
Owen Little
0
1066
95
 Ako upravljate jednim ili više blogova, siguran sam da shvatite važnost interakcije. Osim područja za komentare, najbolji način za posjetitelje koji kontaktiraju i komuniciraju s vlasnikom bloga je putem kontakt obrasca. U WordPressu, ako želite stvoriti registracijski obrazac, to je jednostavno kao instaliranje i aktiviranje dodatka, a jedan od najpoznatijih dodataka za kontaktni obrazac je cformsII.
Ako upravljate jednim ili više blogova, siguran sam da shvatite važnost interakcije. Osim područja za komentare, najbolji način za posjetitelje koji kontaktiraju i komuniciraju s vlasnikom bloga je putem kontakt obrasca. U WordPressu, ako želite stvoriti registracijski obrazac, to je jednostavno kao instaliranje i aktiviranje dodatka, a jedan od najpoznatijih dodataka za kontaktni obrazac je cformsII.
Ali cformsII nije običan tvorac oblika. Možete ga prilagoditi i stvoriti bilo što, od jednostavnog obrasca za kontakt do obrasca s više stranica do obrasca za prijavu prijatelja. Kad me je jedan kolega zamolio da mu pomognem u stvaranju internetskog obrasca za registraciju na regionalnom natjecanju koje drži njegova tvrtka, cformsII mi je automatski pao na pamet. (Ovaj dodatak mogao bi biti i jedan od alternativnih odgovora na ovo pitanje)
Ovaj obrazac za prijavu bio bi mjesto na kojem su ljudi mogli predati svoje osobne podatke i kopiju potvrde o uplati da se prijave za natjecanje. Evo kako su nam značajke cformsII pomogle da ispunimo zadatak.
Preuzimanje i instaliranje
Počnimo s postupkom instalacije. Ne možete koristiti pretraživanje ugrađenog dodatka za WordPress da biste pronašli cformsII. Morate otići na njihovu stranicu kako biste preuzeli dodatak.

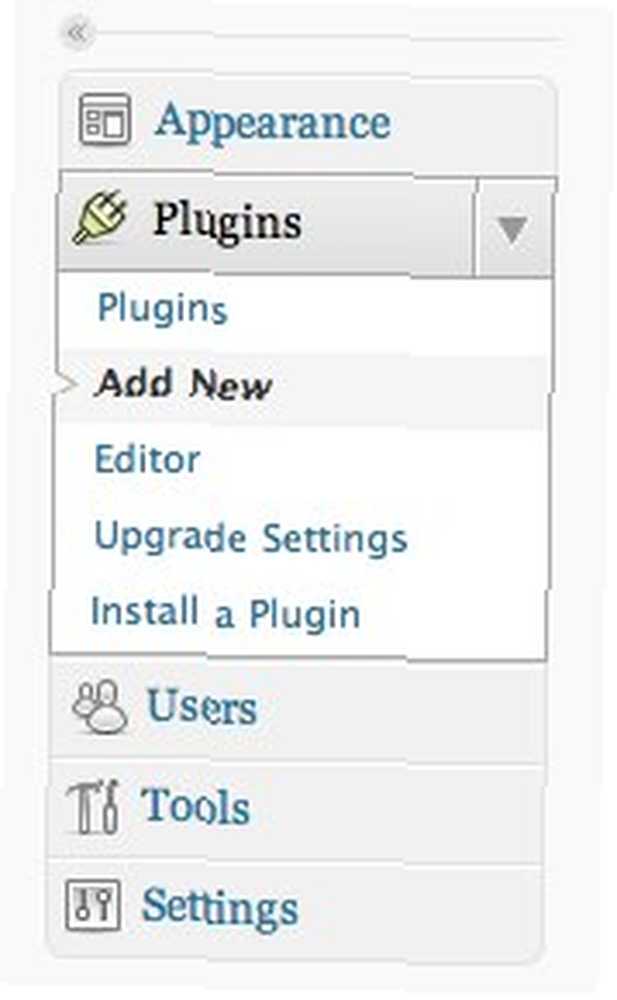
Zatim idite na svoj WordPress blog i kliknite “Dodaj novi” podizbornik ispod “Dodaci“.

