
Edmund Richardson
0
2741
388
Ako zastanem tri cijele minute prije nego što odgovorim na bilo koje pitanje, pitajte me, koliko dugo mislite da će proći prije nego što se razbolite od našeg razgovora? Upravo tako treba gledati brzinom svoje web stranice. Ovaj će vam članak pomoći da povećate brzinu vaše web stranice i izbjeći prisiljavanje posjetitelja da čekaju.
Mnogo je razloga zašto je brzina toliko bitna. Jedno je očito korisničko iskustvo. Vjerojatno ste to i sami doživjeli - vršite neki Google upit, posjetite web mjesto koje obećava odgovor, a zatim sjedite tamo čekajući nekoliko mučnih minuta da se stranica s loše optimiziranom mrežom učita..
Međutim, to nadilazi puko iskustvo korisnika. Google procjenjuje kvalitetu vaše web lokacije na temelju vremena učitavanja vaše stranice. Google ocjenjuje kao nekvalitetnu web lokaciju jer se vaše stranice polako učitavaju dugoročno će naštetiti vašoj web stranici: bit ćete navedeni niže na popisima pretraživanja, a manje će ljudi posjetiti vašu web lokaciju.
Dakle, uzimanje vremena za pravilno održavanje i optimizaciju vaše web stranice dugoročno će imati velike isplate. U ovom ću članku opisati kako možete prilagoditi postavke W3 Total Cache-a za WordPress kako biste ubrzali web mjesto. James je opisao osnovnu postavku W3 Total Cache-a Kako konfigurirati razne postavke W3 Total Cache dodatka za svoj Wordpress Blog Kako konfigurirati razne postavke W3 Total Cache Plugin za svoj Wordpress Blog Prije nekog vremena govorio sam o prednostima instaliranja W3TC dodatka na svom Wordpress blogu kako bi ga ubrzali raznim predmemoriranjem, ali neki čitatelji bili su razumljivo malo oprezni ... prije nekoliko godina, ali u ovom članku planiram ući u puno više detalja, uključujući postavljanje mreže za isporuku sadržaja koja Dodatno ćete poboljšati brzinu vaše web lokacije i poboljšati korisničko iskustvo.
Optimiziranje W3 ukupne predmemorije za WordPress
Dok prilagodite postavke na WP Admin panelu i na upravljačkoj ploči web hostinga, uvijek je dobro prvo napraviti sigurnosnu kopiju web lokacije. Mnogo je načina da se to postigne, bilo korištenjem dodataka poput UpdraftPlus, koji je Kev nedavno pregledao kako sigurnosno kopirati i obnoviti svoje WordPress stranice s UpdraftPlusom Kako jednostavno izraditi sigurnosnu kopiju i obnoviti svoje WordPress stranice s UpdraftPlusom ili dodatkom WordPress Backup, koji ja ' pregledan Kako napraviti automatiziranu daljinsku sigurnosnu kopiju svog Wordpress bloga Kako napraviti automatiziranu daljinsku sigurnosnu kopiju svog Wordpress bloga Ovog vikenda, moja je web stranica prvi put hakirana. Shvatio sam da se radi o događaju koji će se na kraju dogoditi, ali ipak sam se osjećao pomalo šokirano. Imao sam sreće što sam ... Ako ne želite koristiti dodatke, samo koristite naredbeni redak SSH Kako sigurnosno kopirati web mjesto putem naredbenog retka SSH Kako sigurnosno kopirati web mjesto putem naredbenog retka SSH Stvaranje sigurnosne kopije web stranice ili bloga može biti skup i naporan zadatak, a zahtijevaju razne dodatke ili dodatne planove vašeg davatelja usluga hostinga - ali to zapravo ne treba biti. Ako imate SSH… pristup ili možete koristiti aplikaciju web poslužitelja poput MySQLDumper Kako redovito izrađivati sigurnosnu kopiju velike baze podataka MySQL pomoću MySQLDumper Kako redovito izrađivati sigurnosnu kopiju velike baze podataka MySQL MySQLDumper Dok gledam kako svoj vlastiti Wordpress blog raste u oba postova i komentari korisnika, s rastućim okom počinjem promatrati svoju rastuću bazu podataka. Što se događa ako poslužitelj padne, provali se ili ... obavi posao.
