
Michael Fisher
0
2910
173
Ako ste web dizajner koji surađuje s modernim internetskim dizajnom, tada biste već iskoristili CSS filtre i kako oni dodaju vizualnoj privlačnosti dizajna. Umjesto da kodirate vlastite filtre, trebali biste provjeriti web mjesto pod nazivom CSS FilterLab radi praktičnosti.

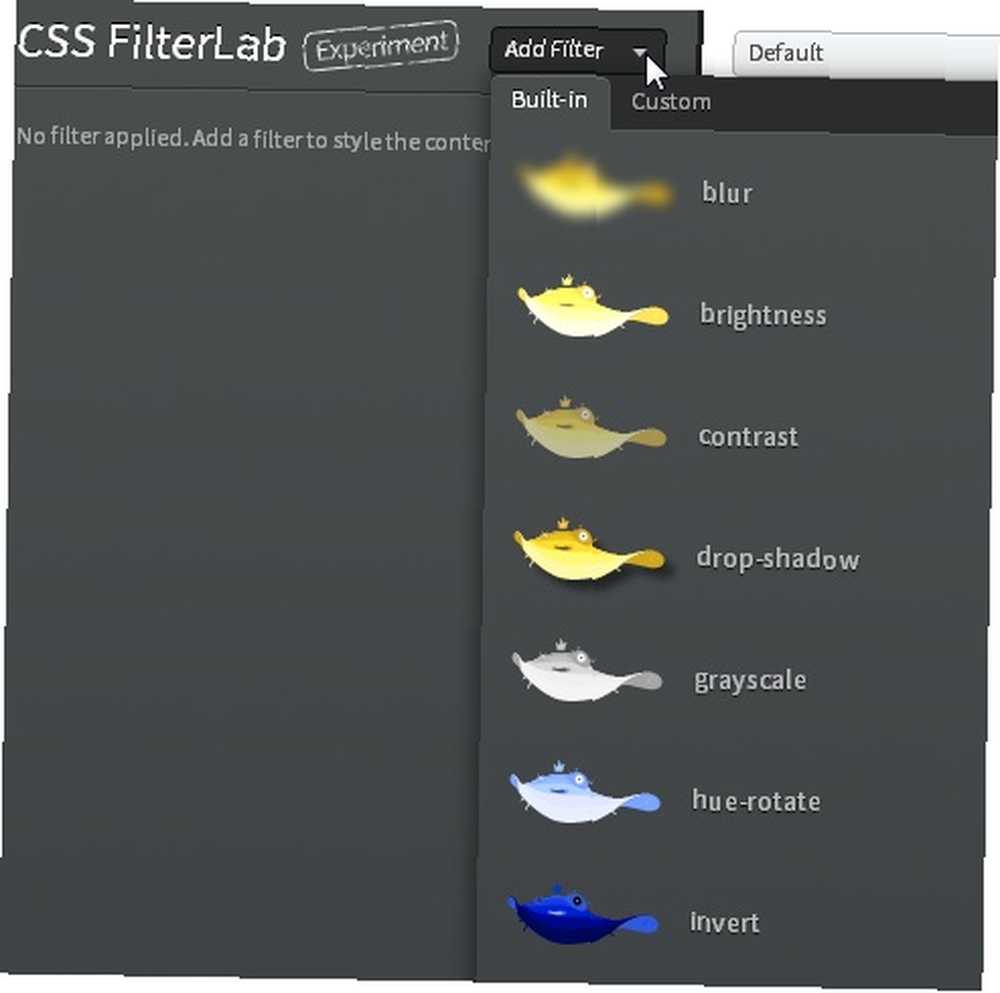
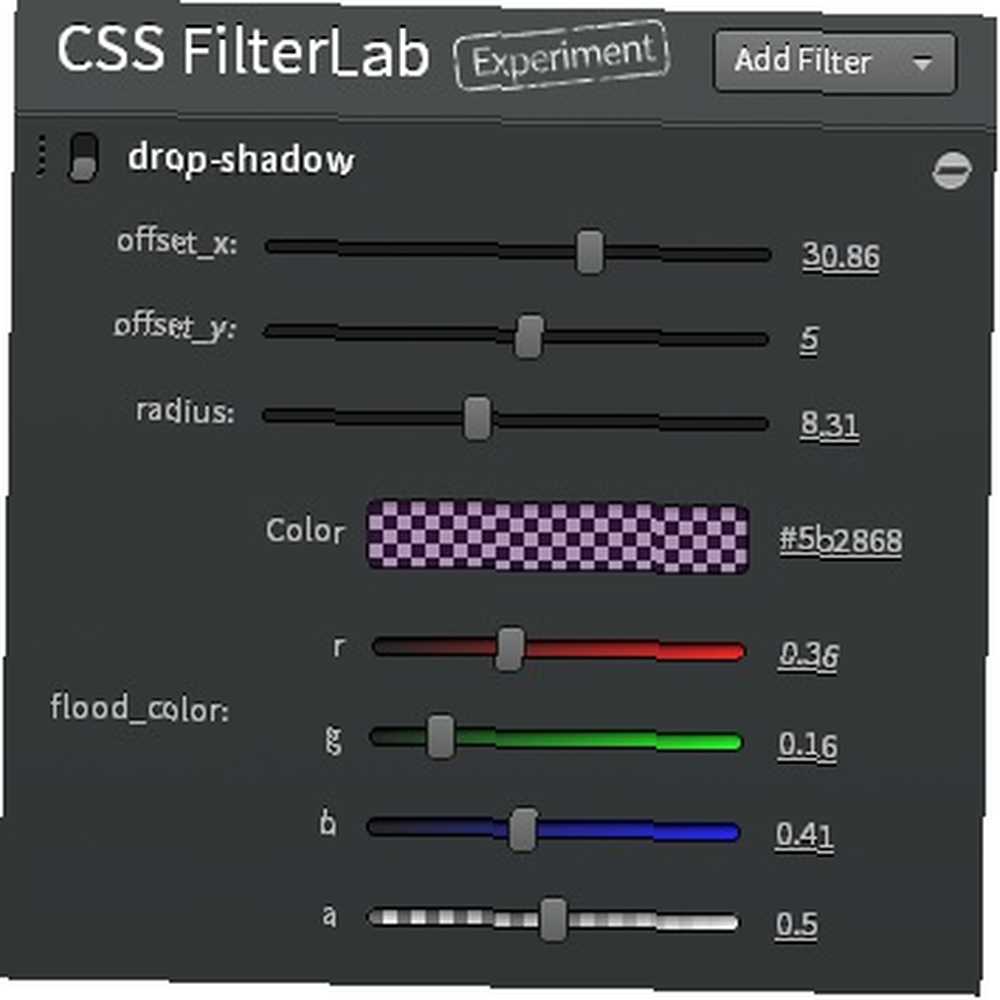
CSS FilterLab je besplatna web usluga koja vam omogućuje dobivanje kodova za CSS filtre. Sve što trebate učiniti je odabrati željeni filtar s popisa. Sljedeći je korak prilagodba postavki filtra prema vašim željama. Ovisno o filteru, ove postavke uključuju prilagođavanje pomaka, boje, kutove rotacije i još mnogo toga.

