
Joseph Goodman
0
5288
683
 Dok se Internet razvio u zajednicu u kojoj većina nas razgovara i razmjenjuje ideje o člancima koje čitamo u područjima za komentare, forumima i putem e-pošte, postoje i drugi slučajevi gdje je potrebna povratna informacija, a te metode nisu dovoljno dobre. Ponekad webmaster jednostavno mora pružiti mogućnost posjetitelju web stranice da pošalje datoteku putem e-pošte. Ako razmislite, pružite područje za komentare ili “Knjiga gostiju” ovih dana je jednostavno.
Dok se Internet razvio u zajednicu u kojoj većina nas razgovara i razmjenjuje ideje o člancima koje čitamo u područjima za komentare, forumima i putem e-pošte, postoje i drugi slučajevi gdje je potrebna povratna informacija, a te metode nisu dovoljno dobre. Ponekad webmaster jednostavno mora pružiti mogućnost posjetitelju web stranice da pošalje datoteku putem e-pošte. Ako razmislite, pružite područje za komentare ili “Knjiga gostiju” ovih dana je jednostavno.
Ako vam je potreban obrazac s tekstualnim poljima, kako bi vaši posjetitelji mogli dati povratne informacije ili slati zahtjeve i komentare, pogledajte članak koji sam napisao 3 Generatori besplatnog kontaktnog obrasca za vašu web stranicu generatori koji bi trebali učiniti trik.
Međutim, ako vam je potrebna dodatna funkcionalnost a “datoteka” polje gdje posjetitelji mogu priložiti datoteku - morat ćete izvući drugačiju vreću trikova. U ovom ću članku objasniti koji pristup tome radite za koji smatram da je najsigurniji, a zatim ću vam pokazati kako na izvrsnoj web stranici možete koristiti vrlo cool besplatan alat koji vam omogućuje ugrađivanje ove značajke na svoju vlastita web stranica.
Načini slanja datoteke putem HTML obrasca e-pošte
Postoji puno razloga zbog kojih će vam posjetitelji vaše web stranice možda trebati da vam pošalju datoteku. Možda prihvaćate molbe za posao i životopis. Možda ste izdavač i želite pružiti brz način da autori predaju svoje kratke priče. Bez obzira na razlog, trenutno slanje datoteka predstavlja i pogodnost i sigurnosnu opasnost, tako da s njima treba postupati na pravi način.
Postoji element oznake FORM koji vam omogućuje prijenos datoteke na vaš poslužitelj putem POST metode. Trebat će vam skripta (AKCIJA) da biste je obradili i spremili u mapu na vašem poslužitelju. W3Schools pruža zaista koristan primjer kako to učiniti pomoću PHP-a, za koji sam mislio da je dobro postavljen i da je lako slijediti ako vam takav pristup odgovara.
Međutim, iako sam uvijek više volio PHP nad drugim skriptama, zapravo se ne osjećam sigurno ostavljajući posjetiteljima da učitaju datoteku na moj poslužitelj. Postoje načini na koji postupak možete učiniti sigurnijim i blokirati neželjenu poštu, ali i dalje mi je malo neugodno zbog potencijala za viruse ili druge neugodne datoteke. Iz tog razloga, radije volim da se obrazac za pakiranje spakira u e-poštu i pošalje mi ga.
Moj sustav e-pošte ima odličan skener virusa za privitke datoteka, tako da znam da mogu pažljivo rukovati datotekama koristeći ovaj pristup. Zbog toga sam se okrenuo besplatnom rješenju pod nazivom PHPMailer-FE. Ovo je jedan proizvod koji je dio većeg projekta otvorenog koda (molimo donirajte ako koristite obrazac!)

Odlučio sam krenuti s unaprijed razvijenim rješenjem, jer iskreno, iako znam kako stvoriti obrazac i proslijediti ga skriptu kojom bih mogao napisati da bih obrađivao informacije - zašto izmisliti točak kad postoje tako dobro razvijeni paketi već postoje vani, a PHPMailer je apsolutno jedan od njih.
Preuzmite i konfigurirajte PHPMailer
Kada preuzmete Zip datoteku, otkrit ćete 3 mape - _lib, DOCS i sample_forms. Sada programeri nude nevjerojatnu količinu dokumentacije na svom web mjestu i na forumima za programere. Ali, da budem iskren, zapravo ne morate mijenjati toliko da biste postigli jednostavan obrazac koji radi na vašoj web lokaciji.
U “sample_forms” direktoriju, naći ćete nekoliko primjera koje su programeri već stvorili za vas. U ovom ću članku instalirati uzorak form.html i neka rade s samo nekoliko manjih konfiguracija. Ako nemate mogućnost uređivanja datoteka na vašem web hosting računu, preskočite dolje na izmjene prije prijenosa datoteka. Inače, datoteke možete prvo prenijeti.

