
Mark Lucas
0
4376
1262
Ponekad pregledavanje weba na pametnom telefonu može biti sporije od puža koji jaše posebno lijenu kornjaču. Nedugo zatim, 24. veljače, Google je učinio prvi korak ka ubrzanju iskustva pretraživanja weba na mobilnim uređajima, a ta se nova inicijativa naziva ubrzanim mobilnim stranicama (AMP).
Ali što to znači? Kako radi? Hoće li to zaista rezultirati 85% bržim pretraživanjem interneta za vas? Ili nije ništa više od prenaglašenih i prenaglašenih marketinških gluposti? Raščlanit ćemo vam to i čak ćemo vam pokazati kako možete sami to testirati.
Ukratko, što je AMP?
Prvi put objavljen u listopadu 2015., AMP je otvoreni izvorni HTML okvir koji je razvio Google - u tandemu s nekoliko drugih tvrtki - što je trebalo pomoći programerima u stvaranju laganih stranica koje se brzo izvode na mobilnim uređajima. To je običan HTML, ali s nekoliko ograničenja i nekoliko dodatnih značajki.
Prema Googleovim testovima, AMP stranice mogu se učitati do 85 posto brže od stranica koje nisu AMP na 3G mobilnoj vezi EDGE, 3G, H +, itd.: Koje su sve te mobilne mreže? EDGE, 3G, H +, itd: Što su sve ove mobilne mreže? Jeste li na najbržoj mobilnoj mreži? Ako ne, gdje padate na spektar? Ovi simboli mobilne mreže mogu biti zbunjujući, ali ne brinite, jer to ćemo razjasniti za vas. , Evo Googleovog zabavnog i informativnog uvoda u čitav koncept:
Što je dobro AMP za vas?
Kako pokazuju Googleovi videozapisi, sporo web mjesto frustrira čitatelje i izdavače. Kad otvorite web mjesto i ono se ne učita, što duže morate čekati, postajete više nervozni. Ako predugo čekate, vjerojatno ćete odustati i krenuti dalje.
Najgora scenarija, gubite djelić dana čekajući sadržaj u kojem niste ni uživali. U međuvremenu, izdavači nisu dobili vaše očne jabučice na njihov sadržaj ili na popratne reklame koje pomažu u plaćanju besplatnog sadržaja koji su vam pokušali poslužiti. To je situacija bez pobjede za sve koji su uključeni.
Izdavači očajnički pokušavaju zadržati #mobile oglase bez irisanih korisnika izmijenili su #HTML. Evo #AMPHTML: https://t.co/VbtMUJGO9G? #JavaScript!
- ? Patrick T. Lafferty? (@proflafferty) 7. listopada 2015
Ako biste blokirali oglase, radi se o etici u krađi igara Novinarstvo: Zašto AdBlock treba umrijeti? Radi se o etici u krađi igara Novinarstvo: Zašto AdBlock treba umrijeti Jednostavan, besplatan dodatak preglednika ubio je Joystiq - i uništava Internet. da biste ubrzali učitavanje web stranice, onda ste vi moć nabavite sadržaj, ali izdavač za to neće biti plaćen. Zauzvrat, izdavači imaju manje novca za stvaranje sadržaja - tako da čak i ako vam se sviđa što pišu i produciraju, neće si moći priuštiti zaradu. Također situacija bez pobjede.
Googleov cilj s AMP-om je pretvoriti te situacije bez pobjede u situacije win-win. U idealnom slučaju, reklame i blještave interaktivne značajke neće usporiti vaše iskustvo pregledavanja web stranica, što bi ih trebalo učiniti ukusnijim. A ako više oglasa vidite, više izdavača može si priuštiti da nastave stvarati besplatni sadržaj za vas.
Kako djeluje AMP?
Jedan način da AMP ubrza mobilno pregledavanje jest način na koji Google sprema stranice u predmemoriju. AMP ne samo da rezultira bržim web stranicama, već i izdavači mogu odlučiti da Google cache svoj sadržaj na Googleovim poslužiteljima. Ovo se razlikuje od uobičajenog Google pretraživanja gdje kliknete na vezu za izravno prelazak na drugu web stranicu.
