
Michael Cain
0
2471
430
 Kad ste bloger, zaista je važno pratiti najnovije vijesti u vašoj niši. Ljudi vas shvataju ozbiljnije kada ste jedan od prvih koji je pratio značajan događaj - čak i više ako ga pokrenete prije nego što ga glavni mainstream mediji čak i uhvate u vjetar.
Kad ste bloger, zaista je važno pratiti najnovije vijesti u vašoj niši. Ljudi vas shvataju ozbiljnije kada ste jedan od prvih koji je pratio značajan događaj - čak i više ako ga pokrenete prije nego što ga glavni mainstream mediji čak i uhvate u vjetar.
Ako si ti vijesti blogger, važnost praćenja vijesti o novostima je još važnija. Otkad sam počeo pratiti više vijesti vezanih uz svoj blog, shvatio sam koliko je važno stalno pratiti vijesti u stvarnom vremenu. Budući da dva računala koristim dva zaslona, shvatio sam da mogu postaviti jedan zaslon koji će biti isključivo za strujanje oznaka dolaznih vijesti.
Jedini je problem što iako postoje pristojne aplikacije za strujanje pojedinih redaka vijesti, poput Yahoo Widgets ili GlowDart, ti zasloni pokrivaju samo vrlo mali tok dolaznog teksta ili ih je teško prilagoditi da izgledaju točno onako kako želite način prikaza na cijelom zaslonu.
Izrada vlastitog prikaza vijesti u stvarnom vremenu u stvarnom vremenu
Da bih riješio taj problem, shvatio sam da ću sam morati nešto izgraditi. Budući da doista nisam želio odvojiti vrijeme za pisanje cijele prijave, odlučio sam stvoriti web stranicu s ugrađenim RSS strujama. Mogao bih prikazati tu stranicu otvaranjem preglednika u načinu cijelog zaslona.
Alati pomoću kojih sam stvorio ovu stranicu i sve što vam treba za stvaranje vlastite su besplatni predložak web stranice na temelju CSS-a (izabrao sam besplatni poslovni predložak kreiran od strane SliceJack-a) i Google račun za pristup Google web-elementima i Google Upozorenja.
Evo kako je izgledao zadani poslovni predložak SliceJacka prije nego što sam započeo sa hakiranjem pozadinskog koda.

Ovo je moja omiljena metoda za izradu web stranica, priznajem - mrzim ponovno izmisliti kotač. Ova stranica sadrži sve elemente koje želim integrirati u svoju posljednju web stranicu za streaming vijesti.
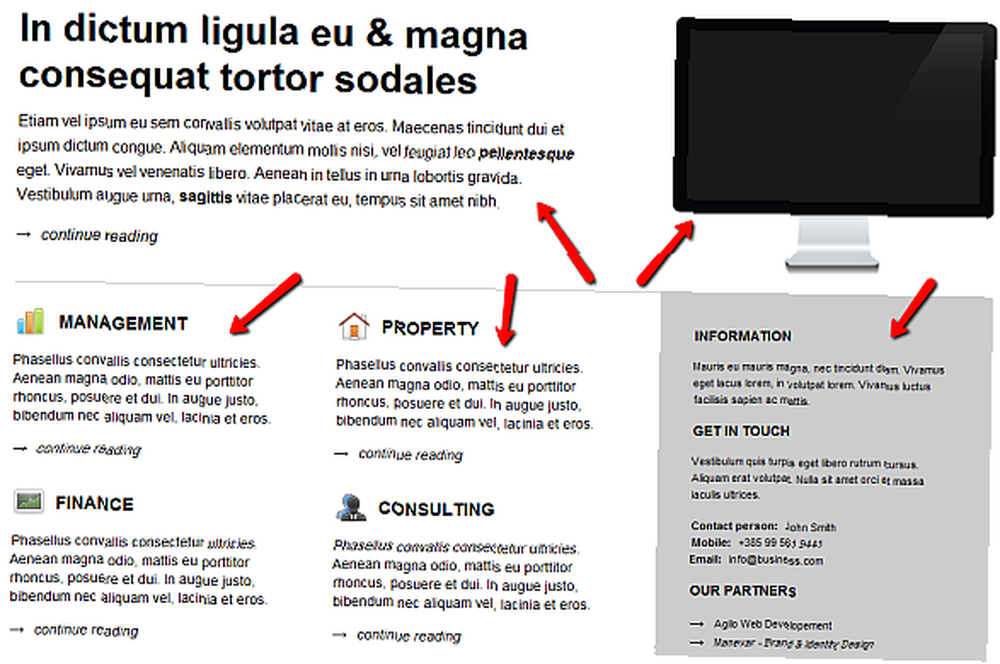
Dva elementa na vrhu - glavni članak i slika - izbrišem. Ono što stvarno želim koristiti su tri stupca u sredini stranice.