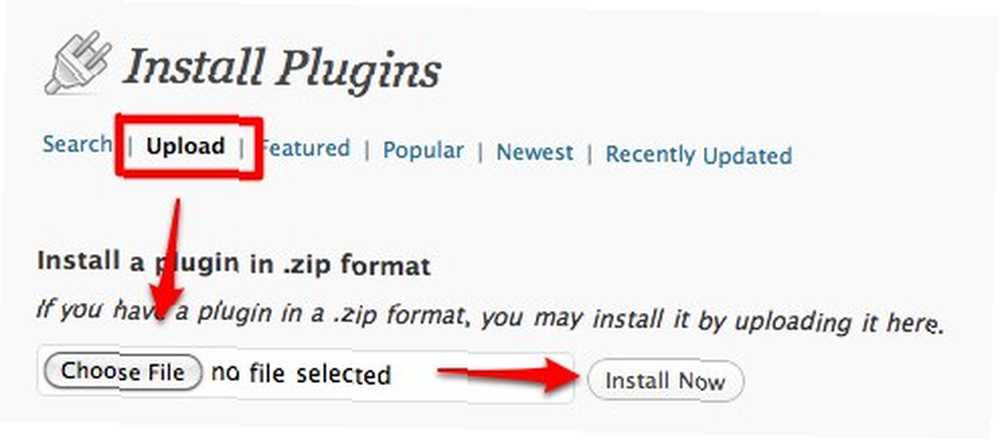
U “Instalirajte dodatke” kliknite stranicu “Učitaj” vezu, kliknite “Odaberite datoteku” i potražite preuzeti dodatak i na kraju kliknite “Sada instalirati“.

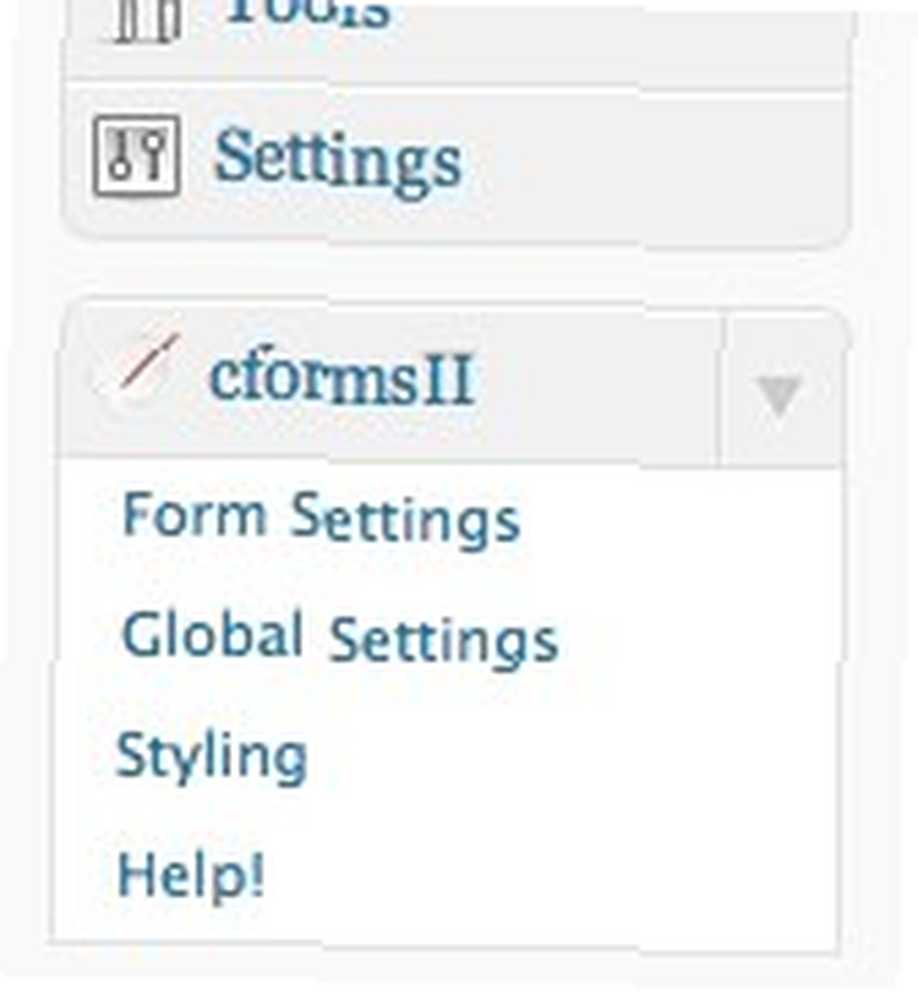
Na web mjestu ćete dobiti novi izbornik.

