
Harry James
0
4526
567
Chrome je nedavno osvojio 25% udjela na tržištu internetskih preglednika, što ga čini drugim najkorištenijim preglednikom na svijetu iza Internet Explorera (koji se razvija u Project Spartan Project Spartan: mršav i nedovršen preglednik za moderni web projekt Spartan: mršav i nedovršen preglednik za moderni web Spartan pokreće borbu s natjecateljima preglednika kao što su Chrome i Firefox. Hoće li ispuniti ideale spartanskih vojnika? Stavili smo ovu prvu verziju na test i nisu li bili impresionirani.) U konačnici to znači da je upravo Chrome upravo taj zapravo dom za web programere.
Iako sam djelomičan za Firefox, mogu shvatiti zašto ljudi vole Chrome. Ima tendenciju dominiranja u usporedbi s preglednicima Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive Benchmark Browser Ratovi: Firefox vs. Chrome vs. Opera, Definitivni mjerilo Ako biste mogli odabrati samo jedan preglednik, koji bi to bio? Koji je najbolji: Firefox, Chrome ili Opera? Pokazat ćemo vam. i olakšava redovitim ljudima da postanu korisnici Chrome-a. Kako postati korisnik Chrome-ovog napajanja, 1. dio - Master tipkovnica Kako postati korisnik Chrome-a, prvi dio - Master-tipkovnica Google Chrome već je neko vrijeme preglednik izbor za mnoge, iako većina naših web preglednika može učiniti prilično impresivne stvari, Chrome je nastavio privlačiti korisnike napajanja,… Drugi zapravo mrze Chrome, ali zaglavili su u njegovom korištenju Mrzim Google Chrome, ali sam zarobljen u njemu. Evo zašto mrzim Google Chrome, ali sam zarobljen u njemu. Evo zašto u ratu Chrome protiv Firefoxa uspostavljam strane Googleovih korisnika. Ali ja ne želim. Chrome je moj preglednik po izboru jer ima značajke bez kojih ne mogu živjeti. zbog dostupnosti određenih proširenja.
To je jedan od razloga zašto je Chrome toliko dobar za web programere: Chrome web trgovina Koliko je uopće sigurna Chrome web trgovina? Koliko je uopće sigurna Chrome web trgovina? Istraživanje koje je financirala Google utvrdilo je da deseci milijuna korisnika Chromea imaju instalirane dodatke koji sadrže zlonamjerni softver, koji predstavlja 5% ukupnog Google prometa. Jeste li jedan od tih ljudi i što biste trebali učiniti? i njegov bazen ekstenzija. Ako ikad planirate dizajnirati ili kodirati web stranicu, evo nekoliko osnovnih alata koje biste trebali instalirati odmah.
ColorZilla

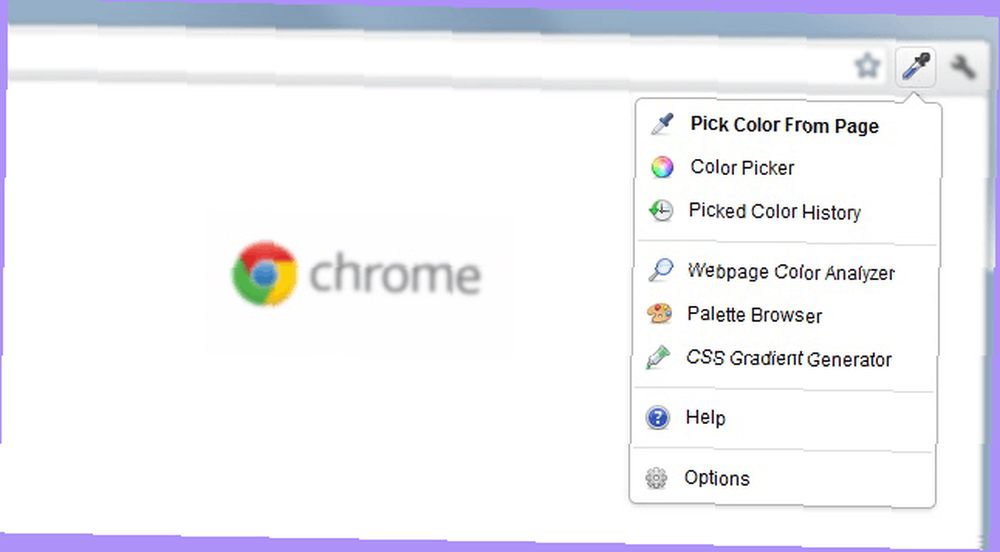
ColorZilla započeo kao dodatak Firefoxu, ali postao je toliko popularan da su mnogi zatražili verziju Chromea. Sad smo tu. Ovaj zgodni nastavak u osnovi je napredna verzija alata za ispuštanje oka koji ćete pronaći u programu poput Paint ili Photoshop.
