
Joseph Goodman
0
2022
606
JQuery je jedna od najpopularnijih JavaScript knjižnica na planeti (što je JavaScript Što je JavaScript, i može li Internet bez njega? Što je JavaScript, a može li Internet postojati i bez njega? JavaScript je jedna od onih stvari koje mnogi uzimaju zdravo za gotovo .Svi ga koriste.). U vrijeme kada je počeo, JavaScript (će se nazivati JS odavde u) bio je na sasvim drugom mjestu. 14. siječnja 2006. bio je dan kada je jQuery najavljen na BarCampNYC-u. JS još uvijek pomalo nedostaje - preglednici su svi podržani dijelovi njega, ali trebalo je implementirati puno hakova i zaobilaznih putova radi usklađivanja.
JQuery je došao i promijenio sve. JQuery je vrlo lako napisao kôd koji odgovara pretraživaču. Možete animirati web stranice bez diplome iz informatike - huoray! Deset godina je jQuery još uvijek kralj, i ako ga nikad prije niste koristili, što možete učiniti s njim?
Uz brisanje svojih JavaScript vještina, možda ćete htjeti pročitati i neke HTML i CSS udžbenike Saznajte HTML i CSS s ovim korak po korak udžbenicima Saznajte HTML i CSS s ovim korak po korak udžbenike Zanimate li HTML, CSS i JavaScript? Ako mislite da imate poteškoće za učenje izrade web stranica ispočetka - evo nekoliko sjajnih tutorijala koje treba isprobati. prvo ako ni s njima niste upoznati.
Uveli smo jQuery Izrada Web Interactive: Uvod u jQuery Izrada Web Interactive: Uvod u jQuery jQuery je biblioteka skripta na strani klijenta koju koristi gotovo svaka moderna web stranica - što web stranice čini interaktivnim. To nije jedina Javascript knjižnica, već je najrazvijenija, najviše podržana i najčešće korištena ... prije, tako da će se ovaj vodič za JQuery usredotočiti na stvarno kodiranje.
Početak rada

Možda ste upoznati sa JS načinom odabira ID-a iz Document Object Model (DOM):
document.getElementById ( 'foo');Pa JQuery vodi ovaj korak dalje. Ne morate pozivati različite metode za odabir klasa, ID-ova ili više elemenata. Evo kako odabrati ID:
$ ( '# Bar');Lako zar ne? To je potpuno ista sintaksa za odabir gotovo bilo kojeg DOM elementa. Evo kako odabrati nastavu:
$ ( 'Baz');Također možete biti kreativni za neku stvarnu snagu. Ovo odabire sve td elementi unutar a stol osim prvog.
$ ('tablica td'). ne (': prva');Primjetite kako se imena selektora gotovo točno podudaraju s njihovim CSS kolegama. Objektima možete dodijeliti redovan JS varijable:
var xyzzy = $ ('# roditelj .child');Ili možete koristiti jQuery varijable:
var $ xyzzy = $ ('# roditelj .child');Znak dolara koristi se isključivo za označavanje da je ova varijabla jQuery objekt, što je vrlo korisno za složene projekte.
Možete odabrati roditelj elementa:
$ ( 'Dijete') roditelj ().Ili braća i sestre:
. $ ( 'Dijete') braća i sestre ();Morate izvršiti svoj kôd nakon što je preglednik spreman. Evo kako to postižete:
$ (dokument) .ready (funkcija () console.log ('spremno!'););Više snage

Sad kad znate osnove, prijeđimo na još složenije stvari. S obzirom na html tablicu:
Napraviti Model Boja gaz Pratnja Crno Mini žestoko alkoholno piće Crvena gaz Cortina bijela
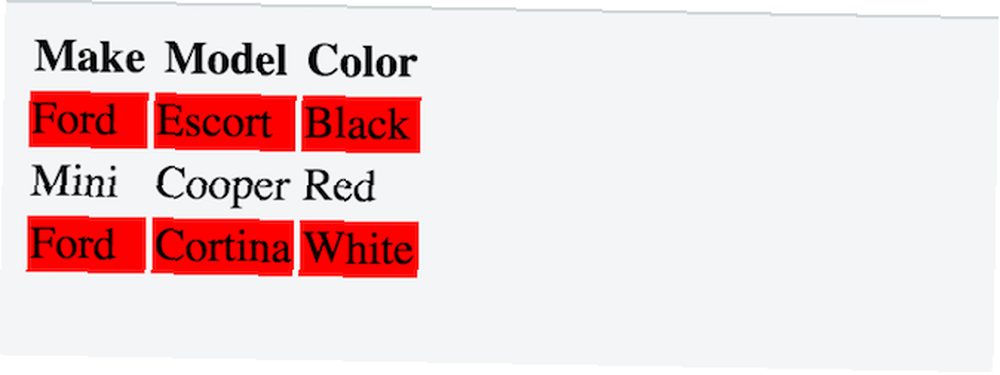
Recimo da želite da svaki drugi red napravite drugačijom bojom Zebra Stripes). Sada biste mogli koristiti CSS za ovo:
#cars tr: nth-dijete (čak) background-color: red; 
To je kako se to moglo postići pomoću jQuery-a:
$ ( 'Tr: i'). AddClass ( 'još');Time će se postići isto, pod uvjetom da čak je klasa definirana u CSS-u. Primijetite kako nije potrebno potpuno zaustavljanje prije naziva klase. Ovi su obično potreban samo za glavni selektor. U idealnom slučaju, za ovo biste koristili CSS, iako to nije velika stvar.
