
Brian Curtis
0
4135
885
Izrada web stranice s HTML i CSS prilično je jednostavna Kako napraviti web stranicu: za početnike Kako napraviti web stranicu: za početnike Danas ću vas voditi kroz postupak izrade kompletnog web mjesta. Ne brinite ako ovo zvuči teško. Vodit ću vas kroz to na svakom koraku. , Ali lako je pogriješiti, a postoji vrlo malo stvari o kojima možda ne biste pomislili. Većinu vremena ove male pogreške neće mnogo razlikovati.
Ali dugoročno vam mogu otežati život. Ovih je devet pogrešaka lako napraviti, ali ako ih otklonite prije nego kasnije, vaša će stranica izgledati bolje, biti lakša za održavanje i funkcionirati onako kako želite.
1. Inline styling
Jedna od sjajnih stvari o HTML-u i CSS-u je da možete formatirati bilo koji redak teksta - bilo koju jedinu riječ, zaista - kad god želite. No to ne znači da biste trebali iskoristiti tu sposobnost.
Evo primjera retka sa stilom koji možete upotrijebiti za stvaranje odlomka većem od okolnih odlomaka i označiti ga drugom bojom:
Vaš tekst ovdje.
Ovo daje odlomak CSS stilu Naučite HTML i CSS s ovim korak po korak vodičima Saznajte HTML i CSS s ovim korak po korak vodičima Zanimljivo za HTML, CSS i JavaScript? Ako mislite da imate poteškoće za učenje izrade web stranica ispočetka - evo nekoliko sjajnih tutorijala koje treba isprobati. koji završava zaključkom odlomka. Čini se prilično učinkovito, zar ne?
Postoji jedan veliki problem s tim: ako želite promijeniti mnogo stvari na svojoj web stranici, morat ćete pronaći i pronaći sve instance inline stylinga i promijeniti ih. Ako imate 100 različitih odlomaka veličine 120% i plave boje, morat ćete pronaći svih 100 i promijeniti ih u sve što ste odlučili da je bolji format.
Umjesto toga, koristite tablicu CSS stilova. Evo stila koji biste koristili za gornji odlomak:
p.bitno veličina: 120%; boja: plava; Sada, umjesto pomoću inline stila, možete jednostavno koristiti ovu liniju:
Vaš tekst ovdje.
I vaš će stavak biti velik i plav. I kada napravite promjenu na “važno” klase u vašem CSS-u, svi će se promijeniti.
2. Tablice za izgled
Ljudi su prilično često redovito koristili tablice za oblikovanje izgleda stranice. Upotrebom tablice možete elemente na svojoj stranici organizirati u stupce i retke, kao i primijeniti različita poravnanja i stilove. Za ispravno poravnavanje sadržaja koriste se čak i jednostanične tablice. No, upotreba tablica uglavnom je namrštena.
Kao i inline stilovi, jednostavnije je korištenje CSS-a umjesto HTML tablica za izgled. Ako opet želite izvršiti promjene na desetinama ili stotinama stranica, mnogo je lakše uređivati tablicu stilova nego prolaziti kroz svaku stranicu i ugađati tablice..
Pored lakšeg održavanja, čitanje CSS izgleda obično je nešto lakše od čitanja HTML tablica. Pogotovo ako završite s gniježđenjem mnogih razina tablica. Možda neće biti lako jednostavno kretati se između HTML dokumenta i tablice stila da biste vidjeli što se točno događa, ali sadržaj vaše stranice bit će jasniji i lakši za uređivanje.
Korištenje tablica tu i tamo za dijeljenje stranica u stupce nije smrtni grijeh. Ponekad je lakše i brže nego da se zabrljate sa CSS-om. Ali ako izrađujete gigantske, višeslojne tablice, trebali biste razmotriti ponovno formatiranje s CSS-om.
3. Zastareli HTML
Kao i svaki jezik, i HTML se redovito mijenja. Službeno priznate oznake se mijenjaju, a neke se zastarjele. Čak i ako te oznake i dalje djeluju, najbolje je da ih izbjegnete.