Izgradnja novih oblika
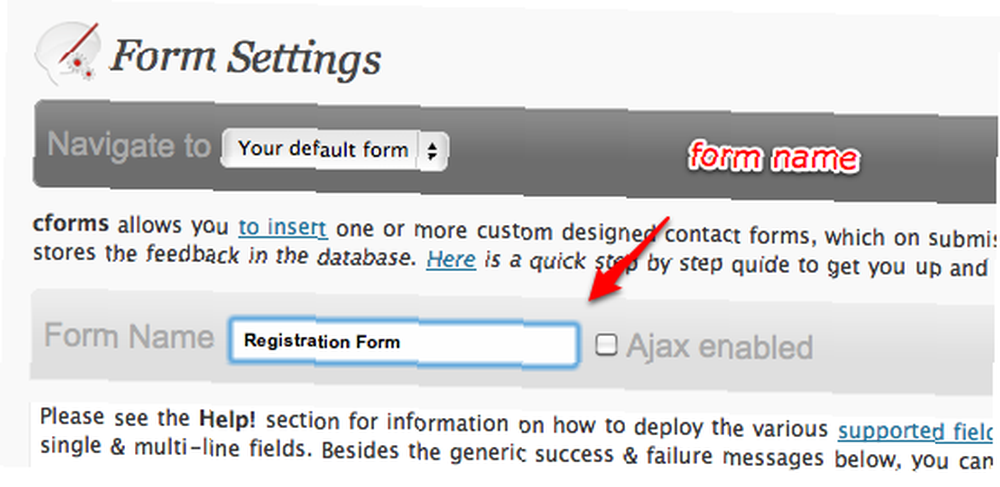
Ovaj dodatak dolazi s jednim osnovnim oblikom koji se lako može prilagoditi potrebama korisnika. Za početak, lako možete promijeniti naziv obrasca.

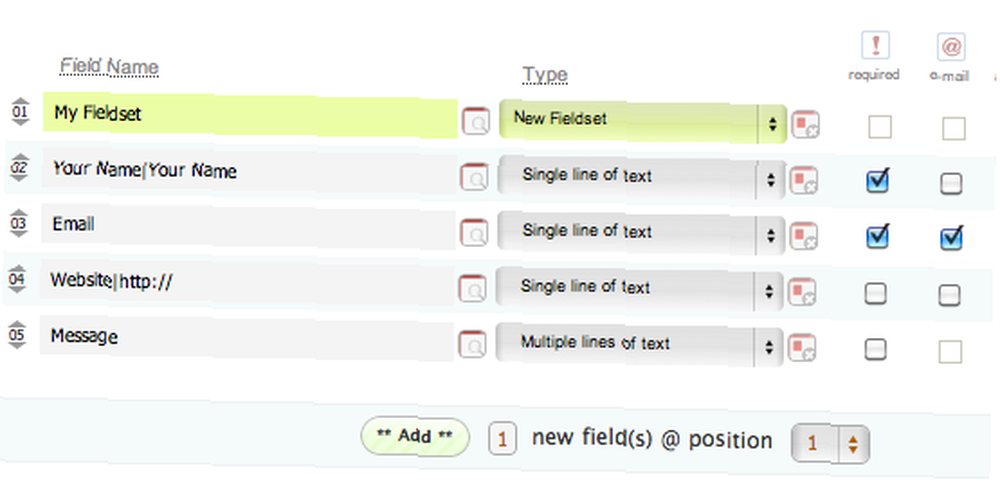
Tada možete urediti ime i vrstu svakog polja obrasca. Dodavanje novih linija također je jednostavno kao i cformsII reći koliko i gdje staviti nova polja. Samo provjerite jeste li već planirali koliko polja trebate u svom obliku i funkciji svakog od njih.

