
Michael Cain
0
4690
414
Ako ste pročitali naš vodič o izradi web stranice Kako napraviti web mjesto: za početnike Kako napraviti web stranicu: za početnike Danas ću vas voditi kroz postupak izrade kompletne web stranice. Ne brinite ako ovo zvuči teško. Vodit ću vas kroz to na svakom koraku. , možda se pitate što učiniti sljedeće kako biste poboljšali svoje vještine. Izrada prezentacije fotografija je iznenađujuće lak zadatak, a onaj koji vas može naučiti vrijednim vještinama potrebnim za posao programiranja. 10 Poslovi programiranja računala koji su trenutno potrebni, 10 poslova računalnog programiranja koji su trenutno traženi jer odlazak na posao programiranja može Budite strogi u trenutnom krajoliku, razmislite o fokusiranju na jednu od sljedećih koncentracija kako biste poboljšali svoje šanse za uspjeh. .
Danas ću vam pokazati kako iz početka napraviti JavaScript prezentaciju. Ulazimo odmah unutra!
Preduvjeti
Trebat ćete znati nekoliko stvari prije nego što započnete s kodiranjem. Uz odgovarajući web preglednik i uređivač teksta po vašem izboru (preporučujem uzvišen tekst), trebat će vam i nešto iskustva s tim HTML, CSS, JavaScript, i jQuery.
Ako niste toliko sigurni u svoje vještine, obavezno pročitajte naše vodiče za korištenje JavaScript-a i web-razvoja modela objekta objekta: Upotreba modela JavaScript-a i web-dizajna objekta dokumenta: Korištenje modela objekta dokumenta Ovaj članak će vas upoznati s kostur dokumenta s kojim radi JavaScript. Posjedujući znanje ovog apstraktnog modela objekta dokumenta, možete napisati JavaScript koji radi na bilo kojoj web stranici. i 5 dječjih koraka do učenja CSS-a 5 dječjih koraka do učenja CSS-a i postati kick-ass CSS čarobnjak 5 dječjih koraka do učenja CSS-a i postati Kick-Ass CSS čarobnjak CSS-a jedina je najvažnija promjena web stranica koje su se vidjele u posljednjem desetljeću, i utro je put razdvajanju stila i sadržaja. Na moderni način XHTML definira semantičku strukturu…. Ako ste sigurni u JavaScript, ali nikad prije niste koristili jQuery, pogledajte naš osnovni vodič za jQuery Osnovni vodič za JQuery za programere Javascript Osnovni vodič za JQuery za programere Javascript Ako ste Javascript programer, ovaj vodič za JQuery će pomoći vam da započnete kodiranje poput nindže. .
1. Prvi koraci
Ovaj slajd show zahtijeva nekoliko značajki:
- Podrška za slike
- Kontrole za promjenu slike
- Opis teksta
- Automatski način rada
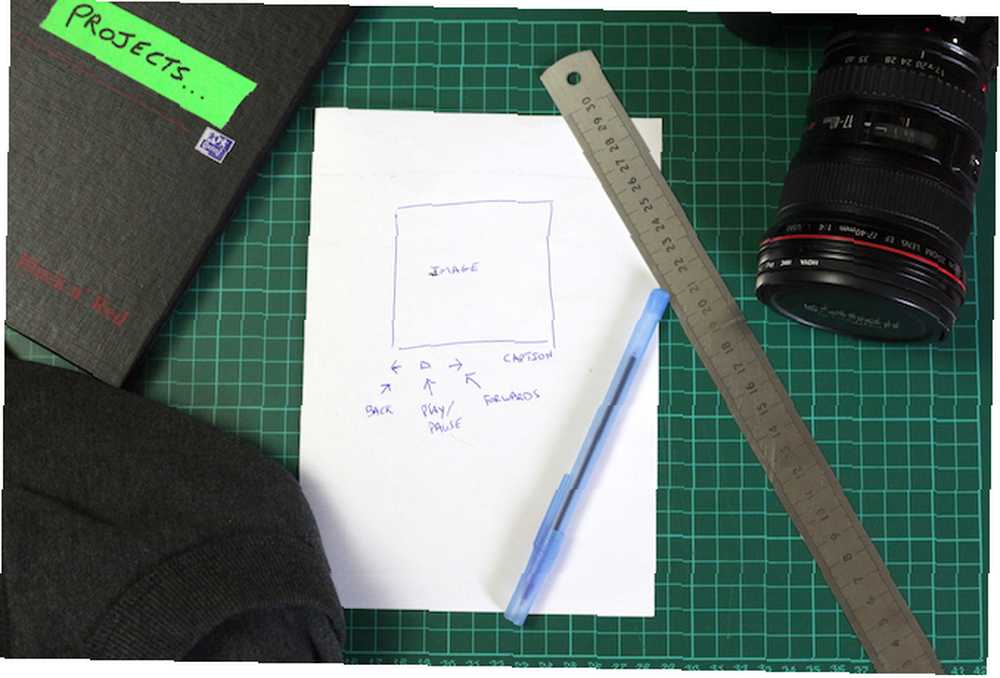
