
Michael Fisher
1
5427
1135
Prije nekoliko tjedana pisao sam o tome kako je Google dramatično mijenjao rezultate pretraživanja. Što se semantička markira i kako će se promijeniti Internet zauvijek [objašnjena tehnologija] Što je semantička markacija i kako će se promijeniti Internet zauvijek [objašnjena tehnologija] dodavanjem još i više semantičkih informacija - ili ono što Google voli nazivati Rich Snippets.
Nedavno je to bilo u obliku metapodatka o receptima, poput sastojaka ili vremena kuhanja. Ako imate WordPress blog temeljen na recenzijama bilo čega, dodavanje semantičke oznake jednostavno je.
No, možda ćete pronaći da vaša odabrana tema bloga baca nekoliko pogrešaka, pa ćemo pogledati prikladan dodatak i kako riješiti neke pogreške koje biste mogli vidjeti.
GD StarRatings:
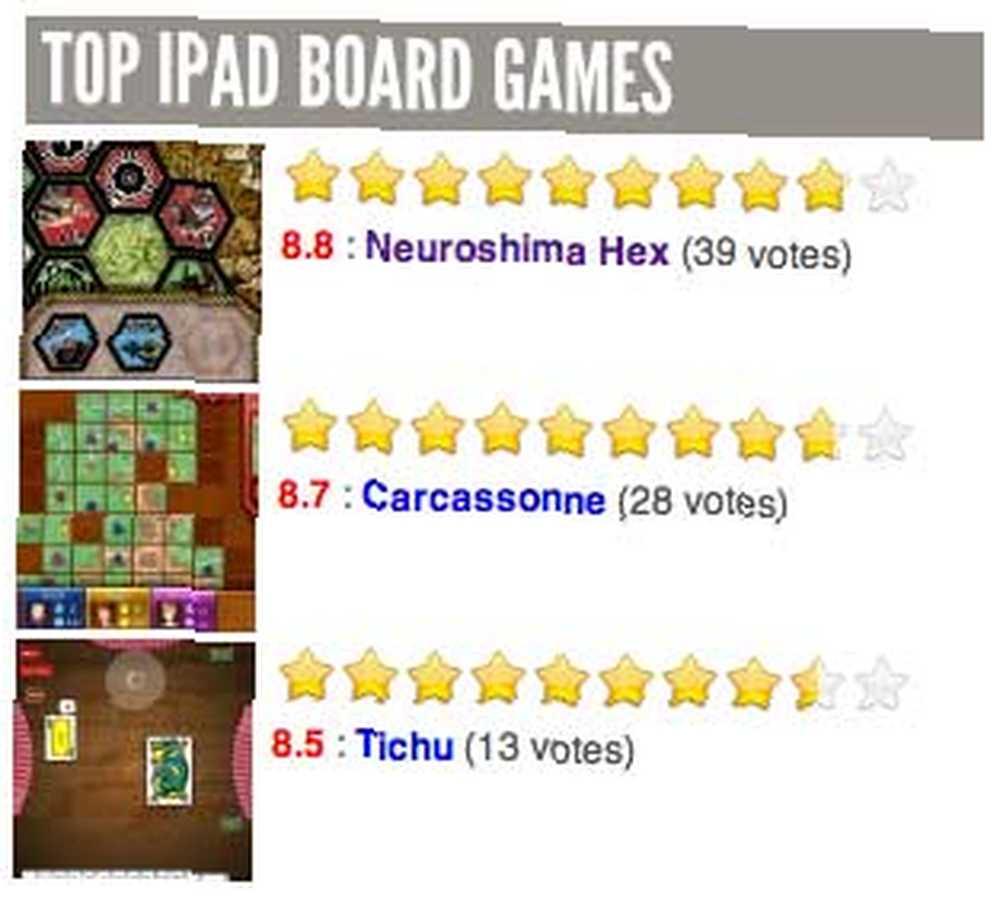
Ako radite bilo kakve recenzije na svom blogu, GDStarRatings je apsolutni dodatak za upotrebu i ja ga koristim od samog početka na svojoj web stranici iPad Board Games kako bi čitatelji mogli ocijeniti igre u kojima su igrali.

