
Michael Cain
16
3255
93
Pokretanje web stranice ili bloga može biti zabavno, ali nuditi način da posjetitelji kontaktiraju s vama nije uvijek jednostavno i jednostavno. Srećom, Google nudi savršeno rješenje za obrazac za kontakt na web mjestu: možete umetnuti Google obrazac na stranicu i prikupiti sve komentare svojih čitatelja u Google Sheetu.
Postavljanje je jednostavno, pa ako ste spremni stvoriti poboljšani kontakt obrazac za svoju web stranicu, započnite!
Izrada vašeg kontakt obrasca u Google obrascima
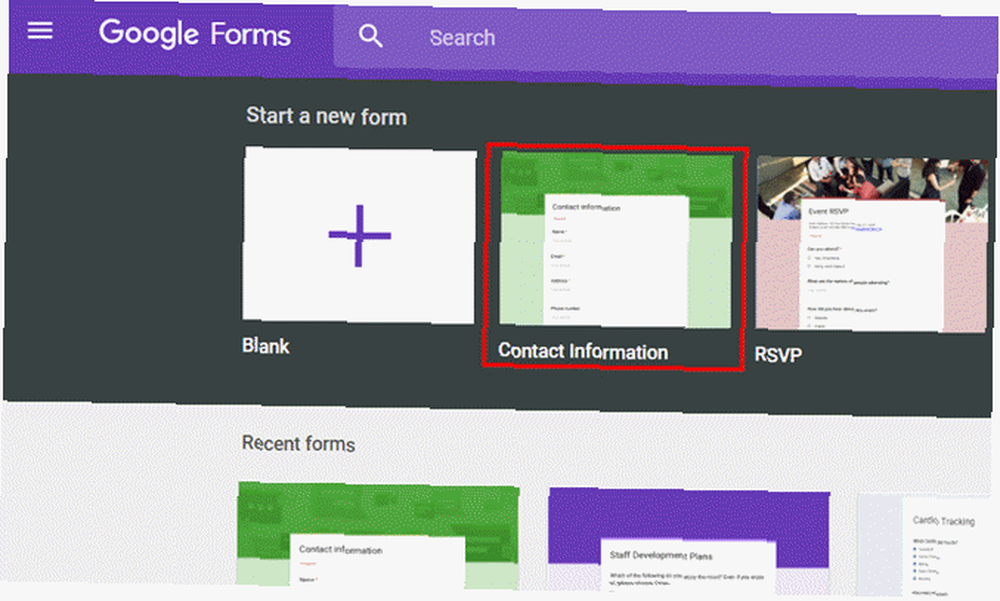
Google zapravo nudi unaprijed izrađene “Podaci za kontakt” obrazac u galeriji predložaka prilikom prvog prijavljivanja na svoj račun na Google Formsu.

Obrazac traži standardne podatke kao što su ime, adresa, telefonski broj, adresa e-pošte i polje koje korisnik može upisati u svojim komentarima.
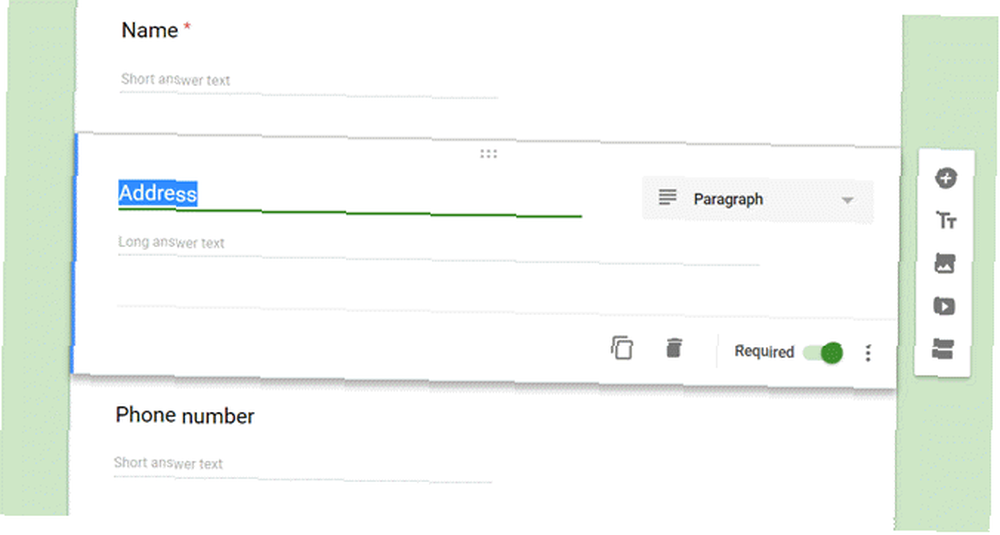
Ovaj obrazac možete prilagoditi promjenom podataka koje tražite.