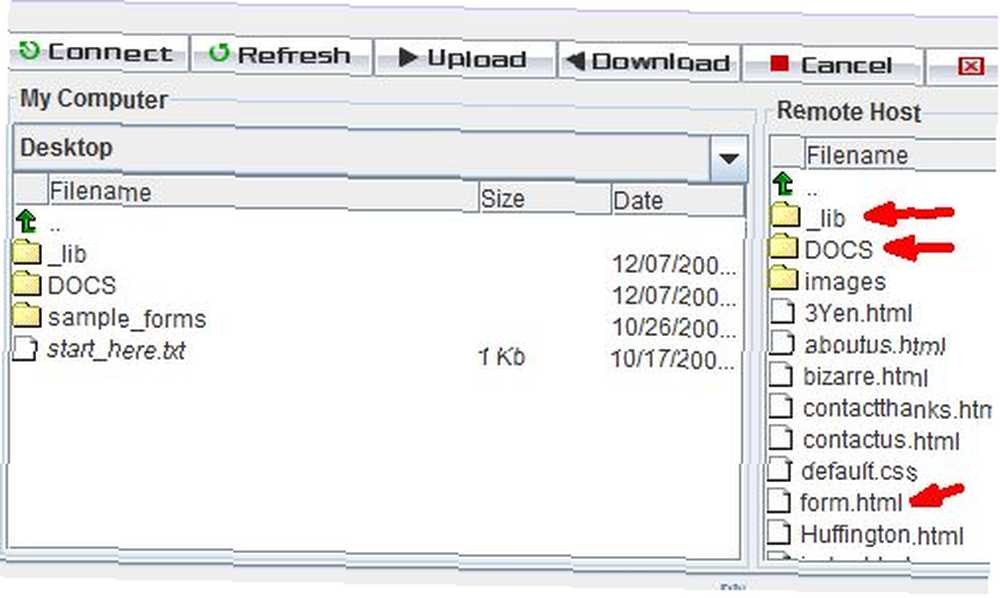
Zadržite istu strukturu direktorija i provjerite je li HTML datoteka s obrascem gore samo jedna direktorija. Ako želite drugačije, morat ćete promijeniti način na koji se obrazac odnosi na PHP skriptu (vidi dolje). Zapravo - zabrljao sam kad sam prenio, stvarno vam trebaju samo mapa _lib i HTML datoteka - mapa DOCS jednostavno je za vaše podatke.