Ako otvorite vezu AMP iz Google pretraživanja na mobilnom uređaju, nećete biti usmjereni na web lokaciju izdavača. Ostat ćete na Googleu. To vam ide brže jer je Google as kod hostinga i posluživanja sadržaja, dok se većina web lokacija nalazi na sporim poslužiteljima. Osim toga, web stranice mogu propasti iz svih vrsta razloga, dok Google to rijetko čini.
Ukratko, Google je pouzdan domaćin koji ima distribuiranu mrežu od više od 1,8 milijuna poslužitelja, raspoređenih u najmanje 12 podatkovnih centara širom Sjeverne Amerike, Europe i Azije. Za bilo koji članak na koji Google klikne, Google vam može vjerojatno poslužiti spremljenu kopiju brže nego što to može izdavač.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYDrugi način na koji možemo očekivati da će stranice na mobilnom biti brže je zahvaljujući ograničenjima AMP mjesta na HTML-u. Za ubrzane mobilne stranice HTML je optimiziran tako da ograničava programere web mjesta u korištenju značajki koje usporavaju web mjesta. Dakle, ono što AMP programeri ne mogu koristiti?
AMP HTML ne dopušta obrasce i ne dopušta JavaScript osim jedne posebne JavaScript biblioteke koju pruža Google i koja radi s AMP-om. Također zabranjuje određene CSS stilove. 