
Mark Lucas
0
4840
1313
Više od opeke i maltera, računalni kod i pikseli temelj su ekonomije 21. stoljeća. Ako ste je ikad pogledali “Izvor stranice” ili “Razvojni alati” u pregledniku ste se vjerojatno susreli s neredom teksta i pitali se kako to funkcionira na web stranici.
Web programeri kolektivno nazivaju grafička korisnička sučelja (GUI) front-end web stranice, za razliku od stražnjeg dijela. Prednji dio je ono što korisnik može manipulirati, poduzeti nešto i koristiti na drugi način. Podloga se može smatrati infrastrukturom koja sadrži i podržava sve informacije i zadatke koje podrazumijeva prednji dio.
Ovaj članak govori o pročelju. Iscrtat ćemo teritorij tako da možete shvatiti razlike i mogućnosti koje prednji dio čine onim što jest, i pokazati vam kako započeti da ima smisla - i koristiti - alate web programera za stvaranje privlačnih i interaktivne web stranice.
Web dizajn nasuprot Front-End razvoju
U velikim su organizacijama dizajn i razvoj zadaci timova profesionalaca s različitim setovima vještina. Dizajneri bi stvorili specifičan vizualni i interaktivni dizajn; napredni programeri bi ga implementirali.
Za pojedinca, međutim, nema razloga ograničiti se na istraživanje: samo zato što ste zainteresirani za razvoj, ne znači da nemate vizije za dizajn i obrnuto. Skromna količina znanja o osnovnim web tehnologijama ili načelima dizajna može vam se pokazati vrlo korisnom u vašoj karijeri ili poslu.
Prednji razvoj je i više i manje kodiranje. Više zato što je više od pola dizajna u svom razmišljanju: mnogi pojmovi crpljeni su iz svijeta proizvodnje tiska. Manje jer zato što koristi računalni kôd, taj kôd je raznolikost koja je manje složena, praštajuća i zahtijeva manje temeljno znanje programiranja u odnosu na ostale jezike web programa (od kojih se mnogi mogu naći u pozadini) koji programski jezik koristiti Naučite - Web programiranje Koji programski jezik treba naučiti - Web programiranje Danas ćemo pogledati razne jezike web programa koji pokreću Internet. Ovo je četvrti dio u seriji za početnike programiranja. U prvom dijelu smo naučili osnovne… .
Prednji kraj weba: Oznake, tablice stila i jezici programiranja
Većina web stranica izrađene su s triom tehnologija: jezikom za označavanje hiperteksta (HTML), kaskadnim tablicama stilova (CSS) i JavaScriptom (JS):
- Jezici za označavanje kao što je HTML označi dokument sa oznake. Oznake razlikuju semantički sadržaj i strukturu dokumenta. Strukturirani dokumenti mogu biti styled.
- CSS je a stilski jezik i potomak uputa u stilu ispisa do sastavljača stranica (koji stvara konačnu sliku za ispis za tiskaru); na internetu, CSS diktira prezentaciju sadržaja poput tipografije i izgleda općenito, kao i postavljanje grafike.
- JavaScript je, za razliku od prethodna dva, a programski jezik. JS upravlja interakcijom i korisničkim unosom i usredotočen je na događaje koje korisnik proizvodi. Da biste malo više ispunili sliku, suprotno paradigmi utemeljenoj na događajima je ona u kojoj se programiranje izvršava bez obzira na unos korisnika.
HTML
Prošlo je više od dvadeset godina, a osnovna svrha HTML-a ostaje ista: odvojiti tekst namijenjen čitatelju od strukture potrebne za raščlanjivanje dokumenta.
Zašto vam treba
Zašto je HTML još uvijek važan? Jednostavno rečeno, u HTML-u se nalazi semantičko značenje vašeg sadržaja. To je potrebno za čitatelje strojeva kao što su pauci tražilice i čitači zaslona (radi pristupačnosti). S vremenom je važnost razdvajanja semantičkog i strukturnog od onoga što je strukturno s vremenom rasla, a ne smanjivala. Najnovija inačica HTML (5) uvela je oznake poput,,, i u svrhu pojašnjenja semantike i strukture. To koristi i ljudskim i strojnim čitateljima.