Na primjer, ako ste navikli koristiti oznaka za podebljane i oznaka za kurziv, zaostajete za vremenima. i (za “isticanje”) sada su standardne oznake. ,,, i drugi su također zastareli.
Većina zastarjelih oznaka zamijenjena je CSS-om pa ćete za isti učinak trebati koristiti stilove (po mogućnosti ne inline). Ako niste sigurni kako zamijeniti zastarelu oznaku ili se neka specifična oznaka još uvijek koristi, provjerite službenu HTML dokumentaciju ili jednostavno pokrenite brzu pretragu.
4. Ugrađeni JavaScript
Neke web stranice koriste JavaScript za dodavanje dodatne funkcionalnosti JavaScript i web razvoj: Upotreba modela objekta dokumenta JavaScript i web razvoj: Korištenje modela objekta dokumenta Ovaj članak će vas upoznati s kostrom dokumenta s kojim JavaScript radi. Posjedujući znanje ovog apstraktnog modela objekta dokumenta, možete napisati JavaScript koji radi na bilo kojoj web stranici. , Moguće je učiniti web stranice interaktivnim, provjeriti tekst tijekom unosa, dodati animacije, pružiti odgovore na radnje korisnika i tako dalje. Ukratko, stranica može učiniti korisnijom pružanjem dodatnog ponašanja.
Kao CSS, možete dodati umetnuti JavaScript u svoj HTML. Kao i CSS, ovo je uglavnom obeshrabreno. Osim što ga je potencijalno teže održavati, postoji nekoliko drugih razloga koji opravdavaju ovu opomenu.
Inline JavaScript može koristiti veće količine propusnosti od skripte povezane iz druge datoteke. Proces zvan minifikacija komprimira HTML i CSS prije nego što ga pošalje korisniku, zahtijevajući manje propusne mreže putem širokopojasnih ili mobilnih veza. Ugrađeni JavaScript, međutim, ne može se umanjiti. Također neće biti predmemorirana, dok je zasebna JavaScript datoteka limenka biti predmemorirani.
Sve ove stvari čine inline JavaScript intenzivnijim propusnim opsegom.
Također je teže uklanjanje pogrešaka, jer možete koristiti JavaScript validator za JavaScript datoteku ... ali neće raditi na inline skripti. I, opet, to čini čistijim i jednostavnijim održavanjem HTML-a.
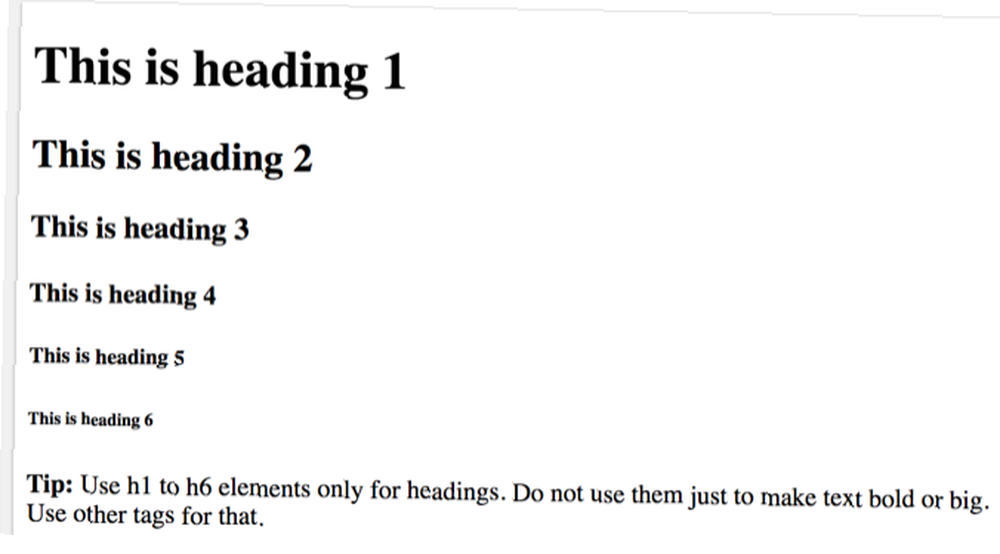
5. Više H1 oznaka
Oznake naslova su sjajne. Oni olakšavaju pregledavanje stranica, mogu vam dati poticaj za SEO i mogu se koristiti za naglašavanje određenih točaka.