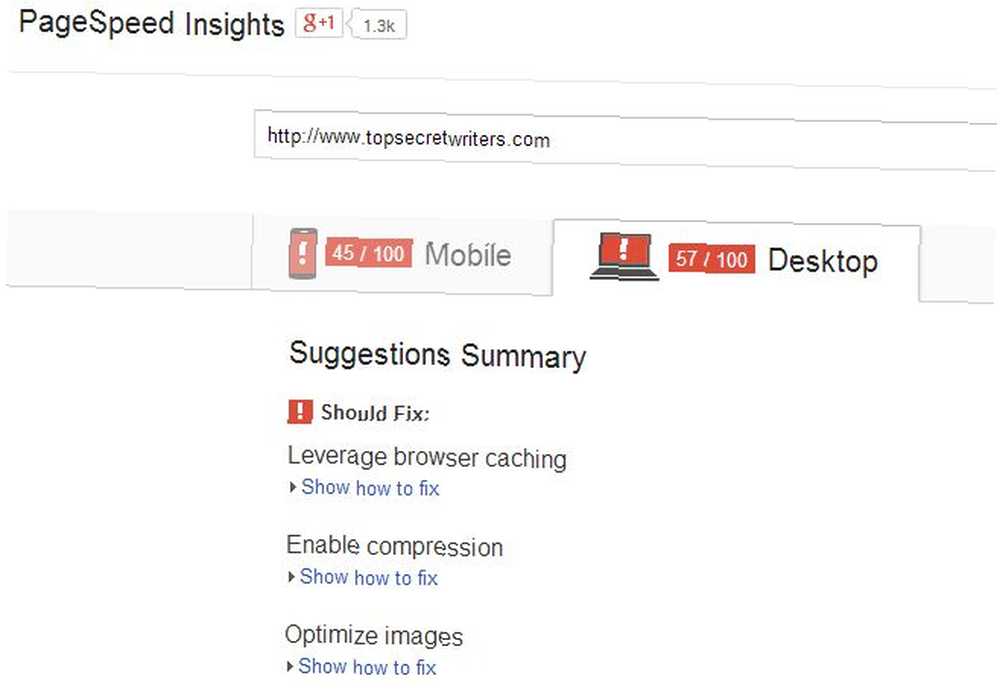
Nakon što to učinite, vrijeme je da napravite brzi test brzine referentne vrijednosti za svoju web lokaciju. Dave LeClair nedavno je pregledao PageSpeed Insights, što ostaje alat za koji se većina webmastera obraća prvo da provjeri izvedbu svojih web lokacija. U mom slučaju, PageSpeed mi je pokazao da moram puno raditi na poboljšanju performansi web lokacije.

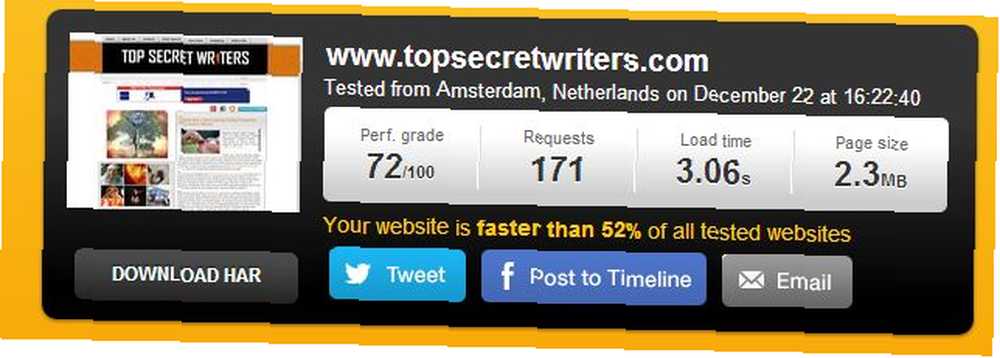
Uvijek je dobro napraviti nekoliko neovisnih mjerila, pa sam se i ja okrenuo Pingdomu kako bih pokrenuo test brzine na svom blogu. Opet, nastup je bio prilično jeziv.
 Pingdom je izvijestio da je moje web mjesto sporije od 72% svih ostalih web mjesta koja su testirana na Pingdomu. To je prilično tužno!
Pingdom je izvijestio da je moje web mjesto sporije od 72% svih ostalih web mjesta koja su testirana na Pingdomu. To je prilično tužno!
Prije sam godina instalirao W3 Total Cache i postavio ga s osnovnim postavkama kao što je James opisao u svom postu (spomenuto gore), ali zapravo nikada nisam uzeo vremena da prođem i naučim dodatak i kako ga optimizirati..