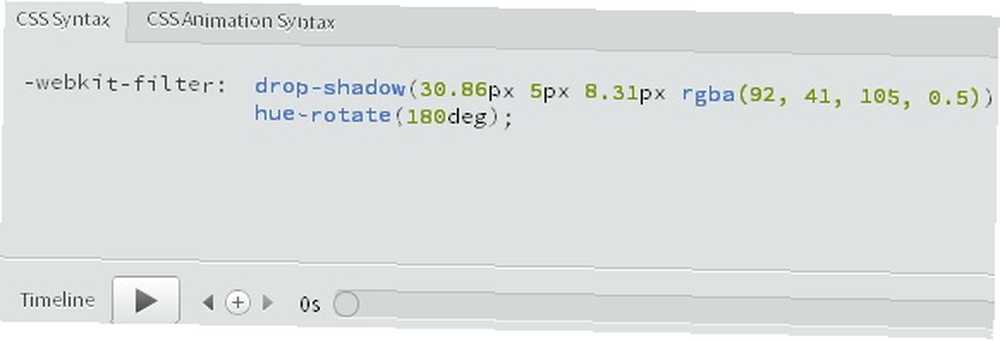
Pregled efekta vašeg filtra može se vidjeti na desnoj strani okna na slici. Kroz funkciju Animate na web stranici možete stvoriti animacije na temelju ključnog okvira pomoću filtara. Kôd vaših filtara i animacija generira se ispod slike s koje možete kopirati.

Značajke:
- Korisnička usluga.
- Vaši filtri i animacije generiraju se ispod slike s koje možete kopirati.
- Omogućuje vam da dobijete prilagođene CSS filtre.
- Prikazuje efekte vaših filtara na sliku.
- Omogućuje vam izradu animacija na temelju ključnog okvira.
- Slični alati: CSSLint 11 korisni alati za provjeru, čišćenje i optimizaciju CSS datoteke 11 Korisni alati za provjeru, čišćenje i optimizaciju CSS datoteke, Gridcalc Kako napraviti web mjesto: za početnike Kako napraviti web stranicu: za početnike danas ću vodi vas kroz postupak izrade kompletne web stranice ispočetka. Ne brinite ako ovo zvuči teško. Vodit ću vas kroz to na svakom koraku. , Colorspire 10 stranica za igru s bojama i stvaranje palete boja 10 stranica za igru s bojama i stvaranje paleta boja, CSS3 Dropshadow Generator 5 Dječji koraci za učenje CSS-a i postanete Kick-Ass CSS čarobnjakom 5 Baby koraka za učenje CSS-a i postajete kickom -Ass CSS Sorcerer CSS jedina je najvažnija promjena web stranica u posljednjem desetljeću, a on je utro put razdvajanju stila i sadržaja. Na moderni način, XHTML definira semantičku strukturu ..., a slojevi 10 jednostavnih primjera CSS koda koje možete naučiti u 10 minuta 10 jednostavnih primjera CSS koda koje možete naučiti u 10 minuta. Dalje ćemo istražiti kako stvoriti linijski tablicu stilova kako biste mogli vježbajte svoje CSS vještine. Zatim ćemo prijeći na 10 osnovnih primjera CSS-a. Odatle je vaša mašta granica! .
Pogledajte CSS FilterLab @ http://html.adobe.com/webstandards/csscustomfilters/cssfilterlab