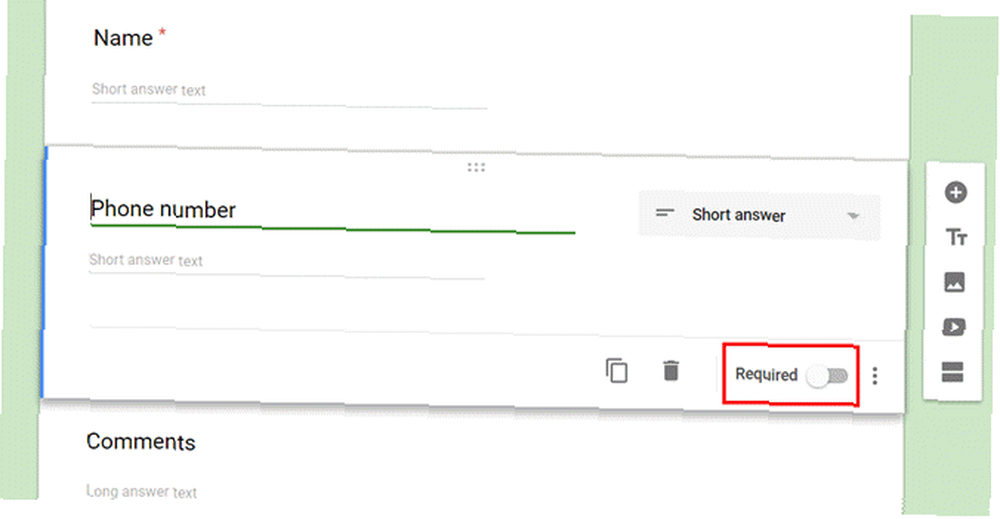
Također možete promijeniti je li potrebna ta informacija ili ne.
Ako je nije obavezno, tada korisnik može to polje ostaviti praznim. Ako je potrebno, tada korisnik ne može poslati obrazac dok nešto ne unese u to polje.

Budući da ovaj obrazac koristite kao obrazac za kontakt s vaše web stranice, želite biti sigurni da je korisnik doista upisao nešto u polje za komentare. Stoga obavezno postavite taj predmet Potreban.

Sada kada ste sadržaj Googleovog predloška obrasca za komentare prilagodili vašim potrebama, vrijeme je da prilagodite kako se obrazac ponaša kada ga korisnici zapravo koriste.
Postavljanje kontakt forme za vaše web mjesto
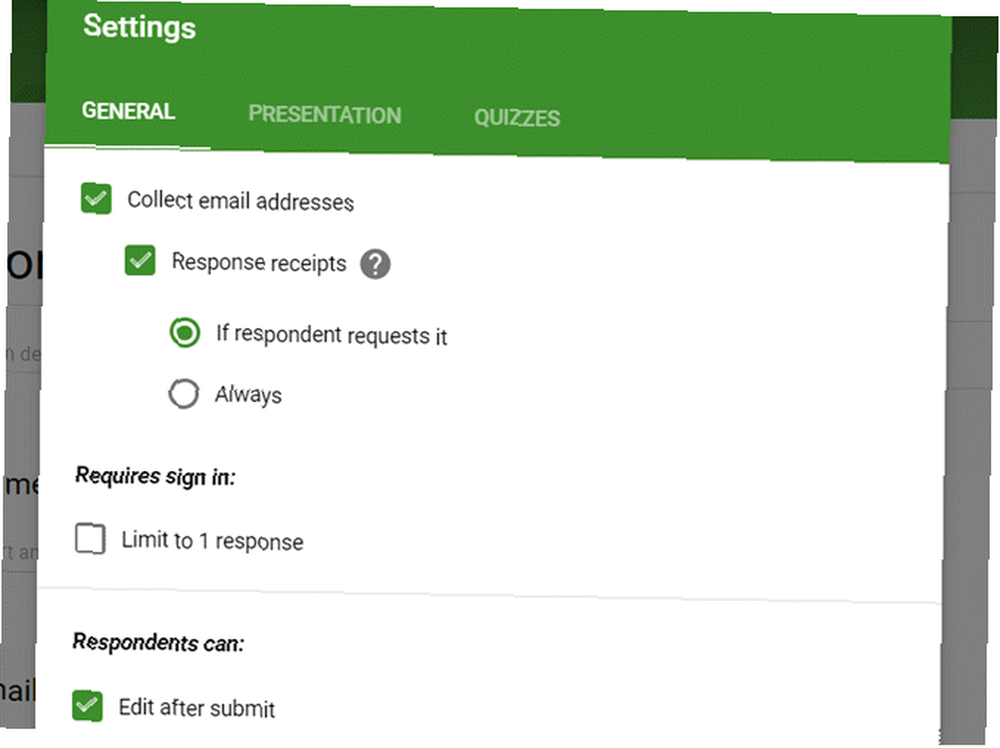
Ako kliknete na postavke u ikonu General na kartici možete kontrolirati kako se ovaj obrazac ponaša kad ga ljudi pošalju s vaše web stranice.
Na primjer, možete imati obrazac da pošalje kopiju odgovora korisnika na adresu e-pošte koju je dao.
Također možete omogućiti ili onemogućiti njihovu mogućnost uređivanja odgovora nakon što ste ih poslali.