Ovaj je dodatak već dugo vremena i programeri su bili dovoljno promišljeni da uključe markiranje Rich Snippeta od prošle godine. Za razliku od novog mikro formata recepta, oznaka i pravila za recenzije odavno su uspostavljena, tako da sam dodatak proizvodi dobro oblikovan pregledni kod bez ikakvih Google provjera valjanih pogrešaka.
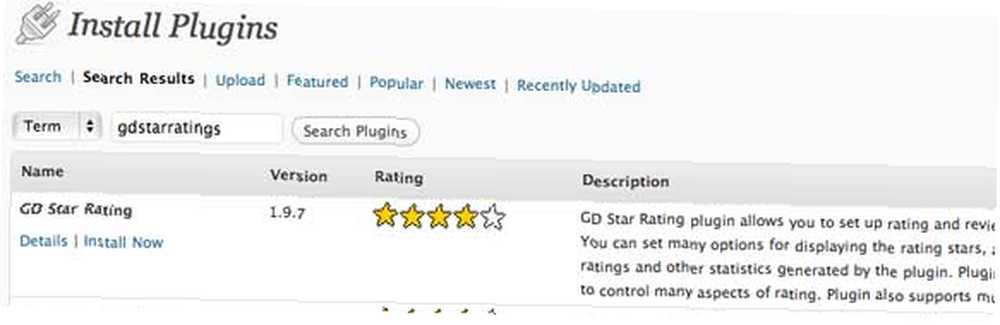
Pogledajmo kratku instalaciju i postavljanje dodatka jer može biti zastrašujuće sa svim raspoloživim mogućnostima. Prvo, preuzmite ga iz WordPress sučelja.

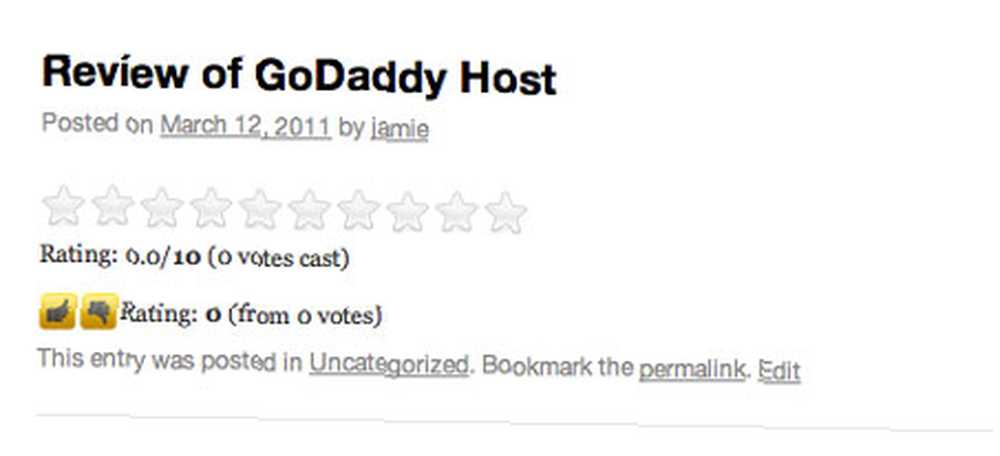
Nakon aktivacije, po zadanom dodatak dodaje a rejting blok, thumbs-up blok, i ocjene komentara.

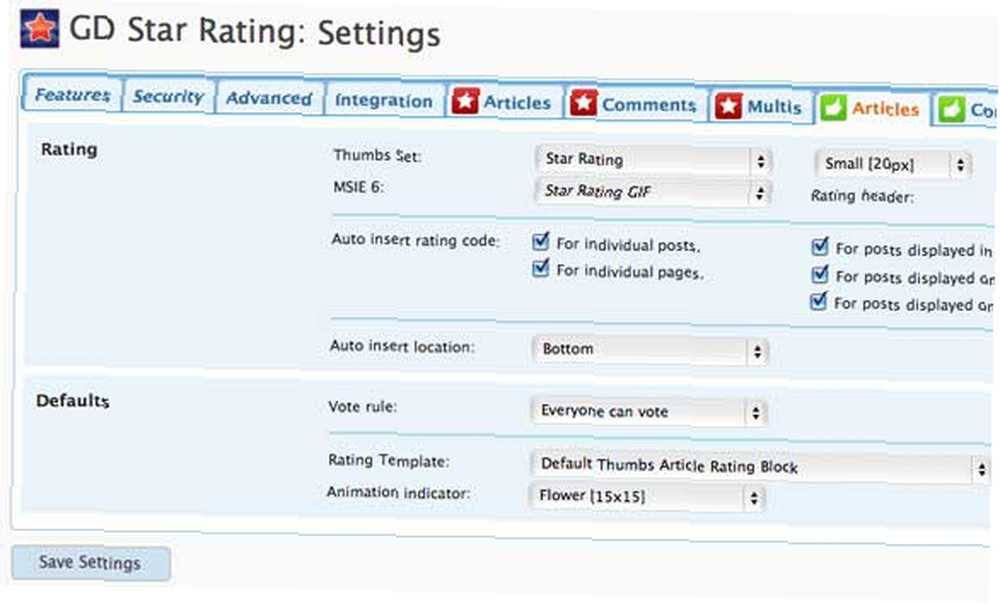
Onemogućimo neke od onih koji nam nisu potrebni. Proširite novi odjeljak s ocjenama na bočnoj traci vašeg administratora i kliknite na postavke. Započnite onesposobljivanjem “palac gore” ocjene klikom na zelenu ikonu palca gore do članka riječi (pogledajte snimku zaslona). Poništite sve opcije za Automatski umetnite kôd ocjene, a to bi ih trebalo ukloniti.

