
William Charles
2
3191
301
Početak s razvojem JavaScripta web može biti frustrirajući proces, ali postoje alati koji ga čine lakšim.
CodePen.io je okruženje kodiranja u pregledniku, dizajnirano kako za učenje kodiranja, tako i za brzo prototiranje ideja s minimalnim gnjavažama..
U ovom ćemo članku pogledati neke značajke web mjesta i kako vam one mogu pomoći postati bolji programer.
Što je CodePen?

CodePen pruža nešto što se zove pero, koji sadrži tri različita prozora za HTML, CSS i JavaScript, plus okno za pregled koje se ažurira u stvarnom vremenu dok upišete.
Iako se web programeri često koriste za prikazivanje ideja za web stranice, to je također sjajno mjesto za učenje osnova front-end web razvoja. Ovdje su najistaknutije značajke koje trebate znati kada koristite CodePen.
1. Predprocesori
Preprocesori se tumače ili sastavljaju jezike dizajnirane za pojednostavljenje kodiranja. Mogu dodavati značajke jeziku na jednostavnije i olakšati čitanje koda. U web razvoju, kombinacija pretprocesora za HTML, CSS i JavaScript koristi se za brzo stvaranje čistog koda.
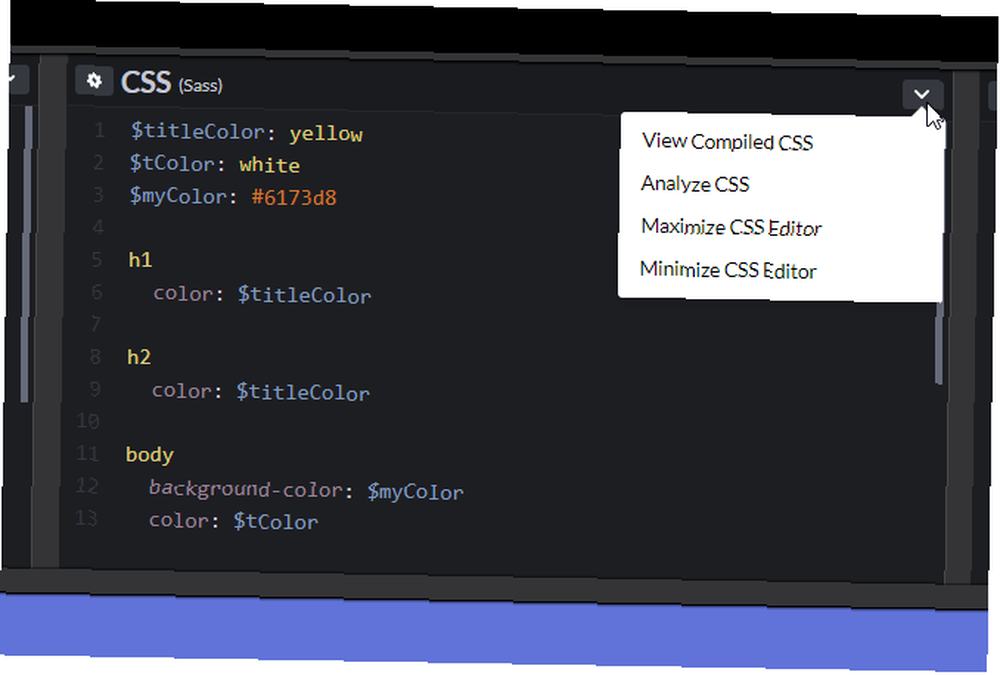
Ako učite web razvoj i želite isprobati različite predprocesore, CodePen vam omogućuje da prijelazne uređaje prebacite u pokretu i vidite kôd koji kompilira u stvarnom vremenu. Svako od tri okna u CodePen aplikaciji ima padajući izbornik u gornjem desnom kutu. Odaberi Pogledajte sastavljeni HTML / CSS / JS vidjeti kako će se kôd tumačiti.

U ovoj olovci smo napravili jednostavno web mjesto pomoću Haml i Sass za stiliziranje teksta zaglavlja. Odabir Pogledaj sastavljeno prikazuje standardni HTML i CSS. U ovom primjeru razlika je minimalna. Dok učite novi jezik, ipak može biti korisno vidjeti kako izgleda obrađeni kôd jednom sastavljen.
2. Vanjski resursi
Uz izvornu podršku za predprocesore, CodePen podržava i vanjske skripte. To ga čini savršenim mjestom za stjecanje praktičnog iskustva s knjižnicama za vaše osobne projekte ili za druženje s popularnim bibliotekama web aplikacija poput React 7 Best Free Tutorials for Learning React i Izrada web aplikacija 7 Best Free Tutorials for Learning React and Makeing. Besplatni tečajevi za web aplikacije rijetko su toliko sveobuhvatni i korisni - no pronašli smo nekoliko tečajeva React koji su izvrsni i pokrenuti će vas na desnoj nozi. .
Da biste dodali vanjsku biblioteku, otvorite postavke okno na olovku i krenite na karticu JavaScript. Postoje dva načina dodavanja resursa bilo ručnim dodavanjem URL-a resursa ili pretraživanjem.

