
William Charles
0
2285
675
 pChart je nevjerojatno napredan grafički alat za PHP. Besplatno je pod GPL licencom, vrlo prilagodljiv, potpuno objektno orijentiran i više nego sposoban za rukovanje bilo kakvim podacima koje bacate na njega. Dopustite da vam pokažem kako započeti s njegovim korištenjem za svoju web aplikaciju.
pChart je nevjerojatno napredan grafički alat za PHP. Besplatno je pod GPL licencom, vrlo prilagodljiv, potpuno objektno orijentiran i više nego sposoban za rukovanje bilo kakvim podacima koje bacate na njega. Dopustite da vam pokažem kako započeti s njegovim korištenjem za svoju web aplikaciju.
Ovaj tutorial pretpostavlja osnovno znanje o PHP-u.
Značajke - na prvi pogled
- Lako za početak s tonovima primjera koda.
- Anti-aliasing za prekrasne grafikone.
- Svaka vrsta grafa koju si možda zamislite, kao i izvorne rutine crtanja za dodatno prilagođavanje prikaza. (3D grafikoni ograničeni su na pitane grafikone)
- Izračun najprikladnije linije - samo joj dajte podatkovne točke i pustite da radi.
- Mogu se stvoriti i crtični kodovi kao da grafikon nije dovoljan. (Nisu QR kodovi, već samo standardni 1-dimenzionalni)
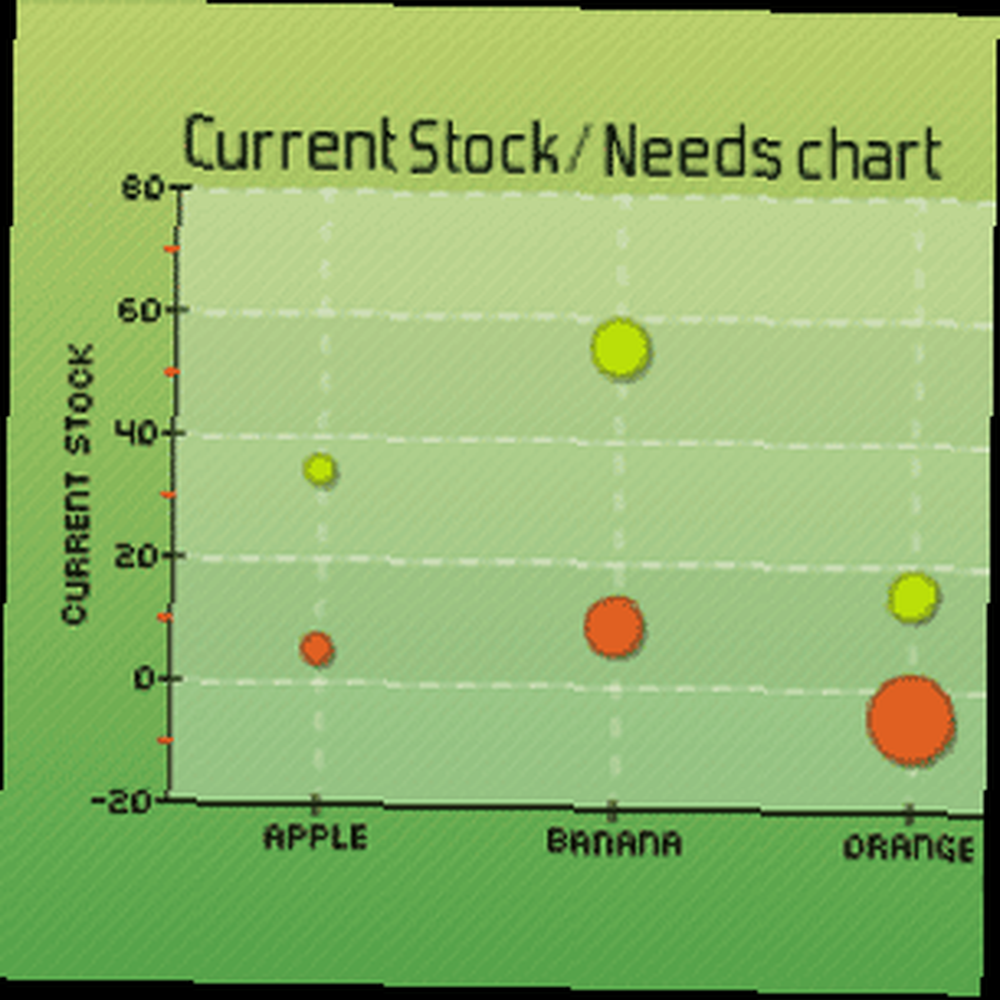
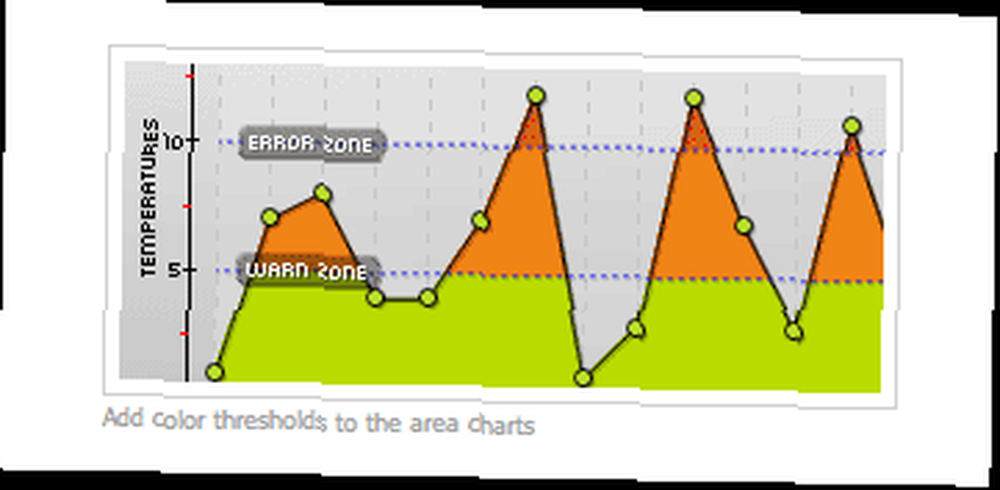
- Uvjetno oblikovanje, za stvaranje stvarno vizualno privlačnih grafova.

- Sveobuhvatna klasa predmemoriranja kako bi se ubrzalo graficiranje u proizvodnom okruženju.
Početak rada
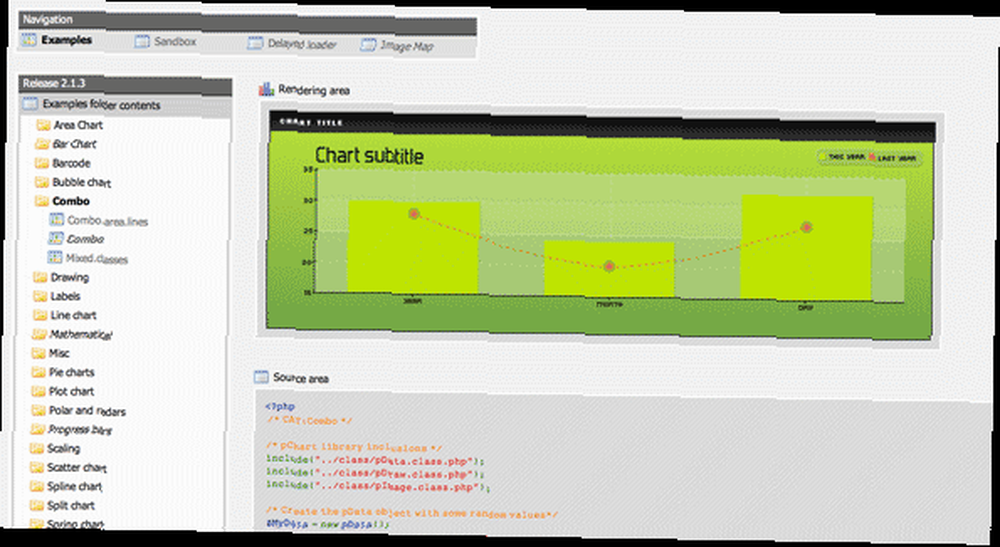
Preuzmite najnoviji pChart paket i prenesite ga u korijen vašeg web poslužitelja. Preimenujte direktan u pChart. Možete ga odmah testirati tako da otvorite taj direktorij koji će učitati primjere grafikona.