Idealne postavke W3 ukupne predmemorije
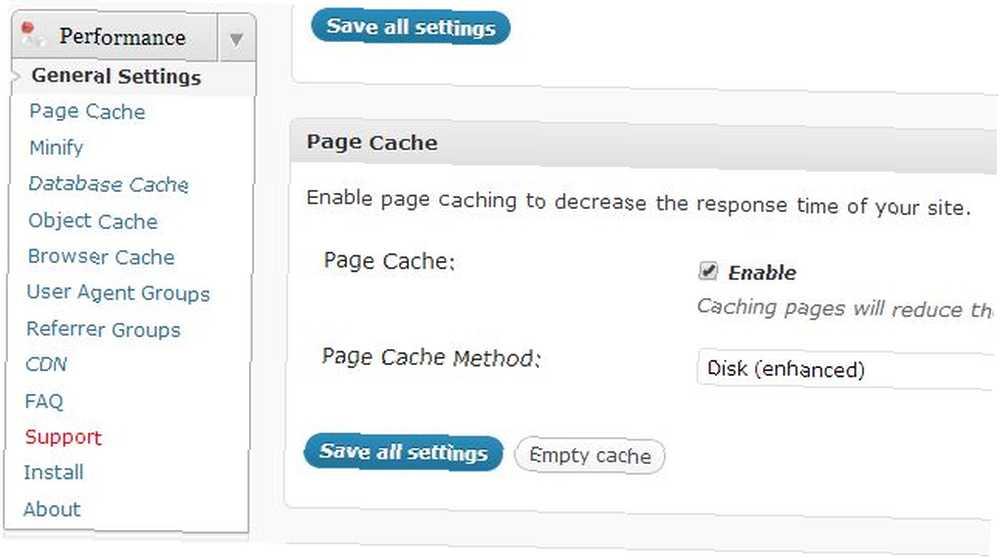
Kao što je James spomenuo, uvijek biste ga barem trebali omogućiti Keš stranice, gornju postavku na stranici W3 Total Cache i odaberite “Disk (poboljšano)” iz metode Keš stranice. Ova će postavka stvoriti statičke predmemorirane stranice za svaku stranicu na vašoj web lokaciji koja se učitava na kraju čitača, tako da se sljedeći put kada se otvori stranica neće svaki put dinamički učitavati.
Ova samo jedna promjena može dramatično poboljšati rad vaše web stranice. Drugi je Keš preglednika postavku koja će se vidjeti dalje na stranici postavki. Što radi ova postavka? U osnovi, pregledniku poručuje da slike, CSS, JavaScript i bilo koje druge statičke datoteke na stranici uloži u privremenu mapu, tako da će sljedeće stranice te iste statičke datoteke upotrebljavati iz predmemorije preglednika, a ne da ih ponovo preuzimaju s vaše web stranice vrijeme. Da biste to omogućili, kliknite “Omogućiti” u odjeljku Keš preglednika.

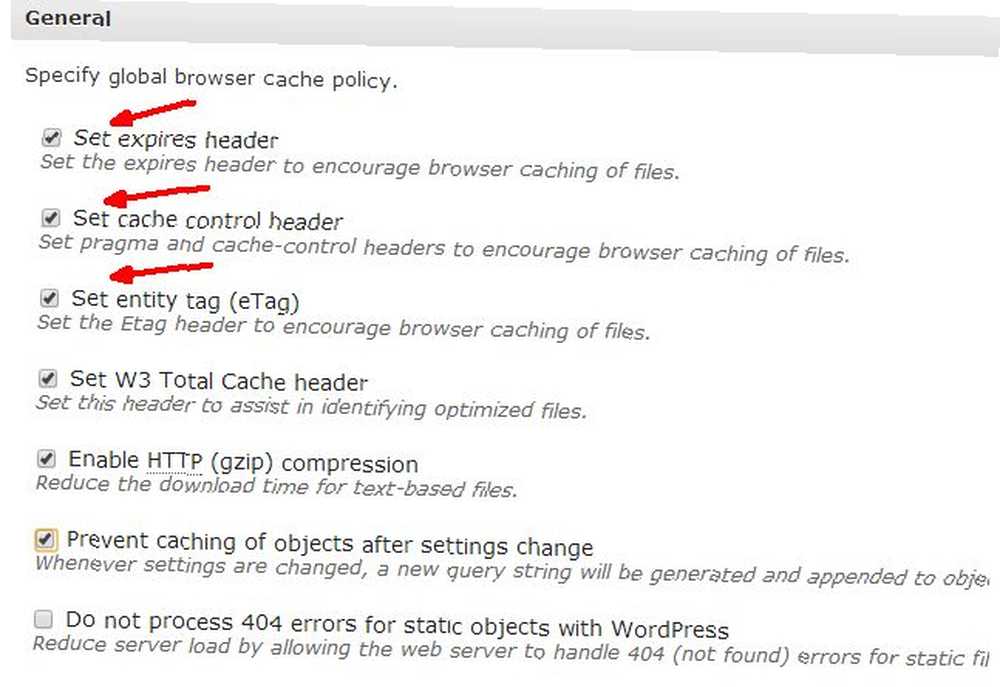
Zatim kliknite “Keš preglednika” ispod W3 Total Cache “Izvođenje” odjeljak na upravljačkoj ploči. Obično omogućujem sve osim keširanja 404 pogreške. Važno je osigurati da su prve tri stavke omogućene kao zadane.

