
Harry James
0
832
33
Rainmeter ostaje prvak u prilagođavanju sustava Windows, jer korisnici i dalje pronalaze kreativne načine korištenja programa.
Jedna od nedavnih inovacija je pozadina paralakse. Parallax efekti su jednostavan i impresivan način da poboljšate izgled pozadine radne površine. Uključuju i značajke pozadine uživo Učinite svoju radnu površinu zapanjujućom interaktivnom pozadinom uživo Učinite svoju radnu površinu zapanjujućom interaktivnom pozadinom uživo Ništa ne čini da se radna površina ističe poput interaktivne pozadine uživo. To je ujedno i jedna od najvećih vježbi u prilagođavanju vašeg sustava Windows. Pokazat ćemo vam kako to jednostavno učiniti s Rainmeterom. .
Dopustite da vam pokažemo kako možete stvoriti vlastitu animiranu pozadinu za radnu površinu pomoću efekta paralakse i Rainmeter-a.
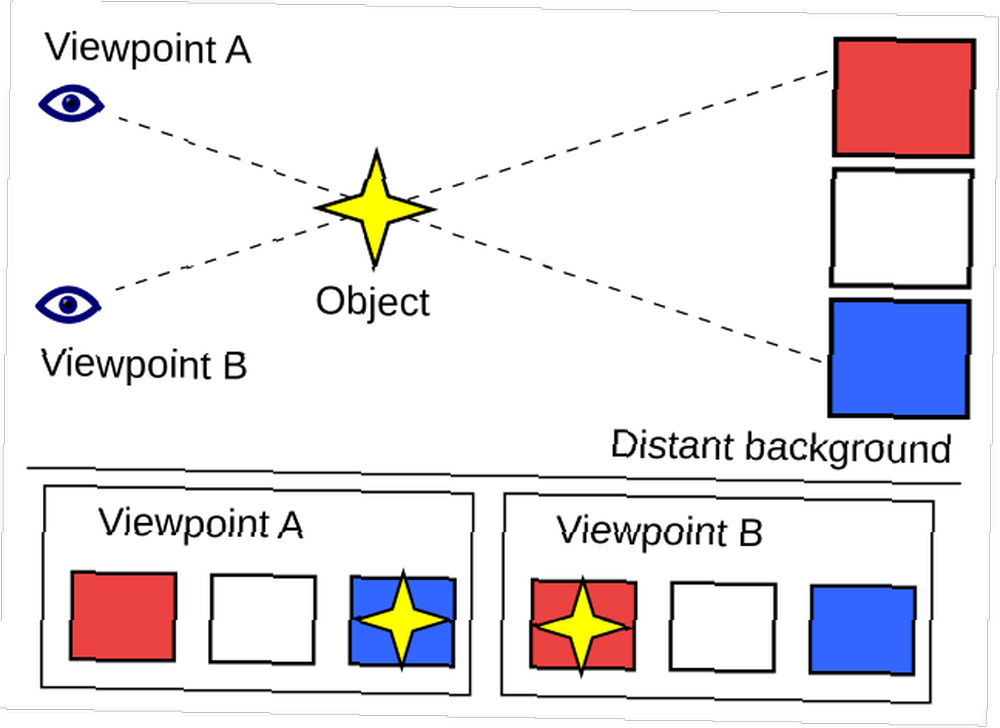
Što je efekt paraleksa?
Dictionary.com definira paralaksa kao:
“[T] prividno pomicanje promatranog predmeta zbog promjene položaja promatrača.”
Korištenje kombinacije dodataka i .ini datoteka - datoteke koje Rainmeter koristi za učitavanje koža ili widgete na radnoj površini - Rainmeter omogućuje vašem mišu da djeluje kao kamera. Kako se miš pomiče, slike se pomiču kako bi stvorili 3D efekt.

Dobre rezultate lako je postići. U tom smislu, za postizanje uistinu spektakularnih rezultata potrebna je prilično kreativnosti. Na primjer, pogledajte ovu Firewatch temu koju je stvorio reddit user / u / thefawxyone.