Idite u mapu _lib i uredite form.config.php datoteka. Ovdje stvarno možete precizirati kako se vaš obrazac ponaša. Jedino potrebno uređivanje je konfiguriranje mjesta na kojem će post ići. Dodao sam i “predmet” polje, jer želim koristiti ovaj obrazac na više web stranica, a kad stigne u moj poštanski sandučić želim znati odakle je došao - linija Predmet će vam reći da.
Da biste omogućili bilo koju od ovih značajki, sve što trebate učiniti je ukloniti kôd za komentar “//” i dobro ideš.
Primjer oblika na djelu
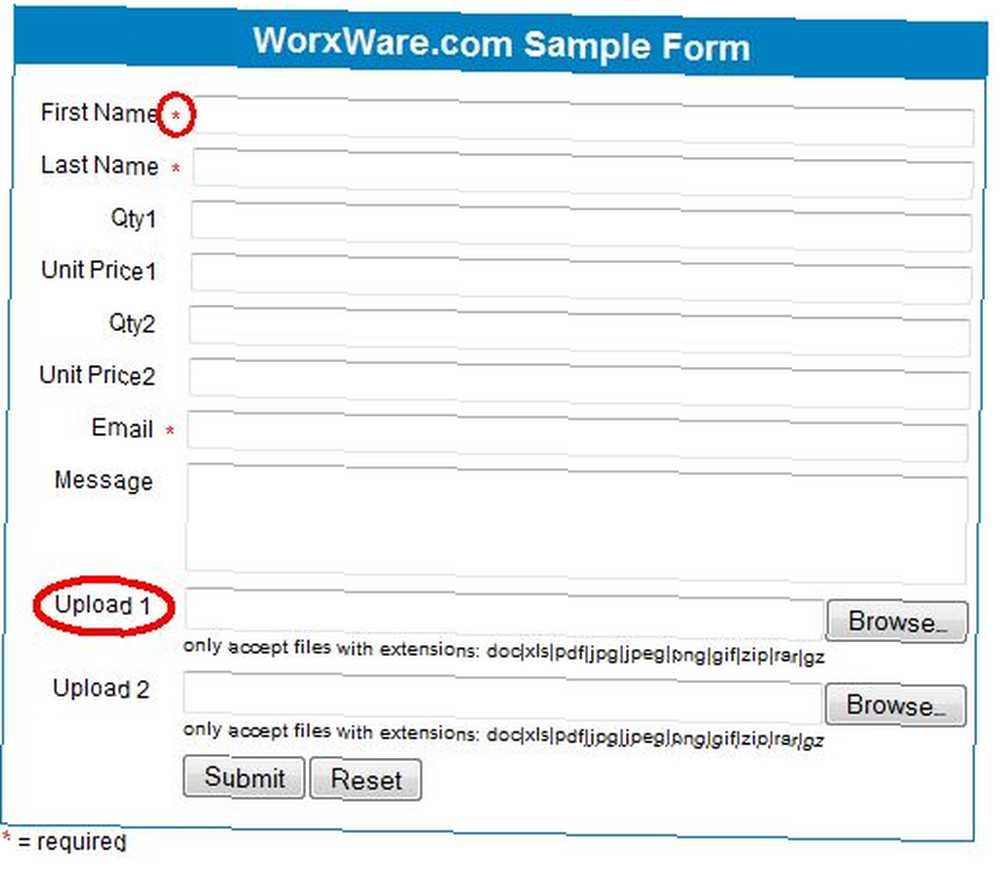
Da bih demonstrirao formu, preslikao sam primjer form.html na mojoj web stranici. Ovako to izgleda.

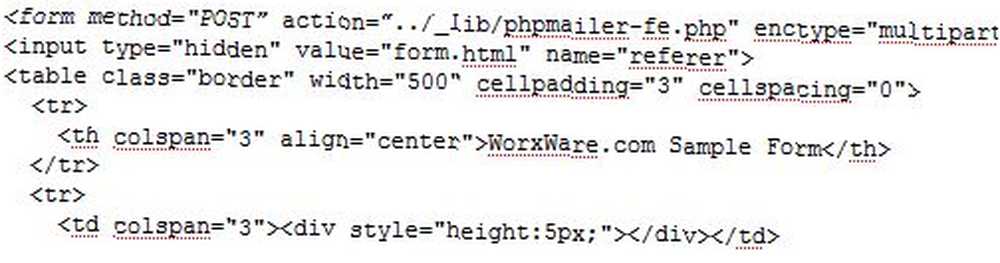
Obožavam ovo ... pogledajte kako je jednostavan oblik, a možete ga ugrađivati bilo gdje na svojoj web stranici. Ima “potreban” funkcionalnost polja, tako da korisnik ne može predati obrazac, a da barem ne ponudi svoje ime i adresu e-pošte, i naravno, ima upravo ono što tražimo - dva polja za prijenos na koja posjetitelj može priložiti dvije datoteke. Evo kako izgleda primjer FORM koda (ovo je obrazac koji ćete ugraditi u svoju web stranicu).