S konfiguriranim W3 Total Cacheom vrijeme je da napravite još jedno mjerilo da vidimo kako su se stvari poboljšale.
Mjerila nakon W3 Postavljanje predmemorije W3
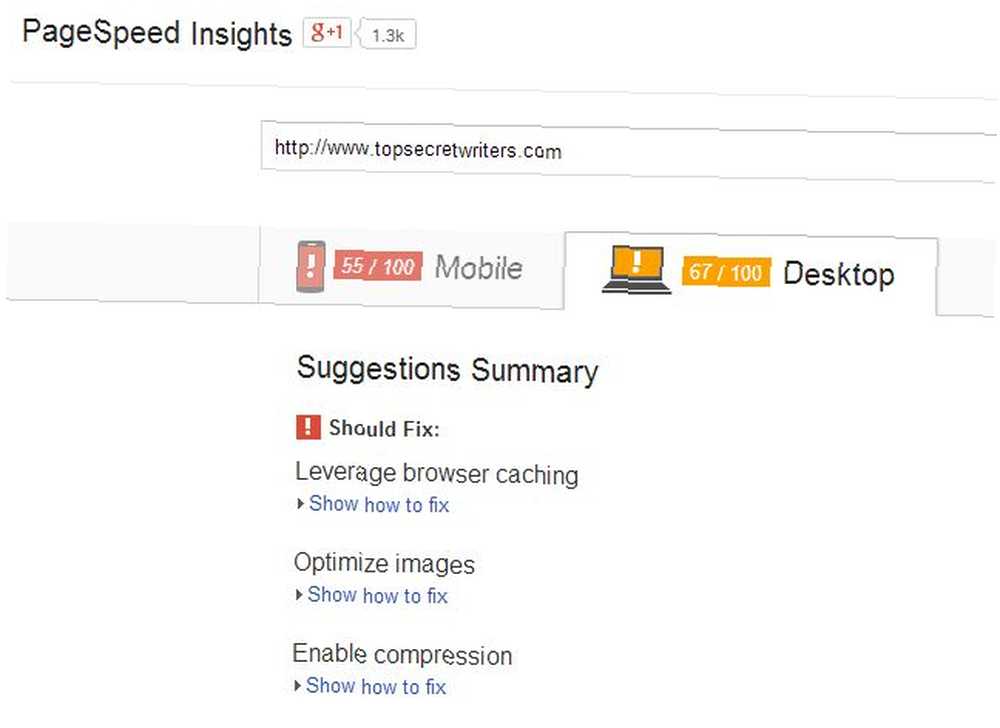
Pokretanje PageSpeed Insights, otkrio sam da je rezultat za Mobile i Desktop povećan za 10 bodova, a Desktop se izdigao iz zone čitanja.
Pingdom je otkrio najveće povećanje. Performanse su imale 72% sporije u odnosu na većinu ostalih web lokacija, do 52% brže od većine ostalih web lokacija!
Ovo je nevjerojatno poboljšanje zahvaljujući W3 Total Cache, ali postoje još neke stvari koje možete učiniti da poboljšate performanse svoje web stranice.