Pomoću njega možete ukazati na bilo koje mjesto u vašem pregledniku i odmah na tom mjestu povući informacije o boji. Nakon što ga izvučete, možete ga prilagoditi (bilo RGB, HSV, bilo izravno hex) prije nego što ga kopirate u međuspremnik. Izuzetno jednostavan za korištenje.
Uz uređaj dolazi i CSS Gradient Generator, analizator boja na web stranici i nekoliko unaprijed instaliranih paleta boja za vašu udobnost..
Otvarač prozora

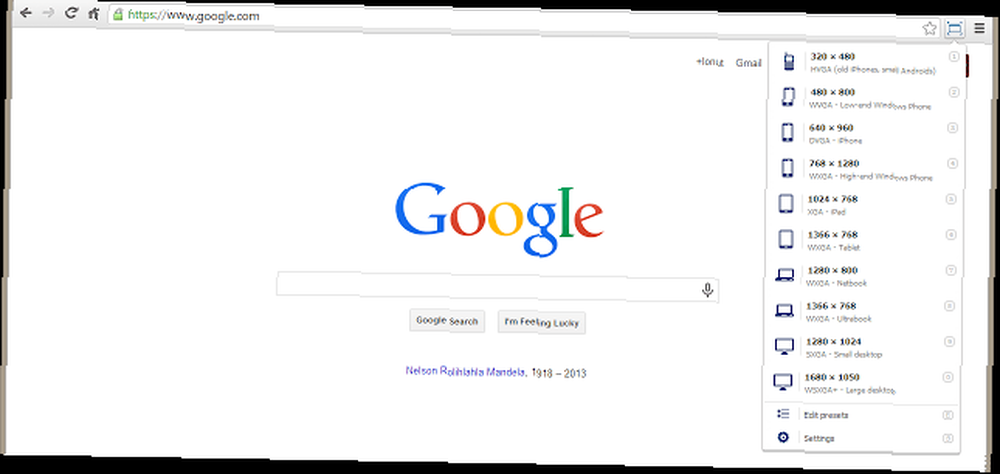
Jedna od opasnosti web programera osigurava da iskustvo gledanja web stranice bude ugodno za korisnike na svim vrstama uređaja. Ne govorimo samo o mobilnom nasuprot stolnom računalu - što je važna - ali i razlika između malih tableta i masivnih monitora.
Otvarač prozora jednostavan je način za promjenu veličine prozora preglednika. Klikom na gumb moći ćete testirati svoju web stranicu u raznim rezolucijama kako biste vidjeli što vaši korisnici - a nakon toga možete se prilagoditi.
IE Tab

Još jedna velika opasnost web programera jesu standardi preglednika (ili njihov nedostatak). Internet Explorer, Firefox, Chrome, Opera i svi drugi manji preglednici prikazivat će web stranice na nešto drugačiji način. U međuvremenu, neki preglednici usporavaju standarde od drugih.
Ili, u slučaju Internet Explorera, standardi se bacaju kroz prozor i web programeri tjeraju se da iseku kosu dok su prisiljeni na smještaj..