Postoje dva načina za to. Kopirajte sav kôd u form.html oglednu datoteku s oznake dolje, ili možete izvući samo elemente OBRAZCA i umetnuti ih u svoj prilagođeni obrazac, oblikovani na željeni način. To je najvjerojatnije moj pristup.
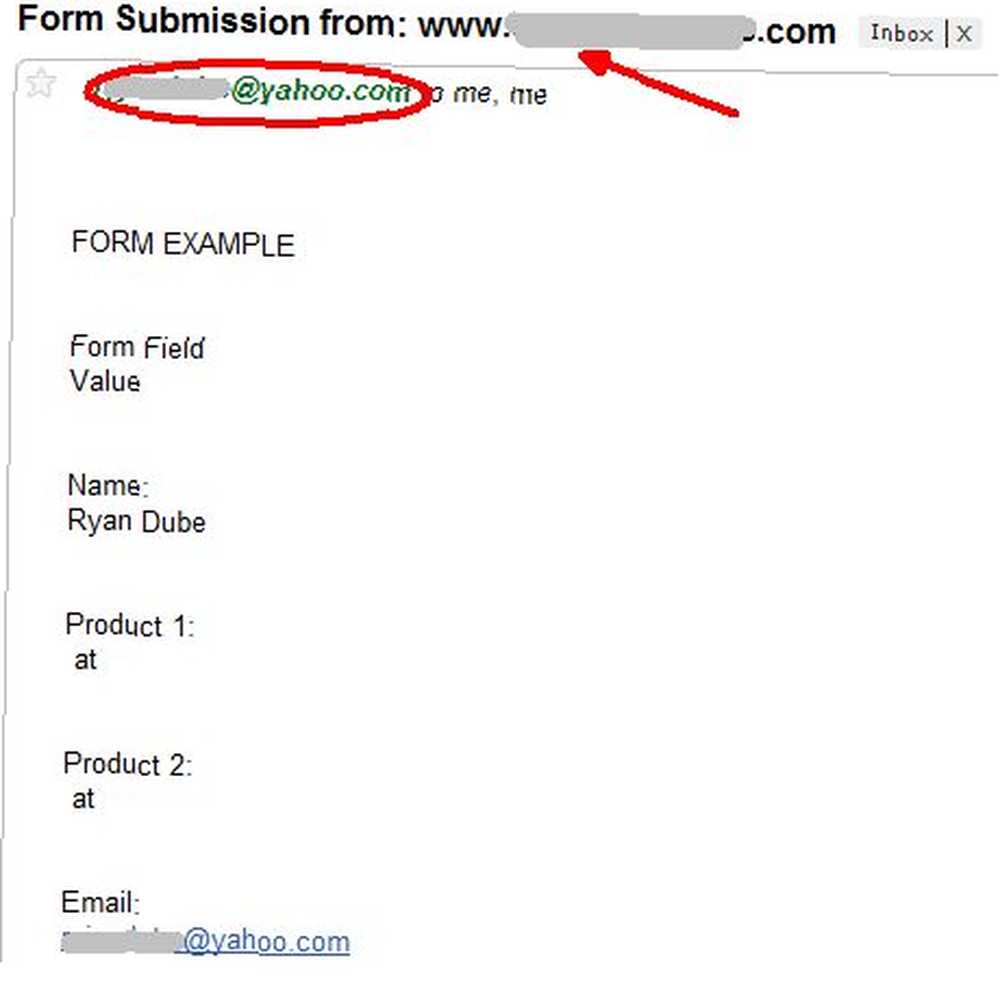
Jedini kritični dio toga je taj “radnja” treba ukazivati na mjesto “phpmailer-fe.php” skripta. Sad kad imam form.html spreman za polazak i konfiguracijska datoteka obrasca prilagođena za slanje na moju adresu e-pošte i uključivanje teme, vrijeme je da testiramo i vidimo što se događa. Prišao sam obrascu i poslao samo svoje ime, e-poštu i priložio sliku vuka. Sekundu ili dvije nakon predaje obrasca, evo što je stiglo u moju poštu.

Primijetit ćete da zaglavlje e-pošte sadrži pošiljatelja kao adresu e-pošte unesenu u obrazac, a naslovnica govori koja je web lokacija poslala obrazac. Najbolje od svega, pogledajte što je priloženo u e-poruci.