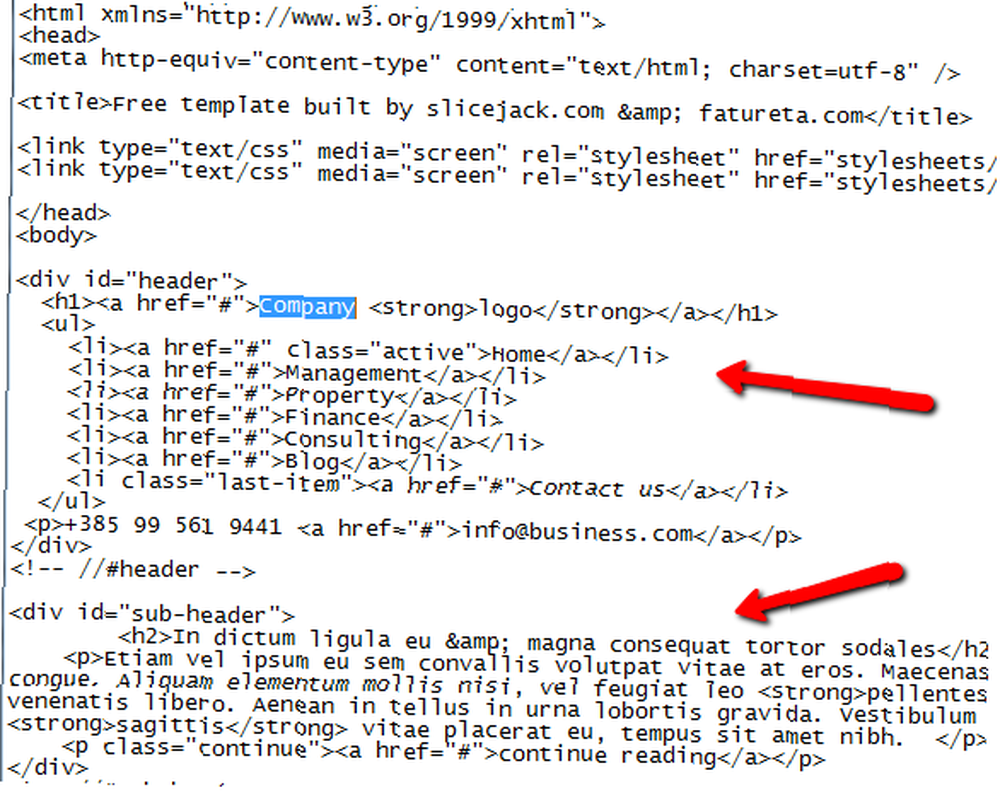
Kada preuzmete predložak na svoje računalo, u glavnoj mapi naći ćete datoteku index.html, ali zatim .css datoteke u mapi tablice stilova. Pregledavajući datoteku index.html, obično je prilično jednostavno pronaći odjeljke koje želite izmijeniti. U ovom slučaju uređujem gornju traku za prikaz “Moje vijesti” i promjenu veza izbornika za različite kategorije za koje ću stvoriti dodatne stranice vijesti.