Riječ upozorenja: Ako želite stvoriti detaljan, višeslojni primjer poput onog gore, neka prethodna iskustva s programima grafičkog dizajna poput Photoshopa (naš vodič za idiote do Photoshopa Vodič za Photoshop u Photoshopu, 1. dio: Easy Photoshop Vodič za Photoshop za Idiote , Prvi dio: Jednostavan Photoshop Na prvi pogled Photoshop je zbunjujući, ali brzo možete biti na putu da postanete Photoshop guru. Ovo je naš uvodni vodič o tome kako obavljati osnovne funkcije u Photoshopu.) I GIMP (naš GIMP vodič kroz GIMP: Potreban je brzi vodič svih omiljenih urednika slika otvorenog koda GIMP: Brzi vodič svih omiljenih urednika slika otvorenog koda). Nećemo temeljito razmišljati o tome kako stvoriti složenu pozadinu sa skrivenim pokretačima programa i VU metrima. Naš učinak paralakse postići će jednostavnu, ali impresivnu pozadinu u četiri sloja.
Dijelovi Paraleksa
Da bismo iskoristili ovaj efekt, prijelazimo ukratko koncept slojeva. Rainmeter postiže efekt paralakse stvarajući nekoliko slojeva, koji simuliraju jednu potpunu pozadinu.
Dva su bitna dijela Parallax efekta; prednji, i the pozadina. Prednji plan sastoji se od nekoliko .png slikovnih datoteka, u rasponu od najmanjeg do najvećeg. Veće slike kretat će se više nego manje slike. To simulira dubinu polja na radnoj površini. Datoteke slike moraju biti u prozirnom JPG, GIF ili PNG formatu? Objašnjeni i testirani tipovi datoteka slika JPEG, GIF ili PNG? Objašnjene i testirane vrste slikovnih datoteka Poznajete li razlike između JPEG-ova, GIF-ova, PNG-ova i drugih vrsta slika? Znate li kada biste trebali koristiti jedno umjesto drugoga? Ne boj se, MakeUseOf objašnjava sve! , što uklanja bijele pozadine s vaših slika.
Odabir dijelova
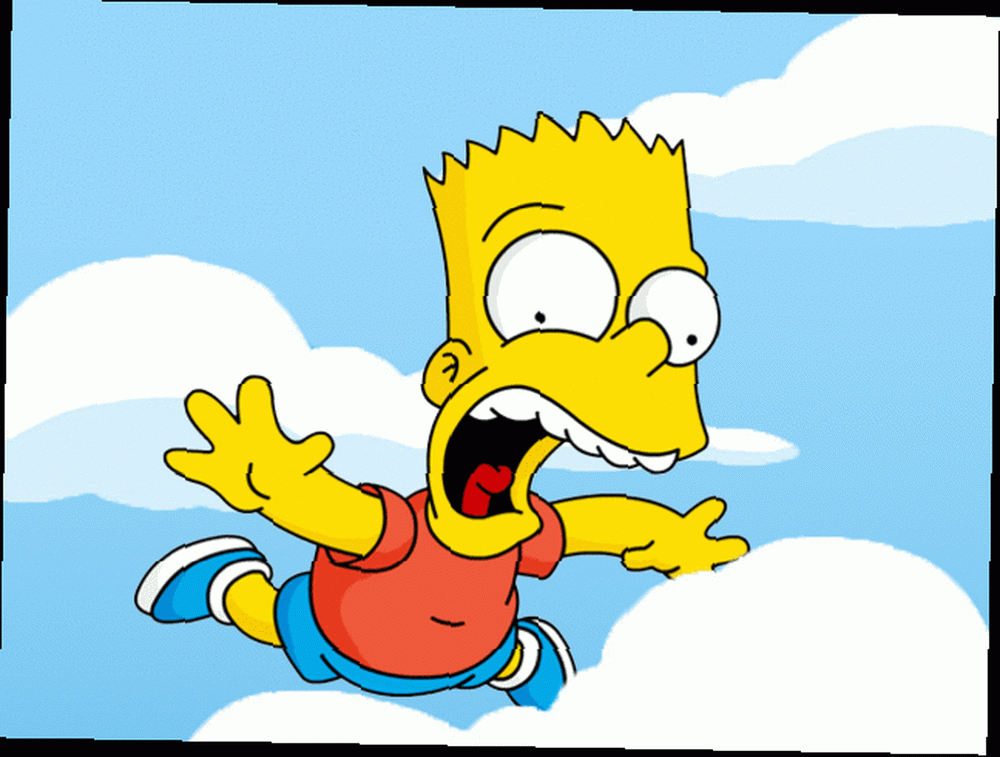
Simulirat ću padajućeg Barta iz Simpsona koristeći efekt paralakse. Za učinak su potrebne tri vrste slika: padajući Bart, neki oblaci posebni crtanom stilu Simpsona i pozadina neba.
