
Gabriel Brooks
0
2534
252
 Znate, nešto poput dodavanja gumba za ispis web stranici zvuči prilično jednostavno, zar ne? Zapravo, zašto uopće trebamo dodati bilo koji gumb za ispis ili poveznicu na stranicu, kad sve što čitatelj mora učiniti jest kliknuti na “Datoteka” i “Ispis ... ” u izborniku preglednika?
Znate, nešto poput dodavanja gumba za ispis web stranici zvuči prilično jednostavno, zar ne? Zapravo, zašto uopće trebamo dodati bilo koji gumb za ispis ili poveznicu na stranicu, kad sve što čitatelj mora učiniti jest kliknuti na “Datoteka” i “Ispis ... ” u izborniku preglednika?
Konačno, različiti ljudi žele mogućnost tiskanja na svojoj web stranici iz različitih razloga. Možda želite dodati praktičnost. Kad čitač može samo kliknuti gumb za ispis - to štedi nekoliko klikova, a svaki se klik broji. Drugi ljudi žele prilagoditi tiskani tekst - drugim riječima, sakrijte određene dijelove stranice iz ispisa. U drugim situacijama, ljudi više vole izradu pažljivo prilagođene verzije web stranice za ispis.
Za svaku od tih situacija postoje različita rješenja. Uvijek smo nastojali ponuditi inovativna rješenja za ispis na MUO-u, poput Justinovog članka o ispisu na pola stranice Spremi papir formatiranjem i ispisom datoteka pomoću Govertovog alata za umetanje [Windows] Spremanje papira formatiranjem i ispisom datoteka s Govertovim nametanjem Alat [Windows] Papir košta novac. Oboje spremite ispisom PDF-a na pola stranice. Bez obzira želite li knjižicu ili kopiju sa strane, besplatni alat za Windows ne samo što je ovo moguće, već je i jednostavno. Prestanite se brkati ... i Karlov članak o PrintWhatYouLike PrintWhatYouLike - spremite papir i tintu prilikom ispisa web stranica PrintWhatYouLike - uštedite papir i tintu prilikom ispisa web stranica. U ovom ću članku navesti četiri načina na koje možete integrirati gumb za ispis ili vezu na svoju web stranicu - od vrlo jednostavnog HTML i Javascript pristupa do prilagodljivijeg CSS pristupa.
Integriranje ispisa u vašu web stranicu
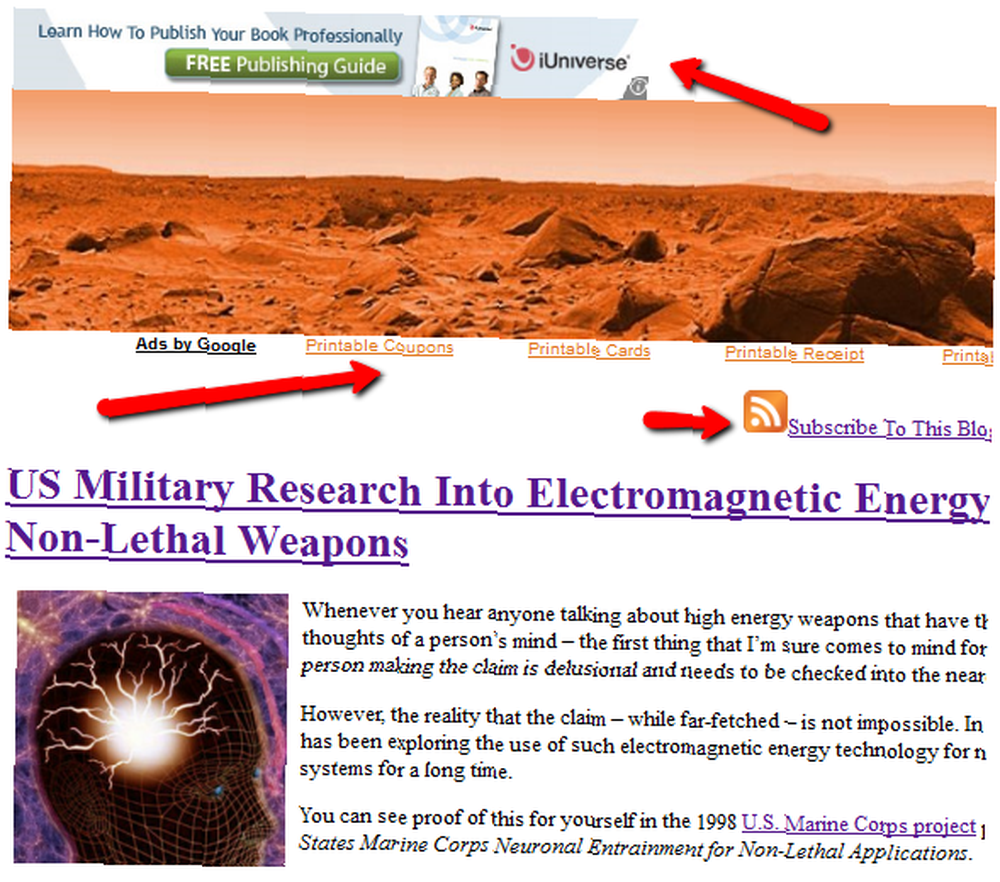
Kada pogledate bilo koju web stranicu, prilično je lako vidjeti zašto biste možda željeli prilagoditi ispis. Uobičajena web stranica sadrži oglase, banere, veze za oglase, bočne trake i odjeljke podnožja koji ne postižu ništa drugo nego troše prostor na stranici i troše trošenje papira.

