
Michael Fisher
0
3554
100
Jeste li spremni dati kodiranje? Kodea može pomoći.
Stvaranje iPad aplikacije nije jednostavno, ali sigurno nije nemoguće. Svatko mora negdje započeti, a tu su i razne aplikacije i usluge koji imaju za cilj da prve korake učine štogodnijim.
Codea je jedna takva opcija. Riječ je o kupnji od 15 dolara iz App Store-a, ali vaš iPad pretvara u prilično sposobni paket za izradu aplikacija. Ako vam se čini kako kodirati zastrašujuće, no željeli biste je prepustiti Coding Boot Camp za početnike: Treba li ga uzeti? Kodiranje Boot Camp-a za početnike: Treba li ga uzeti? Sveobuhvatni kampovi za dizanje podataka omogućuju ulazak u kodni prostor. Otkrijte što su, što ćete naučiti i ako to odgovara vašem programskom putovanju! , ovo bi mogao biti odgovor.
Prvi koraci
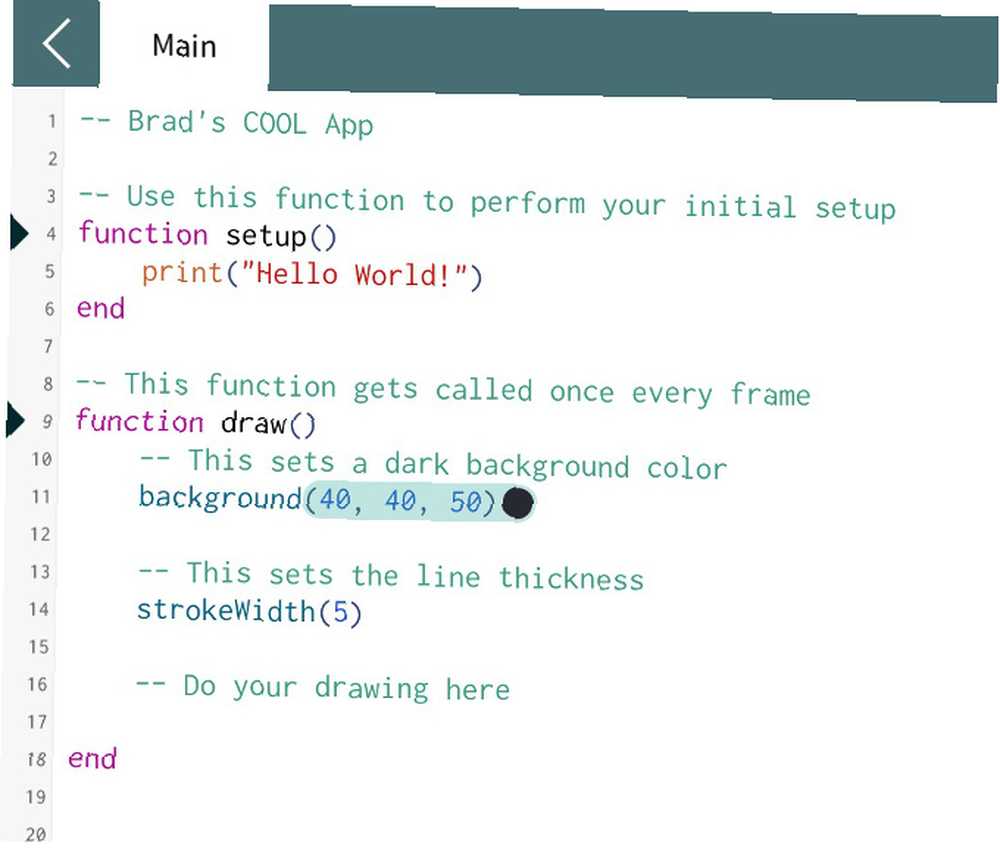
Kada pokrenete novi projekt u Codei, vidjet ćete osnovnu Hello World skriptu. Bilo da ste novi u kodiranju ili ste tek novi u programu, vrijedi se malo pozabaviti njime.

Ovo su sve prilično osnovne stvari. postaviti funkcija se zove jednom, a crtati funkcija se zove kontinuirano. Ovo je važno pitanje kada odlučite gdje staviti vlastiti kod u skriptu.