Stvorite mapu na radnoj površini pod nazivom izvor paralaksa da biste spremili svoje slikovne datoteke. To će olakšati dodavanje slika Rainmetru. Kroz Google pretraživanje Kako dobro iskoristiti Googleove pretraživače kako dobro iskoristiti Googleove pretraživačke operatore Pomoću operatora možete prikazati rezultate koji se odnose samo na određene web stranice, pretraživati niz brojeva ili čak potpuno isključiti riječ iz vaših rezultata. Kad savladate Googleovu upotrebu ..., našao sam .png sliku pada Barta. Možda ćete morati sami stvoriti prozirnu .png sliku Uklonite pozadinu slike u nekoliko sekundi s besplatnim plamenikom za pozadinu Uklonite pozadinu slike u sekundi s besplatnim plamenikom u pozadini Koliko je teško potpuno ukloniti pozadinu s fotografije? Za grafički izazove među nama odgovor je "prilično teško". Ovaj besplatni online alat čini ga mnogo lakšim. .

Dalje, trebat će mi slike oblaka i pozadine. Zapamtite, svaki element mora biti prisutan u vlastitoj .png datoteci. Našao sam tu sliku oblaka u klasičnom Simpsonovom stilu na mreži:

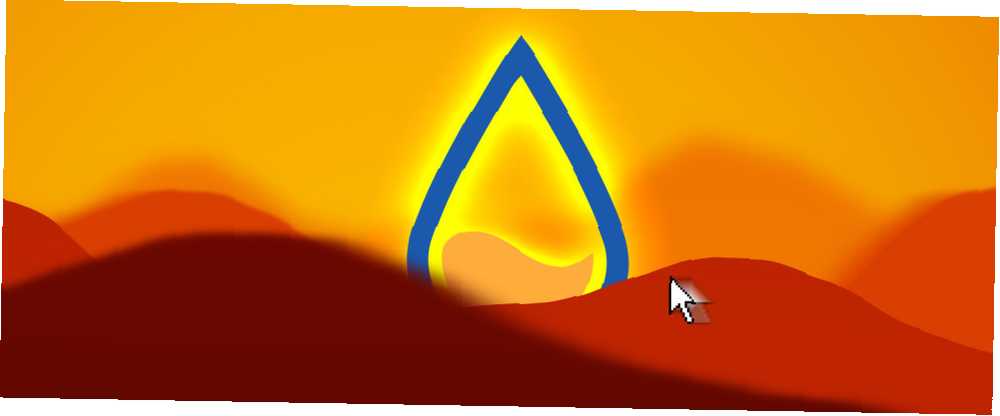
Nastavio sam odvajati neke od oblaka pomoću Photoshopa i kreirati odvojene datoteke slika za tri istaknuta oblaka. Za pozadinu sam uzeo uzorke boja donje i gornje nijanse plave boje na izvornoj slici i stvorio vlastiti gradijent Brzi 3-color CSS3 Gradient Generator: Jednostavno stvaranje linearnih i radijalnih gradijenata Brzi 3-color CSS3 generator gradijenata: Jednostavno stvaranje linearnih & Radijalni gradijenti. Ukupno će se koristiti pet slikovnih datoteka, uključujući pozadinu.