Obično možete pronaći odjeljke stranice tako da potražite oznake. “id =” parametar vam govori koji se CSS element koristi za definiranje oblikovanja. Međutim, u ovom slučaju samo ću izbrisati cijeli odjeljak definiran u “. To je stvarno jednostavno kao i samo brisanje odjeljka sa stranice.
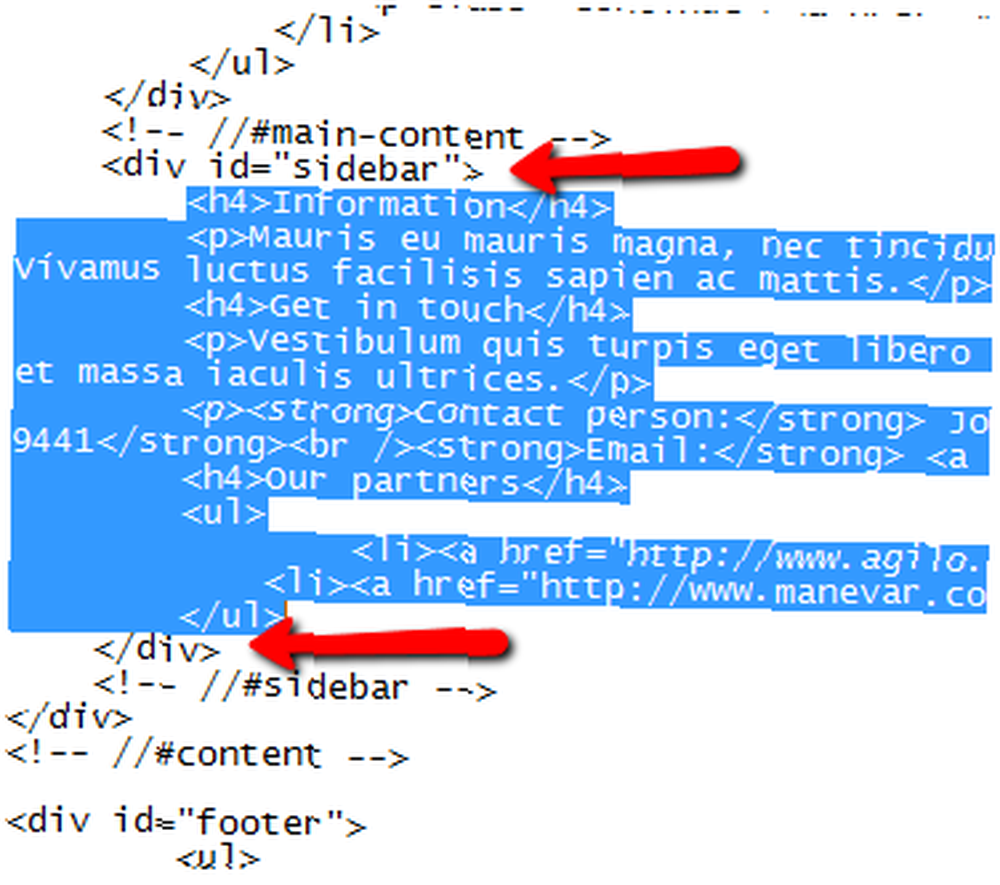
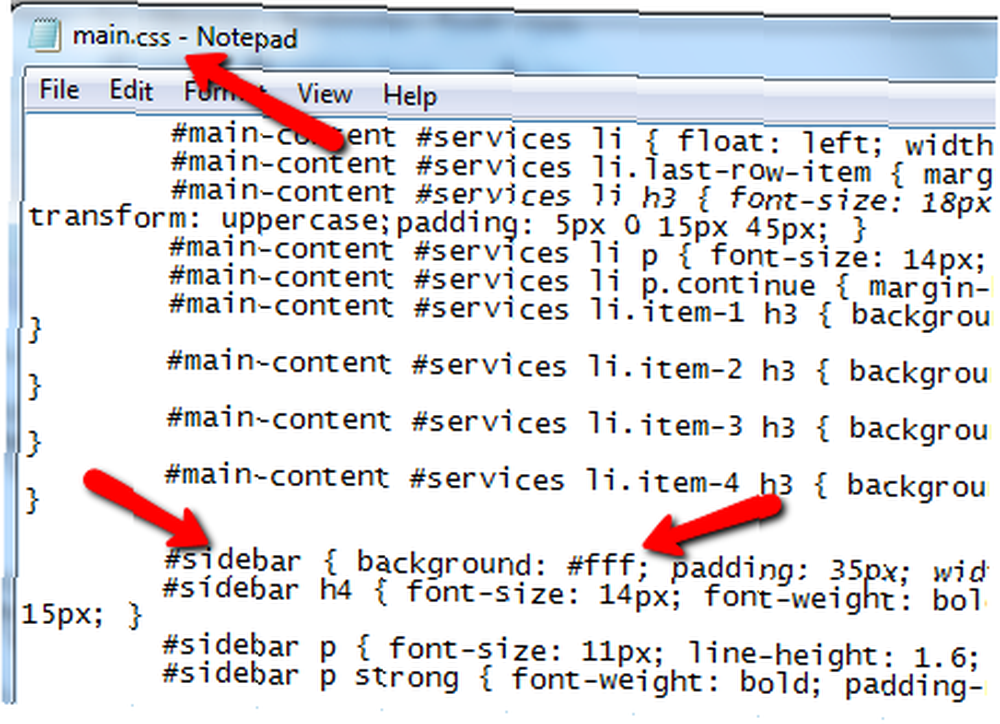
Sljedeće što želim učiniti predložak je promjena stupca desne bočne trake u streaming vijesti s YouTubea. Prvo ponovno identificirajte odjeljak koji želite zamijeniti oznakama. Pronašao sam desni rub bočne trake unutar “sidebar” div oznaka.