Redak 5 jednostavno prikazuje Hello World! kao tekst u konzoli. U međuvremenu, linija 11 postavlja boju pozadine, a linija 13 širinu poteza s kojim ćemo u trenu crtati, kao što je opisano u bilješkama autora.

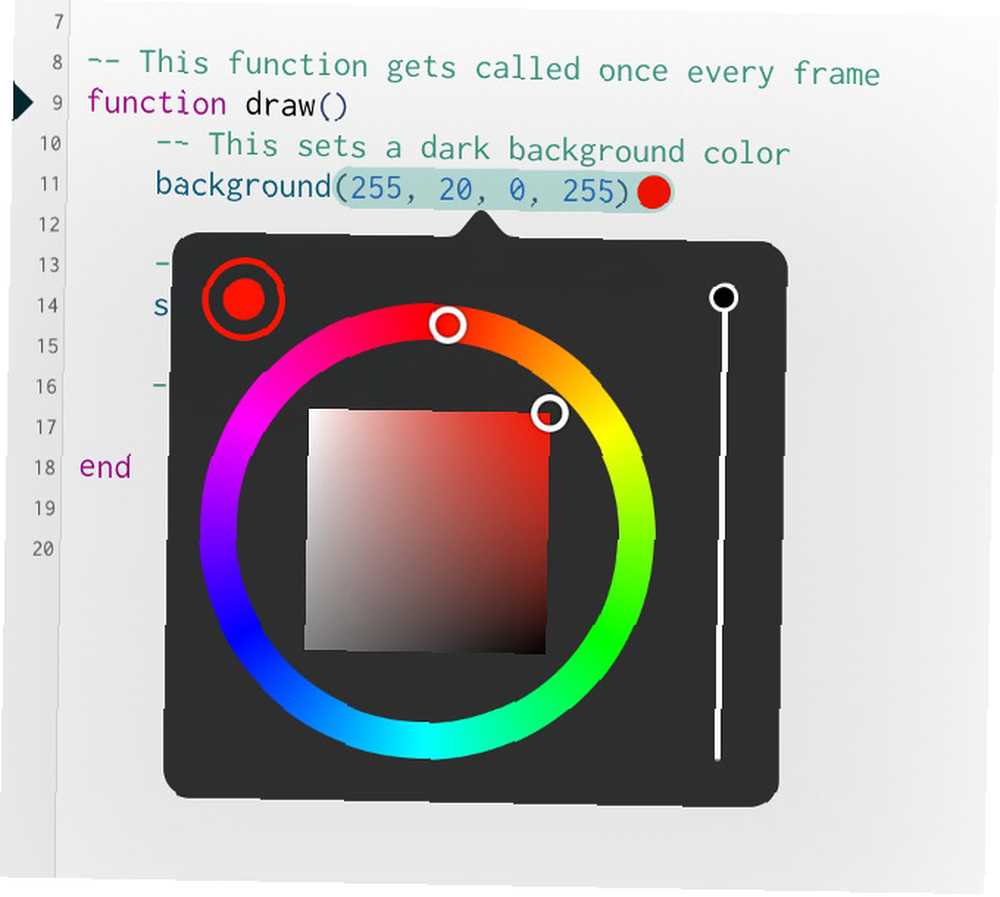
Dotaknite brojeve koji diktiraju boju pozadine i vidjet ćete jedan od načina na koji se Codea razlikuje od standardnog uređivača koda. Visual Studio Code je savršen uređivač teksta i skripti za Mac Visual Studio Code je savršen uređivač teksta i skripti za Mac Microsoft uređivač teksta podržava bezbroj jezika, a čak ni ne trebate ih uspoređivati s Xcodeom jer služe različitim potrebama. , Ovaj birač boja je jednostavan način odabira točno sjene koju želite pomoću dodirnog sučelja.