Ali postoji šest razina oznaka naslova s razlogom. Na vašoj stranici trebala bi biti samo jedna oznaka H1. A to je često naslov stranice (posebno na blogovima i sličnim web lokacijama). Možda mislite da će stavljanje gomile ključnih riječi u oznake H1 povećati vjerojatnost da će ih Google pokupiti i rangirati vašu web lokaciju više u rezultatima.

Ali ono što stvarno čini jest učiniti vašu stranicu zbunjujućom i težom za čitanje. Što će negirati bilo kakve SEO prednosti koje biste ionako mogli vidjeti.
Koristite H2, H3 i ostale oznake naslova da biste bolje iscrtali svoju stranicu. Razina naslova trebala bi vašem čitatelju dati dojam koliko je važan sljedeći odjeljak. Ako ste ih zaveli, znat će to i neće biti sretni.
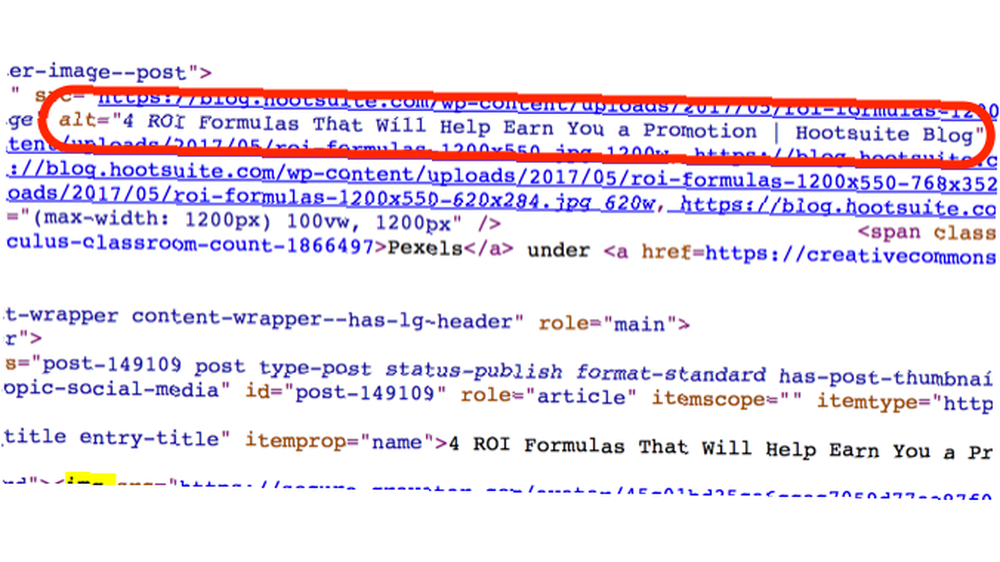
6. Preskočite Alts slike
Svakoj slici se može dati “alt” atribut koji prikazuje određeni redak teksta ako se slika ne može prikazati. To se možda ne čini velikim poteškoćama, pogotovo s modernim preglednicima (i na stolnim i na mobilnim uređajima) koji mogu prikazivati gotovo sve.
Ali dodavanje alt atributa velika je pogreška, posebno u doba stalnog mobilnog pregledavanja. Mobilne veze nisu uvijek sjajne i ako preglednik ne može učitati sliku, vaš čitač nema pojma što bi tamo trebali vidjeti. Alt atribut to može popraviti.

A ako netko koristi čitač ekrana, VoiceOver čini Apple uređajima pristupačnijima nego ikada VoiceOver čini Apple uređajima pristupačnijima nego ikad predsjednik Američke fondacije slijepih smatra da je "Apple do sada učinio više na pristupačnosti nego bilo koja druga kompanija" - i VoiceOver igrao je veliku ulogu u tome. ili druga značajka pristupačnosti, ovaj alt atribut može biti sve što dobiju na slici.
Naravno, postoje i potencijalne SEO koristi. Tražilice mogu indeksirati kratke, opisne alt atribute. Ali najveća je korist ovdje pomaganje vašim čitateljima.