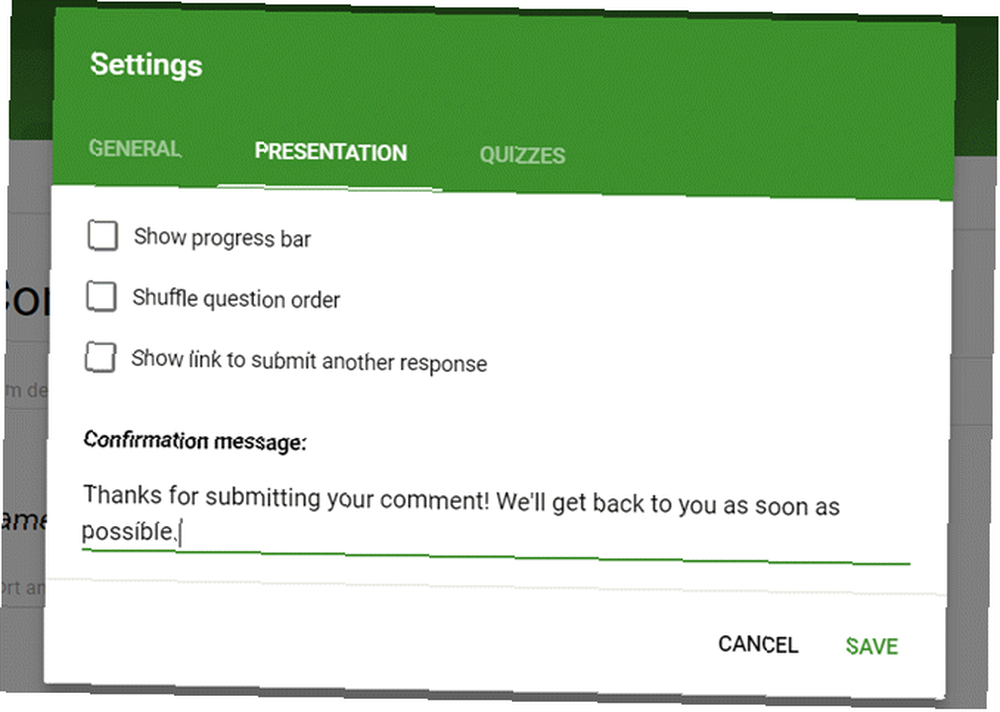
Ispod prezentacija na kartici možete prilagoditi odgovor vaših korisnika nakon što na web-lokaciji podnesu obrazac.

Učinite to nešto smislenim jer će se prikazati svakom posjetitelju koji preda ovaj obrazac.
Na primjer, dobro je dati im otprilike koliko će vremena morati čekati na odgovor (čak možete ovdje unijeti telefonski broj ako im treba hitniji odgovor).
Sve ovisi o tome kako koristite obrazac i kakav kontakt želite pružiti svojim posjetiteljima.
Pronalaženje koda za ugradnju
Sada kada je vaš obrazac spreman, vrijeme je da ga ugradite na svoju web lokaciju.
Prvi korak je nabaviti vezu za ugradnju za vaš obrazac. Nije baš jednostavno, jer nema ikone za ugradnju koja se prikazuje izravno na stranici uređivača obrasca.
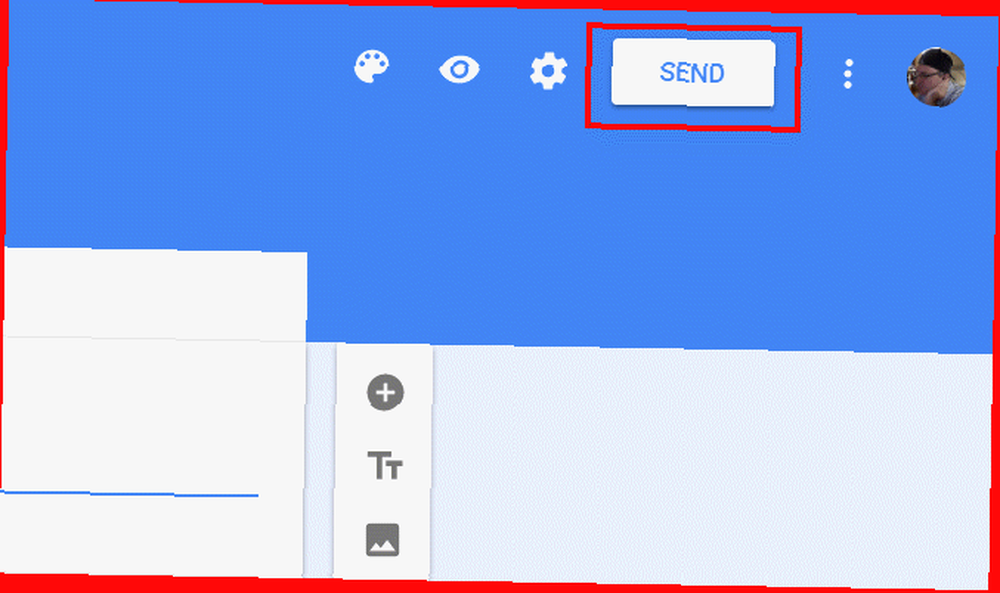
Za pristup ugrađenom kodu morate kliknuti na Poslati gumb u gornjem desnom uglu uređivača obrasca.