Ako imate prilično jednostavnu web stranicu ili vas uopće ne zanima jesu li grafike i formatirani ispisi ili ne, sve što morate učiniti je dodati jednostavan gumb na svoju web stranicu i koristiti “print ()” Javascript metoda za slanje web stranice na pisač.
Postavljanje ovog koda na vašu web lokaciju na mjesto koje korisnici čitatelja brzo i lako koriste izgledaju ovako.

Sve što čitatelj mora učiniti jest kliknuti gumb i stranica će biti poslana izravno na pisač bez ikakvog formatiranja stranice. Ako je stranica veća od ispisne širine za pisač, moguće je da biste mogli ispisati mnogo više stranica nego što je zapravo potrebno.

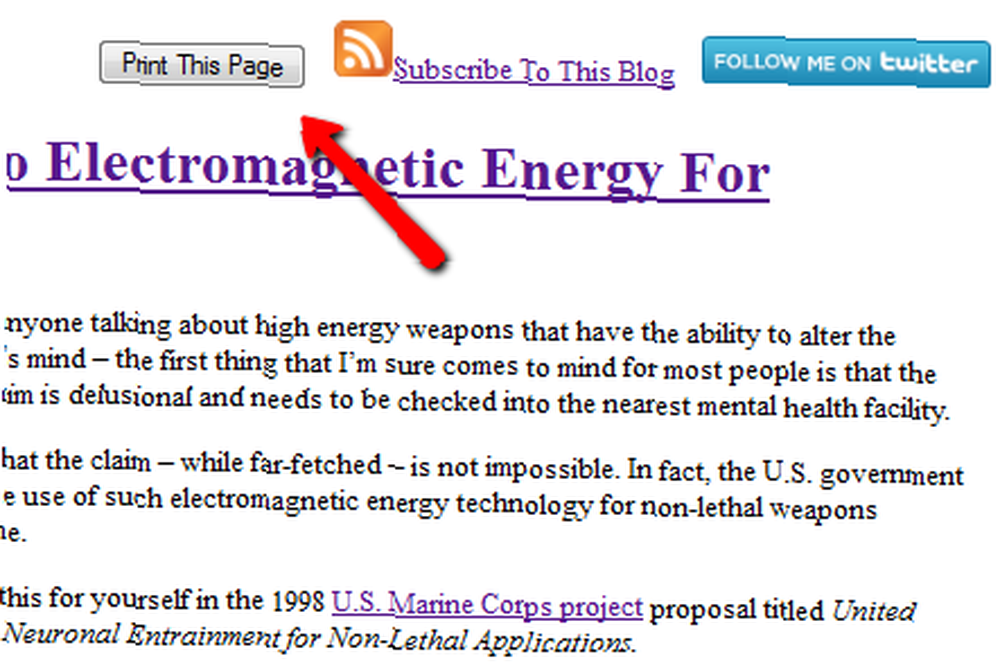
Nekima se ne sviđa izgled gumba obrasca, pa kao alternativu jednostavno možete koristiti vezu s ugrađenim JavaScriptom da biste napravili potpuno istu stvar.
