Peter Holmes
0
3655
37
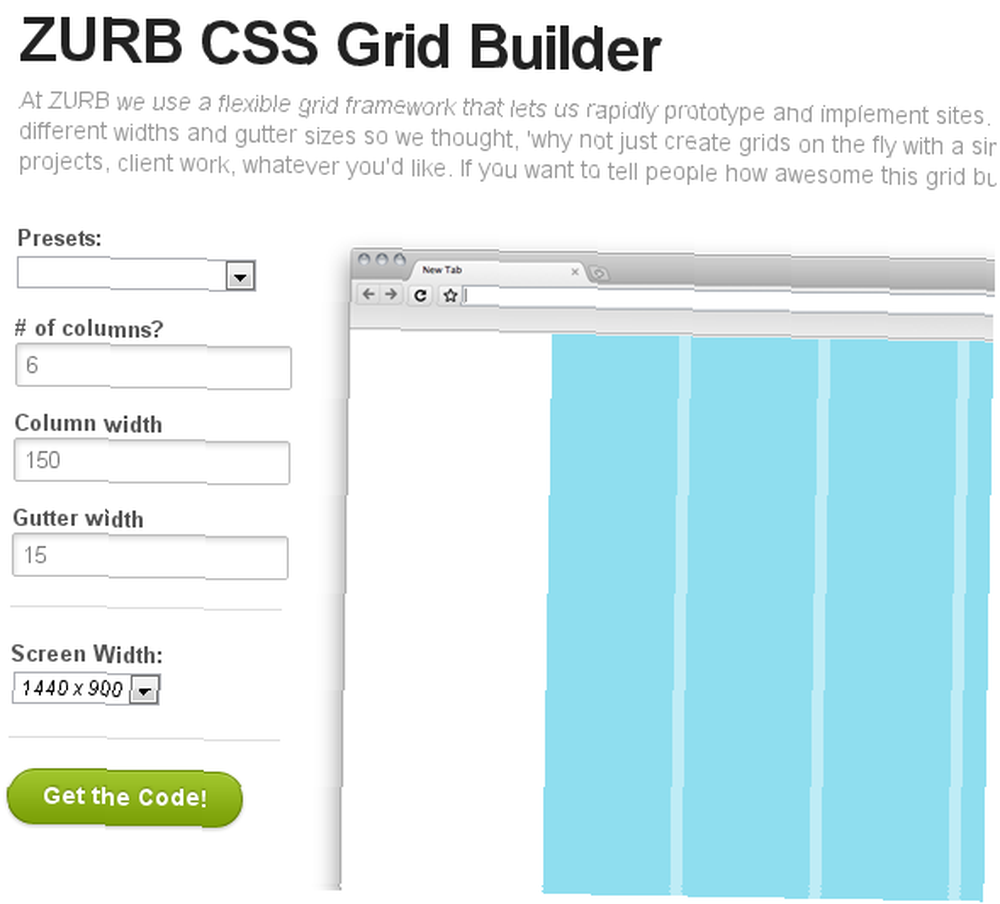
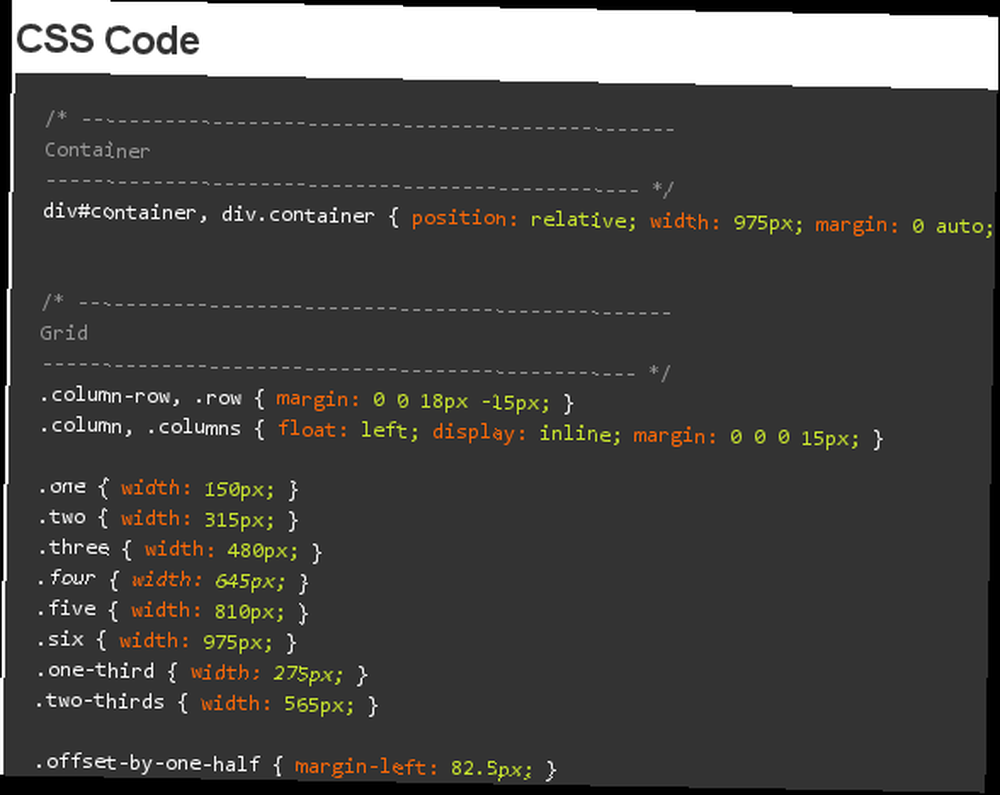
Ako pokušavate dizajnirati web mjesto na temelju mrežnog okvira, znat ćete da to zahtijeva mnogo vremena. CSSGridBuilder uklanja bol jer vam omogućava da stvorite rešetke u pokretu. Jednostavno odredite koliko stupaca želite u mreži i željenu širinu stupca i širinu oluka. Alat će tada generirati CSS kôd koji možete koristiti u bilo kojem projektu web dizajna.
Također možete odabrati željenu vrijednost širine zaslona između 1024 x 768, 1200 x 800 i 1440 x 900. Veliki pregled trenutačno se ažurira kako bi odražavao promjene koje unesete u postavke mreže. Alat je potpuno besplatan za osobnu i komercijalnu upotrebu i može vam uštedjeti puno vremena prilikom izrade dizajna temeljenih na mreži.


Značajke:
- Izradite CSS mreže na mreži.
- Navedite stupce, veličinu stupca i veličinu oluka.
- Generirajte CSS kôd za vašu mrežu.
- Pregled uživo kako će izgledati vaša mreža.
- Nije potrebna registracija.
- Više CSS alata potražite u našem članku “11 korisnih alata za provjeru, čišćenje i optimizaciju CSS datoteke 11 korisni alati za provjeru, čišćenje i optimizaciju CSS datoteke 11 korisni alati za provjeru, čišćenje i optimizaciju CSS datoteke “.
Posjetite CSSGridBuilder @ www.zurb.com/playground/css-grid-builder