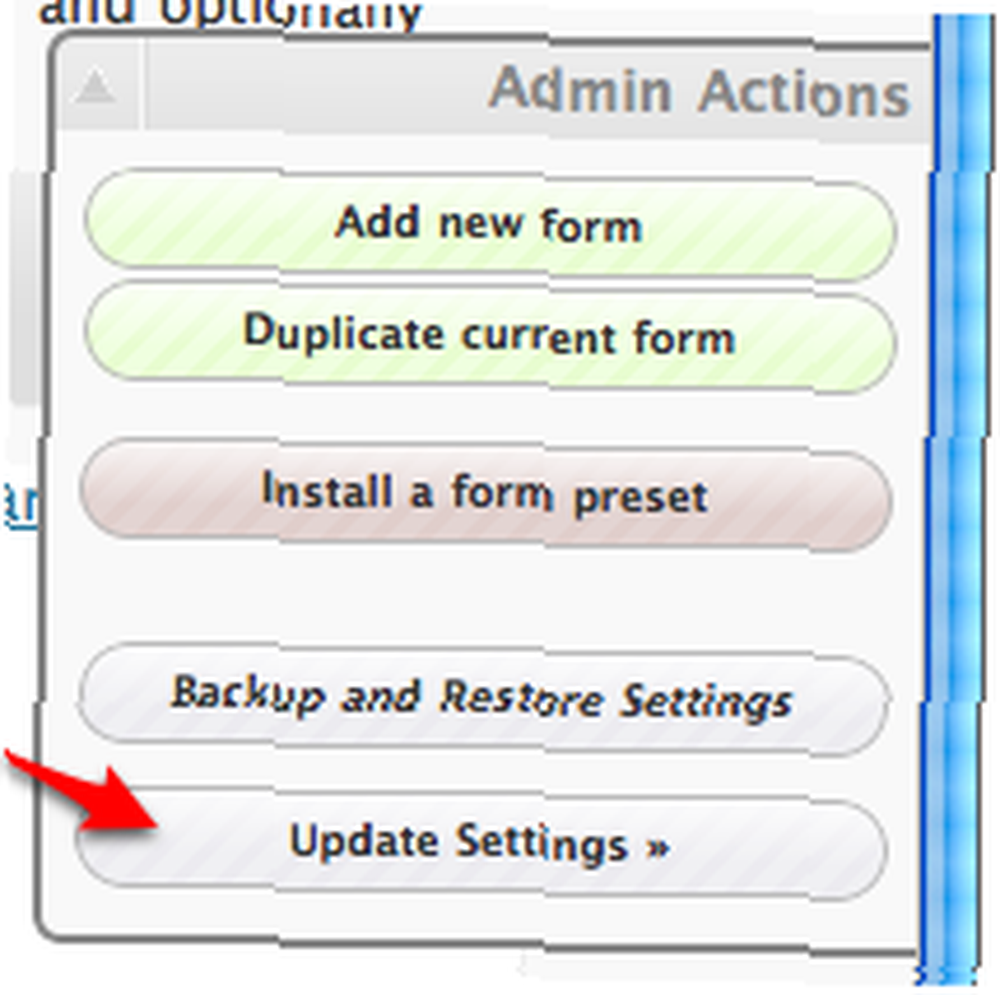
Tu je “Radnje administratora” okno na desnoj strani zaslona. Možete ga koristiti za dodavanje novih obrazaca ili umnožavanje trenutačnog obrasca. Ali najvažnija funkcija ovog okna je “Ažurirajte postavke” dugme. Ne zaboravite da kliknete ovaj gumb svaki put kada ste unijeli promjene u svoj obrazac da biste spremili promjene.

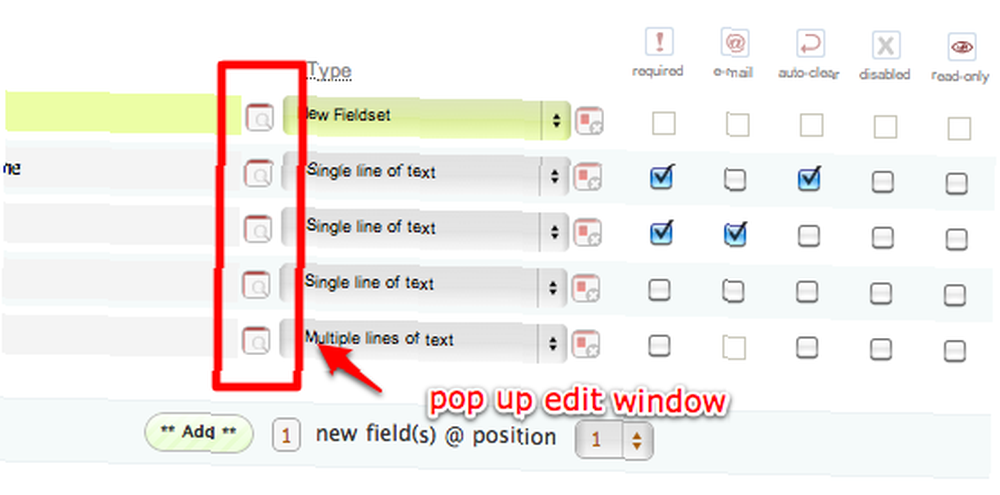
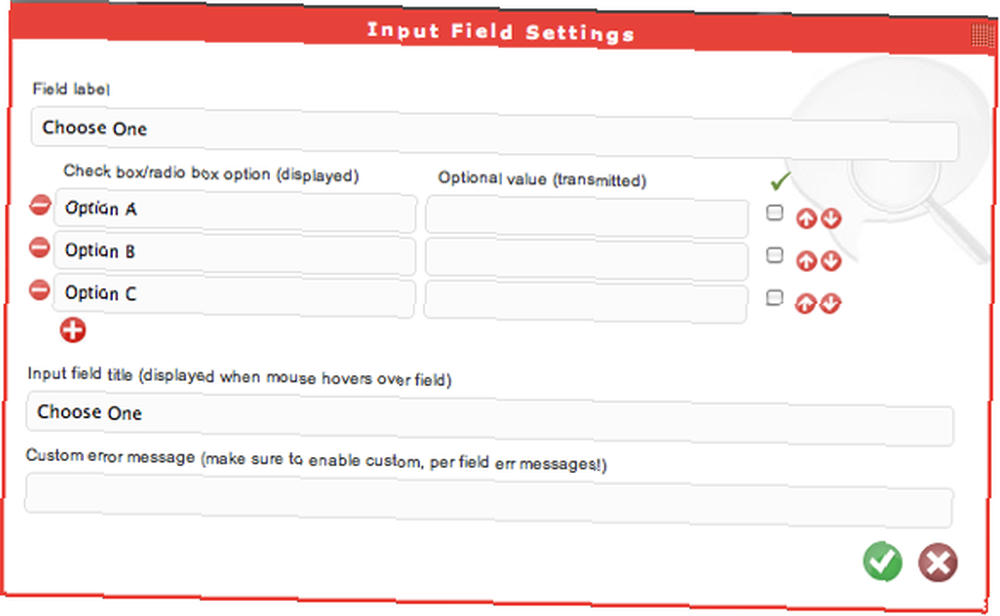
Najlakši način za izmjenu svakog polja obrasca je upotreba “Postavke polja za unos“. Prozor možete otvoriti klikom na okvir usred svakog polja. (Dok su ostali okviri nakon “Tip” opcije su gumb za brisanje)