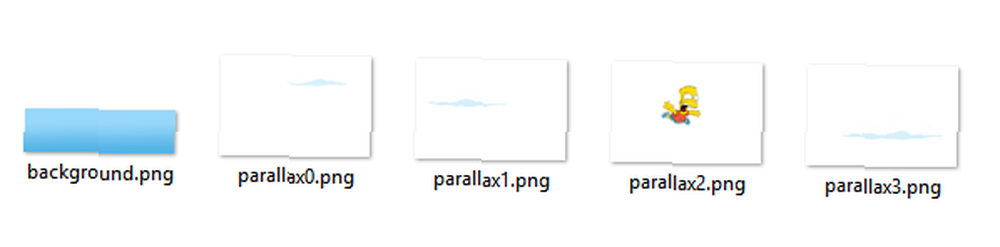
Navedite pozadinu background.png i imenovati slike koje koristite za paralakse Paralaksa [x] .png. [x] odgovara razini sloja, počevši od 0. Najmanja slika treba biti naslovljena paralax0.png, druga najmanja, parallax1.png, i tako dalje. Ovo bi trebala izgledati vaša mapa:

Postavljanje dijelova
Sada pozicionirajte .png datoteke prema rezoluciji radne površine. Provjerite rezoluciju radne površine prema klikom desne tipke miša na radnu površinu i odabir Postavke zaslona. Kliknite na Napredne postavke zaslona i odaberite Preporučeni postavke pod rezolucija. Ova dva broja odgovaraju rezoluciji i visini piksela vašeg monitora. Rezolucije grafičkog prikaza - Što znače brojevi? [Rezolucija makeuseOf] Rezolucije grafičkog prikaza - što znače brojevi? [MakeUseOf Explains] Rezolucije zaslona mogu biti poprilično zagonetno poslovanje, s više standarda koji se koriste za opisivanje iste razlučivosti zaslona na 10 različitih načina. Svi se ti tehnički uvjeti teže mijenjati ovisno o namjeni zaslona ... .
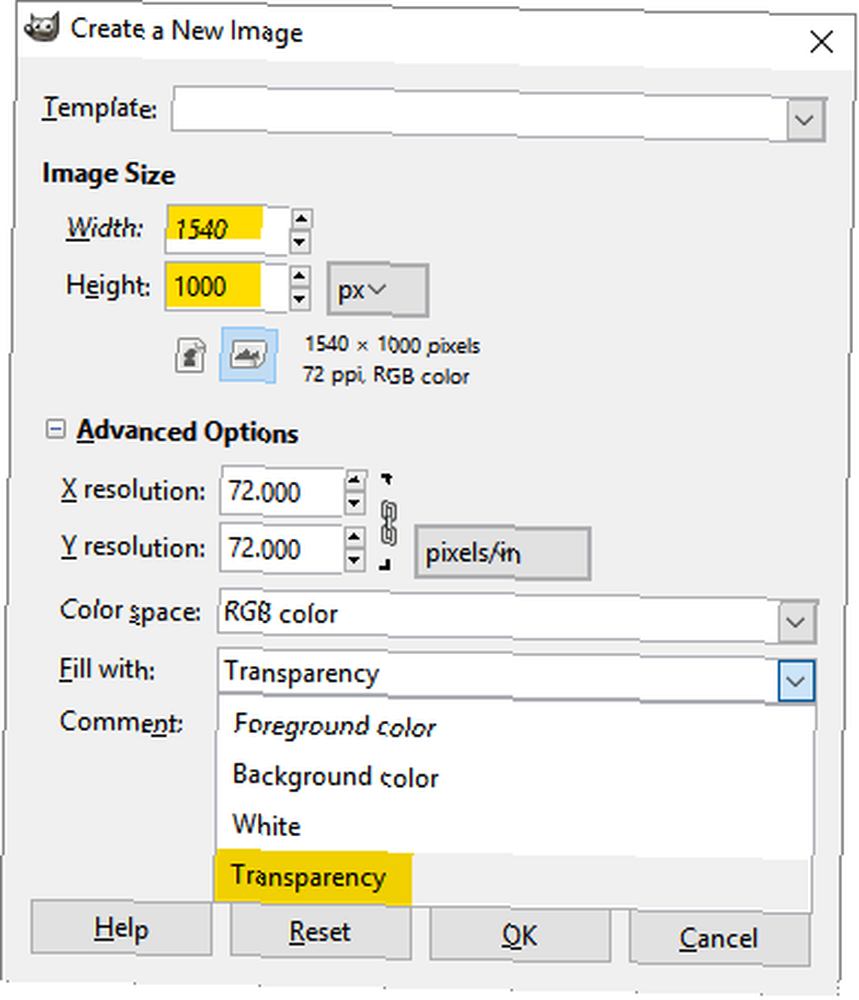