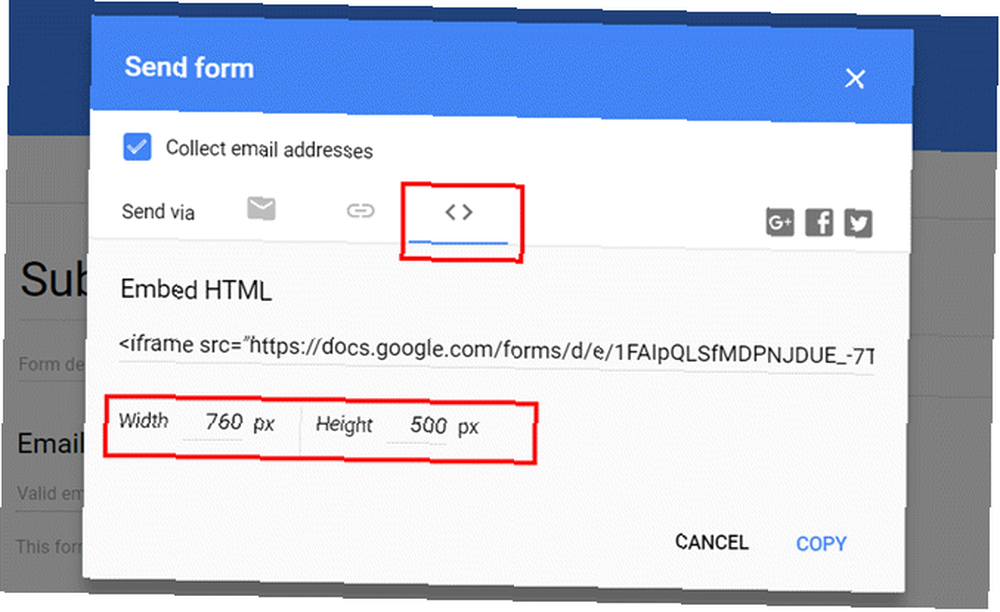
Na ovoj se stranici prikazuje HTML ugrađeni kôd koji ćete morati kopirati i zalijepiti na svoju web lokaciju. Ovdje je važno postaviti ispravne postavke širine i visine, tako da se ugrađeni obrazac dobro uklapa u odredišnu stranicu.

Možda ćete se trebati igrati s nekoliko veličina, ali ne brinite. Ovdje se uvijek možete vratiti, promijeniti veličinu i kopirati i zalijepiti novi ugrađeni kod.
Ugradnja kontakt obrasca na vašu web stranicu
Ako imate web stranicu ili blog, standardni pristup je kreiranje Kontakt stavka izbornika u vašem zaglavlju. Na taj se način posjetitelji što više mogu obratiti vama.
Neke web stranice koriste alternativni pristup, poput postavljanja ove veze u podnožje ili čak na stranici O nama.
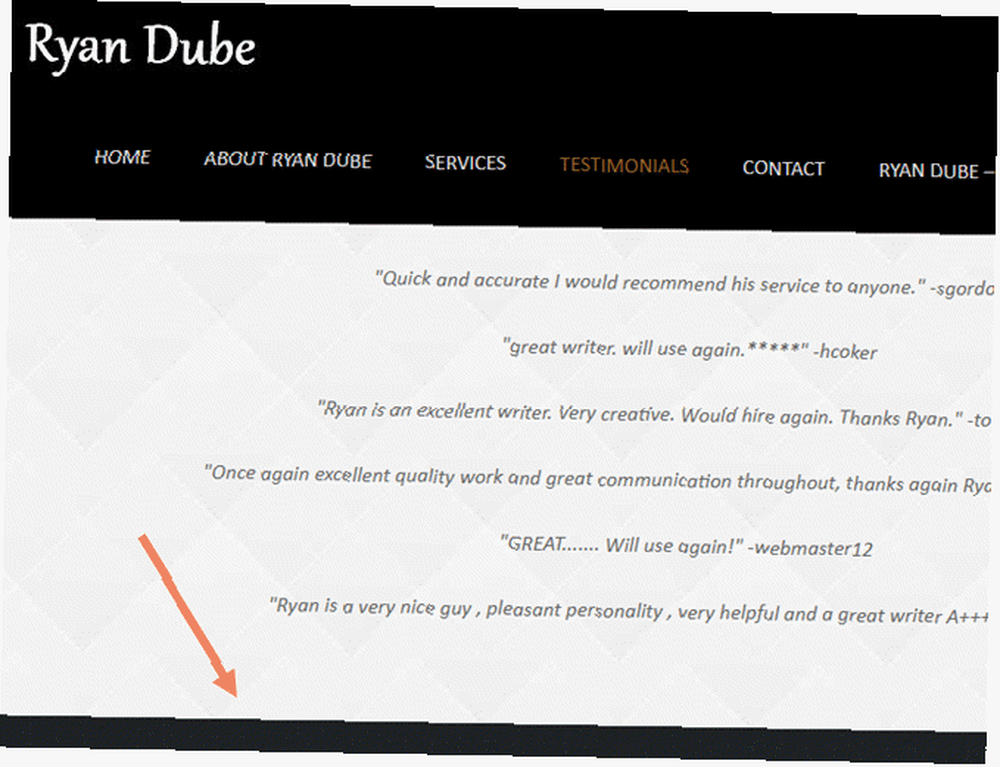
Na mojoj web stranici stavka izbornika Kontakt pomiče pogled prema dolje nakon izjave. Ovdje želim ugraditi svoj obrazac za kontakt.

