
Peter Holmes
0
5205
705
Dok pregledavate web, nije neuobičajeno da nailazite na web-lokacije koje se razlikuju od jednog do drugog uređaja. Možda neke značajke uopće ne funkcioniraju.
Često to nije problem s web stranicom. To je vaš preglednik. Pet glavnih desktop preglednika koristi četiri različita “renderiranje motora” za prikaz web stranice - novi preglednik Microsoft Edge Microsoft dobiva ivice, milijardu uređaja sa sustavom Windows 10 i još više ... [Tech News Digest] Microsoft dobiva ivice, 1 milijardu uređaja sa sustavom Windows 10 i još više ... [Tech News Digest ] Microsoft ima Edge, Windows 10 je ogroman, Secret se zatvara, ugrađujete MS-DOS igre u tweete, zarađujete na Silent Hillsu i gledajte kako Michael Bay prikazuje amaterskog filmaša. za Windows 10 predstavit će se petina - i svaki od njih radi drugačije.

To znači da se vaše web iskustvo može promijeniti ovisno o tome koji preglednik koristite, pa čak i verziju tog preglednika.
Što je motor prikazivanja?
Web stranica nije jedinstveni entitet koji se preuzima i prikazuje na zaslonu jedan po jedan piksel. Umjesto toga, to je u osnovi niz uputstava napisanih u različitim vrstama koda - HTML, CSS, JavaScript Što je JavaScript i može li Internet postojati bez njega? Što je JavaScript i može li Internet postojati bez njega? JavaScript je jedna od onih stvari koje mnogi uzimaju zdravo za gotovo. Svi ga koriste. , PHP i ostali - koji pregledniku govore što treba učiniti i gdje i kako to učiniti.
Svaki preglednik koristi mehanizam za prikaz koji se ponekad naziva i mehanizam za izgled kako bi preuzeo sadržaj i podatke o stilovima koji se nalaze unutar koda i prikazao ih na zaslonu u svom potpuno oblikovanom obliku.

Problem je što ne postoji niti jedan motor za prikaz koji se koristi u svakom pregledniku. I dok je svaki jezik definiran detaljnom specifikacijom, motor može ponuditi samo tumačenje te specifikacije.
CSSmatic (kôd koji pruža informacije o stiliziranju CSSmatic: Brzo i prikladno kreirajte tablice stilova CSS3 putem više internetskih alata CSSmatic: posebno brzo i povoljno kreirajte tablice stilova CSS3 putem više internetskih alata), niti jedan motor neće proizvesti potpuno iste rezultate. Ponekad razlike mogu biti ovdje ili tamo neparno neskladni pikseli, ali ponekad mogu biti i radikalno drugačiji.
Koji preglednici koriste koje motore
Postoje četiri glavna motora za prikazivanje koje koriste najpopularniji preglednici.
- WebKit: motor otvorenog koda koji koristi Safari na OS X Ultimate vodič za prilagođavanje Safarija na Mac-u Ultimate vodič za prilagođavanje Safarija na Mac-u Napravite Safari još boljim preglednikom za vaš Mac tako što ćete ga prilagoditi. Evo kako to prilagoditi po želji. i iOS, kao i mnogi drugi preglednici na mobilnim uređajima, uključujući izvorni Android preglednik;
- Treptati: open source engine temeljen na WebKitu, on pokreće Chrome, Opera, Amazon Silk i Androidov WebView (preglednik koji se otvara u okviru aplikacija);
- Tropski gušter: motor otvorenog koda koji je razvila Mozilla Foundation, a koristi ga Firefox;
- Trozubac: vlasnički motor razvijen od strane Microsofta i koji se koristi u programu Internet Explorer. Microsoft Edge preglednik koristit će noviju verziju nazvanu EdgeHTML.
Web standardi
Jaz između različitih motora za prikazivanje mnogo je manji nego što je to bio slučaj kada je Internet Explorer bio dominantan preglednik. Je li Internet Explorer donio veliki povrat u 2015. godini? Je li Internet Explorer donio veliki povrat u 2015. godini? Microsoft više ne mora korisnicima EU-a nuditi izbor preglednika. Štoviše, Microsoft radi na novom pregledniku. Ipak, pokazat ćemo vam kako instalirati svoj omiljeni preglednik bez dodirivanja IE. .
Testovi poput acid3 pokazuju koliko točno preglednik daje stranicu, a većina modernih preglednika daje ocjenu visoko. Međutim, ispunjavanje standarda neizmjerno je složen zadatak.