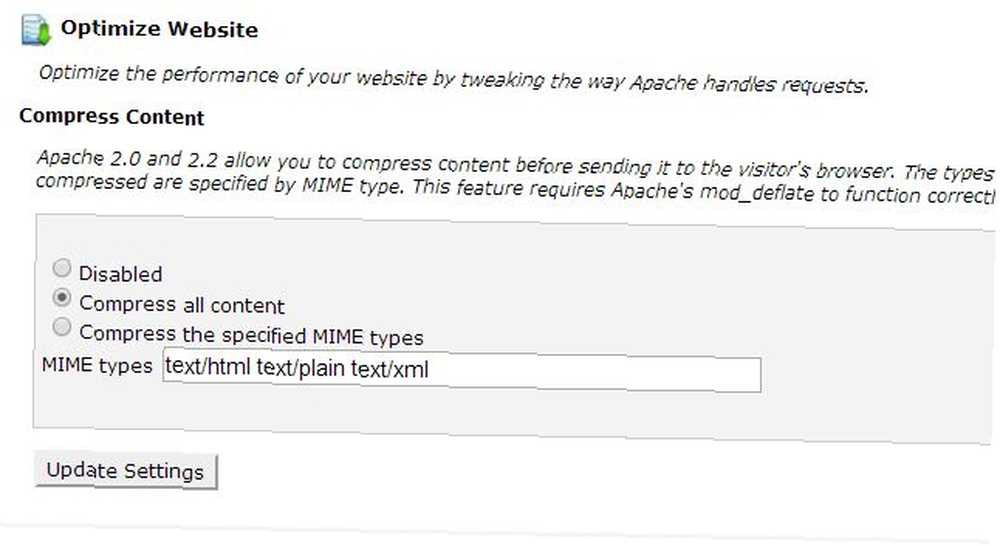
Vaš web poslužitelj trebao bi komprimirati sadržaj
Članak Googleovih inženjera iz Google Developers opisuje koliko je važno komprimiranje web sadržaja kako bi se očuvala internetska širina pojasa. U stvari, njihov članak započinje dramatičnom izjavom, “Svakog dana više od 99 ljudskih godina propadne zbog nekomprimiranog sadržaja.”
Ako ne želite doprinijeti gubitku vremena svojih čitatelja, možda ćete htjeti istražiti račun web hostinga za bilo koji alat označen kao “Optimizirajte web mjesto” u CPanelu. Ovdje ćete ustanoviti da je podrazumijevano “Onemogućeno”. Samo naprijed i promijeni to “Stisnite sav sadržaj” i kliknite “Ažurirajte postavke”.

Ovo će zahtijevati malo veće opterećenje CPU-a web poslužitelja, ali trgovanje sa spremljenom širinom pojasa itekako se isplati. Samo budno pazite na svoj poslužitelj (ili obavijestite domaćina o tome što radite) samo da biste bili sigurni da povećanje opterećenja CPU-a nije previše značajno.
Izvodeći još jedan test oznaka, primijetio sam da je ta promjena povećala moje performanse za dodatnih 5%.

Naravno, još uvijek možete učiniti. Konkretno, možete se prijaviti za uslugu isporuke sadržaja (CDN).
Zašto korištenje CDN-a povećava performanse
Mreža isporuke sadržaja usluga je s poslužiteljima koji se nalaze diljem svijeta. Kada se prijavite za CDN uslugu, statički se sadržaj poput slika, CSS datoteka i JavaScript sprema u predmemoriju na više web poslužitelja širom svijeta. Kad korisnik posjeti vašu web stranicu, usluga CDN preusmjerava posjetitelje na web poslužitelj koji se nalazi najbliže njihovom zemljopisnom položaju.
To znači da ako imate web hosting račun sa sjedištem i podatkovnim centrom u Houstonu u Teksasu, čitač iz Australije neće morati čekati da se učita veza između njihovog preglednika i web poslužitelja u Teksasu; CDN poslužitelj 3 načina da ubrzate web mjesto pomoću oblaka 3 načina da ubrzate web mjesto pomoću oblaka Oblak je odgovor na sve svjetske probleme, činilo bi se - buzzword tehnologija koja šalje računarstvo punog kruga natrag tamo gdje sve je počelo - s tankim modelom klijenta i ... pružit će im sadržaj u djeliću vremena.