5 Baby koraka do učenja CSS-a i postaje Kick-Ass CSS čarobnica 5 Baby koraka do učenja CSS-a i postaje Kick-Ass CSS čarobnjak CSS-a jedina je najvažnija promjena web stranica koje su se vidjele u posljednjem desetljeću, i utro je put razdvajanju stila i sadržaja. Na moderni način, XHTML definira semantičku strukturu… povezanu s animacijama, što može znatno usporiti performanse na mobilnim uređajima.
Osim toga, web stranice još uvijek mogu biti u potpunosti oblikovane sa svim ostalim CSS stilovima, što omogućava web lokacijama prikazivanje bogatih medija, kao što su fotografije i videozapisi, kao i uvijek do sada.
Međutim, neki HTML elementi su promijenjeni, poput oznake HTML slike iz koje se mijenja 
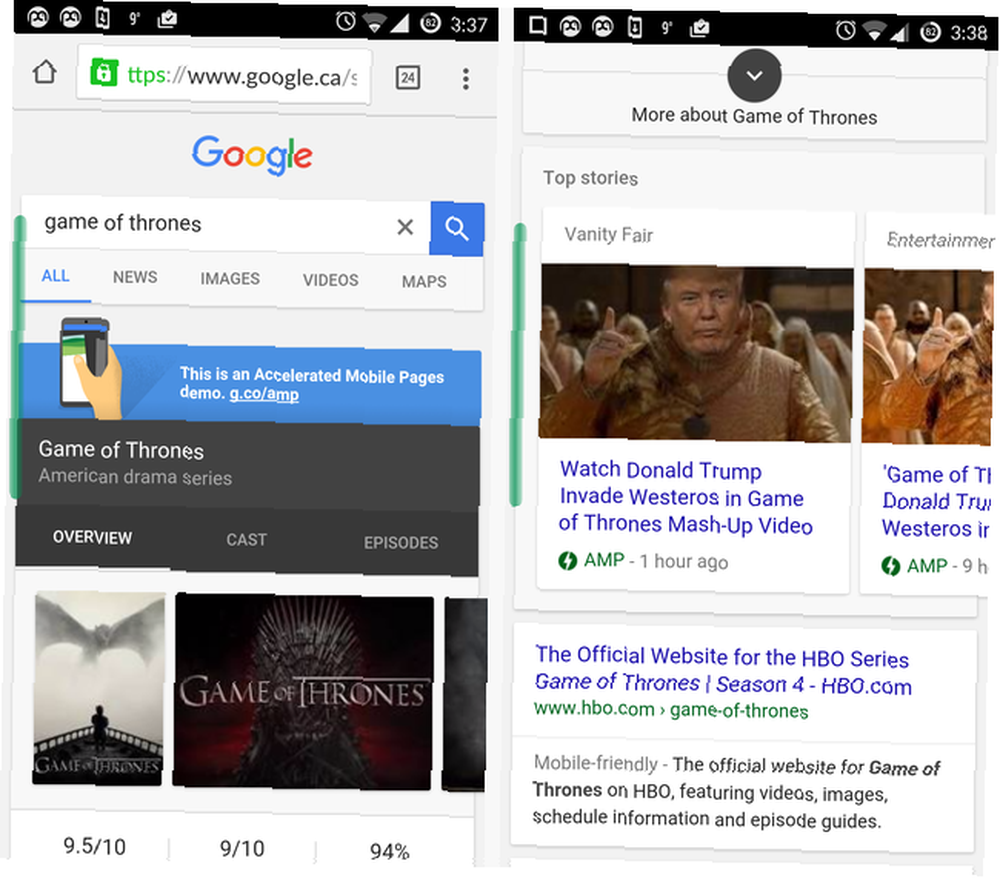
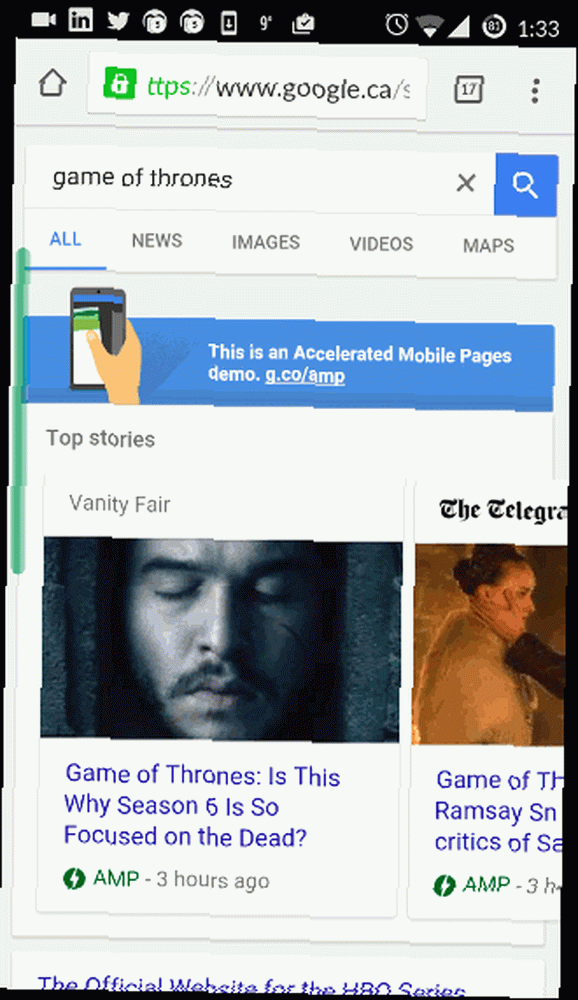
Pomičite se dok ne pronađete vezu (vjerojatno u modulu vrtiljaka iznad običnih plavih veza) s oznakom “AMP” i ikona munje. Kliknite na nju. Zatim ćete također moći prelaziti prstom ulijevo i odmah pristupiti više AMP članaka iz rezultata pretraživanja koje je Google spremio u predmemoriju.

Ono što vidite u GIF-u gore su članci o AMP HTML-u, koji su osnovni i nisu previše blistavi. Također, pogledajte URL: to je www.google.ca za svaki članak. Otkad sam odabrao AMP HTML vezu iz Googleovog pretraživanja, ovo su spremljene kopije koje se nalaze na Googleovim poslužiteljima.
Ima li AMP propusta?