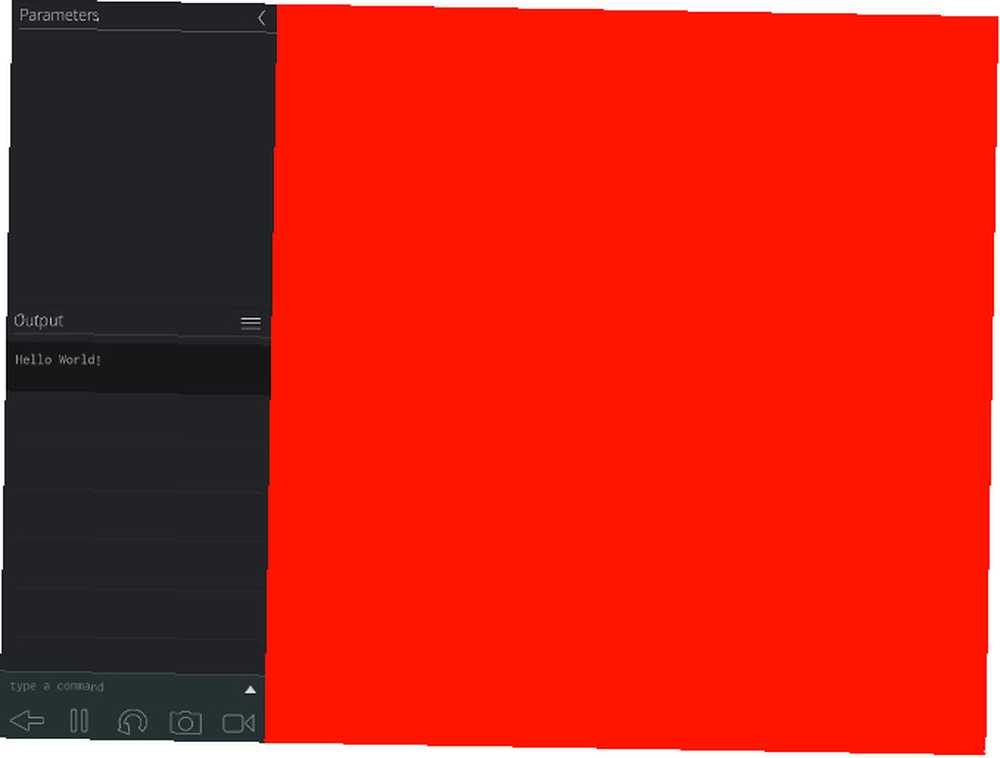
Kliknite gumb za reprodukciju u donjem desnom kutu sučelja da biste pokrenuli kôd.

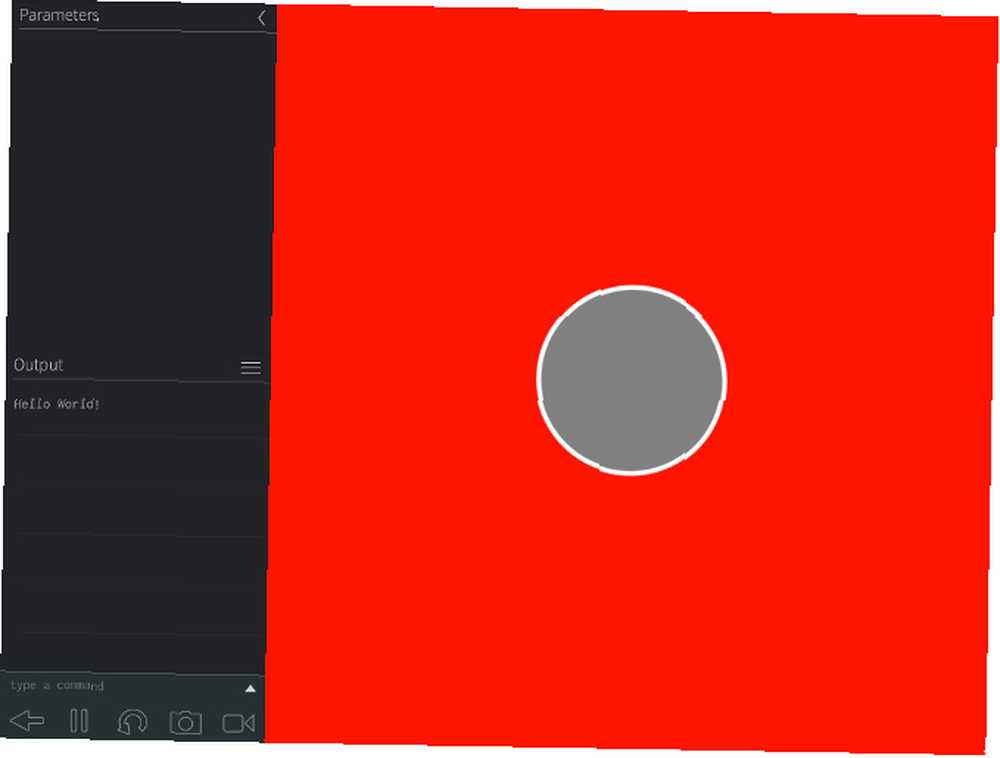
Kao što vidite, trenutno se ne događa puno. Ali Hello World! prikazuje se u konzoli, a pozadina se promijenila u našu odabranu crvenu nijansu. Sada kada smo malo upoznatiji sa sučeljem, možemo početi uvoditi veće promjene.