Čini se jednostavan popis značajki. Automatski način rada automatski prebacuje slike na sljedeću u nizu. Evo grube skice koju sam učinio prije pisanja bilo kojeg koda:

Ako se pitate zašto se gnjaviti planiranjem, pogledajte ove najgore programske pogreške u povijesti 10 najgorih grešaka u programiranju u povijesti 10 najgorih grešaka u programiranju u svojoj povijesti, a kodirano je i uništenje u kovanima. Primjeri malo lošeg koda uzrokovali su katastrofu na velikoj razini. Slijedi 10 najgorih programskih pogrešaka u povijesti. , Ovim projektom niko neće biti ubijen, ali prije je rad na većem kodu ključno dobro razumijevanje koda i procedura planiranja - čak i ako je samo gruba skica.
Evo početnog HTML-a koji vam je potreban da biste započeli. Spremite to u datoteku s odgovarajućim nazivom, kao što je index.html:
MUO prezentacija 
To je malo smeća, zar ne? Razrešimo ga prije nego što ga poboljšamo.
Ovaj kod sadrži “standard” HTML, glava, stil, skripta, i tijelo oznake. Ovi su dijelovi bitni dijelovi bilo kojeg web mjesta. jQuery uključuje se putem Google CDN-a - dosad ništa jedinstveno ili posebno.
Unutar tijela je div s idom showContainer. Ovo je omotač ili vanjski spremnik za pohranu prezentacije. Kasnije ćete to poboljšati pomoću CSS-a. Unutar ovog spremnika nalaze se tri bloka koda, svaki sa sličnom svrhom.
Roditeljska klasa definirana je s nazivom klase imageContainer:
Koristi se za pohranjivanje jednog slajda - slika i naslov su pohranjeni unutar ovog spremnika. Svaki spremnik ima jedinstveni id, koji se sastoji od znakova im_ i broj. Svaki spremnik ima različit broj, od jedan do tri.
Kao posljednji korak navodi se slika, a naslov sprema u div s naslov klasa:

Dodajte ovaj CSS između svog stil oznake:
html obitelj fontova: helvetica, arial; #showContainer / * Glavni omotač za sve slike * / širina: 670px; padding: 0; marža: 0 auto; preljev: skriven; položaj: relativan; .navButton / * Neka gumbi izgledaju lijepo * / pokazivač: pokazivač; plovak: lijevo; širina: 25px; visina: 22px; padding: 10px; margina-desno: 5px; preljev: skriven; poravnavanje teksta: središte; boja: bijela; težina slova: podebljano; veličina fonta: 18px; pozadina: # 000000; neprozirnost: 0,65; odabir korisnika: nijedan; .navButton: zadržite pokazivač neprozirnost: 1; .caption float: desno; .imageContainer: nije (: prvo dijete) / * Sakrij sve slike osim prvog * / zaslon: nijedan;
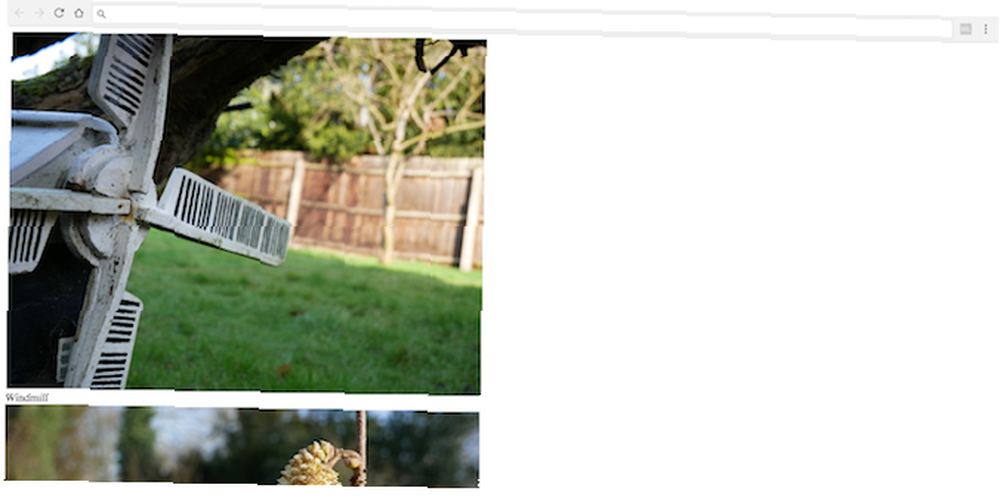
To sada izgleda mnogo bolje, zar ne? Pogledajmo kod.