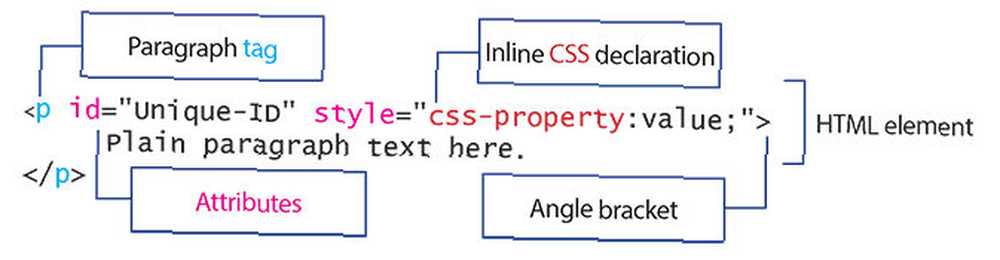
Anatomija HTML elementa
HTML elementi su, u najmanju ruku, parovi oznaka za otvaranje i zatvaranje, svaka oznaka zatvorena, kao što je oznaka stavka, ispod cijanke. Elementi mogu potrajati atributi, kao niže u magenta, kao što je a “klasa,” što bi element učinilo članom grupe na koji HTML i JS mogu utjecati. stil atribut, čiji je sadržaj dolje ispisan crvenom bojom, zapravo je način stvaranja jednokratnog CSS pravila upravo za taj element. (CSS je najbolje napisati na razini web mjesta ili stranice, kao što ćemo raspravljati u nastavku.)

Rezultat ovog markiranja:
Običan tekst stavka ovdje.
Dodatni kredit (napredni)
Programi svih vrsta opsjednuti su brzinom izvršenja. U tu svrhu optimizirat će jezike za brzinu pisanja i stvaranja čitljivih linija. To se naziva sintaktički šećerni premaz. HTML zajednica uložila je nekoliko ovih napora.
Zašto koristiti prečac fokusiran na programere kada ste, pretpostavljam, novak? Stvarajući stvari jednostavnijim označavanjem, možete se usredotočiti na namjeru, a ne na izraz, istodobno provjeravajući standardni standard. Izvorne datoteke koje generirate u pojednostavljenom obilježavanju sastavit će se u važeći HTML ili će prevoditelj pogriješiti pogrešku na određenom broju retka. Možda ćete to smatrati poučnijim nego lovom “juha od oznaka” za ugaoni nosač koji nedostaje. Svaki od njih zahtijeva posrednički dio softvera kako bi ih prekompolirao u HTML. (To je ekstra kredit, na kraju krajeva.)
- Haml (HTML označni jezik apstrakcije) | Zahtijeva Ruby (o kojem smo zamišljeno pisali prije 3 interaktivna, zabavna, slobodna načina za početak učenja jezika programskog jezika Ruby 3 Interaktivan, zabavan i slobodan način za početak učenja jezika Ruby Programming Ruby je ekspresivan, skriptni jezik na visokoj razini . Na webu se koristi uglavnom kao dio okvira za razvoj web stranica Ruby on Rails, ali i samostalno. Ako vas zanima što Ruby (ne…) treba sastaviti
- Jade | Potreban je Node.js (ovdje ćete naći uvod Što je Node.JS i zašto me treba zanimati? [Razvoj web] Što je Node.JS i zašto bi me trebao zanimati? [Web Development] JavaScript je samo na strani klijenta programski jezik koji se pokreće u pregledniku, zar ne? Nije više. Node.js je način pokretanja JavaScripta na poslužitelju, ali toliko je mnogo veći. Ako…) za sastavljanje
- Vitki | Zahtijeva Ruby za sastavljanje (kao gore)
CSS
CSS omogućuje semantički sadržaj i prezentaciju dokumenata odvojeno smjestiti, čineći stilske značajke poput izgleda, boja i tipografije prenosive i primjenjive na različite dokumente. Kad su sadržaj i vizualni dizajn odvojeni, programer postiže veću fleksibilnost i dosljednost u vizualnom dizajnu.