Ispiši ovu stranicu Možete vidjeti kako u mnogim slučajevima jednostavan tekst izgleda mnogo čišći od gumba, ali ono što upotrebljavate zaista se svodi na to da izgleda bolje u području web stranice na kojoj želite pružiti značajku ispisa.

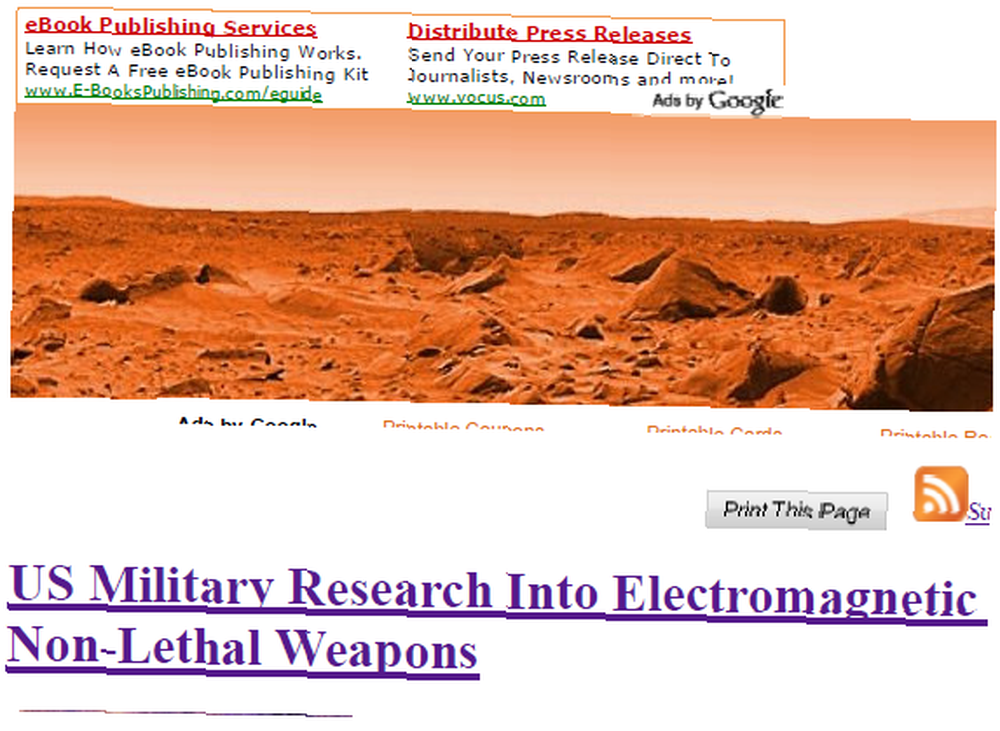
Kao što vidite iz gore navedenog primjera, oblikovanje mnogih oglasa i banera se ne podudaraju savršeno s prikazom preglednika kada jednostavno koristite naredbu za ispis. To postaje mnogo očitije za složenije web stranice. Drugi pristup koji ljudi koriste jest blokiranje cijelih odjeljaka web stranice pomoću CSS-a i dodjeljivanje specifičnih dijelova stranice za ispis. To radite tako da prvo povežete CSS datoteku u odjeljku zaglavlja.
Zatim ćete morati stvoriti stvarnu CSS datoteku i spremiti je u isti direktorij kao i svoju web stranicu. CSS datoteka trebala bi dodijeliti sve dijelove stranice koje se ne trebaju ispisati, a zatim i elemente stranice koje dodijelite ispisati kao vidljive.
DIV # zaglavlje, DIV # newflash, DIV # banner prikaz: nema; tijelo vidljivost: skriveno;. Otisak vidljivost: vidljiv; Sada kada je vaša CSS datoteka postavljena, sve što trebate učiniti je proći stranicu i označiti svaki odjeljak s “otisak” klasa.