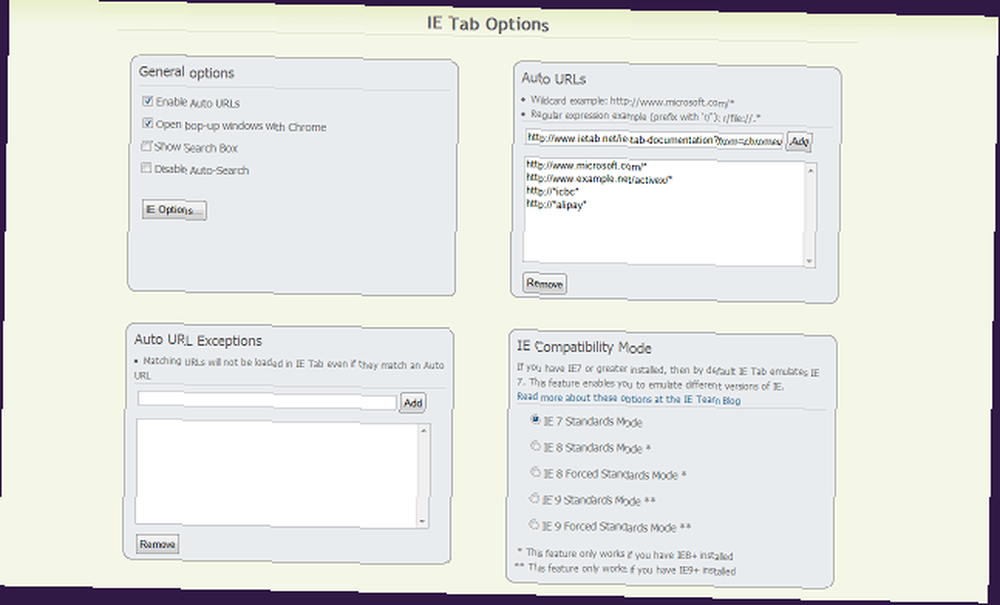
S IE Tab, ovaj je postupak malo olakšan. Omogućuje vam pregled web mjesta na novoj kartici Chrome, ali renderirano onako kako bi se prikazalo u IE-u. Nije revolucionarno rješenje problema s IE, ali barem je to nešto.
vrijednost

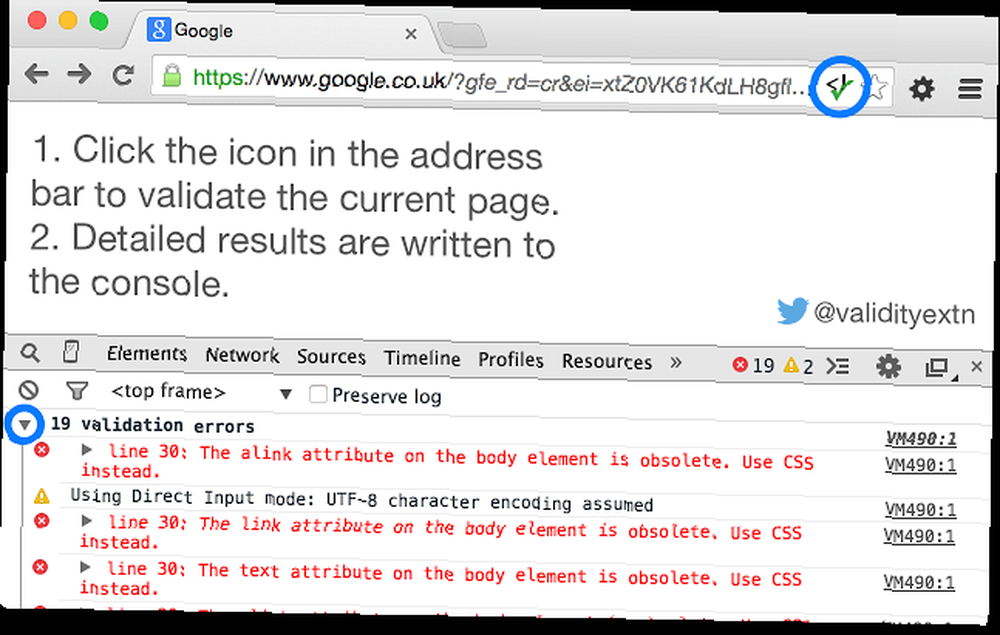
Nisu svi HTML kodi jednaki. Iako preglednici igraju veliku ulogu u poštivanju standarda, dio naknade također se oslanja na web programera da slijedi dobre HTML prakse. Zato postoje alati za testiranje i provjeru HTML 5 Najbolji besplatni internetski HTML urednici za testiranje vašeg koda 5 najboljih besplatnih internetskih HTML uređivača kako biste testirali svoj kôd U vrijeme kada samo želite malko ispreplesti mali isječak HTML-a kako biste mogli prilagodite je svom ukusu, internetski HTML uređivač će vam bolje poslužiti. .