Ako ste sami napisali vlastitu web stranicu ispočetka, tada ćete htjeti umetnuti kôd izravno u dio stranice na kojem želite da se pojavi. Prilikom ručnog pristupa provjerite da li izbjegavate uobičajene pogreške koje ljudi prave prilikom izrade web stranice. 9 Pogreške koje ne biste trebali napraviti prilikom izrade web stranice. 9 Pogreške koje ne biste trebali napraviti prilikom izrade web stranice. Ove sljedeće HTML kodirajuće pogreške: lako napraviti, ali ako ih odbacite ranije, a ne kasnije, stranica će izgledati bolje, biti jednostavnija za održavanje i funkcionirati onako kako želite. .
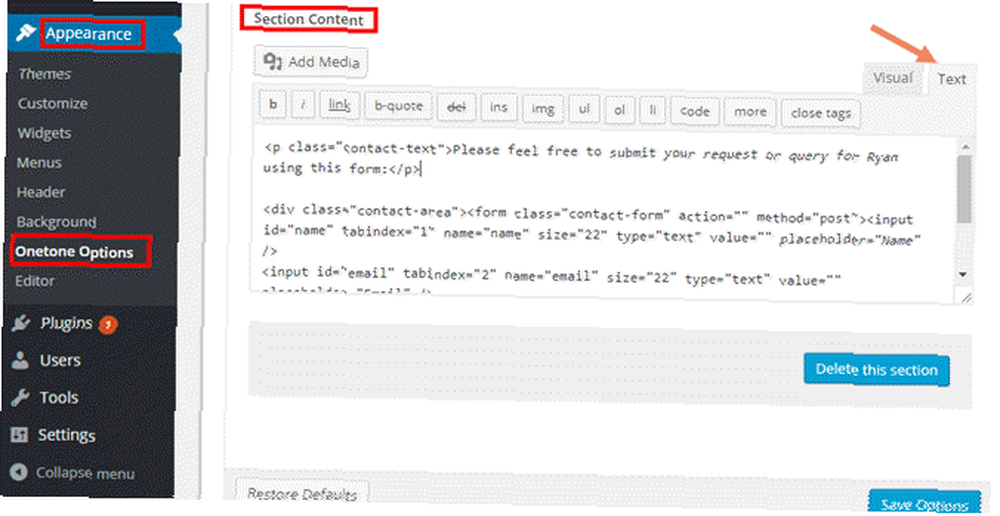
Na web mjestu WordPress, tema koju upotrebljavate obično sadrži područje s kontaktnim obrascem koji možete prilagoditi. Na primjer, s temom Onetone postoji a “Sadržaj odjeljka” polje na glavnoj stranici koja uključuje postojeći kod obrasca za kontakt.
Možete istaknuti ovaj kôd i zamijeniti ga s novim Google kontakt kontaktom.