Napravite proziran dokument veličine rezolucije vašeg monitora s dodanih 100 piksela vašoj duljini i širini. Bacite datoteke u ovaj okvir i usmjerite slike po vašoj želji.

Način na koji orijentirate svoje slike ovdje je način na koji ćete ih vidjeti u pozadini. Nakon što sve slike uklopite u svoj okvir, nastavite s izradom .ini datoteka.
Izgled mape s kišnim brojem
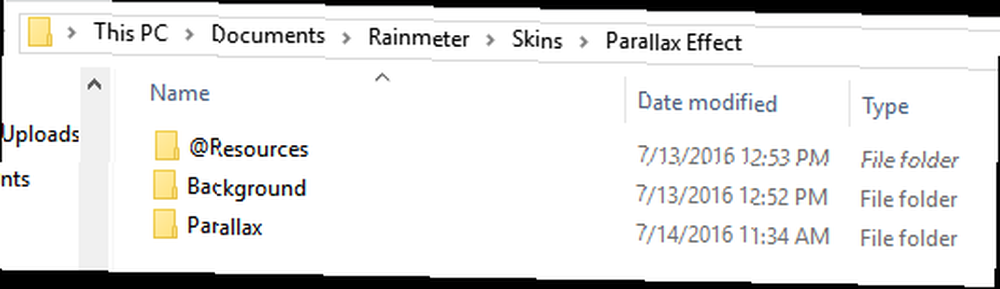
U imeniku C: \ Users \ Rosebud \ Documents \ Rainmeter \ Skins stvori novu mapu po imenu Efekat paraleksa.
U ovoj mapi stvorite još tri mape i dodijelite im imena: @Resursi, pozadina, i paralaksa. Mapa @Resources sadrži sve vaše slike, mapa Background sadrži datoteku Background.ini za aktiviranje pozadine, a mapa Parallax će zadržati vašu datoteku Parallax.ini za aktiviranje slika paralaksa.

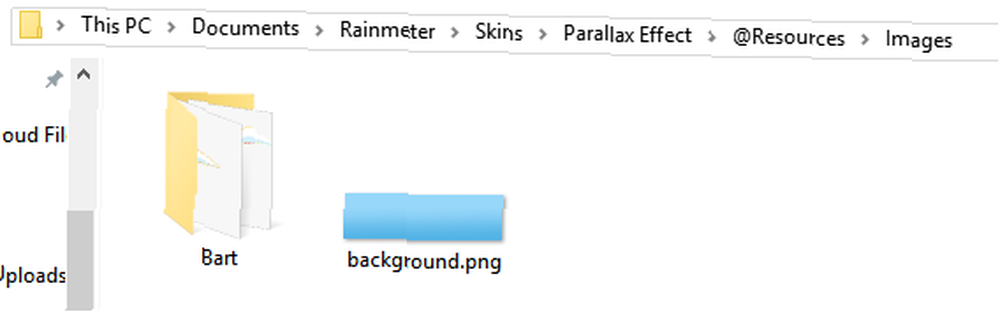
Otvori @Resursi mapu i stvorite mapu nazvanu slike. Dodajte datoteku background.png u ovaj direktorij. Dodajte još jednu mapu u taj direktorij i imenovajte je nakon efekta paralakse. Nazvao sam svoje Bart. Dodajte svoje slike paralaksa [x] .png u ovu mapu. Vaša mapa Slike sada bi trebala izgledati ovako.