vrijednost je proširenje koje vam omogućuje da sve to učinite bez da posjećujete web stranice trećih strana. Jednostavno otvorite svoju web stranicu, kliknite gumb i ona će prikazati sve nevažeće HTML poruke u konzoli preglednika. Validacija se vrši putem usluge provjere valjanosti W3C.
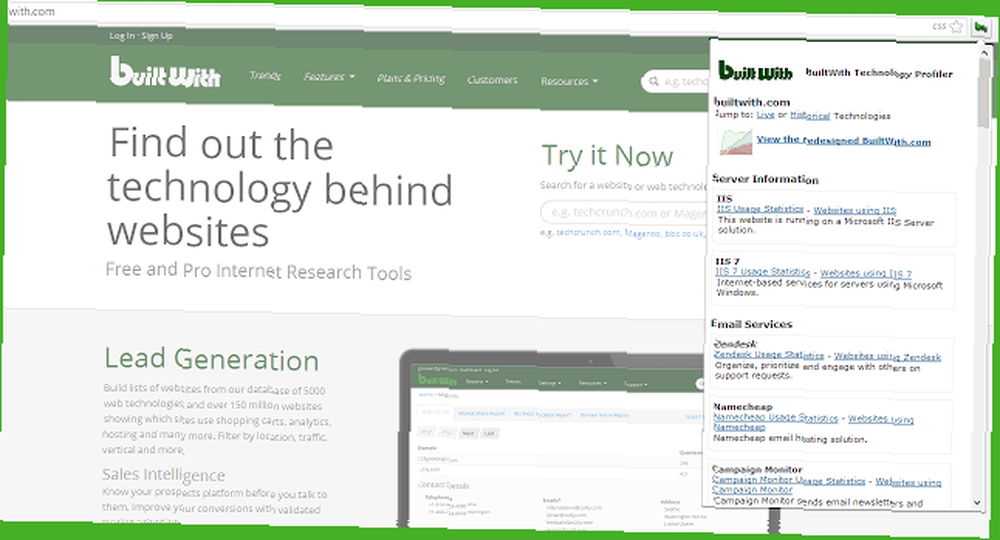
BuiltWith

Jedna stvar koju mrzim u vezi s web razvojem je da postoje tako puno knjižnice, okviri i motori dostupni za upotrebu. Sloboda izbora je velika, ali boli je kad broj tehnologija postane toliko velik da ne možete pratiti sve njih.
Jeste li ikad posjetili web stranicu i pitali se što je temeljna tehnologija?
BuiltWith proširenje je jedno tipko koje analizira trenutnu web stranicu koju treba vidjeti svi web knjižnica, okvira i motora koji ga pokreću, uključujući reklamne mreže, platforme za distribuciju sadržaja, pa čak i hosting softver iza svega.
Klijent poštara REST [Više nije dostupno]
Za one od vas koji rade s REST API-jevima, Poštar je jedan alat koji vam je potreban za pojednostavljen tijek rada. Pomoću njega možete konstruirati HTTP zahtjeve i dobiti formatirane odgovore u JSON i XML. Odgovori se otvaraju u zasebnom prozoru kao HTML.
Možete i grupirati više zahtjeva u nešto što se zove zbirka, što je odličan način da se organizirate i učinite efikasnim. Možete testirati i u više okruženja prebacivanjem varijabli okoliša desno unutar proširenja.