Crtanje oblika
Zatim ćemo nacrtati krug pomoću koda. Upotrijebite strelicu za povratak u donjem lijevom kutu zaslona za povratak u uređivač skripti. Zatim dodajte sljedeći kôd u crtati funkcija:
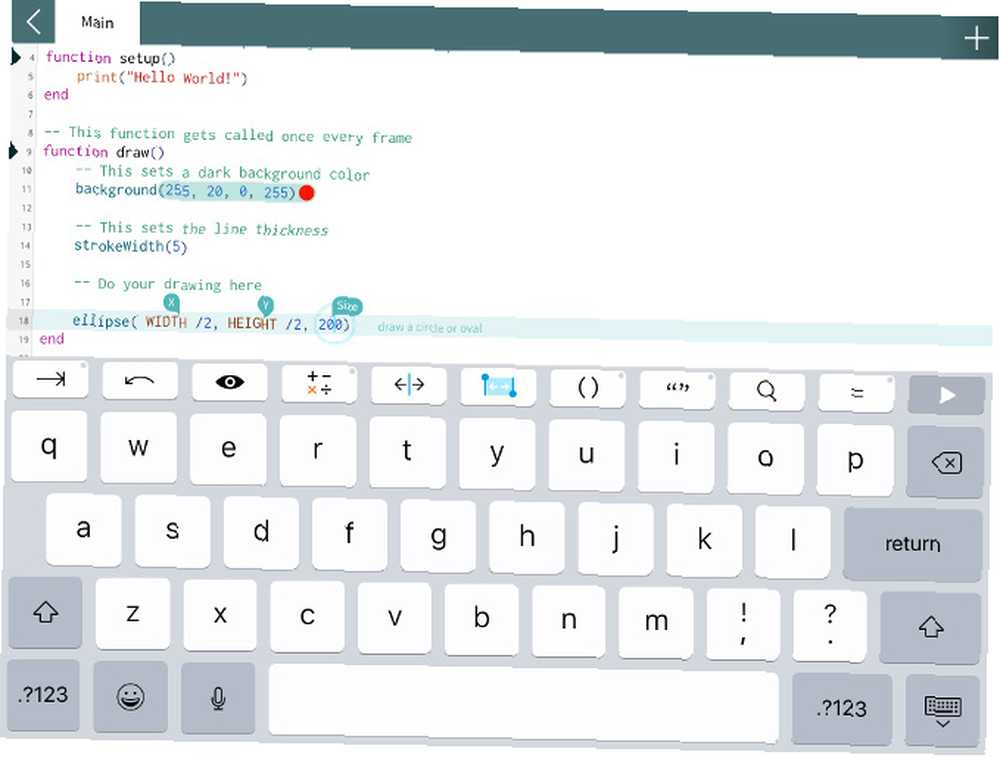
elipsa (ŠIRINA / 2, VISINA / 2, 200)Raspakirajmo to nakratko. Naredba elipse kaže da želimo nacrtati krug. ŠIRINA / 2 i VISINA / 2 upravljaju svojim položajem na zaslonu - pomoću prečaca ga postavljamo u mrtvo središte dijeleći ukupnu širinu i visinu zaslona s dvije. Alternativno, možete samo navesti numeričku referencu. Na kraju, broj 200 određuje veličinu koju želimo. Širina poteza već je postavljena ranije u skriptu.