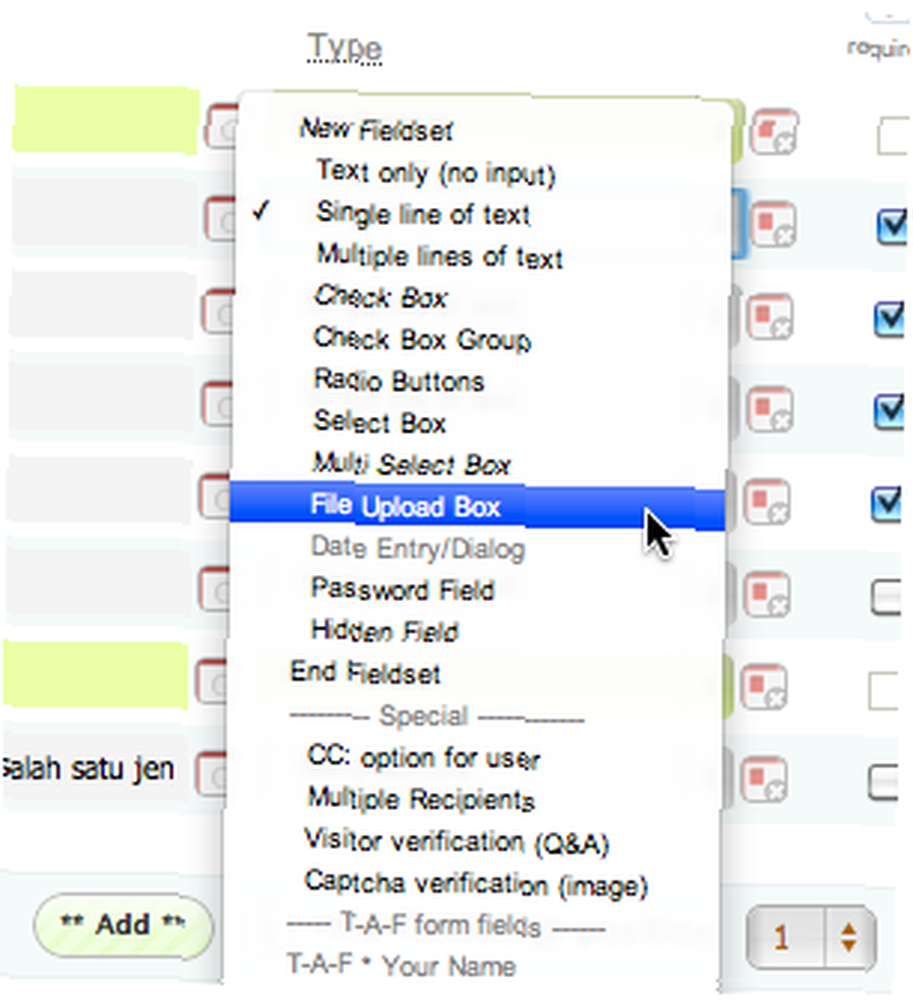
Na primjer, želite stvoriti potvrdni okvir s višestrukim mogućnostima koje možete odabrati “Više potvrdnih okvira” od spusta dolje “Tip” opcije, kliknite ikonu “Postavke polja za unos” gumb, a zatim definirajte svaki odabir potvrdnog okvira.

Kombinacijom unosa teksta i potvrdnih okvira možemo stvoriti gotovo bilo koju vrstu obrasca. A jedna od vrsta polja je “Kutija za prijenos datoteka” koja omogućuje korisnicima da učitaju malu datoteku, primjerice kopiju primitka za plaćanje.