Slatko! Dakle, sa samo nekoliko vrlo malih uređivanja konfiguracijskih datoteka, sada možete omogućiti svojim posjetiteljima da pošalju datoteku putem HTML obrasca e-pošte - i niste morali napisati niti jedan redak koda.
Prilagođavanje ponašanja vašeg obrasca
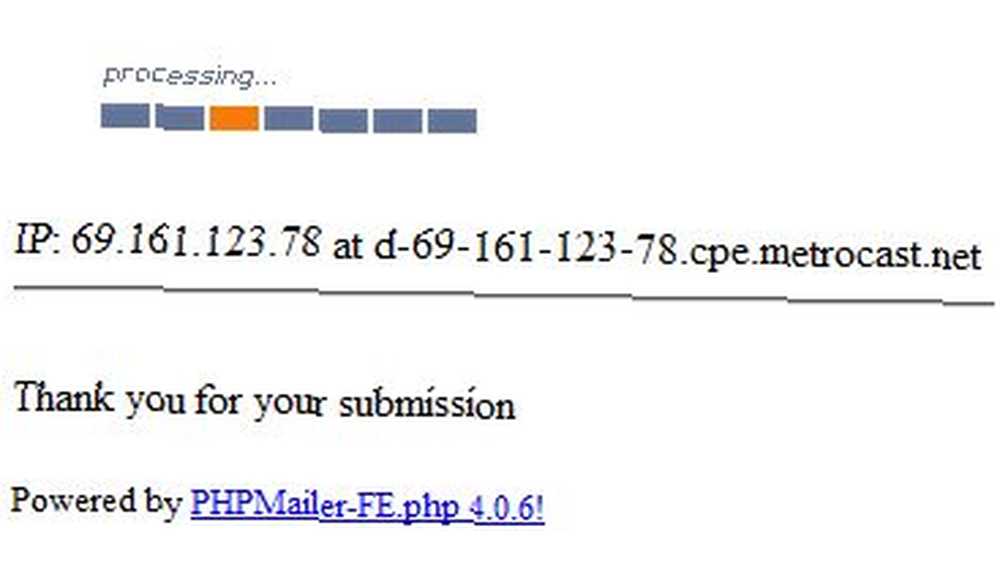
Prije zaključenja, postoji jedna sitnica koju je potrebno izmijeniti ako želite da se obrazac čini profesionalnim. Trenutno se, nakon uspješne prijave, posjetitelj prema zadanoj stranici upućuje na ovu smiješnu web stranicu.

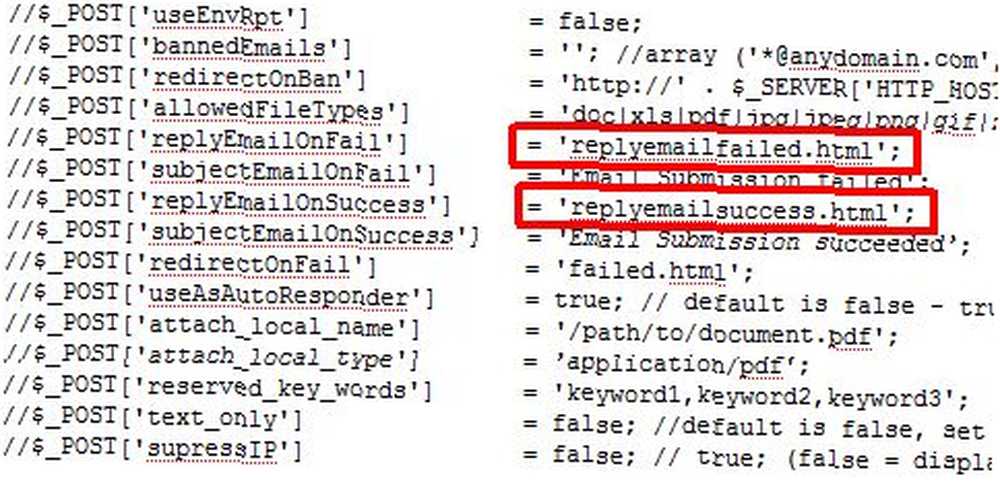
To animirano “Obrada… ” bit je zapravo samo animirani GIF - iza toga nema nikakve magije. Ova je stranica definirana u form.config.php datoteku na koju sam se gore referirao. Da biste prilagodili stranice odgovora, jednostavno otvorite tu datoteku i uklonite crte komentara “//” za ta polja i zamijeni”replyemailfailed.html” ulaz i “replyemailsuccess.html” unos s vlastitim prilagođenim web stranicama o uspjehu ili neuspjehu.

Definitivno bih predložio da prođete kroz ovu datoteku config i istražite sve načine na koje možete prilagoditi kako se ovaj obrazac ponaša. PHPMailer je vrlo svestran i koristan unaprijed pripremljen skripta za obradu obrazaca koju možete koristiti za široku upotrebu u svojoj web stranici. Zašto izmisliti volan kad je netko već izumio tako dobro napravljen i moćan automobil? Sve što trebate učiniti je ući i voziti se!
Koristite li PHPMailer na svojoj web stranici? Koristite li svoje alate ili tehnike za jednostavno dodavanje obrazaca na vaše web mjesto na koje posjetitelji mogu priložiti datoteke? Podijelite svoj uvid u odjeljak komentara u nastavku.