Koristili smo ovu značajku u našem članku koji pokriva web animaciju s mo.js, zajedno s Babelovom predradom.
Pogledajte primjer Pen Mojs MUO Iana (@Bardoctorus) na CodePenu.
Da, CodePen olovke se mogu ugraditi! Idite naprijed i kliknite na gornje okno za pregled da biste vidjeli rezultate vodiča Mo.js!
Ostale olovke mogu se uvesti slično kao i vanjske knjižnice. To znači da možete preuzeti elemente iz prethodno napisanih olovaka za upotrebu poput modula u svojim novim olovkama. Korisnik CodePen-a Adamova olovka za jednostavna anketa je dobar primjer toga.
3. Predlošci
Kada učite nove koncepte ili testirate nove ideje, često koristite slične komponente i ponovno započinjete iste korake. CodePen omogućuje stvaranje olovki za predloške koje mogu izrezati ponavljanje i omogućiti vam ravno do točke.
Da biste stvorili predložak, otvorite novu olovku, izvršite promjene i odaberite predložak klizač u izborniku postavki.
Donedavno su besplatni korisnici mogli napraviti samo tri predloška, ali sada svi korisnici mogu imati onoliko predložaka na svom računu. Savršeno za početak nove ideje s minimalnim kašnjenjem!
4. Način suradnje
Mogućnost suradnje i podučavanja s CodePen-om može biti najveće bogatstvo. Već postoji obilje sjajnih alata za suradnju programera, ali CodePen pristup je jednostavan i intuitivan.
Pro korisnici CodePen-a mogu stvoriti novu olovku i otvoriti je za suradnju u okviru Promjena pogleda izbornik. Ovo mijenja vezu olovke u pozivnicu za razmjenu koja može smjestiti broj ljudi, ovisno o vašem CodePen Pro planu.
U ovom slučaju napisao sam HTML dok je prijatelj ažurirao CSS u stvarnom vremenu, s označenim pokazivačem koji je identificirao gdje rade.

Svatko s vezom može se pridružiti i koristiti funkciju chatanja u pregledniku, bez obzira je li profesionalni korisnik ili čak ima CodePen račun. Pod uvjetom da je automatsko spremanje isključeno, samo vlasnik olovke može spremiti bilo kakve promjene, što čini siguran način otvaranja koda drugima bez rizika.
Otvorena priroda ovog načina je povoljna za početnike jer možete pozvati gotovo bilo koga u olovku da vas vodi kroz težak koncept. Također je zgodan način da se upoznate, jer je savršen za intervjuiranje potencijalnih zaposlenika, a već se profesionalno koristi na ovaj način.!
5. Način profesora
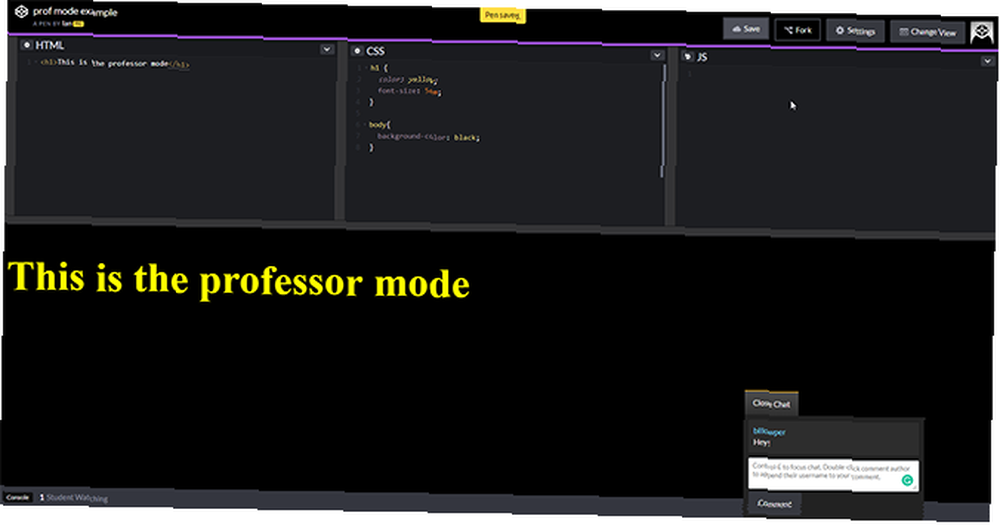
Profesor način rada omogućuje jednom Pro korisniku da ugosti sobu u kojoj samo on može uređivati kôd. Između 10-100 korisnika može gledati i razgovarati ovisno o Pro planu domaćina.

