
Brian Curtis
0
1930
74
Programiranju internetska kreativnost ne poznaje granice. Svakog dana programeri putem Interneta koriste svoje vještine za stvaranje malih projekata za javnost. Itty Bitty, web stranica koju je stvorio Googleov dizajner i sadašnji potpredsjednik tvrtke Dropbox Nocholas Jitkoff, jedan je od takvih malih projekata.
Pomoću stranice Itty Bitty možete besplatno stvoriti sićušnu HTML web stranicu, čak i ako nemate web hosting.
Itty Bitty objašnjenje

Evo kako to funkcionira: itty.bitty.site stvara male web stranice učitavajući ih kroz svoje URL-ove. Drugim riječima, vaše se web mjesto pohranjuje i prezentira u okviru svoje veze.
Zbog toga web stranice stvorene pomoću Itty Bitty ne zahtijevaju apsolutno nikakav web hosting. Sam URL sadrži sve podatke web lokacije: kako izgleda, što piše, itd.
Primijetit ćete da će, nakon što primite vašu vezu Itty Bitty, ona biti malo veća nego inače. To je cijela vaša web stranica.
Link za Link

Stvarno web mjesto koje je stvorio Itty Bitty ima vrlo minimalno sučelje. Imajte na umu da se svaka dodatna stranica na web-lokaciji kreira pomoću same web lokacije.
S ove stranice odmah možete započeti koristiti osnovni HTML za stvaranje jednostavne stranice.
Ako želite stvoriti robusnije web mjesto Itty Bitty, možete povući ili baciti HTML dokument izravno na web mjesto ili povezati postojeći projekt izravno u odzivniku.
Iako će vaš dokument ili veza možda upotrebljavati druge programske jezike poput CSS ili JS, i dalje će biti učitani s vašim Itty Bitty web mjestom. U skladu s tim, glavna prednost korištenja Itty Bitty (i središnji razlog zašto se može učitati s adrese) je ta da vaša stranica mora biti pod određenom, malom veličinom.
Koliko je mala stranica Itty Bitty?

Ako je Itty Bitty besplatna i ne zahtijeva web hosting, koliko velika može biti vaša web stranica? Odgovor: Ne baš.
Web mjesto prikazuje veličinu vaše web stranice u gornjem desnom dijelu prozora. Iako web mjesta mogu varirati u veličini, to također znači da će i vaša veza varirati u veličini. Neke web stranice neće vam dopustiti dijeljenje veza većih od nekoliko bajtova, što može ograničiti vašu mogućnost dijeljenja većih web lokacija.
Srećom, tvorac je objavio najveće moguće veličine bajta na većini popularnih platformi da bi objasnio u koje će se veličine razlikovati različite platforme:

Ako, na primjer, želite skratiti web mjesto pomoću Bitlyja, morat ćete stvoriti vrlo malu web stranicu. To vrijedi i za Microsoft Edge. Ako samo želite dijeliti to putem preglednika, možete stvoriti mnogo veću web lokaciju.
Iz veze na web mjesto Itty Bitty
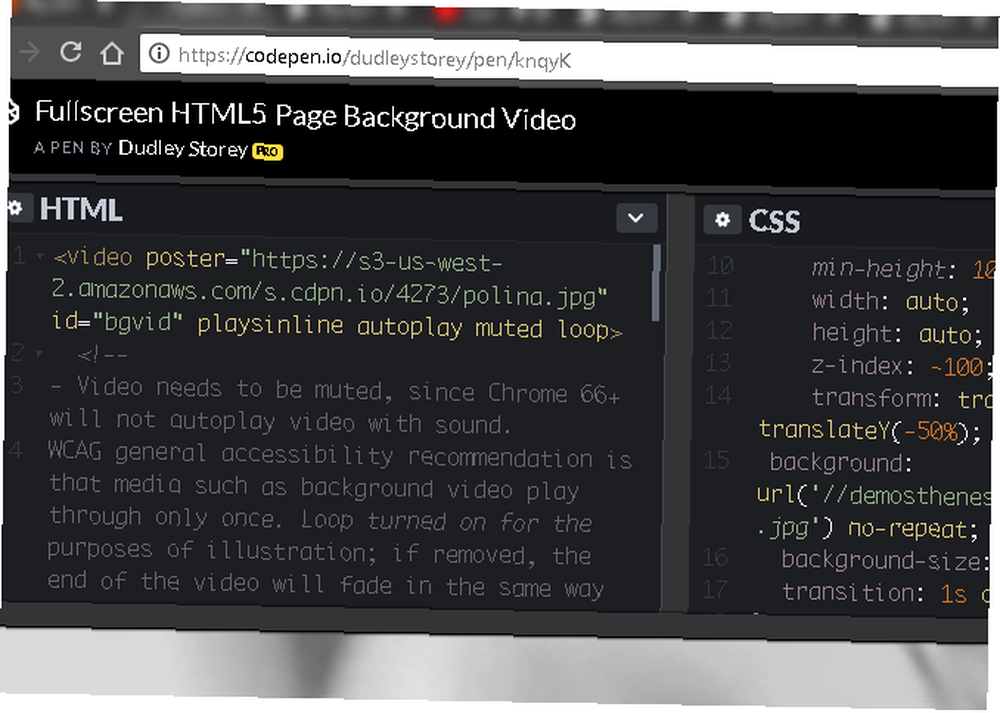
Iako također možete stvoriti Itty Bitty stranice tako što ćete izravno u nju umetnuti HTML datoteke ili izravno upisati sadržaj web mjesta, pokazat ću koristeći Codepen projekt kojeg je prethodno napravio Dudley Storey.
Codepen je najlakši način za stvaranje vaše web stranice pomoću Itty Bitty. Codepen korisnicima pruža i okruženje koje je lako za korištenje i pogodan postupak povezivanja.