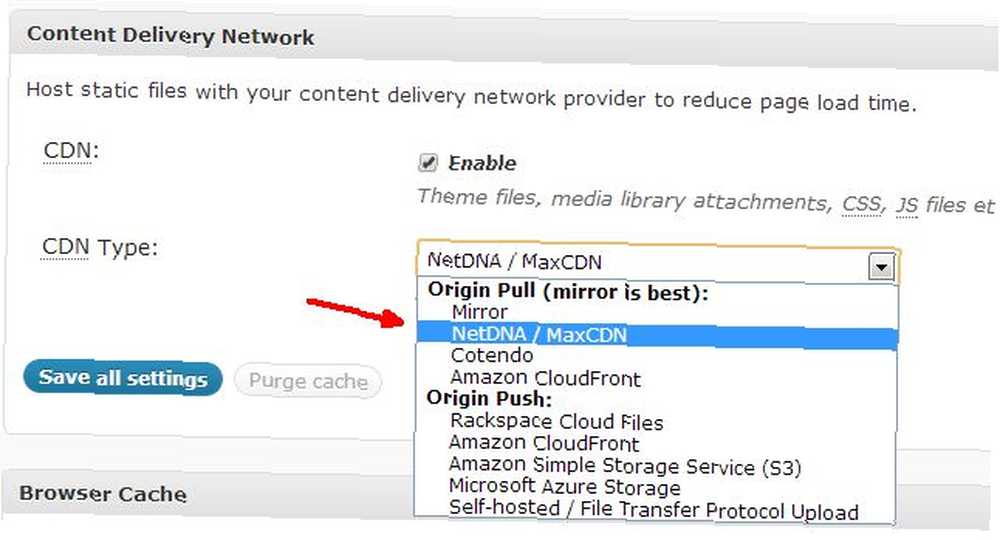
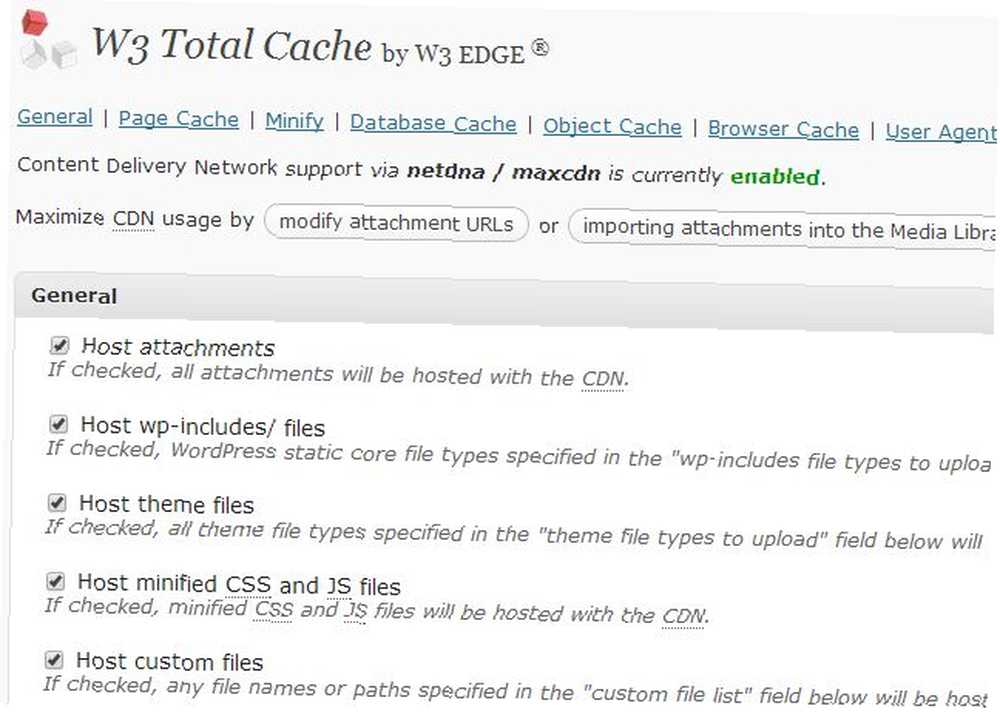
W3 Total Cache omogućuje postavljanje CDN-a na glavnoj stranici postavki u odjeljku Mreža isporuke sadržaja.

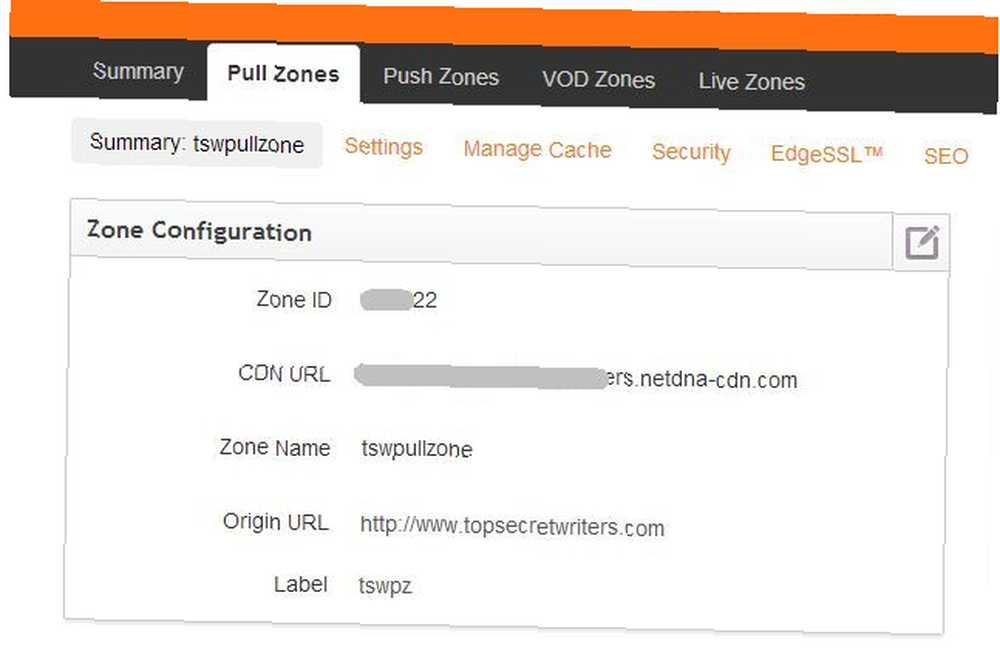
U mom slučaju prijavila sam se na MaxCDN račun. Ovo nisu besplatni računi, ali su prilično pristupačni. Za mjesečnu širinu internetske širine od oko 500 GB mjesečno gledate oko 40 USD mjesečno, a nadogradnja na poslovni račun od 1 TB iznosi samo oko 80 USD mjesečno. Trebat ćete postaviti a “Povucite zonu” na svom CDN računu.