Koristim ogledne slike s našeg Panasonic G80 / G85 Panasonic Lumix DMC-G80 / G85 Pregled Panasonic Lumix DMC-G80 / G85 Pregled Lumix G85 je Panasonicova najnovija kamera bez ogledala, a u video odjel spaja ozbiljan udarac s HDMI-om izlaz i 4K snimanje - sve za 1000 dolara! pregled. Ove su slike sve 670 x 503 piksela, pa je ovaj dijaprojekcija uglavnom dizajniran oko slika te veličine. Ako želite koristiti slike druge veličine, morat ćete na odgovarajući način prilagoditi CSS. Preporučam da promijenite veličinu slika na odgovarajuće veličine - različite slike različitih dimenzija uzrokovat će probleme sa stiliziranjem.
Najviše ovog CSS-a samo po sebi objašnjava. Postoji kôd za definiranje veličine spremnika za pohranu slika, centriranje svega, određivanje fonta, zajedno s bojom i tekstom boje. Postoji nekoliko stilova koje možda niste naišli prije:
- pokazivač: pokazivač - Ovo mijenja pokazivač iz strelice u pokazivački prst kada pomaknete pokazivač preko gumba.
- neprozirnost: 0,65 - To povećava transparentnost gumba.
- odabir korisnika: nijedan - To osigurava da ne možete slučajno istaknuti tekst na gumbima.
Rezultat većine ovog koda možete vidjeti na gumbima:

Ovdje je najsloženiji dio ove čudno izgledajuće linije:
.imageContainer: not (: prvo dijete)
To može izgledati prilično neobično, no prilično se objašnjava.
Prvo, cilja sve elemente s imageContainer klase. :ne() sintaksa kaže da bi trebali biti elementi u zagradama isključen iz ovog stila. Napokon : Prvo dijete sintaksa kaže da ovaj CSS treba ciljati bilo koji element koji odgovara imenu ali zanemarite prvi element. Razlog za to je jednostavan. Budući da je ovo prezentacija, potrebna je samo jedna slika odjednom. Ovaj CSS sakriva sve slike, osim prve.
3. JavaScript
Posljednji dio slagalice je JavaScript. To je logika za ispravno funkcioniranje prezentacije.
Dodajte ovaj kôd u svoj skripta označiti:
$ (document) .ready (function () $ ('# previous'). on ('klik', function () // Promjena na prethodnu sliku $ ('# im_' + currentImage). stop (). fadeOut (1); smanjenjeImage (); $ ('# im_' + currentImage). stop (). fadeIn (1);); $ ('# next'). on ('klik', function () / / Promjena na sljedeću sliku $ ('# im_' + currentImage). Stop (). FadeOut (1); povećavanjeImage (); $ ('# im_' + currentImage). Stop (). FadeIn (1);) ; var currentImage = 1; var totalImages = 3; funkcija povećavaImage () / * Povećaj currentImage za 1. * Ponovno se postavlja na 1 ako je veći od totalImages * / ++ currentImage; ako (currentImage> totalImages) currentImage = 1; funkcija smanjenjeImage () / * Smanji strujuImage za 1. * Poništava totalImages ako je manja od 1 * / --currentImage; ako (currentImage < 1) currentImage = totalImages; );
Možda se čini protuinutitivno, ali preskočit ću početne blokove koda i skočiti ravno na objašnjenje koda s pola puta - ne brinite, objasnjavam sav kôd!
Trebate definirati dvije varijable. To se može smatrati glavnom varijablom konfiguracije za prezentaciju:
var currentImage = 1; var totalImages = 3;
One pohranjuju ukupni broj slika u prezentaciji i broj slike za početak. Ako imate više slika, jednostavno ih promijenite totalImages promjenjiva na ukupan broj slika koje imate.