Navedeno je fantastičan primjer kako snažna HTML okosnica - i ostali suptilni programski dodaci - mogu stvoriti jednostavnu web stranicu. Srećom, također je dovoljno mali da se dijeli na mnogim gore navedenim platformama.
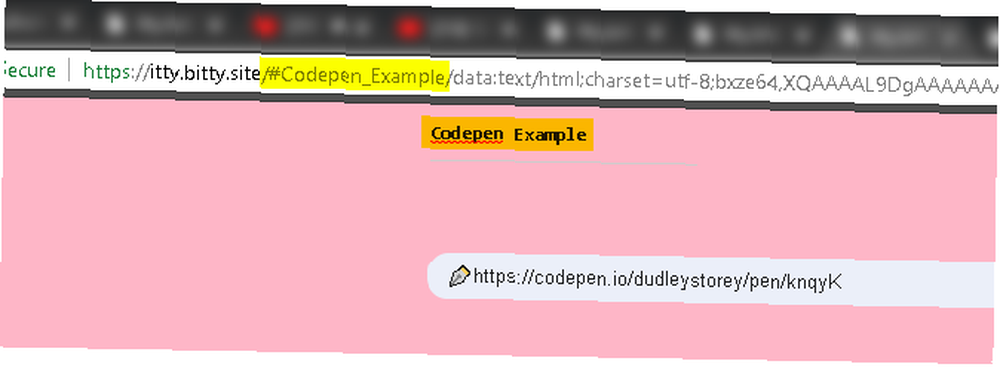
Da biste pretvorili Codepenov projekt u mjesto Itty Bitty, zalijepite vezu olovke na web mjesto Itty Bitty. Zatim, mišem preko sive bez naslova odjeljak i uredite tekst tako da odražava vašu web lokaciju.

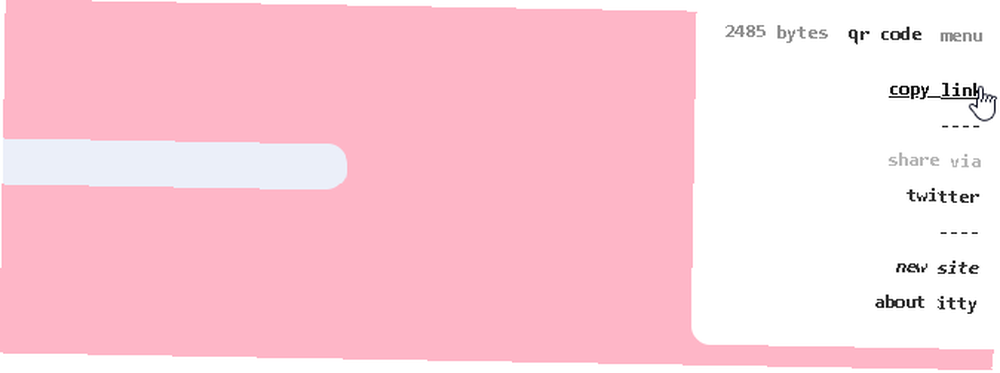
Zatim kliknite na izbornik u gornjem desnom uglu prozora.

Ovdje stvarate vezu do svog Ittyja Bittija. Iako se možda ne čini kao da ste upravo izradili web mjesto, imate!
Jednom kada kliknete Kopiraj link opciju, možete zalijepiti vezu u svoj preglednik da biste vidjeli web mjesto. Također je važno napomenuti: web mjesta Itty Bitty mogu se slati prema QR kôdu.
To omogućuje niz mogućnosti, poput dodavanja fizičke reference za izgubljene uređaje.