JQuery također može sakriti ili ukloniti retke:
$ ( '# FordCortina') skrivanje (). $ ( '# FordCortina') ukloniti ().Ne morate sakriti element prije nego što ga uklonite.
funkcije
JQuery funkcije su baš poput JS-a. Koriste kovrčave zagrade i mogu prihvatiti argumente. Ono što postaje stvarno zanimljivo je kroz povratne pozive. Povratni pozivi mogu se primijeniti na gotovo bilo koju jQuery funkciju. Oni određuju dio koda koji će se pokrenuti nakon što je dovršena glavna radnja. To pruža ogromnu funkcionalnost. Da ne postoji, a vi ste napisali svoj kôd očekujući da će se pokrenuti linearno, JS će nastaviti izvršavati sljedeći redak koda čekajući prethodni. Povratni pozivi osiguravaju da se kôd pokreće samo nakon što je dovršen izvorni zadatak. Evo primjera:
$ ('table'). hid (funkcija () alarma ('MUO pravila!'););Upozorite - ovaj kôd izvršava upozorenje za svaki element. Ako je vaš odabranik nešto više na stranici, dobit ćete više upozorenja.
Povratne pozive možete koristiti s drugim argumentima:
$ ('tr: čak'). addClass ('čak', funkcija () console.log ('Pozdrav'););Opazite kako nakon završnih grudnjaka postoji polutka. To obično nije potrebno za JS funkciju, no smatra se da se ovaj kôd nalazi u jednoj liniji (jer je povratni poziv unutar zagrada).
Animacija

JQuery olakšava animiranje web stranica. Možete ukloniti elemente u ili van:
$ ( 'Fade1.) FadeIn (' spor'). $ ( '# Fade2') fadeOut (500).Možete odrediti tri brzine (spora, srednja, brza) ili broj koji predstavlja brzinu u milisekundama (1000ms = 1 sekunda). Možete animirati skoro bilo koji CSS element. To animira širinu odabirača od njegove trenutne širine do 250px.
$ ('foo'). animirati (width: '250px');Nije moguće animirati boje. Povratne pozive možete koristiti i sa animacijom:
$ ('bar'). animate (height: '250px', function () $ ('bar'). animate (width: '50px');petlje
Petlje stvarno sjaje u jQueryju. Svaki() koristi se za ponavljanje svakog elementa određene vrste:
$ ('li'). svaki (funkcija () console.log ($ (ovo)););Možete koristiti i indeks:
$ ('li'). svaki (funkcija (i) console.log (i + '-' + $ (ovo)););Ovo bi se ispisalo 0, zatim 1 i tako dalje.
Također možete koristiti svaki() za ponavljanje nizova, baš kao u JS-u:
var cars = ['Ford', 'Jaguar', 'Lotus']; $ .each (automobili, funkcija (i, vrijednost) console.log (vrijednost););Zabilježite dodatni pozvani argument vrijednost - to je vrijednost elementa niza.
To vrijedi primijetiti svaki() limenka ponekad biti sporiji od petlje JS vanilije. To je zbog dodatnih troškova obrade koje jQuery izvodi. Većinu vremena to nije problem. Ako ste zabrinuti zbog performansi ili radite s velikim skupovima podataka, prvo razmislite o uspoređivanju koda s jsPerf.