Nastavio sam i učinio isto za sve ostale automatski umetnute blokove ocjenjivanja, osim za glavni članak zvjezdice koji je jedini koji želim.
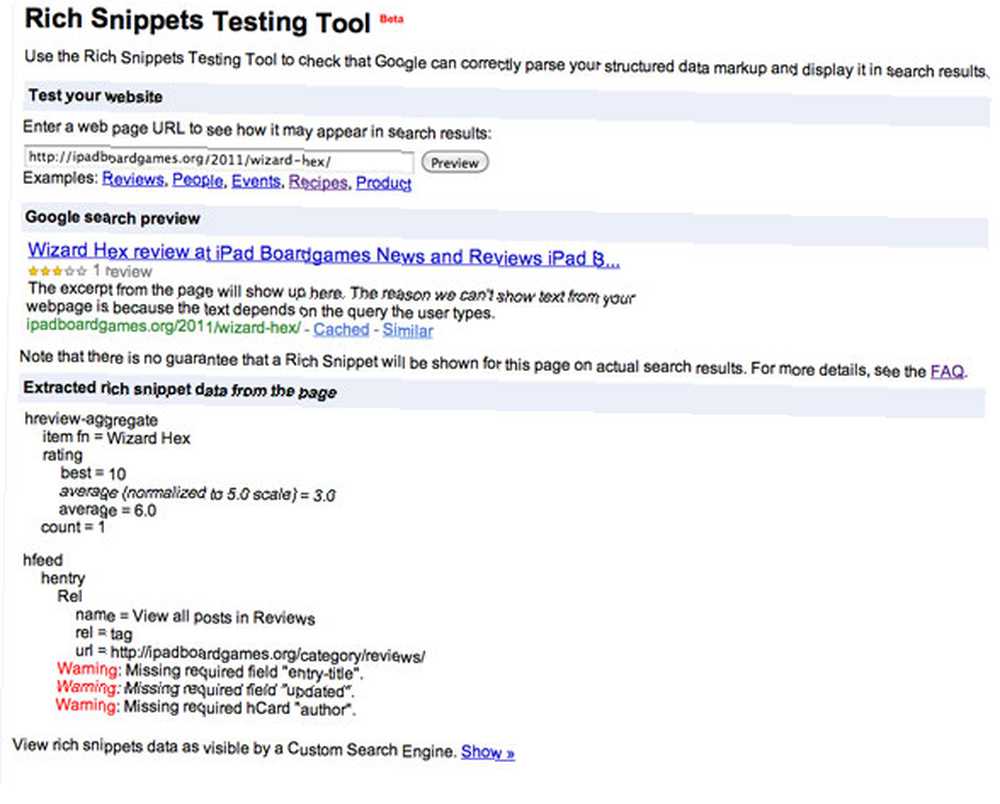
Testiranje pomoću Googleovog alata za testiranje bogatih isječaka:
Ovdje prijeđite na Googleov alat za testiranje bogatih isječaka i unesite URL jedne svoje recenzije.