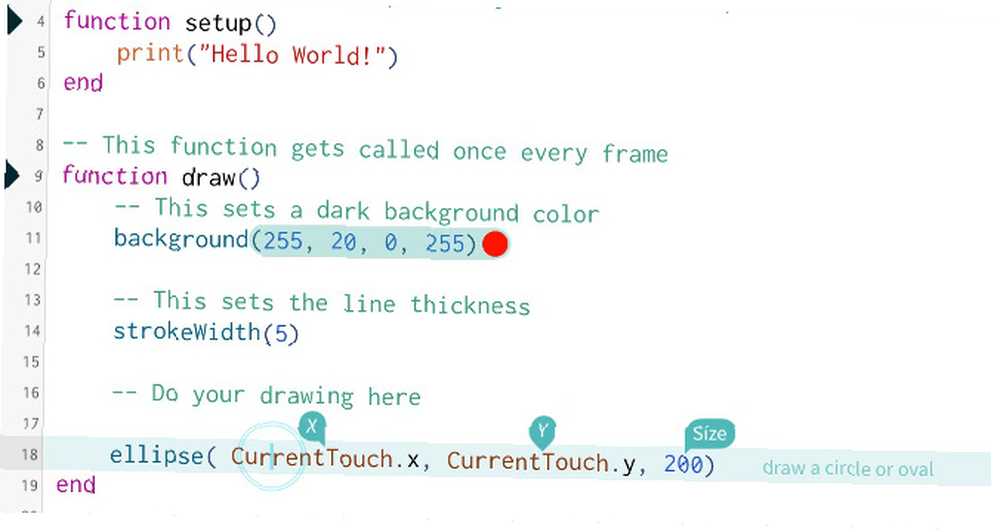
Iznad možete vidjeti kako bi trebao izgledati vaš scenarij. Pritisnite gumb za reprodukciju na virtualnoj tipkovnici da biste pokrenuli kôd.

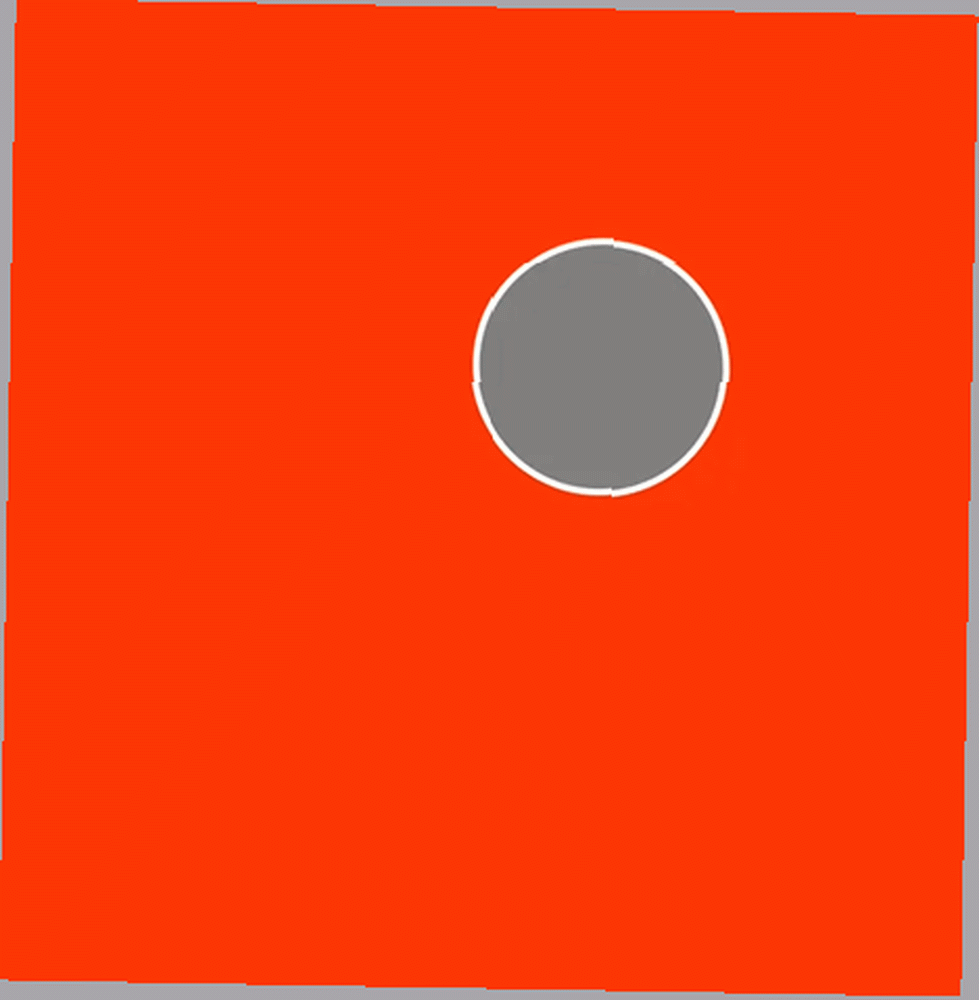
Naš krug izgleda baš kako bi trebao. Slobodno trošite malo vremena na uređivanje našeg koda da biste vidjeli kako se mijenja rezultat. Zatim ćemo stvari učiniti malo interaktivnijima.