Čestitamo, sada imate web lokaciju spremnu za vezu koja nema poslužitelja i besplatnu!
Skratite još svoju Bitty Link
Također možete stvoriti vezu bez nereda pomoću alata za skraćivanje veze. Koristit ću Bitly, koji ne samo da vam omogućuje da skratite veze, već vam omogućuje i prilagođavanje veze vlastitom tekstu ako se prijavite za besplatan račun.
Naš originalni primjer Codepena prevelik je za kondenziranje pomoću Bitlyja, pa evo još jednog fantastičnog projekta JT Helmsa. Jednostavno sam pratio gornji postupak kako bih pretvorio ovu olovku u mjesto Itty Bitty.
Jednom kada uspostavite vezu, idite na Bitly. Zalijepite vezu na Bitlyjevu početnu stranicu ili se prijavite na svoj račun i odaberite Stvoriti dugme. Unesite svoju vezu u sljedeći upit.

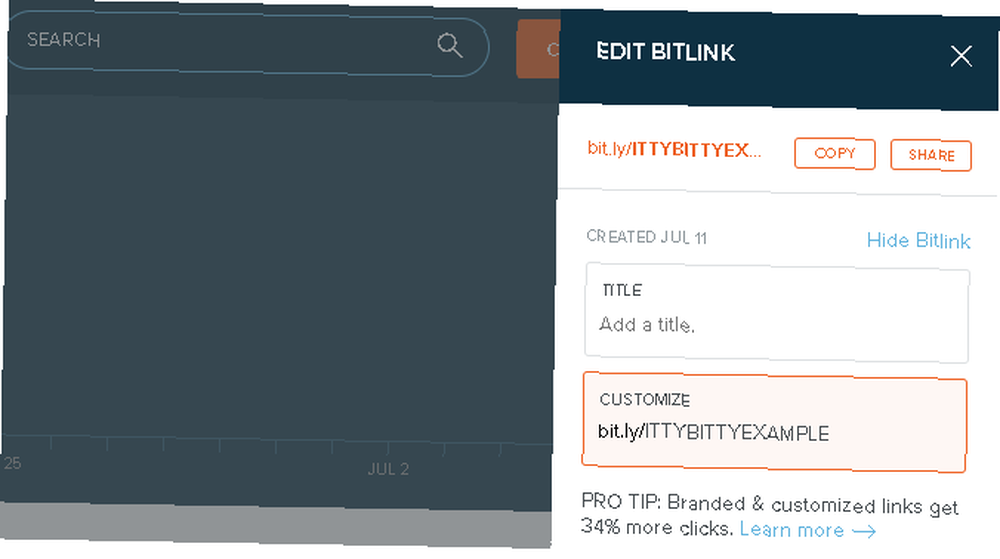
Nakon što zalijepite vezu, ona će se automatski pretvoriti. Zatim prilagodite svoju vezu onako kako smatrate prikladnim koristeći Bitlyjev uređivač ako ste prijavljeni.

Mijenjam početnu vezu u ITTYBITTYEXAMPLE. Sada se možete uputiti na bit.ly/ITTYBITTYEXAMPLE kao i na bilo kojoj drugoj web stranici - osim, naravno, da je besplatna i ne zahtijeva web hosting ili održavanje servera.
Sigurnost za Itty Bitty web stranice

Iako je to cool i genijalan način stvaranja malih HTML web mjesta, nije bez njegovih nedostataka. Možete zloupotrijebiti web mjesto Itty Bitty jednako lako kao i bilo koje druge. To znači da vas web stranice mogu iznervirati značajkama poput upozorenja.
Budući da je web mjesto još uvijek u eksperimentalnoj fazi, ne oslanjajte se nužno na glavnu metodu uspostavljanja sigurne web stranice.
Mogućnosti Itty Bittyja su beskrajne
Kreativnost pronađena na mreži često je impresivna. Rijetko je, međutim, tako jednostavna, pristupačna i jednostavna za upotrebu kao Itty Bitty. Želite pokazati malu aplikaciju? Zabrljati se s div elementima? Sve je lako izvedivo pomoću stranice Itty Bitty.
Štoviše, niste ograničeni na određeni broj ili web mjesta. Zapišite bilješku od tvorca web mjesta Nocholas Jitkoff i povežite mjesto unutar web stranice za sveobuhvatno web mjesto s više stranica. Ili napravite ASCII buldoga. Mogućnosti su male veličine, ali beskrajne opsega, tako da danas isprobajte ovaj mali internetski eksperiment!
Dalje i napravite još bolja web mjesta poboljšavajući svoje znanje o HTML-u i CSS-u Naučite HTML i CSS pomoću ovih vodiča korak po korak Saznajte HTML i CSS uz pomoć ovih vodiča korak po korak Želite znatiželjni o HTML-u, CSS-u i JavaScript-u? Ako mislite da imate poteškoće za učenje izrade web stranica ispočetka - evo nekoliko sjajnih tutorijala koje treba isprobati. prije stvaranja Itty Bitty stranice! Ili pogledajte našu recenziju InMotion hostinga Kompletna InMotion web hosting recenzija za početnike Kompletna InMotion web hosting recenzija za početnike Trebate pouzdan web hosting? Naš pregled InMotion Hosting će otkriti je li usluga dobar izbor za vas. za još jedan način da ugostite vašu web lokaciju.