Zašto vam treba
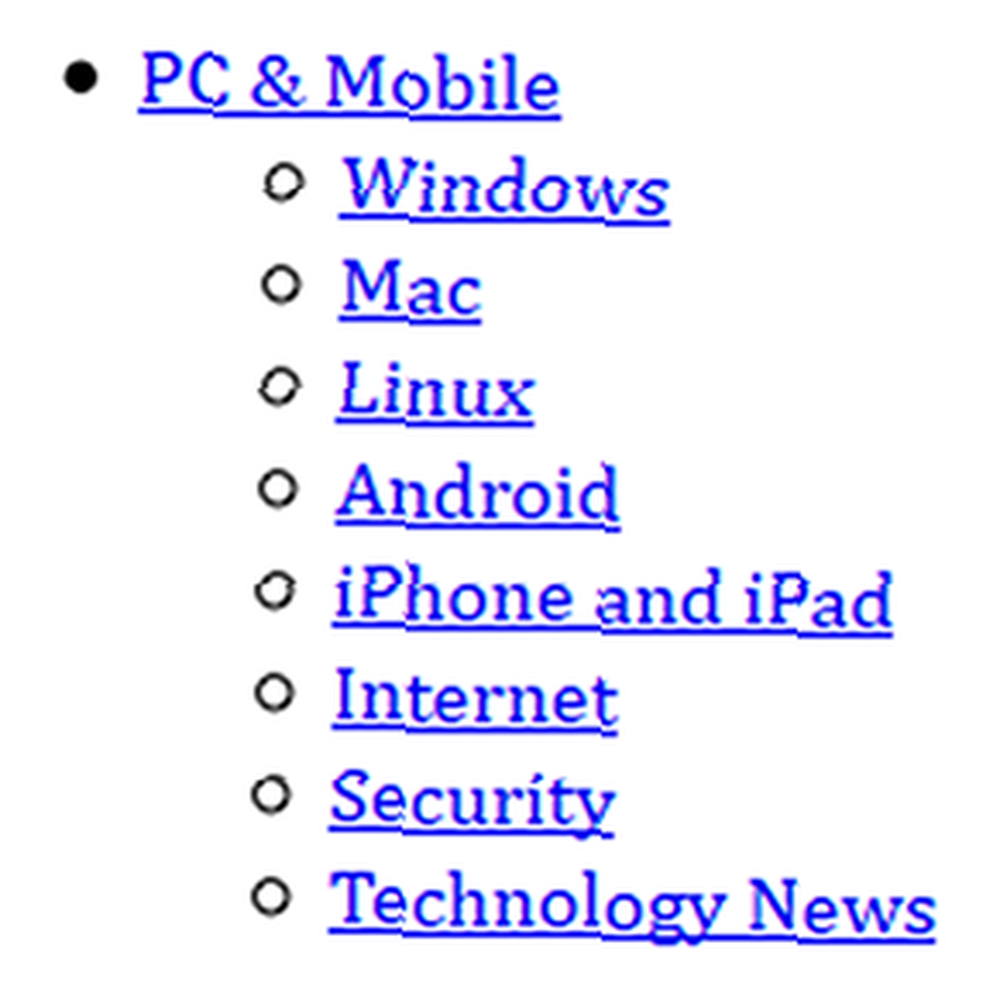
Neuredne web stranice izgledaju grozno i neprivlačno. Iako su možda čitljivi, CSS je okosnica hijerarhije vizualnih informacija zbog izgleda koji omogućuje. Na primjer, donja slika djelomično ilustrira trenutni gornji navigacijski izbornik makeuseof.com, bez primjene CSS-a.
 Primijetite da je osim tipografije i boja, neosigurani izbornik okomit jer je to zadani stil preglednika. Malo je vjerojatno da biste htjeli ponovo stvoriti internet iz 1990. godine, pa ćete htjeti zdravu i stalnu dozu znanja o CSS-u doista biti kompetentna. Uz to, s porastom uređaja različitih veličina i povezanih uređaja poput iPhona, tableta i slično, jedna od najvažnijih vještina postala je “Odgovarajući dizajn,” ili web stranice koje se prilagođavaju različitim veličinama zaslona. Sve se to postiže putem CSS-a.
Primijetite da je osim tipografije i boja, neosigurani izbornik okomit jer je to zadani stil preglednika. Malo je vjerojatno da biste htjeli ponovo stvoriti internet iz 1990. godine, pa ćete htjeti zdravu i stalnu dozu znanja o CSS-u doista biti kompetentna. Uz to, s porastom uređaja različitih veličina i povezanih uređaja poput iPhona, tableta i slično, jedna od najvažnijih vještina postala je “Odgovarajući dizajn,” ili web stranice koje se prilagođavaju različitim veličinama zaslona. Sve se to postiže putem CSS-a.
Anatomija CSS pravila
CSS pravila su napisana na jednom od tri mjesta: a) unutar unutar elementa, b) stvaranjem odjeljka unutar oznake HTML dokumenta, c) u zasebnom stilu, kao što je style.css.