7. Ne zatvaranje oznaka
Postoje neke HTML oznake s kojima se možete pobjeći ako se ne zatvaraju, poput
i
Prvo i najvažnije, unatoč napretku tehnologije preglednika, definitivno postoji mogućnost da će preglednik nepravilno prikazati vaš sadržaj ako niste zatvorili svoje oznake. I primjena stilova mogla bi proizvesti neke nepredvidive rezultate, kao što pokazuje korisnik Stack Exchangea robertc.
Ono se svodi na to da preglednici očekuju završne oznake. Ne trebaju im apsolutno ... ali sigurno će imati koristi od ispravnog HTML-a kada pokušavaju prikazati vašu stranicu.
Srećom, ne treba puno za zatvaranje vaših oznaka, pogotovo ako koristite dobar HTML uređivač.
8. Ne uključuje DOKTIP
Na početku HTML dokumenata obično ćete vidjeti DOCTYPE deklaraciju, poput ove:
To je nešto o čemu se često ne govori, ali je važan element na vašoj stranici. Deklaracija DOCTYPE govori pregledniku koju vrstu HTML-a koristite. To mu omogućuje ispravno prikazivanje HTML-a.
Ako preskočite DOCTYPE deklaraciju, stranica će se prikazati “mod quirks.” Ovo je moderna obrana preglednika od starinskih web stranica. I mijenja način na koji se vaša stranica prikazuje. Brz pregled Firefox-ovih modnih kontrola pokazuje da se promjene osjetljivosti slučaja, svojstva fonta ne nasljeđuju u tablice, veličine slova izračunavaju se različito, a slike bez alt atributa ponekad se prikazuju pogrešno.
Većina je tih stvari relativno mala. Ali ako želite da se vaša stranica prikazuje ispravno, trebali biste osigurati da je pregledniku omogućen način punog standarda.
A da biste to učinili, treba vam DOKTIP. (Ako niste sigurni što koristiti, jednostavno upotrijebite.)
9. Zanemarite oznaku sheme
Označavanje sheme pomaže tražilicama da steknu bolju predstavu o tome što se nalazi na vašoj stranici. Točnije, ta markacija govori tražilicama o čemu pišete u svakom odjeljku.
Na primjer, u članku možete pomoću oznake sheme pomoću tražilice naznačiti naslov, autora, datum, izdavača i ostale korisne informacije o članku.
Postoje sheme za filmove, knjige, organizacije, ljude, restorane, proizvode, mjesta, radnje, različite vrste podataka, glazbu, skulpturu, rezervacije, usluge, bankomati, pivare i gotovo sve ostalo što se možete sjetiti. Prilično je nevjerojatna.
Definitivno se možete pobjeći bez upotrebe markiranja sheme. Vaša će se stranica ispravno prikazati bez nje. Vaši čitatelji neće ni znati da je tu. Ali od uključivanja ovog markiranja može se puno postići. Tražilice će moći pružiti puno detaljnije, korisne informacije o vašoj stranici, uključujući bogate isječke.
A s Googleovim alatom za označavanje sheme postupak je zapravo prilično jednostavan.
Naviknite se na HTML najbolje prakse
Stvaranje ovih najboljih praksi može potrajati neko vrijeme. A ponekad se može osjećati kao da uzimate puno dodatnog vremena za nešto što vam ne postaje jako. Ali jeste li sigurni da su vaši HTML i CSS naučili HTML i CSS uz pomoć ovih korak po korak vodiča Saznajte HTML i CSS s ovim Vodičima korak po korak Zanimljivo za HTML, CSS i JavaScript? Ako mislite da imate poteškoće za učenje izrade web stranica ispočetka - evo nekoliko sjajnih tutorijala koje treba isprobati. dobro su raspoređeni, lako je raditi, a održivi će vam dugoročno uštedjeti puno vremena.
Koje su vam druge dobre navike bile korisne kod stvaranja web stranica? Ne slažete li se s bilo kojom od gore navedenih praksi? Podijelite svoje misli u komentarima u nastavku!