AJAX
Asinhroni JavaScript i XML ili AJAX je stvarno vrlo jednostavno s jQueryjem. AJAX pokreće ogromnu količinu Interneta i to je nešto što smo pokrili u dijelu 5 jQuery Tutorial (5. dio): AJAX Them All! jQuery Tutorial (5. dio): AJAX Them All! Kako se bliži kraj naše mini tutorial serije jQuery, krajnje je vrijeme da detaljnije razmotrimo jednu od najčešće korištenih značajki jQueryja. AJAX omogućava web lokaciji da komunicira s… našeg jQuery tutorial jQuery Tutorial - Prvi koraci: Osnove i odabiri jQuery Tutorial - Prvi koraci: Osnove i odabranici Prošli tjedan sam govorio o tome koliko je jQuery važan modernom web programeru i zašto je to fenomenalno. Ovaj tjedan, mislim da je došlo vrijeme da se umažemo rukama s nekim kodom i naučimo kako…. Pruža način djelomičnog učitavanja web stranice - nema razloga za ponovno učitavanje cijele stranice, primjerice, samo želite ažurirati nogometni rezultat. jQuery ima nekoliko AJAX metoda, najlakši način opterećenje():
$ ( '# Baz') opterećenja ( 'neki / url / stranica.html').To izvodi AJAX poziv na navedenu stranicu (neki / url / stranica.html) i gurne podatke u selektor. Jednostavan!
Možete nastupiti HTTP GET zahtjevi:
$ .get ('neki / url', funkcija (rezultat) console.log (rezultat););Također možete slati podatke koristeći POST:
$ .post ('neki / drugi / url', 'make': 'Ford', 'model': 'Cortina');Podnošenje podataka obrasca vrlo je jednostavno:
$ .post ('url', $ ('form'). serialize (), funkcija (rezultat) console.log (rezultat);serijalizacija () funkcija dobiva sve podatke obrasca i priprema ih za prijenos.
obećanja
Obećanja se koriste za odgođeno izvršenje. Oni mogu biti teško naučiti, međutim jQuery to čini malo manje problematičnim. ECMAScript 6 uvodi izvorna obećanja JS-u, no podrška preglednika u najboljem je slučaju laskava. Za sada su jQuery obećanja znatno bolja u unakrsnoj podršci preglednika.
Obećanje je gotovo točno onako kako zvuči. Kôd će obećati povratak u kasnijoj fazi kada bude gotov. Vaš JavaScript motor preći će na izvršavanje nekog drugog koda. Jednom obećanje rješava (vraća se), može se pokrenuti neki drugi dio koda. Obećanja mogu biti poput povratnih poziva. Dokumentacija jQuery objašnjava detaljnije.
Evo primjera:
// dfd == odloženi var dfd = $ .Deferred (); funkcija doThing () $ .get ('neki / sporo / url', funkcija () dfd.resolve ();); vratiti dfd.promise (); $ .when (doThing ()). zatim (funkcija () console.log ('DA, to je završeno'););Primjetite kako je obećanje dano (dfd.promise ()), a rješava se tek kad je AJAX poziv završen. Možete koristiti varijablu za praćenje više AJAX poziva i izvršiti još jedan zadatak nakon što su svi obavljeni.
Savjeti za izvedbu
Ključ za istiskivanje performansi iz preglednika je ograničavanje pristupa DOM-u. Mnogi od ovih savjeta mogli bi se primjenjivati i na JS, a možda biste htjeli profilirati svoj kôd da biste vidjeli je li neprihvatljivo spor. U trenutnom dobu JavaScript motora s visokim performansama, manja uska grla kod koda često mogu proći neopaženo. Unatoč tome, još uvijek je vrijedno pokušati napisati kôd s najbržim učinkom koji možete.
Umjesto pretraživanja DOM-a za svaku radnju:
$ ('foo'). css ('boja pozadine', 'crvena'); $ ('foo'). css ('boja', 'zelena'); $ ('foo'). css ('širina', '100 piksela');Spremite objekt u varijablu:
$ bar = $ ('foo'); $ bar.css ('pozadinska boja', 'crvena'); $ bar.css ('boja', 'zelena'); $ bar.css ('širina', '100 piksela');Optimizirajte svoje petlje. Dali vaniliju za petlju:
var cars = ['Mini', 'Ford', 'Jaguar']; za (int i = 0; i < cars.length; ++i) // do something Iako nije samo po sebi loše, ovu petlju je moguće napraviti brže. Za svaku iteraciju petlja mora izračunati vrijednost automobilskog niza (cars.length). Ako ovo pohranite u drugu varijablu, performanse se mogu poboljšati, pogotovo ako radite s velikim skupovima podataka:
za (int i = 0, j = automobili.duljina; i < j; ++i) // do something Sada je pohranjena duljina niza automobila j. To se više ne mora računati u svakoj iteraciji. Ako koristite svaki(), to ne trebate činiti, iako pravilno optimizirana vanilija JS može nadmašiti jQuery. Tamo gdje jQuery stvarno sjaji je brzina razvijanja i uklanjanja pogrešaka. Ako ne radite na velikim podacima, jQuery je obično više nego brz.
Sada biste trebali znati dovoljno osnova da biste bili jQuery ninja!
Koristite li jQuery redovito? Jeste li ga prestali koristiti iz bilo kojeg razloga? Javite nam svoje misli u komentarima u nastavku!