Specifikacije za HTML, CSS i druge su ogromne. Dodaju se novi elementi; uklanjaju se starije, neiskorištene ili zastarjele. Može proći dugo vremena dok motori za prikazivanje odražavaju ove promjene.
Neke elemente u HTML5 i CSS specifikacijama još uvijek ne podržava nijedan glavni preglednik, neke samo djelomično podržane, dok druge još podržavaju neki preglednici, ali ne svi.
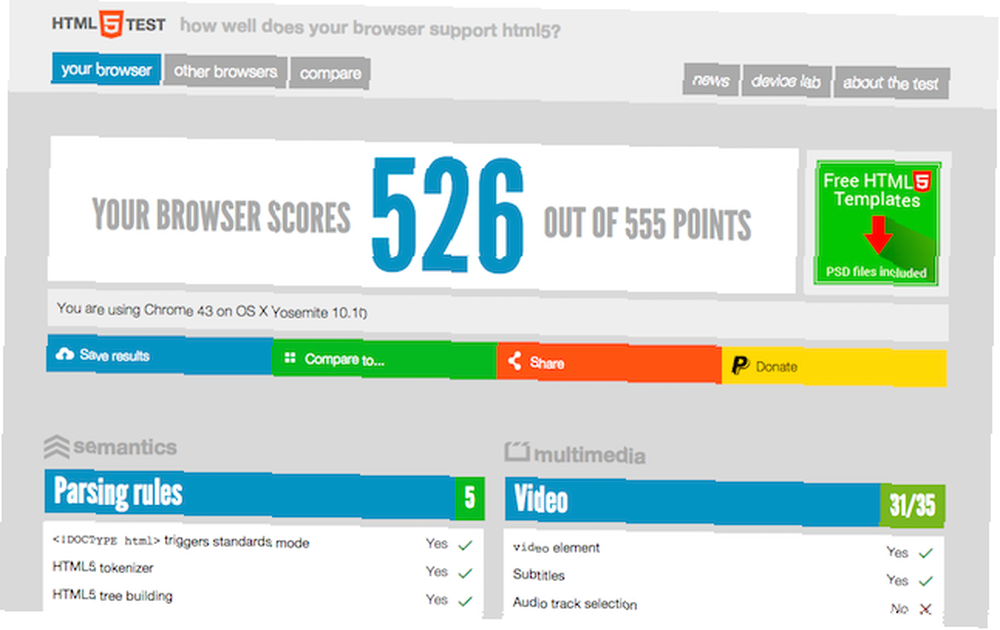
Web stranica html5test.com omogućuje vam da testirate svoj preglednik i određenu verziju koju pokrećete kako biste vidjeli koliko dobro podržava službene i eksperimentalne značajke HTML5. U vrijeme pisanja teksta Chrome se svrstao kao najbolji od glavnih preglednika Koji je web preglednik najsigurniji? Koji je web preglednik najsigurniji? Koji je preglednik najsigurniji? Koje biste trebali instalirati da biste bili sigurni da je vaše iskustvo pregledavanja sigurno? Što možete učiniti kako bi vaš postojeći preglednik bio što sigurniji? , s najnižim rangom Internet Explorera (v11).

Ako web programer koristi značajku koja je podržana u jednom pregledniku, ali ne i u drugoj, nepodržani preglednik mora se ili smjestiti na blizu ekvivalent ili u potpunosti zanemariti značajku (na primjer, prozirni okvir može se prikazati kao netransparentan).
To čini posao ispisivanja web stranica znatno složenijim nego što se čini. Preglednik koji se češće ažurira vjerovatno će odgovarati standardima od onog koji nije, kao što ističu redovita automatska ažuriranja za Chrome u odnosu na daleko rjeđa IE ažuriranja.