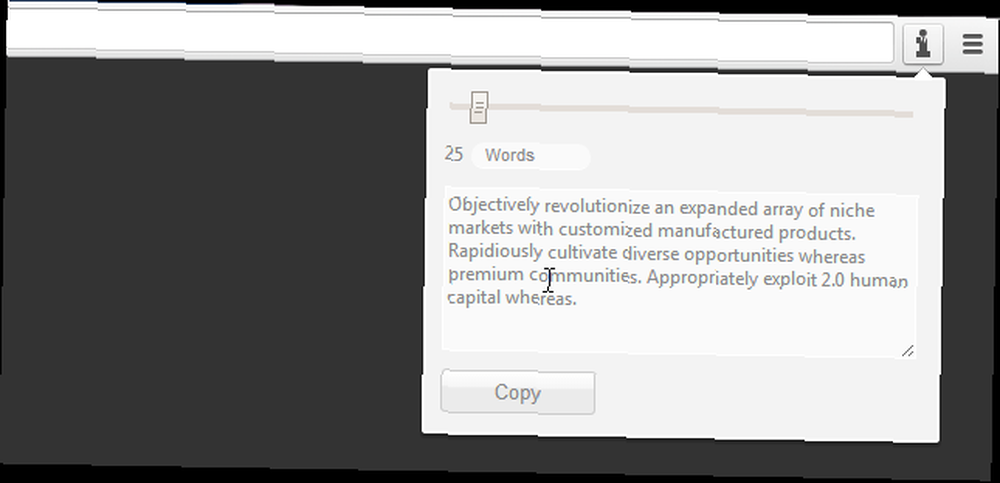
Korporativni Ipsum

Jedan od načina generiranja teksta punila je kopiranje i lijepljenje “asdf” iznova i iznova stotinu puta. Bolji način bi bila ugradnja Korporativni Ipsum i neka on generira tekst za punjenje za vas u tren oka.
Pokrili smo nekoliko Lorem Ipsum generatora 10 zgodnih alternativa Ako se umorite od uobičajenih Lorem Ipsum tekstova za popunu 10 Prikladnih alternativa ako se umorite od uobičajenih Lorem Ipsum Tekstova za popunjavanje web dizajnera vjerojatno ima kit Lorem Ipsum alata koji su spremljeni u blizini toga korisno za njihov web razvojni rad. Lorem Ipsum generatori dolaze u različitim oblicima; neki od njih dopuštaju prilagođavanje lutkinog teksta… prije, ali privlačnost Corporate Ipsuma je da sjedi točno u vašem pregledniku. Možete je povući jednim klikom na gumb. Nema razloga da ga ne iskoristite, ako mene pitate. Sada se možete vratiti na stvarno kodiranje vaše web stranice!
TabCloud
Web razvoj ponekad se događa na više strojeva. Dok je kontrola izvora za programere Što je Git i zašto biste trebali upotrebljavati kontrolu verzije Ako ste programer Što je Git i zašto biste trebali koristiti kontrolu verzije Ako ste programer kao web programeri, puno vremena mi obično radimo na web lokacije za lokalni razvoj samo prenesite sve kad završimo. To je u redu kad ste samo vi, a promjene su male,… je glavni način da budete sinkronizirani i ažurni, što ako želite prenijeti više kartica na računala? To je gdje TabCloud ulazi.
TabCloud sinkronizira vaše kartice s oblakom omogućujući vam da ih ponovo otvorite na drugom mjestu. Također se može koristiti i lokalno kao čuvar sesije, što vam omogućuje spremanje skupa kartica za kasniji pregled. Kartice se spremaju na vaš Google račun.