Dodavanje neke interakcije
Sada kada smo nacrtali oblik, uredimo svoj kôd tako da korisnik može nešto učiniti s njim. Samo promjenom jedne linije koda možemo im dopustiti interakciju s oblikom preko zaslona osjetljivog na dodir.
Jednostavno moramo promijeniti liniju 18 na sljedeće:
elipsa (CurrentTouch.x, CurrentTouch.y, 200)Što bi trebala izgledati na slici ispod u uređivaču skripti.

Jednostavno kažemo da X i Y koordinate kruga trebaju odgovarati bilo kojem mjestu na kojem je prst korisnika na dodirnom zaslonu. 10 projekata za korištenje vašeg zaslona zaslona osjetljivog na zaslonu Raspberry Pi 10 projekata za korištenje vašeg zaslona osjetljivog zaslona Raspberry Pi ako ste ostavili malinu Pi zaslon osjetljiv na dodir koji skuplja prašinu u ladici, jedna od ovih ideja trebala bi biti dovoljno zainteresirana za ponovno izvlačenje! , To stavljamo u crtati funkciju, tako da će se stalno ažurirati, omogućujući korisniku da povuče oblik oko sebe.
Pritisnite gumb za reprodukciju i pogledajte možete li uspješno kretati krug.

Spremni smo i trčimo. Imamo vrlo jednostavnu aplikaciju i zapravo možemo nešto učiniti s njom. Jedini problem je što zapravo nije sve toliko korisno. Zatim ćemo stvoriti aplikaciju koja zapravo služi u neku svrhu.
Sljedeći koraci
Zaista moćna stvar kod Codea je ta što vam omogućava pristup nekim najkorisnijim značajkama iPada i olakšava ih implementacija u svoj projekt. Radit ćemo s uslugama lociranja.
Za moj novac, najbolji curry koji možete dobiti bilo gdje poslužen je u Mosque Kitchen u Edinburghu, Škotska. Kao takav, često želim da znam točno koliko bih trebao putovati da tamo pojedem. Kodirat ćemo jednostavnu aplikaciju Nauči se kodiranjem Remixingom postojećih aplikacija besplatno Nauči se kodirati Remixingom postojećih aplikacija besplatno Ova web stranica omogućuje vam stvaranje ili remiksiranje aplikacija koje omogućuju kreativnost bez straha da ćete išta probiti. to nam daje tu informaciju.
Prvo što trebamo učiniti je dati našoj aplikaciji pristup lokacijskim uslugama. Da biste to učinili, pokrenite novi projekt i umetnite ovaj kôd u postaviti funkcija.