U idealnom slučaju stilovi su napisani u zasebnim listovima stilova na koje se može pozivati više web stranica. Koristeći isti skup pravila, autori mogu uštedjeti vrijeme i stvoriti vizualnu prezentaciju s više reda i dosljednosti. (Uređeni stilovi ne mogu vam pomoći u oblikovanju temelja stila na cijeloj web stranici ili čak na cijeloj stranici - zato ih je najbolje koristiti za zadovoljavanje specifičnih potreba.)
CSS pravila započinju s selektor, zeleno napisano dolje. U ovom slučaju je izbornik za pravilo p, za stavak: pravilo se odnosi na elemente stavka. Pravilo je, za razliku od, priloženo u curly braces. U ovom slučaju pravilo čini pisač za tekst odlomka normalno.

CSS pravila mogu biti složenija i složenija nego što to uvod dopušta. Zato možete, s obzirom na vrijeme provedeno, očekivati CSS će savladati mnogo više vremena negoli HTML.
Dodatni kredit (napredni)
Slično kao i HTML, CSS ima svoje optimizacije za one koji žele postići više, brže.
- SASS (i SCSS) | Zahtijeva Ruby, kao gore
- Manje | Zahtijeva Node.js, kao gore
JavaScript
Kad mnogi ljudi razmišljaju o kodiranju, to smatraju instrukcijom računala kako da čini nešto. To je zadatak programskog jezika, naš konačni dodatak jednadžbi.

Programski jezici se obično klasificiraju prema stupnju apstrakcije koju koriste u svojoj semantika, jezicima predaka, paradigmi i svojim tipkarskim disciplinama. JavaScript prkosi jednostavnoj klasifikaciji jer je proširen na toliko okvira, da odgovara tako različitim ciljevima. To je fleksibilna, nejasno izvedena, iz-C-obitelji, multi-paradigma, lagano tipizirani hibridni kameleon koji svira sondi s kodnim konceptima. To je ili sjajan primjer jezika opće namjene ili vrlo loš primjer mnogih različitih vrsta jezika.
Zašto vam treba
Zašto učiti JavaScript? Kao što moj kolega ističe, JavaScript ima svoje prvake i ometače. 6 Najlakši programski jezik za učenje za početnike 6 Najlakši programski jezik za učenje za početnike Učenje programa znači pronalaženje pravog jezika jednako koliko i o procesu jedifikacije. Slijedi prvih šest najlakših programskih jezika za početnike. posebno u slučaju njegove prikladnosti za učenike koji prvi put polaze. Moguće je najpopularniji programski jezik današnjice. Iako ne daje snažne temelje za razumijevanje ostatka kodirajućeg kraljevstva, postoji dobar argument za učenje JS-a zajedno s Ruby-om ili PHP-om..
Međutim, vanilija JS ne ide jako daleko - okviri su odgovorni za današnje web stranice.
Popularni okviri
- Kutni, Googleov JS okvir za web aplikacije poput GMaila i ostalih.
- JQuery Izrada Web Interactive: Uvod u jQuery Izrada Web Interactive: Uvod u jQuery jQuery je biblioteka skripta na strani klijenta koju koristi gotovo svaka moderna web stranica - to čini web stranice interaktivnim. To nije jedina Javascript knjižnica, ali je najrazvijenija, najviše podržana i najšire korištena…, već je ovdje pokrivena MUO Making Web Interactive: Uvod u jQuery Izrada Web Interactive: Uvod u jQuery jQuery je klijent pored knjižnice skriptiranja koju koristi gotovo svaka moderna web stranica - to čini web stranice interaktivnim. To nije jedina Javascript knjižnica, već je najrazvijenija, najviše podržana i najčešće korištena ..., što WordPress omogućuje među ostalim aplikacijama.
- React, izgrađen od strane inženjerskih lezija Facebooka, napravljen je za stvaranje korisničkih sučelja.