To je to za slikovne datoteke. Sada možete početi postizati efekt paralakse. U direktoriju Parallax Effect korijena (C: \ Korisnici \ Rosebud \ Documents \ Rainmeter \ Skins \ Parallax Effect) stvoriti novu tekstualnu datoteku. U ovaj novi dokument unesite sljedeći kôd.
[Varijable] ThemeDisplayWidth = 1440 ThemeDisplayHeight = 900
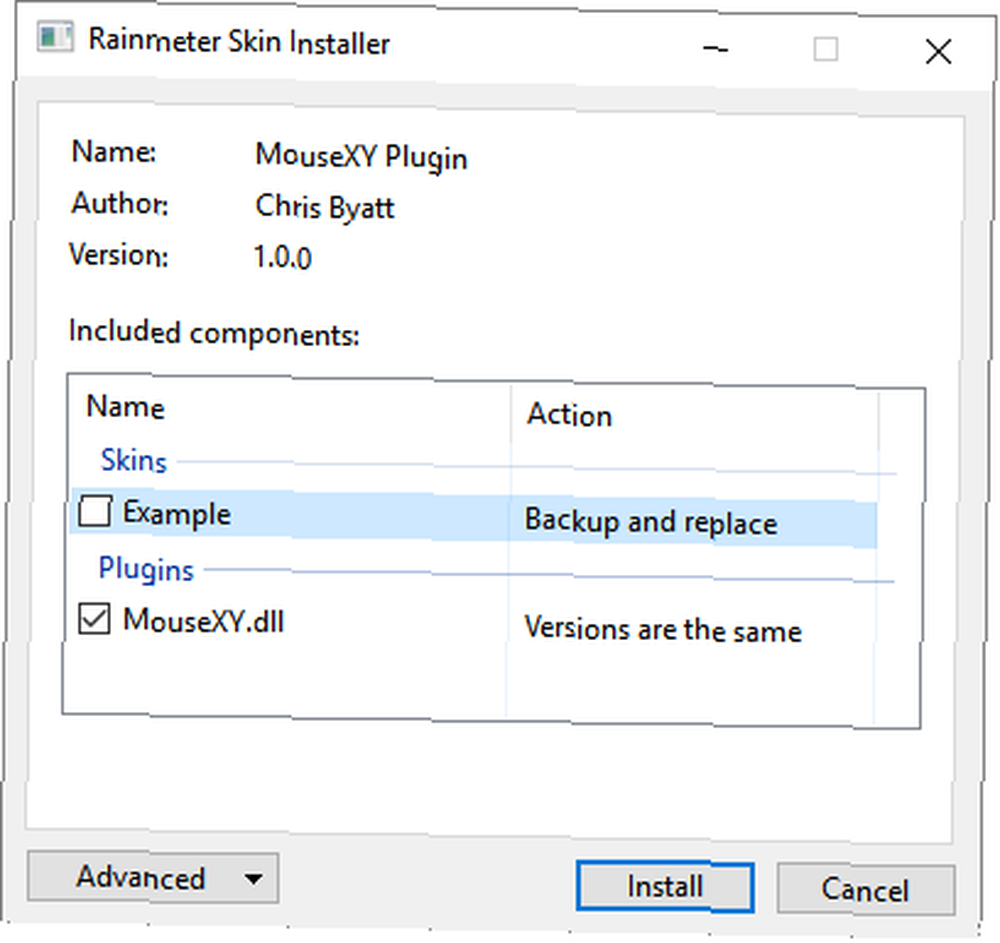
Dodijelite naziv toj datoteci ParallaxSettings.inc, imajući na umu .inc ekstenziju. Ova će datoteka definirati razlučivost vašeg paralaksa. Zamijenite 1440 i 900 vlastitom razlučivosti i uštedite. Trebat će vam i jednostavan dodatak koji prati vaše pokrete miša za pomicanje paralaksa. Preuzmite .rmskin ovdje kako biste ga automatski instalirali u Rainmeter.