Ako postoji mogućnost, uvijek omogućite kompresiju da biste smanjili propusnost.

Jednom kada se povuče zona, usluga će vam dodijeliti CDN URL koji ćete trebati za postavljanje CDN-a u W3 Total Cache.

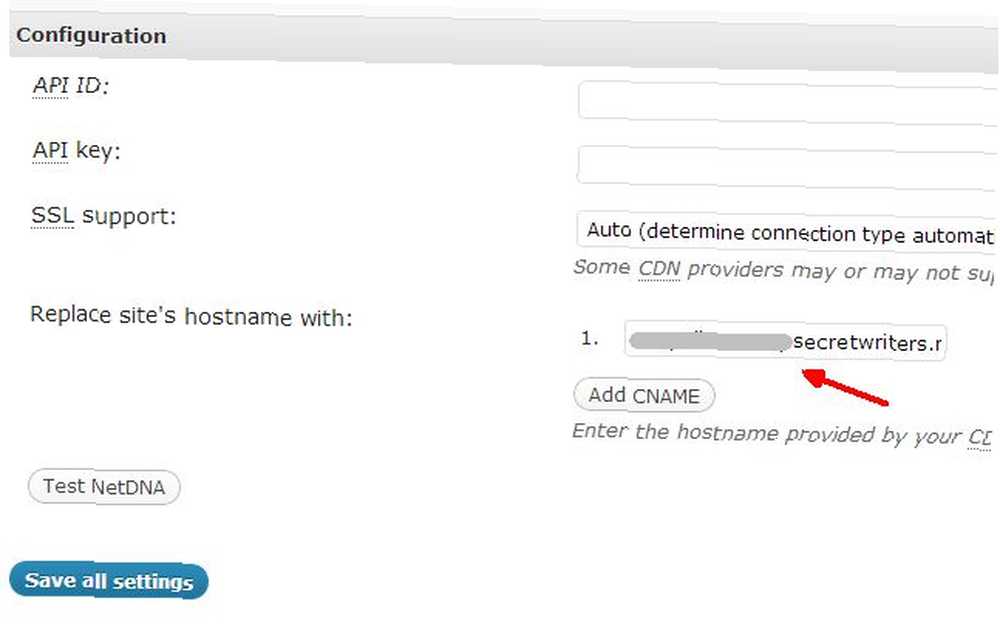
Pomoću CDN URL-a s vašeg CDN računa, vratite se na WP-Administrator na WordPress-u i idite na izbornik CDN Configuration. Unesite URL u polje za “Zamijenite ime hosta web mjesta sa:”

Ako koristite najnoviju verziju W3 Total Cache, ovaj će odjeljak možda izgledati malo drugačije. Pronaći ćete “Odobriti” pomoću kojeg možete izravno dobiti API ključ. Također možete dodati više poddomena sa svoje web lokacije koji će red dolaziti u red koristeći jedan CDN URL, ali morat ćete dodati CNAME i zatim dodati one na svoj račun za hosting domena - ali to je izvan okvira ovog članak. Navedeno je jednostavno postavljanje za blog bez poddomena.
Ne skidaj ovo ako vam je stalo do SEO! Iako dodajete CNAME u postavkama CDN-a i pod računom hostinga domene nije potrebno koristiti CDN, željeli biste ga iskoristiti tako da se datoteke sa slikama s hostom prikazuju pod vaš postojeće ime domene umjesto neke druge CDN domene. Ako to ne učinite pravilno, možete značajno odbaciti indeksirane stranice i pojavljivanja na tražilicama, zato pažljivo uđite!