Nakon prolaska kroz alat za testiranje možda ćete naći više grešaka kao i ja, ali one će se odnositi na vašu pojedinačnu temu, a ne na dodatak za ocjenjivanje. Na primjer, na mojoj temi utvrdio sam da su čak i tako semantičke informacije poput “početne naslovni” nije dodan. Da biste ih riješili, morat ćete znati malo HTML-a.
Upozorenje: nedostaje obavezno polje “početne naslovni”.
Upozorenje: nedostaje obavezno polje “ažurirana”.
Upozorenje: nedostaje potrebna kartica “Autor”.
Otvorite mapu tema svog bloga koja se nalazi na adresi wp-content / themes / (naziv teme) ako idete putem FTP-a ili s administratorskog zaslona WordPress, proširite polje Izgled stavku bočne trake i idite na Urednik.
Otvoriti single.php u svom omiljenom uređivaču teksta ili samo kliknite na single.php lijevo od zaslona za uređivanje unutar WordPress-a.
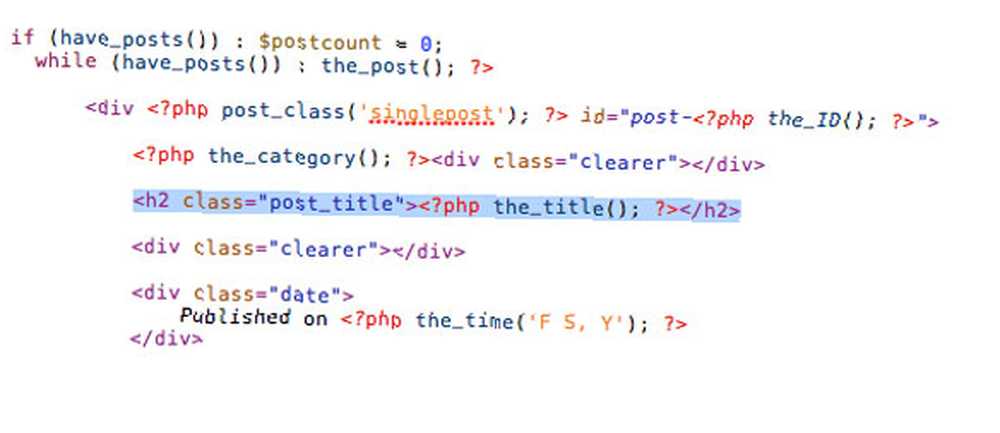
Prvo smo s Googleom rekli da nam nedostaje ulazni naslov. Pogoditi Pronaći u svom pregledniku ili uređivaču i potražite Naslov(). Možete vidjeti da je okružen an H2 , a u mom slučaju s class =”POST_TITLE” primijenjena na njega.

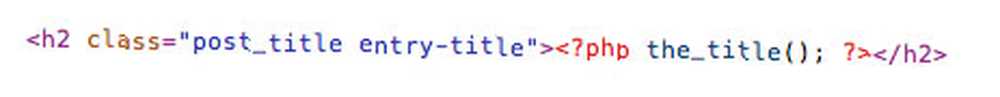
Želimo dodati početne naslovni klasa i njemu, pa sam u mom slučaju to jednostavno dodao u definiciji klase H2:

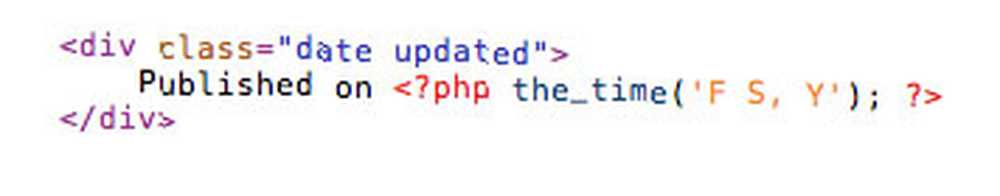
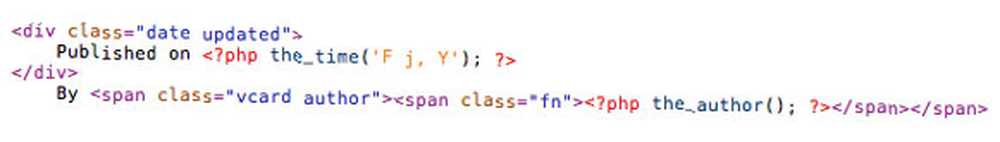
Neposredno ispod toga Google nam kaže da i nama nedostaje nešto o tome kada je bio post ažurirana. Već imam klasu =”datum” definicija, pa jednostavno dodajem “ažurirana” u onaj također:

Na kraju, nedostaju mi podaci o autoru. Za sada ću je dodati odmah nakon objavljenog datuma. Ako već imate neki kôd za Autor() negdje, samo ga okružite istim pedalj oznake kao što sam dodao u nastavku. To Googleu govori tko je autor, njihovo ime i cijelu stvar prilaže u knjizi vCard.