Možete stvoriti i onoliko obrazaca koliko vam treba “Dodajte novi obrazac” ili “Duplikat trenutnog oblika” akcije.
Ostale postavke
Osim stvaranja obrasca, postoje i druge postavke koje možete prilagoditi unutar “Postavke obrasca” izbornik. Ako stvarate samo jednostavan obrazac - primjerice Obrazac za prijavu - možete jednostavno sve ostaviti kao što je zadana vrijednost. Ali da biste bili sigurni, možda biste htjeli provjeriti mogućnosti e-pošte da biste potvrdili da je adresa e-pošte na koju će biti poslani obrazac ispravna.

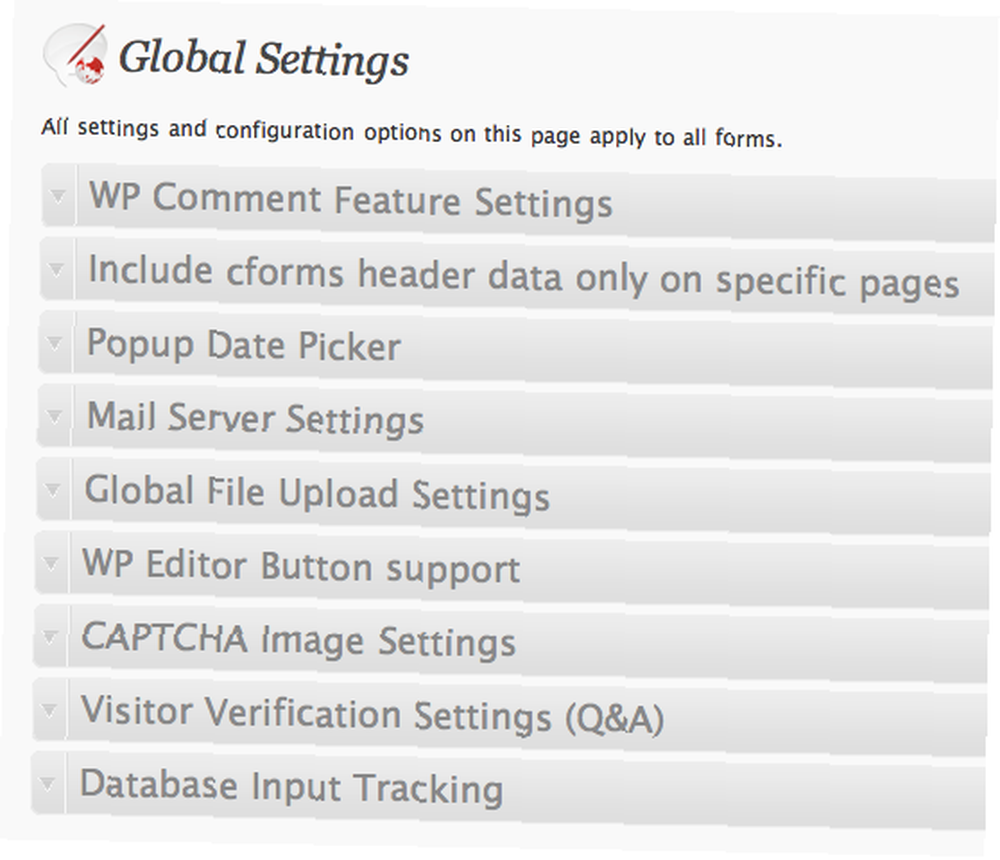
Postoje dvije postavke koje biste željeli prilagoditi: the “Globalne postavke“,