Zašto je upotreba Google kontakt obrasca bolja
Zašto jednostavno ne koristiti postojeći kontakt obrazac koji dolazi s temom? Zapravo je nekoliko razloga zašto je Google Forms bolji:
- PHP obrasci obično koriste POST ili SMTP za slanje e-pošte, a u oba slučaja trebate znati kako konfigurirati poslužitelj e-pošte tako da radi.
- Umjesto slanja komentara e-poštom, Google kontakt obrazac prikuplja sve poruke na Google tablici. To sprečava nerede u pristigloj pošti.
- Obrazac možete u bilo kojem trenutku izmijeniti pomoću korisničkog sučelja Google obrasca umjesto da morate uređivati bilo koji kôd.
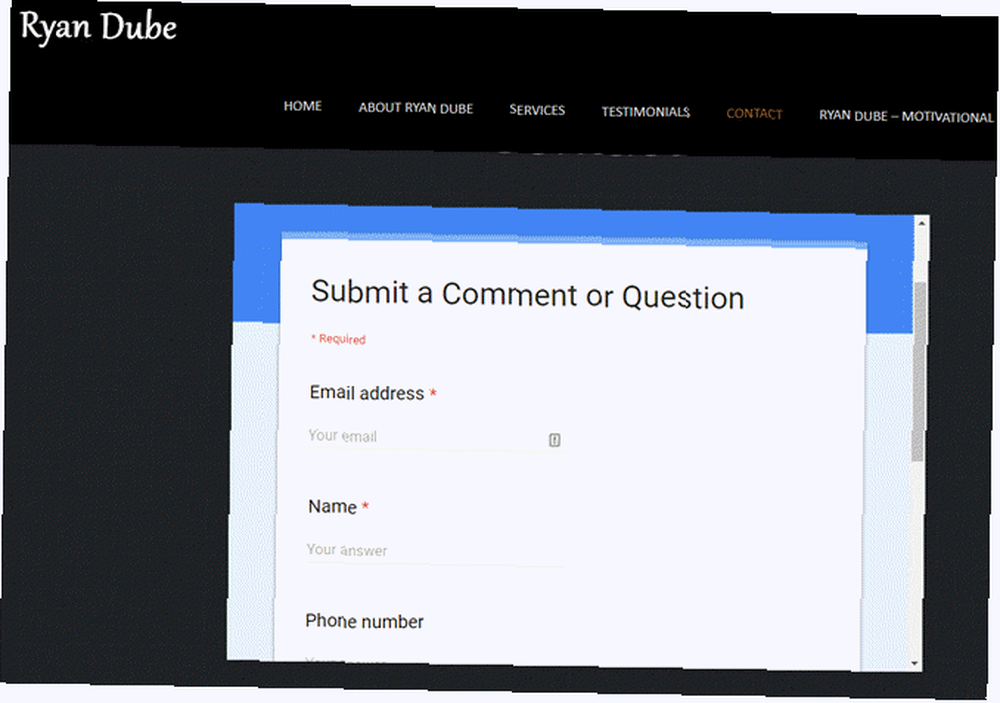
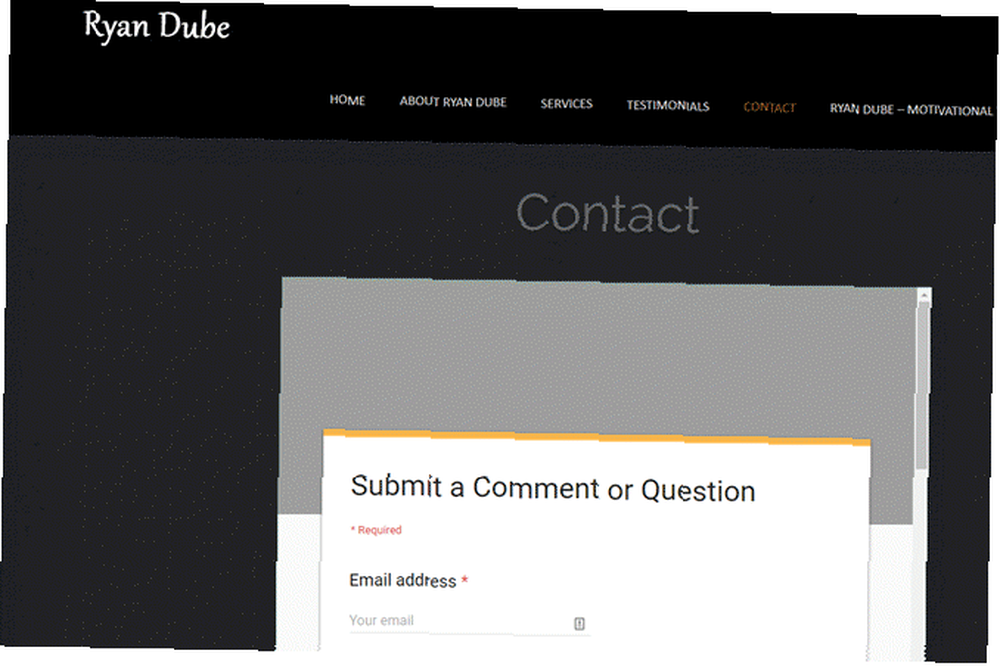
Nakon što se ugradi u web stranicu, obrazac za kontakt izgledat će ovako.