Ne sviđa mi se boja tog odjeljka (siva je i izgledala bi blesavo s bijelim videozapisom unutar nje), pa je moram promijeniti u bijelu. Pronađite glavnu css datoteku i potražite ID. našao sam “sidebar” unutar main.css, a pozadina postavljena na #FFF. Za promjenu u bijelu napravio sam ovaj # 000.

Ugrađivanje widgeta u svoju prilagođenu stranicu
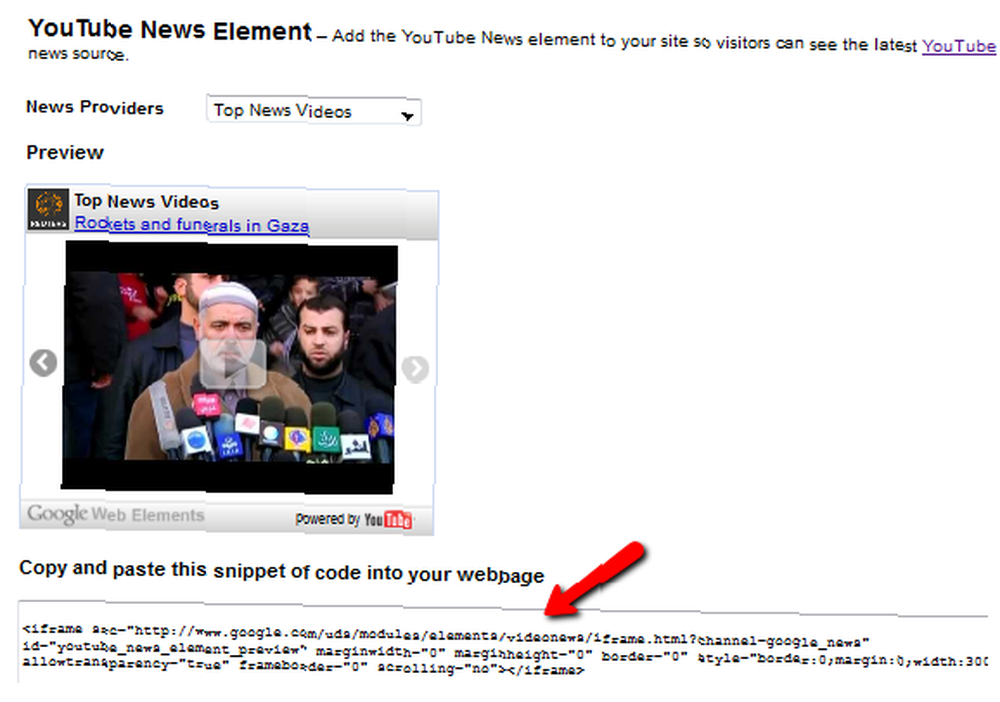
Sada za zabavni dio. Nakon što imate pravo oblikovanja, možete početi ugrađivati strujne feedove