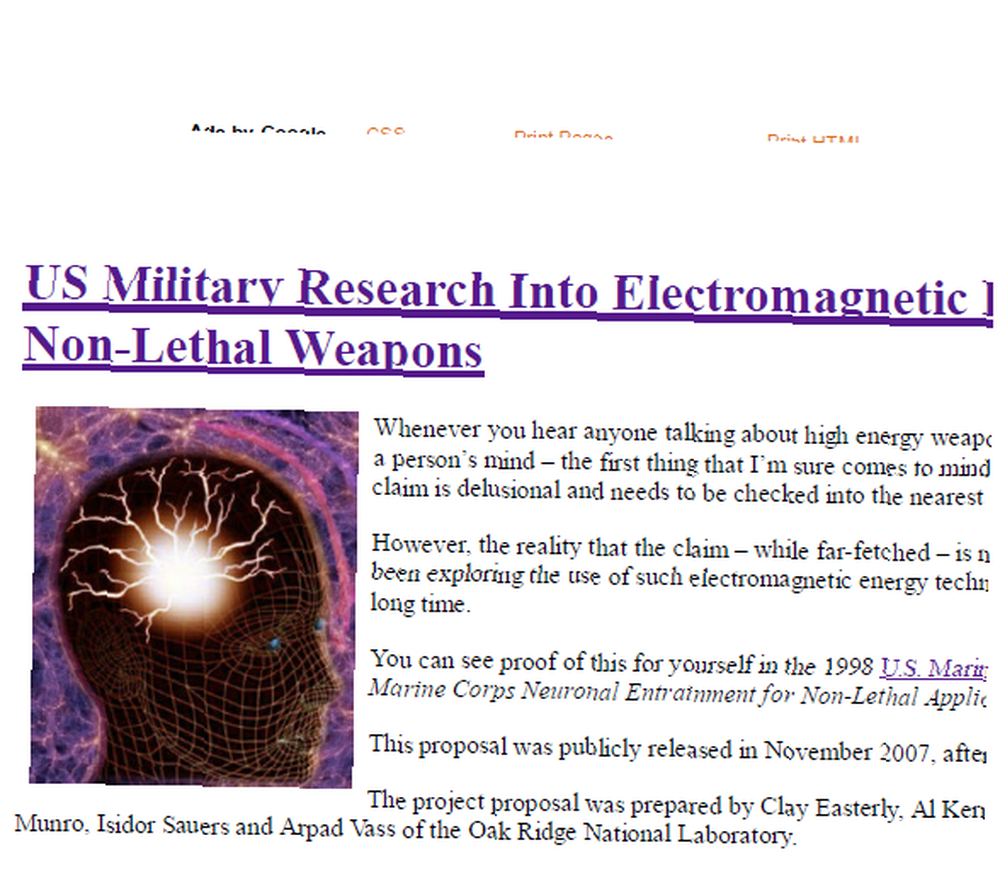
Ova će se linija ispisati. Ova linija neće. Sada možete vidjeti u ispisu gdje su samo dijelovi stranice označeni s “otisak” klase ispisuju se na stranicu, a svi ostali odjeljci ne. Jedna poteškoća ovog pristupa je ta da morate biti sigurni da je isključen zaslon za sve DIV odjeljke koje ne želite tiskati. Kao što vidite niže, nisam dodao “div” odjeljak za Google oglas, tako da je i dalje tiskan.

Može proći neko vrijeme da biste sastavili CSS datoteku i pravilno postavili tečajeve. Ako se zaista ne želite zamarati time što radite na svakoj stranici, možda se odlučite za jedan zadnji pristup. Ovo mi je najdraža tehnika za pružanje savršeno oblikovanih verzija za ispis web stranice. Sve što trebate napraviti je stvoriti verziju sadržaja web stranice u formatu PDF, spremiti je na web host i zatim povezati datoteku u zaglavlju stranice.
To je sve što morate učiniti! Na svoje mjesto možete umetnuti gumb za ispis kao u gornjim primjerima, ali umjesto CSS datoteke učitane za način ispisa, PDF, DOC ili druga datoteka šalje se na pisač. Kao što vidite u nastavku, ovo generira najčišću verziju stranice za ispis, a možete je prilično prilagoditi da izgleda točno onako kako želite.

Kao što vidite, postoji mnoštvo opcija za odabir kada želite staviti gumb za ispis ili vezu na svoju web stranicu. Bilo koji od ovih izbora dobro funkcionira, ali pravi izbor se zapravo svodi na to koliko je web stranica složena i kakav sadržaj želite ponuditi svojim čitateljima kada odluče ispisati vašu web stranicu..
Jeste li isprobali neku od ovih tehnika da dodate gumb za ispis na web stranicu? Koju tehniku najviše volite? Imate li još kakvih rješenja? Podijelite svoj uvid u odjeljak komentara u nastavku.
Kreditna slika: Sundeip Arora