A tu su i drugi čimbenici.
- Greške u motoru: Motor za prikaz je softver, a sav softver sadrži pogreške. Iako će se kritične bugove brzo pronaći i otkloniti, nemoguće je garantirati da određena kombinacija koda na web stranici neće proizvesti neočekivane rezultate prilikom prikazivanja
- Greške na web stranici: U preglednike je ugrađena određena razina tolerancije na pogreške, ali to će se razlikovati od jednog motora do drugog. Web stranica s pogreškama u kodu može se i dalje savršeno prikazati u jednom pregledniku, ali u drugom biti užasno razbijena
- fontovi: Način na koji se prikazuju tipove znakova ne upravlja preglednik, već operativni sustav. Windows i OS X prikazuju drugačije fontove Kako napraviti da Windows fontovi izgledaju poput Mac fontova kako da Windows fontovi izgledaju poput Mac Fontovi Slatkiši za oči nisu Windows forte. Moderni sučelje (aka Metro) donio je poboljšanja, ali još uvijek nedostaje jedno važno područje: fontovi. Pokazujemo vam kako možete postići lijepo uglađivanje fonta u sustavu Windows. , pa čak i isti font u istom pregledniku može izgledati različito ako se gleda na različitim platformama
- Legacy: Preglednici će često usvojiti nove značajke, posebno za CSS, prije nego što postanu dio službene specifikacije. Ako se implementacija značajke promijeni kad je usvojena, programer preglednika mora odlučiti hoće li usvojiti promjenu i riskirati kompatibilnost s tisućama web stranica dizajniranih za staru verziju ili u potpunosti zanemariti novu verziju.
- Vlasničke značajke: Neki će se preglednici koristiti vlastitim tehnologijama koje drugdje nisu dostupne. To se najpoznatije vidjelo s Microsoftovim ActiveX okvirom u programu Internet Explorer, iako ga tvrtka neće koristiti u novom pregledniku Microsoft Edge
Zamotati
Uz toliko mnogo problema, ne čudi da i dalje postoje razlike u načinu na koji preglednici obrađuju web stranice.

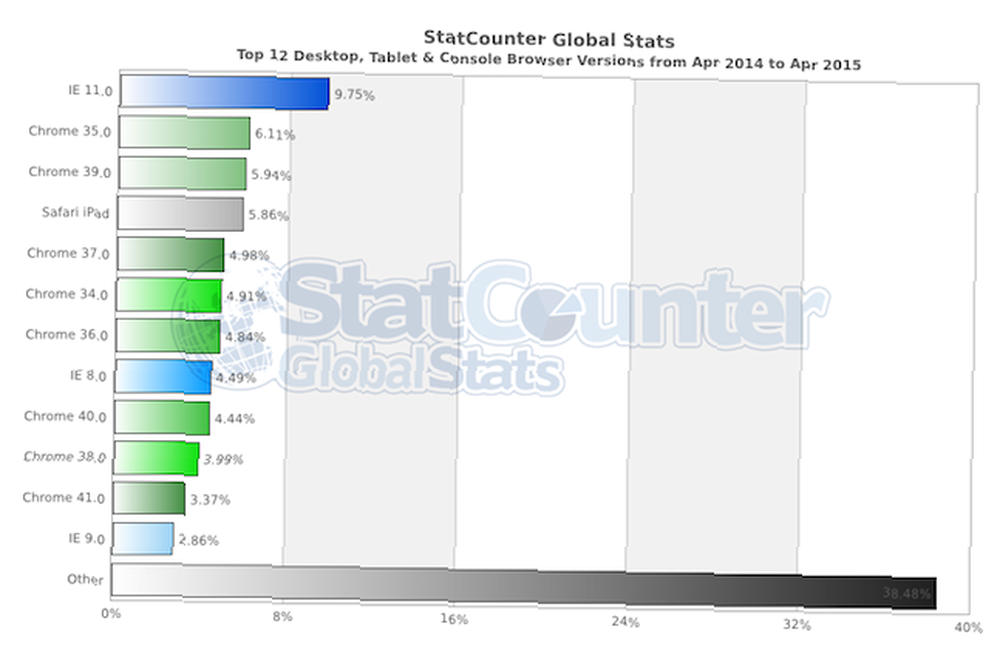
Situacija se poboljšava, ali malo je vjerojatno da će se u potpunosti riješiti. Bilo bi od pomoći ako bi svi pokrenuli najnoviju verziju odabranog preglednika, ali ako šest godina stari Internet Explorer 8 i dalje zadrži 4,5 postotni tržišni udio, to je daleko daleko.
Koji preglednik koristite i ažurirate li ga? Jeste li pronašli web stranice koje ne rade u vašem odabranom pregledniku? Javite nam se u komentarima.
Bonusi slike: uređaji putem Jeremyja Keitha, nepodržani preglednik preko Duncan Hill-a