u svoju stranicu. Prvo što želim učiniti je ugraditi YouTube element iz Google WE Elements [NO LONGER WORKS].

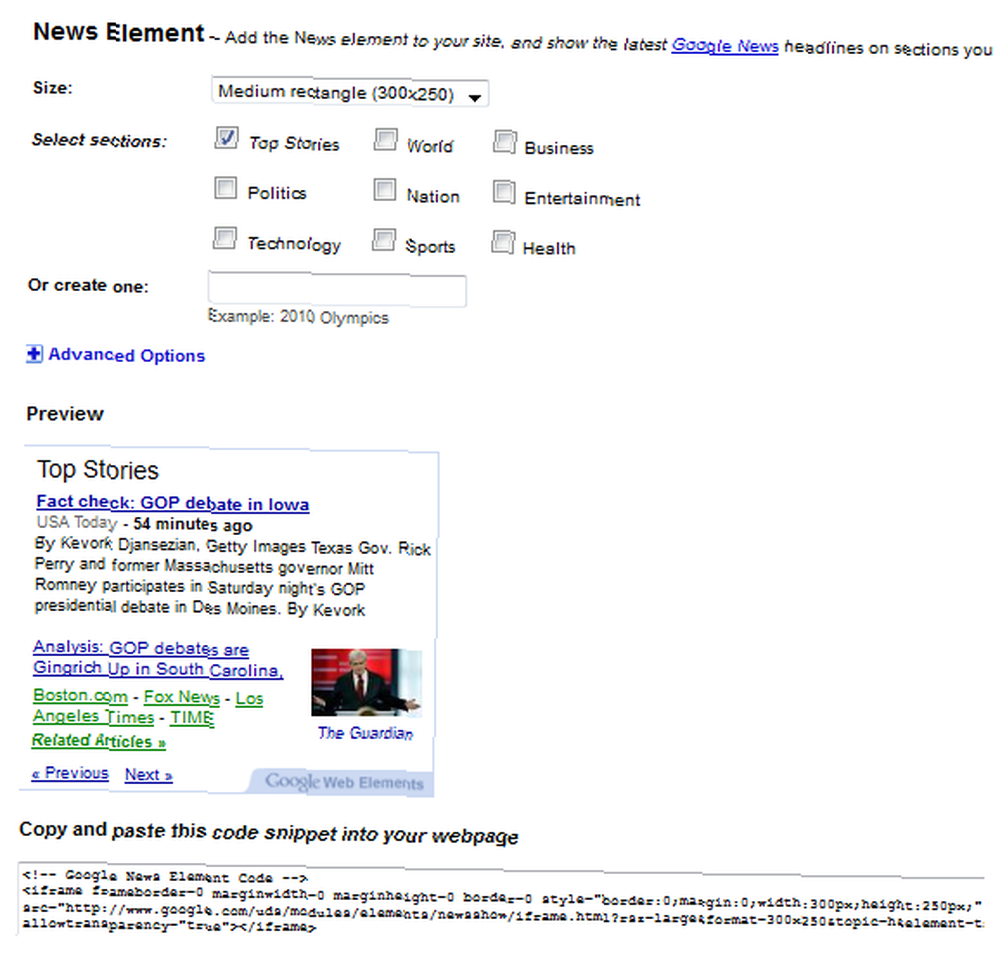
Vi samo odaberite izvor vijesti koji želite i zatim kopirate i zalijepite kôd. U stvari, možete izgraditi cijelu stranicu za streaming vijesti pomoću samo Google Web Elements pomoću elementa Google Reader. Međutim, želim pokazati koliko je izvora dostupno za ažuriranje u stvarnom vremenu. Prije nastavka, obavezno zgrabite Google News Element i kopirajte i zalijepite taj kôd na svoju stranicu.