Dodatni kredit (napredni)
Javascript palimpsest prirode moli za neko nametanje strukture. Svaki donji šećerni kaput ide nekim postupkom prema provedbi
- CoffeeScript | Zahtijeva Node.js, kao gore
- Tipkovnica | Zahtijeva Node.js, kao gore
Gdje započeti učenje
Budući da se napredni razvoj danas uvelike smatra ključnom radnom vještinom za sve radnike koji rade sa znanjem, naći ćete mnogo polazišta u obliku tečajeva za e-učenje. Slijedi popis odabranih stranica za naše čitatelje:
- Coursera (plaćeno)
Coursera prikuplja internetske tečajeve sa sveučilišta i institucija u kojima se uče. Raspon cijena pada za 50-250 USD za tečaj, ali oni oglašavaju visok standard znanja i ishode visoke kompetencije.. - Opća skupština crtica (besplatno)
Generalna skupština je popularna opcija za plaćeno stručno obrazovanje. Dash je njihova besplatna ponuda i pokriva HTML / CSS / JS. - MakeUseOf.com - Paket naučiti kodirati 2017 (plaćeno, priključak)
Doživotni pristup 10 klasa koje pokrivaju spektar razvoja web-mjesta za prednje i zadnje strane za samo 20 USD. - Mozilla Developer Network (Besplatno)
MDN je autoritativan, ali sudjeluje u stilu dokumentacije više od instrukcija u stilu učionice ili ujedinjenih internetskih ponuda. - Treehouse (plaćeno)
Još jedna internetska ponuda, i to jedna plaća mjesečno, a ne kurs. Ovo dolazi po preporuci Karen X Cheng u svom virusnom mediju “Kako dobiti posao dizajnera bez pohađanja škole dizajna.” - Vodiči za web dizajn Envato Tuts + (mješoviti besplatni i plaćeni sadržaj jednake kvalitete)
Niz jednokratnih članaka i višedijelnih serija visokokvalitetnih, specifičnih i ciljanih informacija, obično o jednoj temi.
Početak rada
Jedna od prednosti koje front-end razvoj ima za početnike jest ta što većinom ne zahtijevaju skupe vlasničke alate: najosnovniji alat front-end razvoja je uređivač teksta uparen s preglednikom po vašem izboru. :
- Uređivače teksta kao što je Gitov uređivač teksta Atoma, Sublime tekst (plaća se) ili VS kod tvrtke Microsoft
- Preglednici poput Mozilla Firefox ili Google Chrome
- Korisno je, ali izvan okvira ovog članka, uspostaviti hosting ili lokalni poslužitelj (poput XAMPP).
Prikladnije, ako su manje trajne, alternative su web-uređivači uživo poput:
- Codepen.io
- JSbin.com
Kratki rezovi
HTML strukture su, uglavnom, dobro razumljive i nisu baš dostojne ponovnog klađenja s velikom učestalošću. Za CSS prosječna stranica stila web stranice dugačka je tisuću redaka, a možete se kladiti da je nekoliko modernih pisanih isključivo ručno. A što se tiče interaktivnosti, pojavili su se određeni standardi. Zahvaljujući tim činjenicama, ustanovit ćete da mnogi napredni programeri koriste unaprijed ugrađene okvire kao okosnicu, a zatim podešavaju, uklanjaju ili zamjenjuju prema potrebi.
- Bootstrap, prvotno razvijen od strane Twittera, sadrži HTML, CSS i JS predloške koji se danas široko mogu pronaći na webu. Bootstrap je gotovo a francuski jezik u početku web razvoj.
- Zaklada se smatra najnaprednijim okvirom na svijetu, a izgrađena je s naglaskom na malu veličinu i brzinu.
Referentni materijal
- A List Apart - Publikacija s popisa, “Za ljude koji prave web stranice”
- Mogu li koristiti - “Tablice podrške za HTML5, CSS3, itd”
- CSS-Trikovi - sastajalište za CSS zajednicu i izvor znanja o najboljim praksama i kompatibilnosti
- Standardna dokumentacija HTML-a za život - “Životni standard - izdanje za web programere”
- HTML5 Molim te - “Koristite novo i sjajno odgovorno”
- Smashing Magazine - “Za profesionalne web dizajnere i programere”
Zaključak
Nadamo se da ste uživali u ovoj orijentaciji na svijet front-end-a. Kao što vidite, prednji razvoj je polje koje je ispunjeno puno mogućnosti, ali ima mnogo ulaznih točaka. Učenje će vam dodati impresivnu vještinu u vaš portfelj i omogućiti vam da napravite sljedeći korak u karijeri ili prijelaz na potpuno novi.
programeri: Što se nalazi u vašem snopu?
početnici: Što bismo još mogli uključiti da vas orijentiramo?