Dvije funkcije increaseImage i decreaseImage napredovanje ili povlačenje currentImage promjenjiva. Ako ova varijabla mora biti niža od jedne, ili veća od totalImages, vraća se na jedan ili totalImages. To osigurava da se prezentacija okonča nakon što dođe do kraja.
Natrag na kod na početku. Ovaj kod “ciljevi” sljedeći i prethodni gumbi. Kada kliknete na svaki gumb, zove se odgovarajuće povećati ili smanjenje metode. Kada je gotov, slika jednostavno blijedi na ekranu i blijedi u novoj slici (kako je definirano s currentImage varijabla).
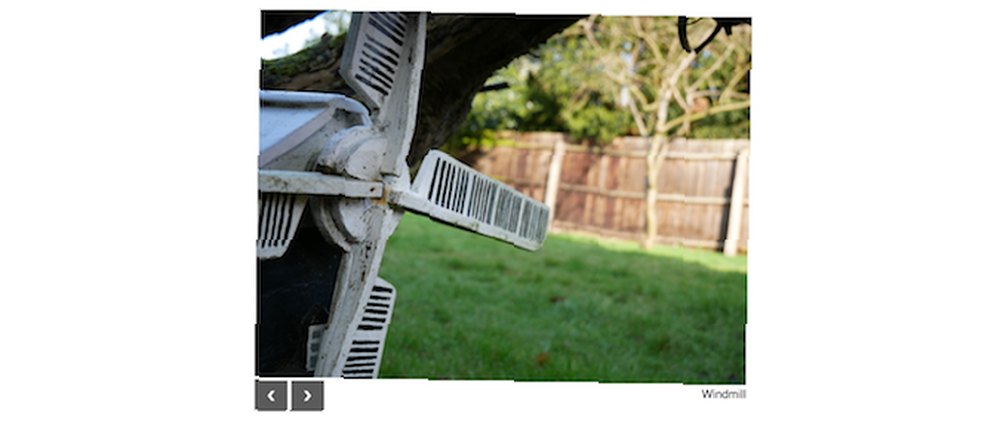
Stop() metoda je ugrađena u jQuery. To otkazuje sve događaje u tijeku. To osigurava da je svaki pritisak gumba glatka, a znači da nemate 100 pritiska na tipke koje biste čekali da se izvrše ako poludite za mišom. fadeIn (1) i fadeOut (1) metode izblijediti ili ukloniti slike po potrebi. Brojka određuje trajanje izblijedjenja u milisekundama. Pokušajte to promijeniti na veći broj kao što je 500. Što veći broj rezultira dužim prijelaznim vremenom. Prelazite, međutim, možda ćete početi vidjeti neobične događaje ili “trepće” između promjena slike. Evo prezentacije u akciji:

Automatsko napredovanje
Ovaj prezentacijski izgled sada izgleda prilično dobro, ali potreban je jedan posljednji završni dodir. Automatsko napredovanje značajka je koja će ovaj slajd show zaista zasjati. Nakon određenog vremenskog razdoblja, svaka slika automatski prelazi na sljedeću. Ipak korisnik može kretati prema naprijed ili natrag.
Ovo je lak posao s jQueryjem. Treba stvoriti tajmer da bi se svaki kôd izvršio x sekundi. Umjesto pisanja novog koda, najlakše je učiniti oponašati “klik” na sljedećem gumbu za sliku i ostavite postojećem kodu da radi sve.
Evo novog JavaScripta koji vam treba - dodajte ovo nakon decreaseImage funkcija:
window.setInterval (funkcija () $ ('# prethodna'). click ();, 2500);
Ovdje se ne događa puno. window.setInterval metoda će redovno pokrenuti dio koda, što je definirano vremenom navedenim na kraju. Vrijeme 2500 (u milisekundama) znači da će se ovaj prezentacijski prikaz odvijati svakih 2,5 sekunde. Manji broj znači da će svaka slika brže napredovati. klik metoda pokreće gumbe za pokretanje koda kao da je korisnik kliknuo gumb mišem.
Jeste li danas naučili neke nove vještine? Koji je vaš omiljeni trik za oživljavanje prezentacija? Javite nam u komentarima u nastavku!
Kreditna slika: Tharanat Sardsri putem Shutterstock.com