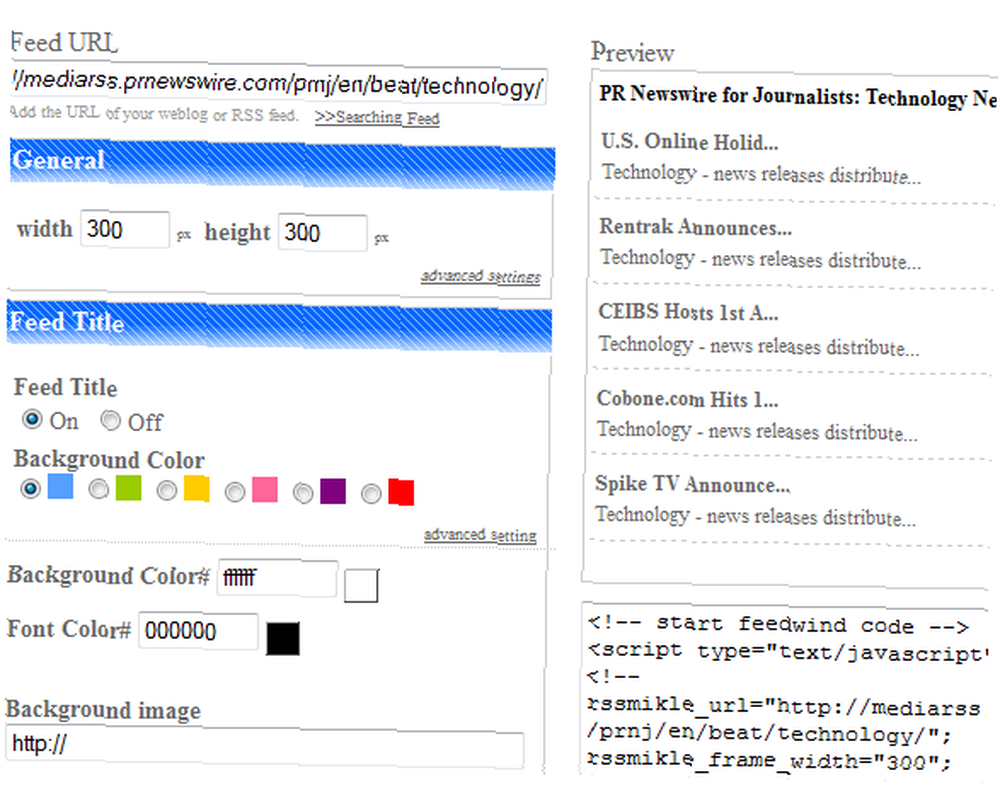
Drugi sjajni resurs za dobivanje feeda vijesti putem RSS-a je FeedWind Feed Wind: Stvorite ugrađeni widget iz RSS feeda Vjetar feeda: Stvorite ugrađeni widget iz RSS feeda. Doista mi se sviđa jer jednostavno zalijepite u feed koji želite, prilagodite i on vam daje lijep, čist widget koji možete ugrađivati izravno na svoju stranicu.