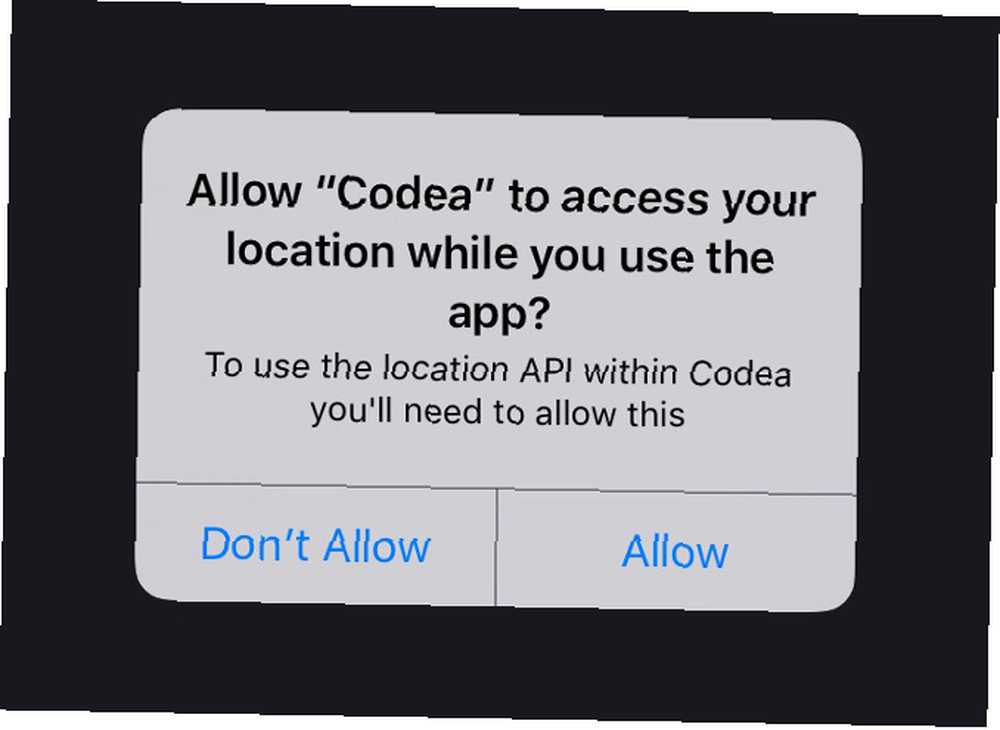
location.enable ()Imajte na umu da ovo stavljamo postaviti rađe nego crtati, jer nam treba samo jednom da se pokrene. Možemo provjeriti radi li to tako da pokrenemo našu aplikaciju i vidimo da li se od nas traži da joj omogućimo pristup našoj lokaciji.

Dalje ćemo dodati neki kôd koji hvata udaljenost između odabrane lokacije i uređaja i predstavljajući to kao tekst. Ako želite postaviti aplikaciju koja koristi drugu lokaciju, sada zgrabite širinu i dužinu tog mjesta.
Zatim dodajte sljedeći kôd u funkciju izvlačenja:
tekst ("Ti si ...", WIDTH / 2, 250) tekst ((location.distanceTo (55.945, -3.185)), WIDTH / 2, 200) tekst ("… metara dalje od najboljeg curry-a okolo.", ŠIRINA / 2, 150)Prvi i treći redak ovog koda samo su tekst, ponovo koristeći maksimalnu širinu zaslona podijeljenu sa dva kako biste bili sigurni da su u središtu, ali koristeći specifičnu numeričku referencu kako bi sva tri retka teksta mogla biti lijepo raspoređena.
location.distanceTo naredba samo treba širinu i duljinu Kako funkcionira GPS praćenje i što možete pratiti? Kako funkcionira GPS praćenje i što možete pratiti? GPS. Mi to znamo kao tehnologiju koja nas vodi od točke A do točke B. Ali GPS je i više od toga. Postoji svijet mogućnosti i ne želimo da ga propustite. željenog mjesta. Izračunat će koliko je udaljen iPad, a pošto smo ga postavili tamo gdje bi tekst normalno išao, taj će broj prikazati na zaslonu.
Pritisnite gumb za reprodukciju i testirajte našu aplikaciju.

Idemo tamo. Jednostavno je, ali djeluje. Codea doista čini kodiranje za iOS Najbrži način učenja brzog programiranja u pokretu Najbrži način učenja brzog programiranja u pokretu Mnogo je načina za učenje novog programskog jezika Swift, ali jeste li razmišljali o tome da ga naučite na svom mobilnom uređaju ? Ova aplikacija čini stvarno laganim i učinkovitim. pristupačno: tek smo započeli, a već smo uspjeli implementirati kontrole zaslona osjetljivog na dodir i koristiti lokacijske usluge. Nebo je granica ovdje za izlaske.
Imate li savjete kako najbolje iskoristiti Codea? Ili tražite pomoć za određeni projekt? Bilo kako bilo, zašto se ne pridružiti razgovoru u odjeljku s komentarima u nastavku?