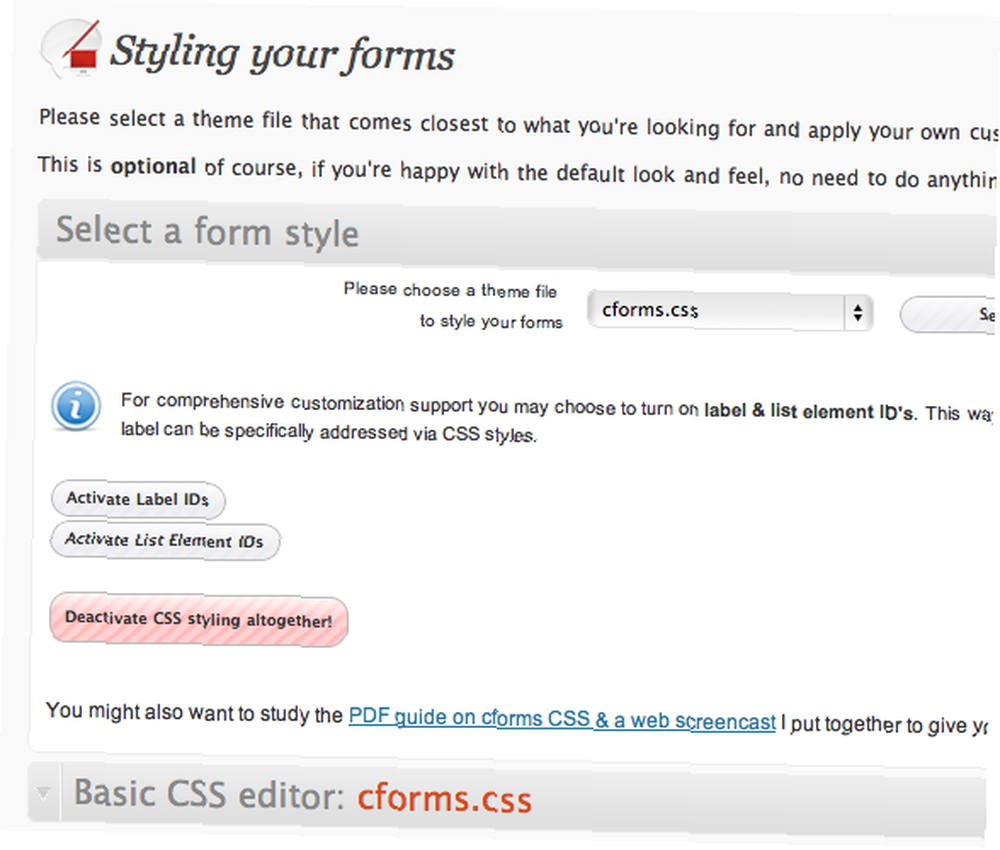
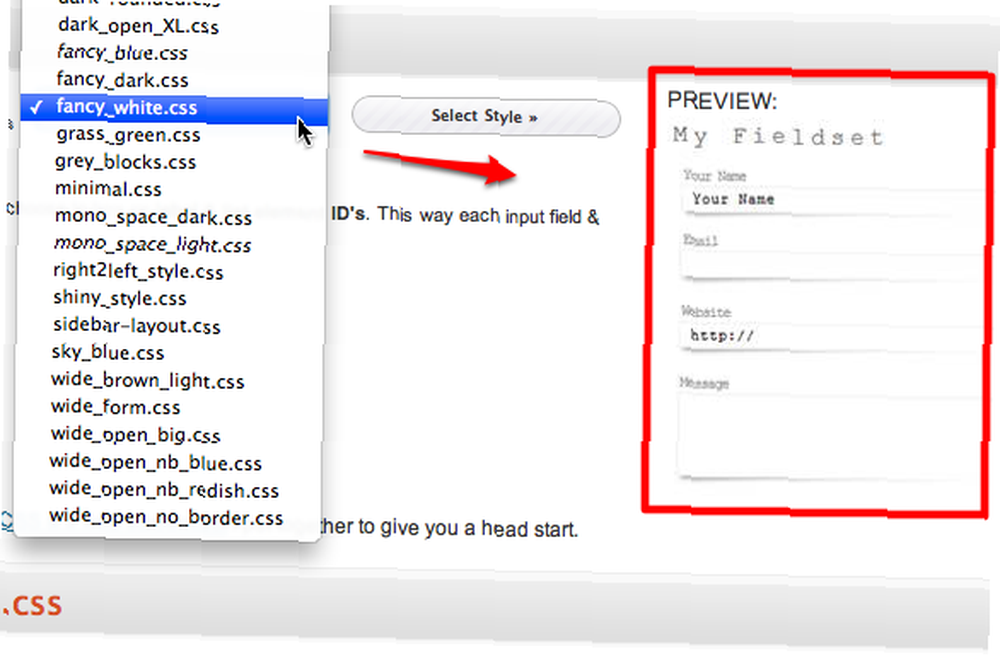
I ono “Oblik oblika” gdje možete odabrati izgled obrazaca iz unaprijed pripremljenih predložaka i urediti CSS ako želite.

Odaberite jedan od stilova i kliknite gumb “Odaberite Stil” gumba i možete vidjeti pregled izgleda vašeg obrasca.

Zadnje, ali ne i najmanje važno, “Pomozite” je uvijek tu da vas vodi kroz teška vremena.