Spremite sve postavke, očistite predmemoriju. Ako je pravilno postavljen, vidjet ćete da je CDN omogućen.

Kad se to pravilno omogući, nastavite i pokrenite još jedan test performansi. Ovog puta je došlo do prilično lijepog povećanja - ponovno je ubrzanje od 7%, zahvaljujući CDN predmemoriranju.

Ovo povećanje performansi može biti još značajnije za ljude koji žive dalje od podatkovnog centra vašeg hosting poduzeća. Otkako sam u SAD-u, uočio sam 7-postotno povećanje performansi, ali netko u Europi ili Aziji može primijetiti dvoznamenkasti porast performansi kad sada posjeti vašu web lokaciju. Ne postoji bolji način da se bolje služite svojoj međunarodnoj publici.
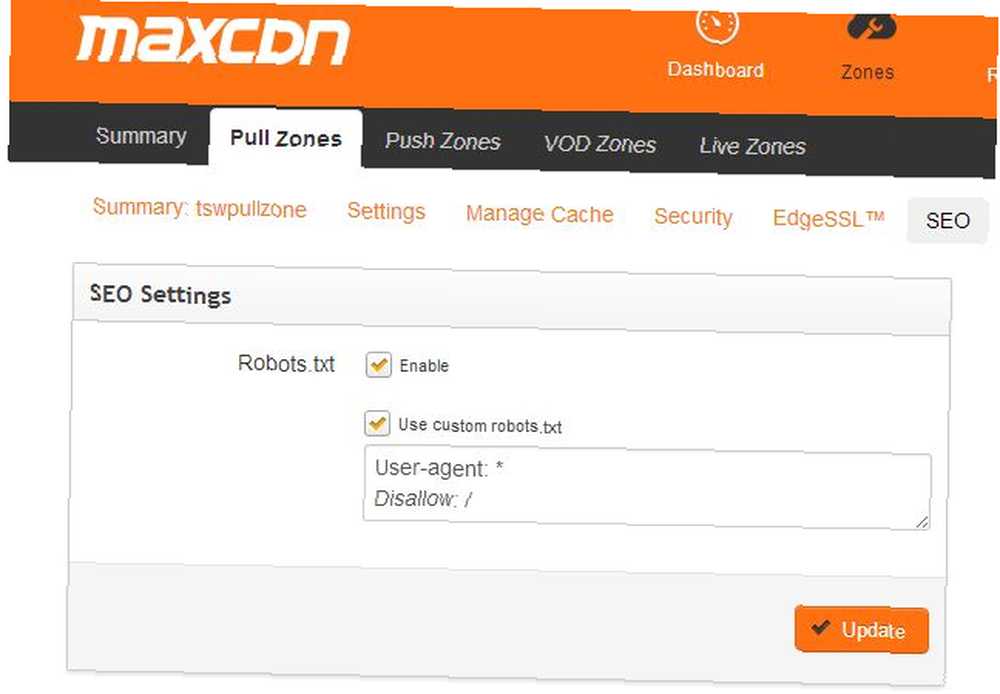
Zadnja, ali vrlo važna stvar koju treba imati na umu kada koristite CDN uslugu poput ove, je da će se mnogi vaš sadržaj - posebno vaše datoteke sa slikama - posluživati s druge domene. Posljednje što želite je da Googlebot indeksira tu drugu domenu, identificira je kao duplicirani sadržaj vaše originalne web lokacije i zatim odbaci svoje ovlasti za rangiranje na temelju tih lažnih podataka. Da biste to izbjegli, morate onemogućiti robotima da pretražuju CDN verziju vaših stranica i datoteka. CDN usluge ponudit će SEO područje gdje to možete omogućiti, poput MaxCDN-a koji ima to u SEO postavkama gdje se može omogućiti Robots.txt i konfigurirati onemogući unos robots.txt..

Kao što možete vidjeti, postoji puno načina da se poboljša učinak vaše web stranice. W3 Total Cache ili drugi WordPress dodaci za predmemoriranje zasigurno će vam pomoći u tome, ali nemojte misliti da će sve učiniti za vas. Uz instaliranje dodatka za predmemoriranje, želite biti sigurni da komprimirate datoteke na vašem web poslužitelju; koristiš CDN; i istražujete prijedloge koje nudi alat Google Pagespeeed kako biste stalno poboljšavali svoju web lokaciju. To je posao koji se zapravo nikada ne završava, ali vrijedan je truda.