Pokušajte sami
Da biste naučili osnovnu metodu crtanja grafa, stvorite novu PHP datoteku u korijenu vašeg poslužitelja pod nazivom test.php. Dodajte ove retke na vrh (pod pretpostavkom da direktorij koji ste prenijeli pChartu na samo pChart):
/ * Uključi sve klase * / include ("pChart / class / pDraw.class.php"); uključuje ( "pChart / klase / pImage.class.php"); uključuje ( "pChart / klase / pData.class.php");Sljedeći je korak izrada skupa podataka i korištenje metode addPoints.
/ * Kreirajte svoj objekt baze podataka * / $ myData = nova pData (); / * Dodajte podatke u svoj skup podataka * / $ myData-> addPoints (niz (VOID, 3,4,3,5));Primijetite da možete koristiti a PONIŠTITI ključna riječ ako nedostaju podaci Možete se povezati i sa MySQL izvor podataka i od tamo povucite niz podataka ili učitajte CSV datoteku odnekud. Nacrtat ćemo vrlo pojednostavljen grafikon kursa, ali u ovom trenutku možete dodati i više skupova podataka, prilagoditi tipove itd..
Zatim trebate stvoriti slikovni objekt, postaviti područje za grafikone i odabrati font.
$ myPicture = nova slika (700,230, $ myData); // širina, visina, skup podataka $ myPicture-> setGraphArea (60,40,670,190); // x, y, širina, visina $ myPicture-> setFontProperties (niz ("FontName" => "pChart / fontovi / verdana.ttf", "FontSize" => 11));Mjera se tada mora izračunati prije izlaza - ali to se može učiniti automatski - zatim nacrtajte graf, ovako:
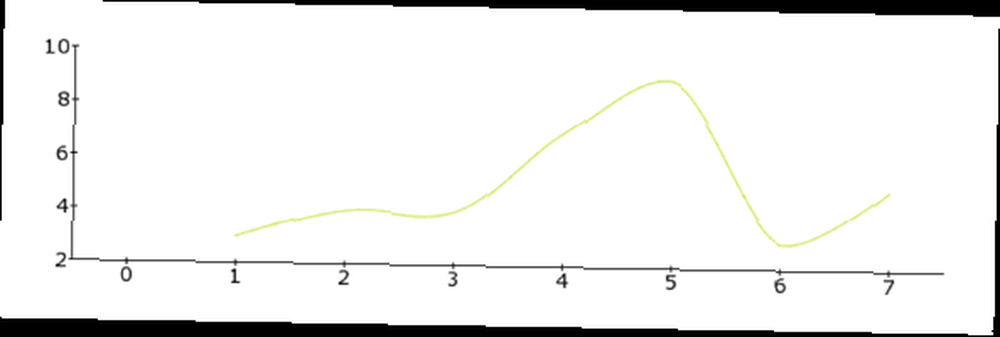
$ MyPicture-> drawScale (); $ MyPicture-> drawSplineChart ();U ovom slučaju crtamo liniju splinea - u osnovi zakrivljenog linijskog grafikona - ali postoji ogroman popis drugih grafikona koje možete nacrtati samo promjenom ove funkcije. Posljednji korak je ispis rezultirajuće PNG datoteke u preglednik. Koristiti Udar () funkcija za to:
$ MyPicture-> Hod ();To biste koristili u slučajevima kada se prikazujete izravno korisniku ili ugrađujete PHP u datoteku kao sliku, na primjer:

Druga je mogućnost pretvoriti graf u datoteku, na primjer, ako ih generirate pomoću nekog automatiziranog CRON posla. U tom slučaju upotrijebite (gdje je put slike u odnosu na test.php i u mapu koja se može pisati):
$ MyPicture-> prikazati ( "mypic.png");
Alternative
Iako je do sada najcjelovitiji alatni grafikon za PHP, pChart, postoje neke alternative:
- SparkLine PHP je implementacija karakterističnih sićušnih grafova koje je tako nazvao Edward Tuffte.
- JqPlot je grafičko rješenje temeljeno na jQuery-u, koje bi grafičko prebacivanje prebacilo na preglednik korisnika, a ne na vaš poslužitelj, idealno ako pokušavate crtati matematičke funkcije.
- PHPMyGraph nije tako sveobuhvatan, prilagodljiv ili atraktivan kao pChart, ali je i puno jednostavniji.
- EasyChart Builder jednostavan je WordPress dodatak, no za to je potreban ručni dodavanje vašeg skupa podataka.
- Kreator Google Image Chart ima širok izbor grafikona i može se lako ugraditi, ali isto tako zahtijeva i da ručno unesete svoj skup podataka.