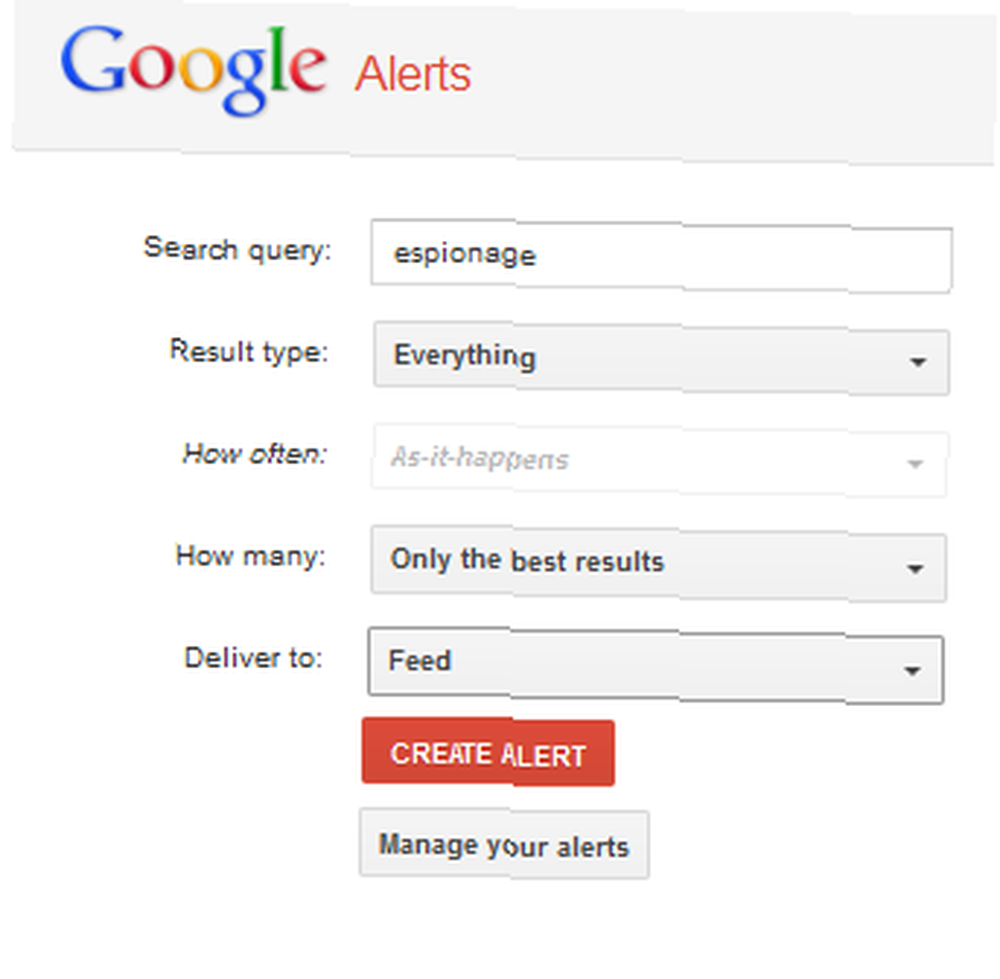
Također, ako ćete pratiti vijesti unutar određene niše, ne možete zaboraviti nadzirati Google pretraživanje unutar te niše. Unutar Google upozorenja samo odaberite “stočna hrana” u “Dostaviti” polje.