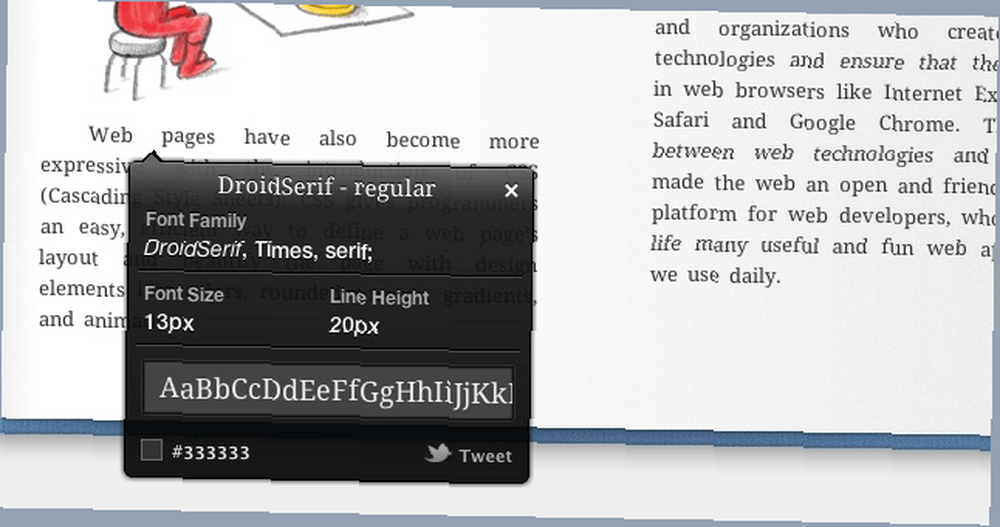
WhatFont

Dizajn fonta je velika komponenta web razvoja, zbog čega usluge poput Google Web Fontovi Kako koristiti Google fontove u sljedećem web projektu & Zašto biste trebali koristiti Google fontove u sljedećem web projektu i zašto biste trebali odabrati font je izbor cjelovita dizajnerska odluka na bilo kojoj web stranici, no većinu vremena zadovoljimo s istim starim serifom i sans-serif obitelji. Iako bi glavni dio teksta uvijek trebao biti nešto ... postali su tako popularni. Dobra vijest je da su ovi besplatni fontovi sada neki od najljepših web fontova Spruce Up your Website With Ove 12 prekrasnih Google Web Fontova smruce Up your Website with Ove 12 prekrasnih Google Web fontova U proteklom desetljeću pokrenuo sam broj osobnih blogova kroz koje zapravo nikad nisam pratio, ali neka od mojih najdražih sjećanja počivaju na dizajnu teme i podešavanju fontova. Ima nešto zadovoljavajuće kad je ... trenutno dostupno.
Ali priznajte: postoje slučajevi kada pregledavate web i naiđete na zapanjujući font koji nikad prije niste vidjeli. Postoji puno načina da se to prepozna, ali najbrži način je upotreba WhatFont. Pomoću njega možete jednostavno pregledati fontove lebdeći nad njima. Kako bi moglo biti lakše?
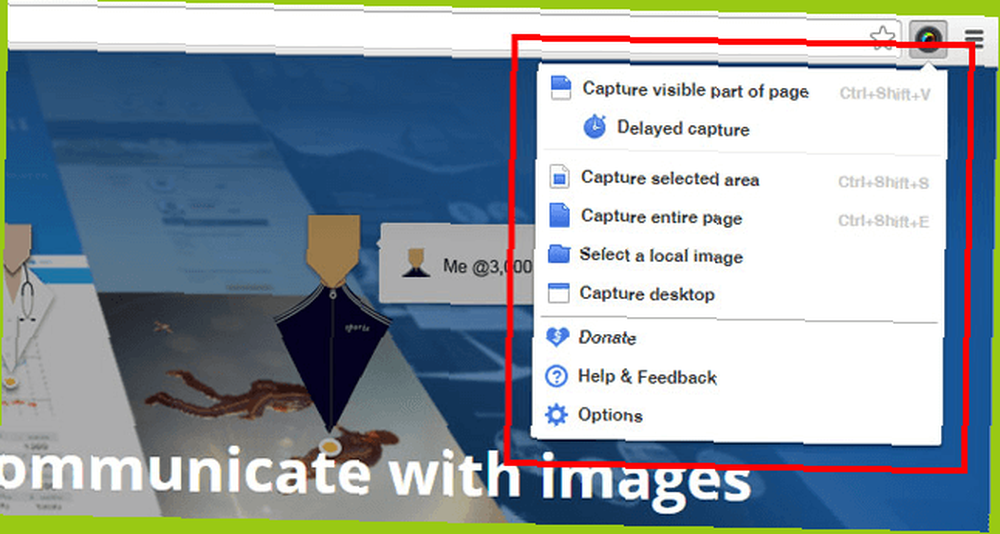
Awesome Screenshot [Nema više dostupnih]

Ako snimke zaslona nisu dio vaše uobičajene rutine za web razvoj, Awesome Screenshot pomoći će to promijeniti. Snimke zaslona izvrsne su za dokumentiranje promjena u dizajnu i dijeljenje nedovršnih radova s klijentom ili članovima tima.