Jedan od glavnih nedostataka AMP-a je taj što ograničava upotrebu JavaScripta. Web stranice trebaju JavaScript za sve vrste stvari, kao što su praćenje čitatelja. 4 Naizgled nedužne mrežne aktivnosti koje prate vaše ponašanje 4 Naizgled nedužne internetske aktivnosti koje prate vaše ponašanje i pružanje interaktivnih iskustava, što oni neće moći tako lako napraviti u AMP-u HTML okvir.
Ako ste korisnik koji se tiče privatnosti i preferirate da web stranice ne prate vaše ponašanje Osjećate se kao da vas netko promatra? 5 alata za otkrivanje i blokiranje praćenja kao da vas netko promatra? 5 Alat za otkrivanje i blokiranje praćenja Ljudi prate koje web stranice posjećujete, otvarate li njihovu e-poštu i još mnogo toga - ali možete ih zaustaviti. Evo kako. dok pregledavate, možda ćete čak vidjeti AMP-ovo ograničenje JavaScripta kao dobrodošla značajka.
Ali ako ste web programer ili dizajner i cijenite informacije koje dobivate iz stvari poput analitičkog praćenja, tada će AMP HTML otežati vaš posao.
Također će trebati vremena da timovi koji rade na AMP-u objedine značajke poput karusela za slike, mapa, društvenih dodataka, vizualizacije podataka i video zapisa. Proći će neko vrijeme prije nego što web stranice koje intenzivno koriste ove značajke budu u mogućnosti iskoristiti AMP, što će usporiti stope usvajanja AMP.
Zašto AMP zaista ima veze
AMP HTML sprema vam brži rad interneta na telefonu! Ovo je dobra stvar jer svi znamo da spor internet može biti malo frustriraniji nego uopće Internet.
Ubrzavanje mobilnih web lokacija uklanja i često navedeni razlog za blokiranje oglasa, što je dobro za tvorce sadržaja. Google-ove ocjene pretraživanja također uzimaju u obzir brzinu učitavanja stranica tako da bi web stranice koje koriste AMP mogle vidjeti poticaj u svojoj ljestvici na pretraživačima.
Ako učite HTML i CSS Naučite HTML i CSS pomoću ovih vodiča korak po korak Saznajte HTML i CSS s ovim Vodičima korak po korak Želite znatiželjni o HTML, CSS i JavaScript? Ako mislite da imate poteškoće za učenje izrade web stranica ispočetka - evo nekoliko sjajnih tutorijala koje treba isprobati. za web razvoj već možete naučiti AMP na web mjestu AMP Project. Ako želite ubrzati web mjesto, ali niste spremni pretvoriti u AMP ili jednostavno želite biti brži općenito, pogledajte ove internetske alate kako biste ubrzali web mjesto. 10 Besplatni online alati za testiranje web stranice Učitavanje brzina i stvaranje Brže web stranice 10 besplatnih internetskih alata za testiranje web stranice Učitavanje brzina i stvaranje bržih web stranica Stvaranje bržih web stranica jedna je od zapovijedi velikog web dizajna. Prvi korak koji možete poduzeti za optimizaciju vaše web stranice je da je provedete testom brzine. Ovih deset alata je malo ... .
Preko 30 izdavača - uključujući web stranice poput Facebooka, New York Timesa, Buzzfeeda, BBC-a i Huffington Posta - već su integrirali AMP HTML i očekuje se da će ih slijedi još nekoliko mjeseci. Jeste li primijetili razlike? Razmislite o prelasku na najbrži mobilni preglednik Koji je najbrži Android preglednik? 7 najboljih aplikacija na ljestvici Koji je najbrži Android preglednik? 7 najboljih aplikacija koje su rangirane Uz toliko dostupnih preglednika Android, koji su najbrži? Ovdje su najbolje aplikacije preglednika na Androidu. za još veće brzine.
Jeste li primijetili da se mobilne web stranice učitavaju brže nego inače u posljednje vrijeme? Postoje li izdavači koje ste i dalje notorno spori koji bi mogli upotrijebiti promjenu?