Zatim otvorite mapu Pozadina. Desni klik unutar mape i odaberite Novo> Tekstualni dokument. Dvaput kliknite ovaj dokument da biste uredili i zalijepite sljedeću skriptu u datoteku.
[Rainmeter] Update = -1 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWe # = # SCREENAREAWIDTH # H = # SCREENAREAHEIGHT # [Parallax0] Mjera = Slika ImageName = # P # background.png X = ((# SCREENAREAWIDTH # / 2) - ([Parallax0: W] / 2)) Y = 0 DynamicVariables = 1
Spremite ovu datoteku kao Background.ini, osiguravajući da ste dodali .ini ekstenziju. Zatim otvorite mapu Parallax. Napravite tekstualni dokument i zalijepite sljedeće u ovu datoteku.
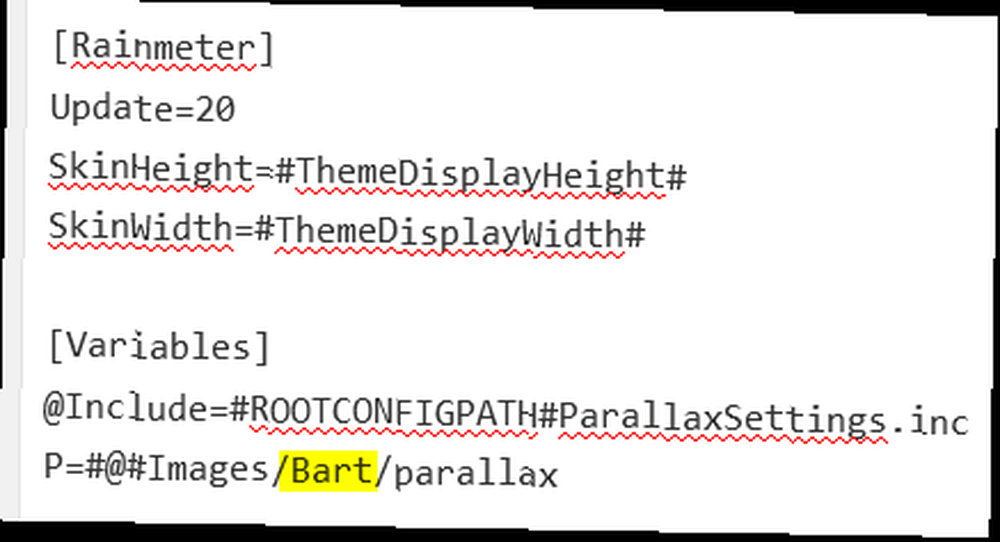
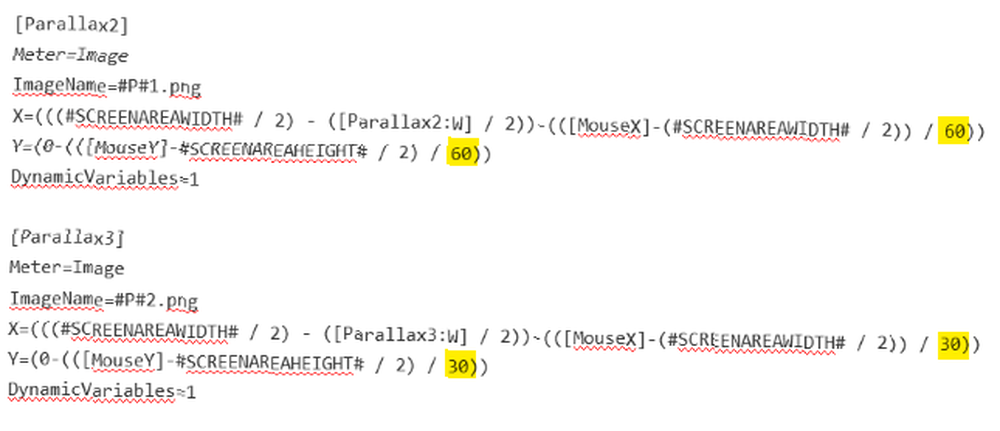
[Rainmeter] Update = 20 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Varijable] @ Uključi = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Images / Bart / parallax [MouseX] Mjera = Dodatak dodatka = miš [MouseY] Mjera = Dodatak dodatka = MouseXY dimenzija = Y [Parallax1] Mera = Slika ImageName = # P # 0.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax1: W] / 2)) - ( ([MouseX] - (# SCREENAREAWIDTH # / 2)) / 80)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 80)) DynamicVariables = 1 [Parallax2] Meter = Slika ImageName = # P # 1.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax2: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 60)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 60)) DynamicVariables = 1 [Parallax3] mjerač = Image ImageName = # P # 2.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax3: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 30)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 30)) DynamicVariables = 1 [ Parallax4] Mjerač = Image ImageName = # P # 3.png X = ((((SCREENAREAWIDTH # / 2) - ([Parallax4: W] / 2)) - (([MouseX] - (# SCREENAREAWIDT H # / 2)) / 20)) Y = 5 dinamičkih varijabli = 1