Kao što vidite, ovaj prvi pokušaj nije savršen. Trenutačna tema bojanja za Google obrazac se ne uklapa baš dobro u temu web stranice.
Vrijeme je da malo više prilagodite dizajn Google obrasca.
Ažuriranje i prilagođavanje kontakt obrasca
Ljepota ovog pristupa je u tome što nakon što se ugradi na vašu web lokaciju, možete redizajnirati obrazac koliko god želite bez ikad više dodirivanja vaše web stranice..
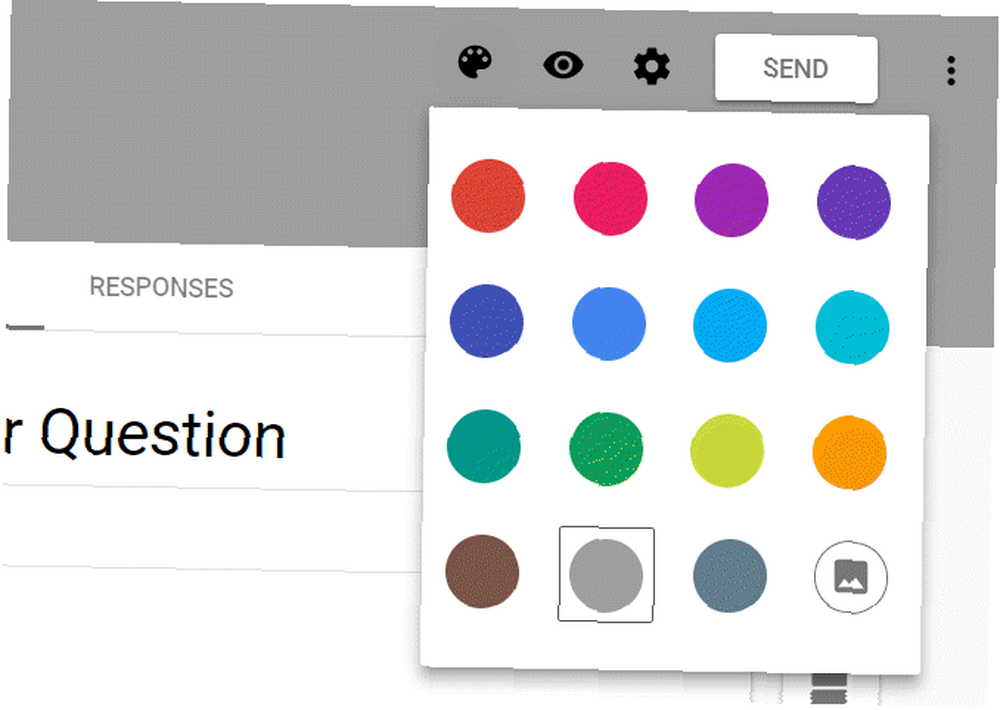
Na primjer, da biste promijenili shemu boja postojećeg obrasca, samo idite u uređivač Google obrasca i kliknite na ikona palete boja u gornjem desnom kutu.

Budući da moja web lokacija ima tamniju temu temeljenu na crnom, tema sive vrste kontakta trebala bi se lijepo uklopiti.
Onog trenutka kada spremite novi Google obrazac u uređivač, on ažurira obrazac na web mjestu, kao što možete vidjeti ovdje.

Sada kada je dizajn i ugrađivanje gotov, vrijeme je da provjerimo funkcionira li obrazac za kontakt po želji!
Testiranje Google kontakt obrasca
Uvijek biste trebali proći testni test bilo kojeg novog obrasca koji postavite na svoju web stranicu.
U tom slučaju, Google obrazac za kontakt odgovara prilagođenim tekstom odgovora koji ste definirali prilikom dizajniranja obrasca.

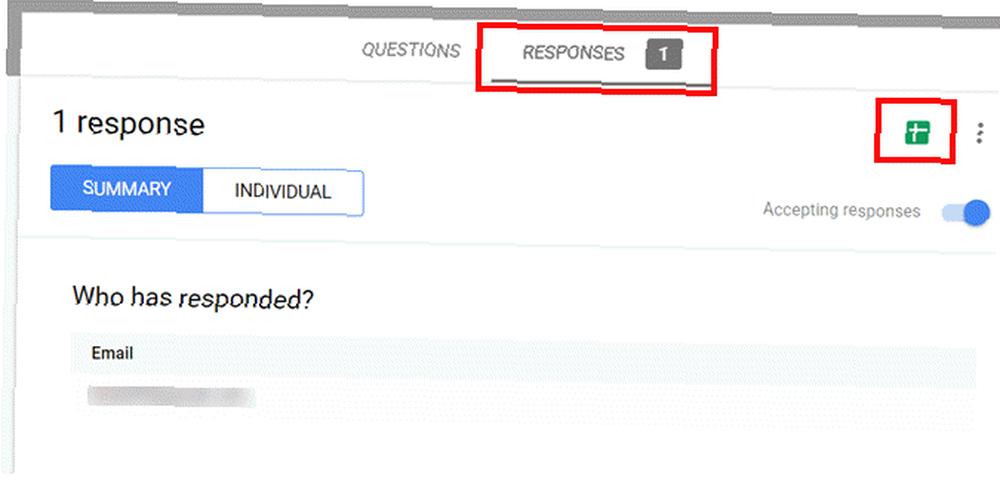
Sve komentare posjetitelja možete pristupiti na istoj stranici na kojoj ste dizajnirali obrazac.
Samo kliknite na odgovori poveznica na vrhu obrasca za dizajn.