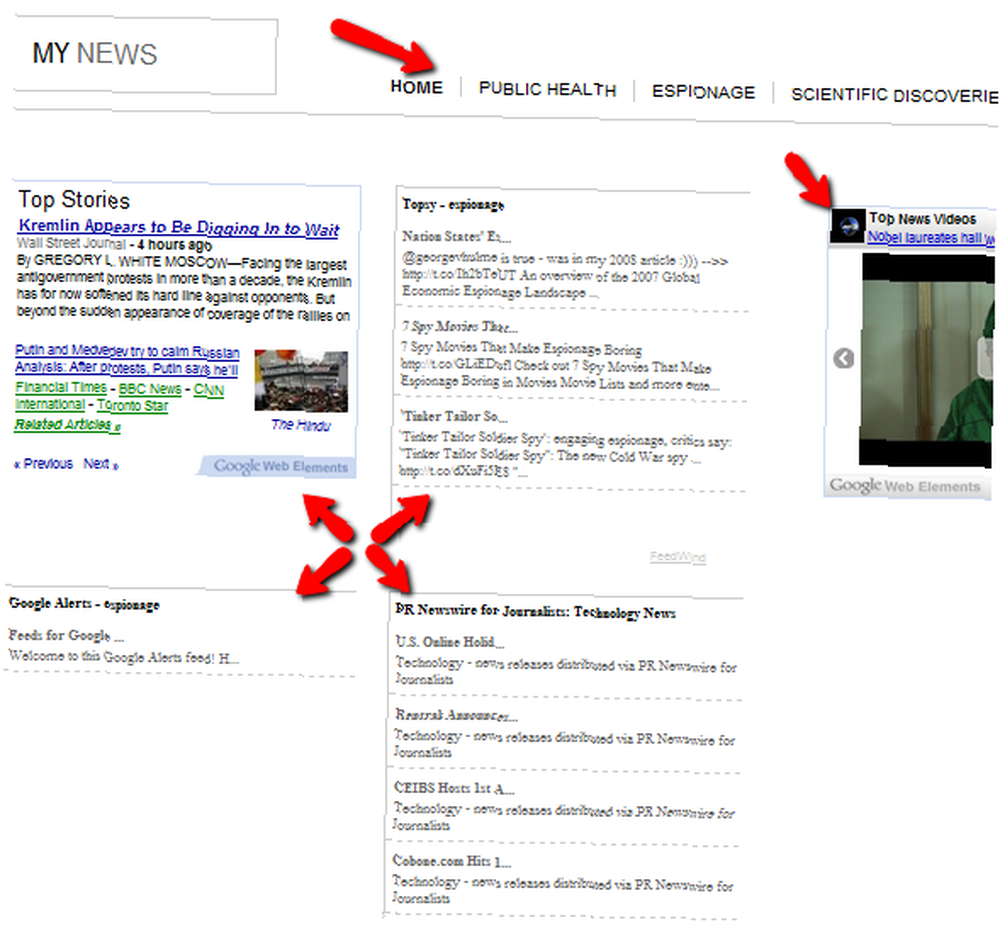
Zatim taj URL feeda možete koristiti u FeedWind-u za izradu widgeta rezultata Google pretraživanja. Sada kada su svi ti različiti izvori vijesti ugrađeni na stranicu - prikaz vijesti u stvarnom vremenu konačno je završen. Gornji izbornik omogućuje vam stvaranje više stranica poput ove s widgetima koji donose ciljane izvore vijesti.

A to je jednostavno sada kada ste završili prvu glavnu stranicu. Kao što vidite, CSS predložak pruža lijepu formatiranu stranicu u koju možete jednostavno umetnuti različite feedove vijesti za lijepo prikaz vijesti u stvarnom vremenu na cijeloj stranici..
Ovo je bolje od većine aplikacija za streaming vijesti koje možete pronaći bilo gdje besplatno, a također vam omogućuje prilagođavanje točno potrebama, a to je ljepota korištenja web stranice, a ne aplikacije.
Jeste li stvorili svoju vlastitu stranicu zajedno s ovim člankom? Jeste li se objesili bilo gdje ili otkrili neke druge cool izvora za widget-ove za strujanje vijesti u stvarnom vremenu? Podijelite svoje uvide u odjeljku s komentarima u nastavku.
Kreditna slika: ShutterStock











