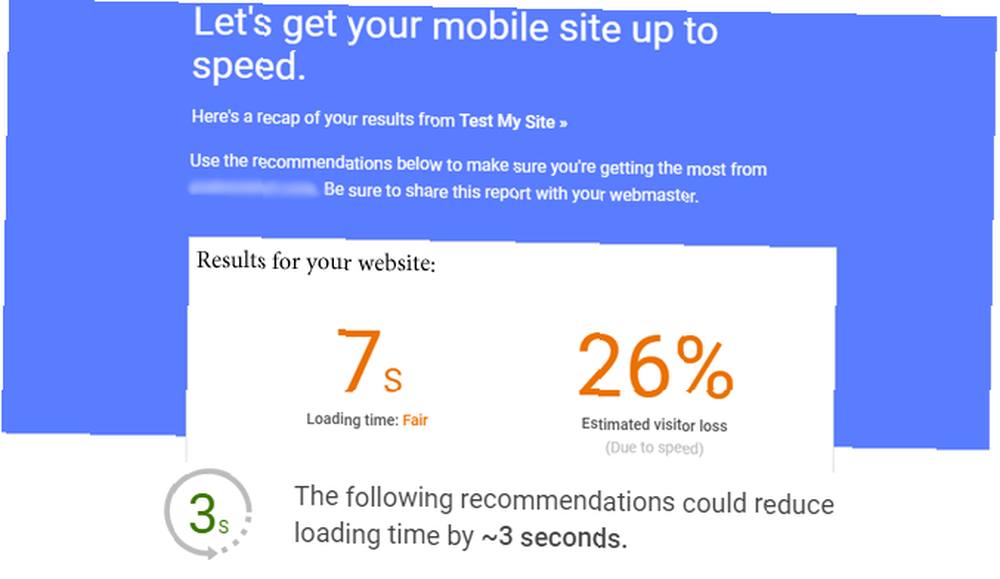
Možete testirati svoju mobilnu web lokaciju pomoću gornjih veza, a također i ThinkWithGoogle Mobile Test (powered by WebPageTest). Rezultati će vam dati konkretne savjete o tome što možete poboljšati uz procijenjeno smanjenje vremena učitavanja ako slijedite savjete.
Preporučene najbolje prakse neprestano se mijenjaju pa nastavite redovito provjeravati brzinu stranice dok poboljšavate.
Za još vrjedniji uvid u izvedbu vaše web stranice, ne zaboravite potvrditi svoju domenu na Googleu i u Bingu. 5 glavnih prednosti provjere domene na Googleu i Bingu 5 glavnih prednosti provjere vaše domene na Googleu i Bingu Ako imate svoju web stranicu, evo zašto biste trebali potvrditi svoju domenu na Googleu i Bingu pomoću njihovih alata za webmastere.