Profesor način rada omogućava fleksibilnost između učenja u učionici i učenja na daljinu ili kombinacije dvaju načina. Upotreba načina profesora omogućit će osobama na stražnjoj razini da imaju isto iskustvo kao i sprijeda, a nastavniku da pokažu ispravke koje će se ažurirati u stvarnom vremenu.
6. Način prezentacije
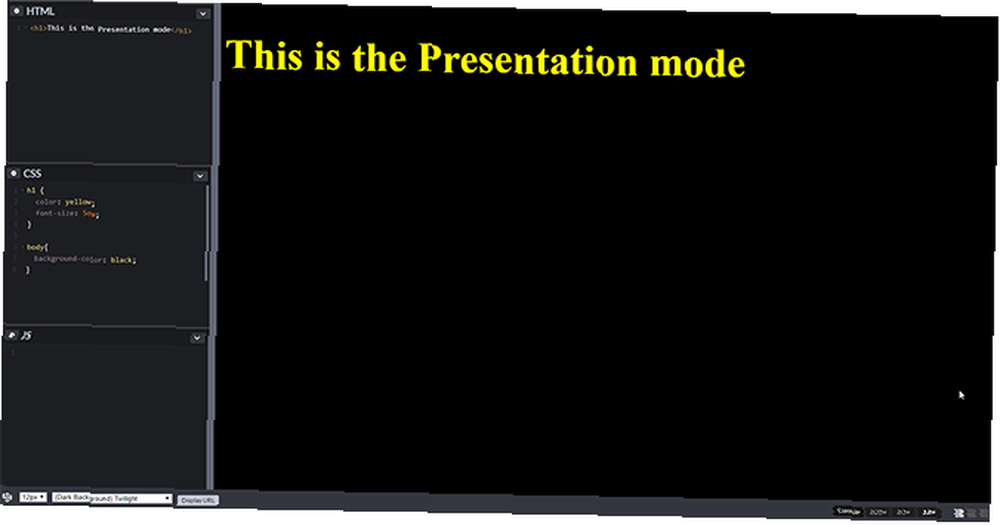
Način prezentacije dizajniran je, ne iznenađujuće, imajući na umu kôd za predstavljanje. Aplikacija se prikazuje u pojednostavljenom prikazu, dizajniranog za rad s grafoskopima. CodePen je optimizirao način prezentacije za upotrebu na internetskim vezama niže brzine i slabijim hardverom.

Shrewd čitači možda su već shvatili da će besplatna verzija CodePen-a pružati upravo ovu funkciju, mada Pro mod ima nekoliko korisnih značajki. Izgled, veličina fonta i teme mogu se brzo promijeniti u letu kako bi odgovarali gotovo svim postavkama, a prikaz veze do olovke donosi skraćeni URL veličine džombola što olakšava dijeljenje projekta.

Ove male promjene, zajedno s mogućnošću proširivanja prozora za pregled kako bi odgovarali onome što pokazujete, čine način prezentacije savršenim i za nastavnike i za programere koji predstavljaju ideje kolegama. Način prezentacije također je čist i jednostavan način predstavljanja koda ako nađete razgovor za programsko mjesto Kako se pripremiti za programski intervju Kako se pripremiti za programski intervju Najbolji savjet za programski intervju. Svaki razgovor može biti zastrašujući. Znate li dovoljno za prolazak? Hoće li vaša rješenja biti dovoljno dobra? Što ako se udaviš? Primijenite ovih pet savjeta. .
7. Obrasci
Potraga za inspiracijom znatno je lakša sa CodePenovim kolekcijama dizajnerskih uzoraka.
Svaka je kategorija zbirka primjera koda koji pružaju CodePen korisnici za određene zadatke. Tražite li način za stvaranje dinamičnih gumba za svoju web lokaciju? Meniji za harmonizaciju? Postoji obilje kategorija koje mogu odgovarati gotovo bilo kojem primjeru.

Ovi su obrasci također odličan način da naučite kako funkcioniraju interaktivni gumbi i različite načine na koje mogu funkcionirati dinamička korisnička sučelja.
8. Emmet
Emmet, ranije poznat kao Zen Coding, slovi kao najveći šteditelj vremena za razvoj HTML-a i CSS-a. Dodatak uzima dio koda za koji ste puno zapisali i pretvara ih u jednostavne prečace.
Vidjeti to u akciji bolje je nego objasniti, zato poduzmite uobičajeno postavljanje za HTML dokument:

Dodavanje toga svakom HTML dokumentu svedeno je na dvije radnje. Upotrijebite Emmet ! i pogodio kartica ključ. magija!

Emmet je aktivan kao standard na CodePen-u i posebno je koristan ako pokušavate naučiti novi koncept u JavaScript-u i trebate brzo stvoriti podržani HTML i CSS.
Razvijte CodePen za bolje iskustvo
CodePen je izvrstan alat za web programere, a polje neprekidno raste. JavaScript je sjajan jezik za učenje u budućnosti u web razvoju.
Dostupno je nekoliko sjajnih udžbenika i tečajeva za ljude koji žele započeti s JavaScript-om. Doista naučite JavaScript s 5 najboljih tečaja Udemy-a. Doista naučite JavaScript s 5 najboljih tečaja Udemy-a JavaScript je programski jezik na webu. Ako imate razloga za učenje JavaScripta, ovih pet izvrsnih tečajeva iz Udemya moglo bi biti mjesto za početak vašeg putovanja kodiranjem. , a CodePen je sjajno okruženje za testiranje novih vještina.