Ovo proširenje ima nekoliko funkcija hvatanja, uključujući cijelu stranicu, odabrano područje ili vidljivo područje. Također vam omogućuje dodavanje napomena, zamagljivanje osjetljivih dijelova slike i dijeljenje jednim klikom. Ili umjesto toga prenesite na Google Drive.
Ako vas koncept zaintrigira, ali radije koristite moćniji program za radne površine, pogledajte ovu usporedbu alata za snimanje zaslona. 4 najbolji alati za stvaranje snimki zaslona u usporedbi 4 najbolja alata za stvaranje snimki zaslona u usporedbi s CTRL + SHIFT + 4. Tri tipke - to je sve što vam treba za savršene snimke zaslona. Ne treba biti gnjavaža! Isprobajte ove napredne alate za snimanje zaslona i više se nikad nećete osvrnuti. i počnite koristiti onu koja najbolje radi za vas.
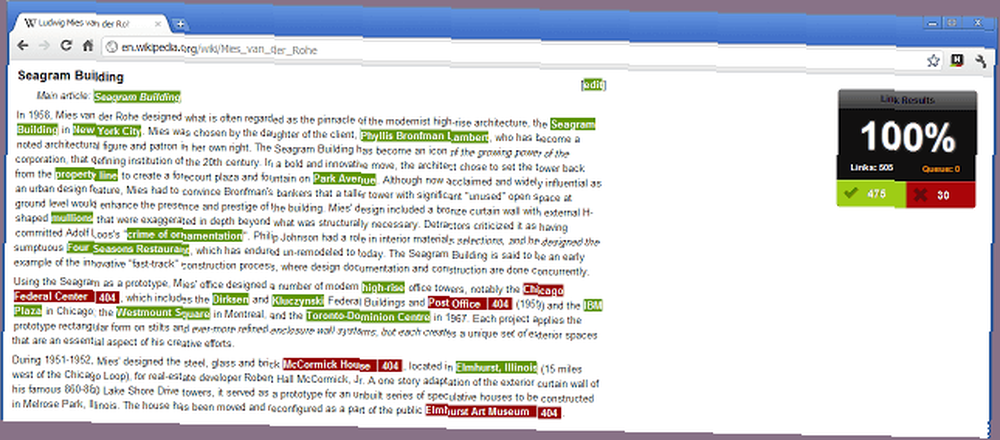
Provjerite moje veze

Mnogo grešaka u razvoju web stranica omesti će posjetitelje, a neispravne veze jedan su od najgorih prijestupnika. Jedna prekinuta veza možda je u redu, ali više od toga i vaša web stranica počinje gubiti kredibilitet i ugled. Srećom, ovo je lako izbjegnuta pogreška.
Provjerite moje veze radi točno ono što obeća: provjerava vaše veze. Važeće veze su označene zelenom bojom, dok su prekinute veze označene crveno, a na kraju će vam dati postotak rezultata. Sve što trebate učiniti nakon toga je otići i popraviti te veze!
Koja proširenja koristite?
Još jedno proširenje za produktivnost 15 Ne mogu propustiti Chromeove ekstenzije za produktivnost 15 Ne mogu propustiti Chrome Chrome proširenja za produktivnost Danas vam donosimo još nekoliko bitnih proširenja usmjerenih na pomaganje u vašem radu na mreži. Preporučio bih vam StayFocusd. Više je općenito proširenje nego proširenje za web razvoj, ali svakako je korisno bez obzira. Sprječava vas da vas ometa web dok radite!
Što mislite o tim? Postoje li druga bitna proširenja za web razvoj koja biste preporučili? Podijelite s nama u komentarima u nastavku!