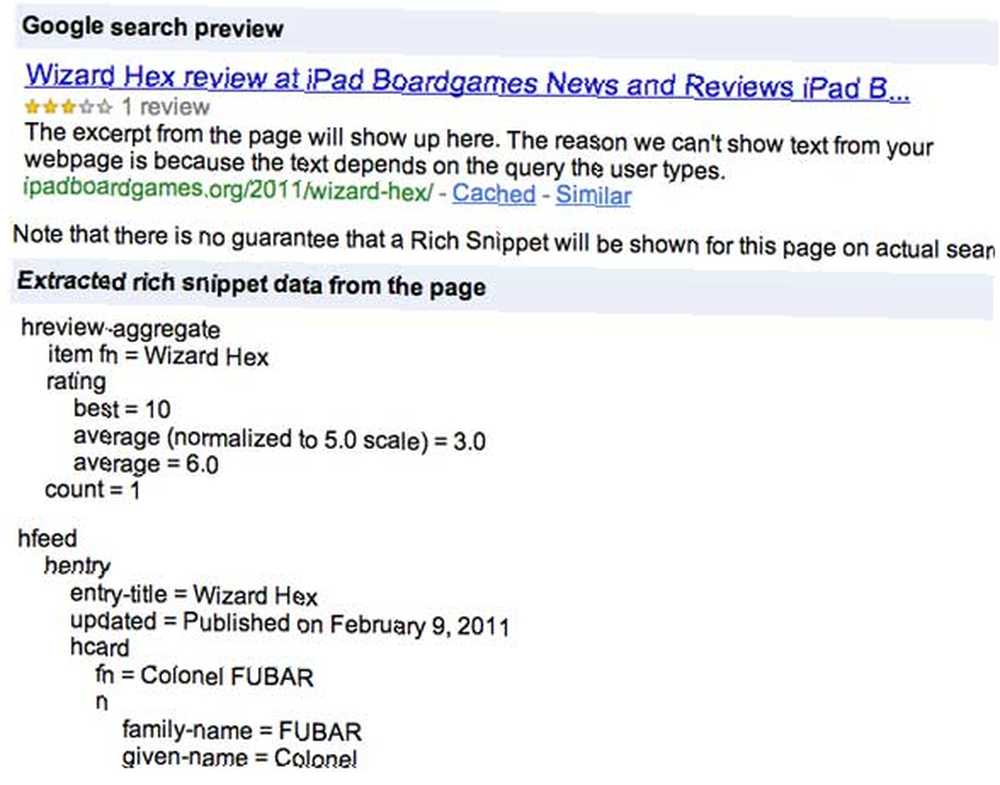
Sada ponovo pregledavajući stranicu vidim da su sve pogreške ispravljene.

Kao posljednji korak predajem svoju web lokaciju Googleu odakle će početi crtati bogate isječke - to se neće nužno automatski dogoditi, tako da ovdje morate ispuniti obrazac i Google će vas razmotriti za uključivanje.
Recepti za WordPress?
Postoji i nekoliko dodataka za dodavanje mikroformata za recepte, no u vrijeme pisanja Google je ažurirao svoj stil mikroformata i niti jedan dodatak nije dao valjane rezultate. Ako objavljujete recepte na svom blogu, predlažem vam da pazite i na hRecipe i RecipeSEO dodatke, za koje sam siguran da će uskoro biti ažurirani kako bi odražavali nedavne promjene formata..
Zaključak i dodatno čitanje:
Dodavanje recenzija ili recepata podacima bogatih isječaka jednostavno je uz GDStarRatings, ali ako vaša tema već nije kompatibilna za dodatne meta-podatke autora i postove, možda otkrijete da Google ne želi popisati vašu web lokaciju. Ako dobivate iste pogreške kao i ja, onda pažljivo slijedite vodič s kodom i budite sigurni da napravite sigurnosnu kopiju datoteke u slučaju da ste pogrešno napisali. Sljedeći tjedan započeti ću niz članaka sa dubinskim pregledom stvaranja Wordpress teme i strukture tema tako da možete malo više urediti svoju, no za sada, ako i dalje imate greške u bogatom isječku, slobodno pitate pitanje na forumu za pitanja i pitanja ili pošaljite u komentarima u nastavku, i dat ću sve od sebe da ih popravim za vas.
- Viki o mikroformatima sjajan je tehničkim podacima
- Blog Not Unlimited je praktičniji vodič o upotrebi mikroformata
- Ovaj blog blog iz 2007. godine objašnjava malo više o dodavanju mikroformata vašem wordpressu, i bio je neprocjenjiv dok sam to pokušavao shvatiti.
- Pogledajte dobre primjere HTML kodiranja 8 najboljih web stranica za primjere kvalitetnog HTML kodiranja 8 najboljih web stranica za primjere kvalitetnog HTML kodiranja Postoje neke fantastične web stranice koje nude dobro dizajnirane i korisne primjere i tutorijale za HTML kodiranje. Evo osam naših favorita. ovdje