Morate promijeniti P varijabla ispod [Varijable] parametar do naslova vaše mape slika paralaksa. Moja P varijabla je # '# Slike / Bart / paralakse, na primjer. Promijenite samo srednji naslov, a ostalo zadržite isto.

Rezultat
Otvorite svoj Upravljajte kišnim brojem otvorite ladicu ikona ikone trake i kliknite ikonu Rainmeter. Klikni na Osvježi sve gumba i pronađite mapu Parallax Effect. Otvorite novostvorene mape Pozadina i Parallax i Opterećenje vaše .ini datoteke dvostrukim klikom na njih. Na kraju provjerite Klikni kroz u prozoru Manage Rainmeter za obje .ini datoteke i učinak paralakse trebao bi biti potpun.

Gornja skripta omogućuje suptilan učinak. Ako želite učinak učiniti dramatičnijim, smanjite brojevne parametre u datoteci Parallax.ini za 10 ili 20 (ne ponavljajte brojeve niti uključuju brojeve ispod 0).

Ne zaboravite spremiti .ini datoteku i osvježiti kožu da biste postigli učinak.
Ne drži se statično
Držanje statičkih, nepokretnih pozadina za neke je u redu. Za druge je Rainmeter blagoslov. Čini se da je program neograničen. Elegantne kišne kaiševe Rainmeter najbolje za minimalističku radnu površinu Najbolje skinove za kišne radove za minimalističku radnu površinu Želite prilagoditi Windows s Rainmeter-om? Ovdje su najbolje Rainmeter kože za čistu i minimalističku radnu površinu sustava Windows. stvorene su svakodnevno prema bilo kojem stilu radne površine koji želite. Rainlater paralaks efekt je samo jedna od najnovijih inovacija u Rainmeter kožama, a njegova upotreba ograničena je samo na vašu maštu.
Posebna zahvala korisniku Reddit / u / thefawxyone, čiji je kreativni rad pružio okosnice za izgled mape i korištene .ini datoteke. Ako želite instalirati moju Bart pozadinu paralakse, preuzmite .rmskin ovdje.
Koje biste još efekte željeli vidjeti ili koristiti s Rainmeterom? Javite nam u komentarima u nastavku!