Ovdje možete vidjeti pojedinačne komentare i kontakt podatke korisnika. Također imate mogućnost klikati ikonu Google tablica u gornjem desnom kutu prozora. To će stvoriti novi Google Sheet za pohranu svih dolaznih komentara korisnika.
Izbor načina pregledavanja dolaznih komentara korisnika ovisi o načinu na koji ih planirate obraditi. Ako se želite stvoriti automatizaciju Google Script-a kad god bude nova dolazna poruka e-pošte, onda je to način na kojem će se pronaći Google Sheets. Otkrili smo mnoge načine na koje možete upotrebljavati Google Script za automatizaciju Google tablica 4 Google skripte koji Google proračune čine mnogo snažnijim 4 Google skripte koje Googleove listove čine mnogo snažnijim Google Sheets je sjajno, ali može biti i više moćan ako koristite Google Skripte za poboljšanje njegovih mogućnosti. .
Međutim, ako samo planirate ručno odgovoriti na svaki novi dolazni komentar, vjerojatno ćete jednostavno koristiti zaslon unutar stranice uređivača Google Forms.
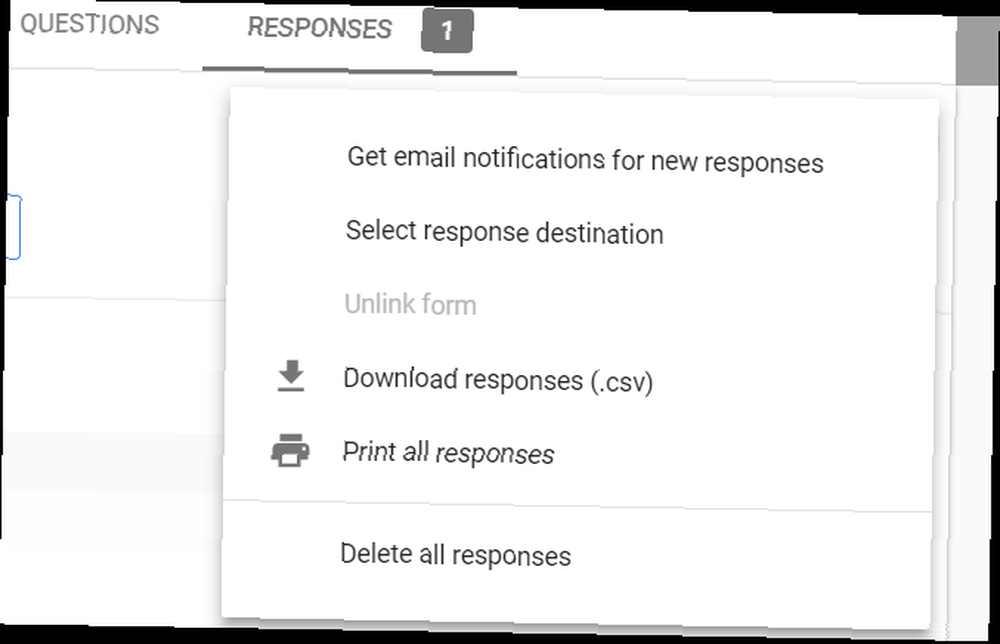
Ako ikad želite pohraniti komentare u format proračunske tablice, na raspolaganju je nekoliko opcija. Samo kliknite ikonu tri točke u gornjem desnom kutu prikaza Odgovori da biste ih vidjeli.

Možete preuzeti sve odgovore u CSV formatu ili ih čak poslati na pisač ili u PDF dokument. Ovdje možete konfigurirati i obavijesti kad god s vašeg web mjesta dođe novi komentar.
Podignite svoje Google obrasce na sljedeću razinu
Korištenje Google obrazaca za obradu komentara pruža vam puno više fleksibilnosti i funkcionalnosti od korištenja standardnog web obrasca.
Bez ikakvog kodiranja s vaše strane, komentari se bilježe na prikladnom listu. Možete omogućiti ili onemogućiti stvari poput obavijesti putem e-pošte ili mogu li se komentari uređivati nakon slanja.
Jedna mana ovog pristupa je što ugrađivanje koristi iframe koji u prozor ubacuje traku za pomicanje.
Ali ako svom obliku date dizajn koji ga dobro kombinira s vašom temom, traka za pomicanje ne izgleda tako loše. To je također prilično dobro s obzirom na mnoge značajke koje dobijate zauzvrat.
Ako tek započinjete s Google obrascima, provjerite naš opsežni vodič za Google obrasce Najbolji vodič za Google obrasce Pronaći ćete najbolji vodič za Google obrasce koji ćete ikada pronaći Google obrasci je jedan najboljih besplatnih web alata koji su dostupni za prikupljanje podataka. Ovaj vodič za Google forme pružit će vam sve što je potrebno za savladavanje osnovnih vještina izrade obrazaca. , Postoje i mnogi sjajni dodaci Google Forms. Google obrasci mogu učiniti bilo šta s ovim fantastičnim dodacima. Google obrasci mogu učiniti bilo šta s ovim fantastičnim dodacima. Google Obrasci su neiskorišteni alat. Uštedimo vrijeme, smanjimo pogreške i učinimo vaše obraze dinamičnijima pomoću ovih nevjerojatnih dodataka Google Forms. koji vam dopuštaju da proširite ono što možete učiniti s tim. Možete poboljšati obrasce čak i na svojoj web stranici!