Umetanje obrasca
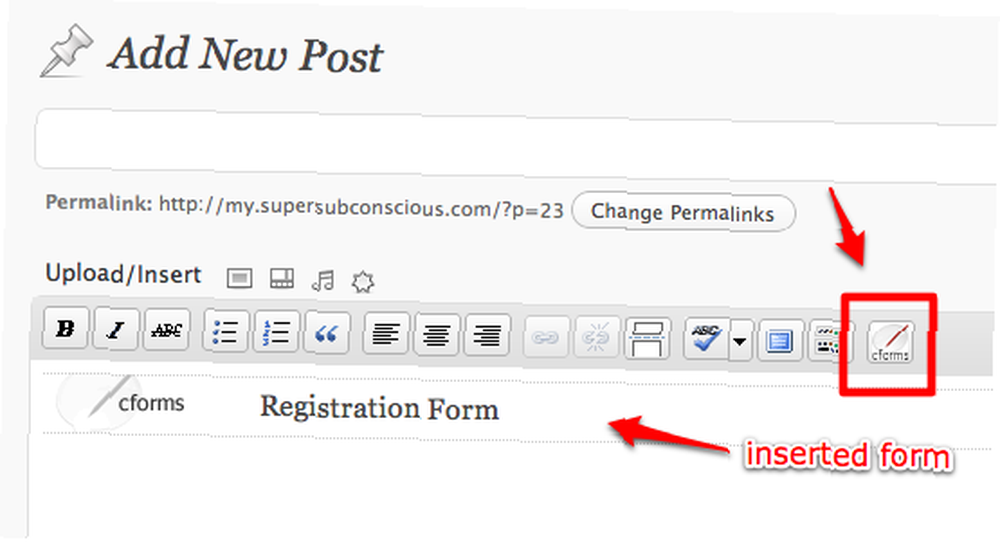
Možete umetnuti obrazac u svoj blog blog, stranice pa čak i kao widget. Sve što trebate učiniti je kliknuti gumb cformsII;

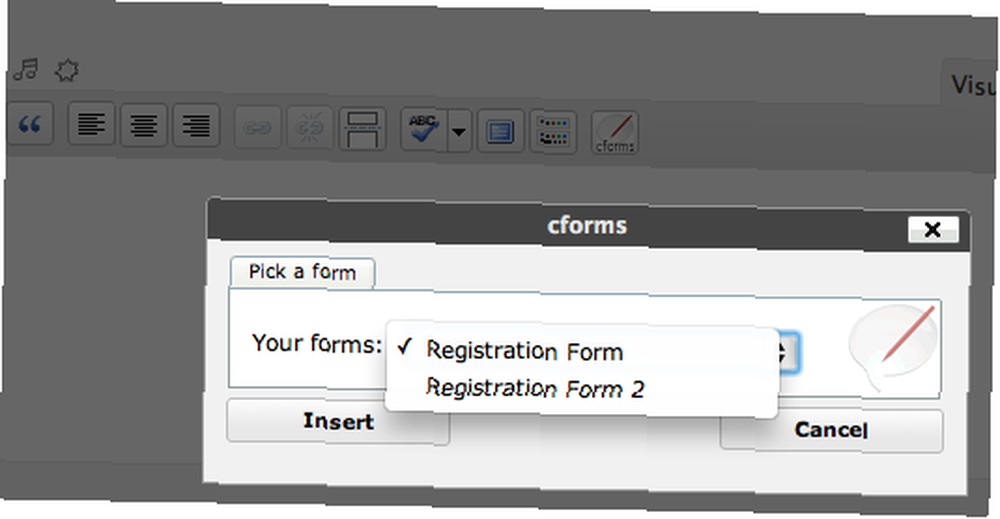
I odaberite obrazac koji želite umetnuti.

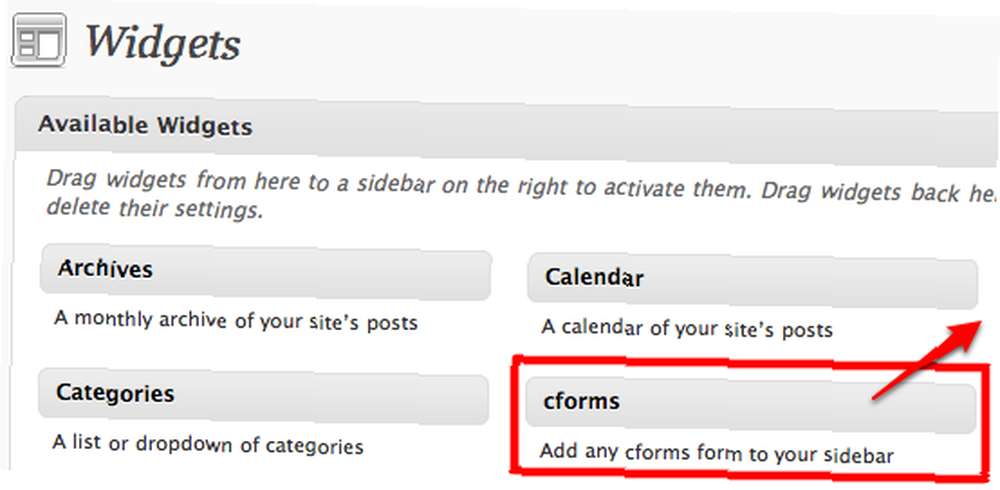
Ako želite koristiti widget, idite na “Izgled - widgeti” zatim povucite i ispustite widget cforms na područje widgeta.

I evo primjera objavljenog obrasca.

Što se događa iza zavjese?
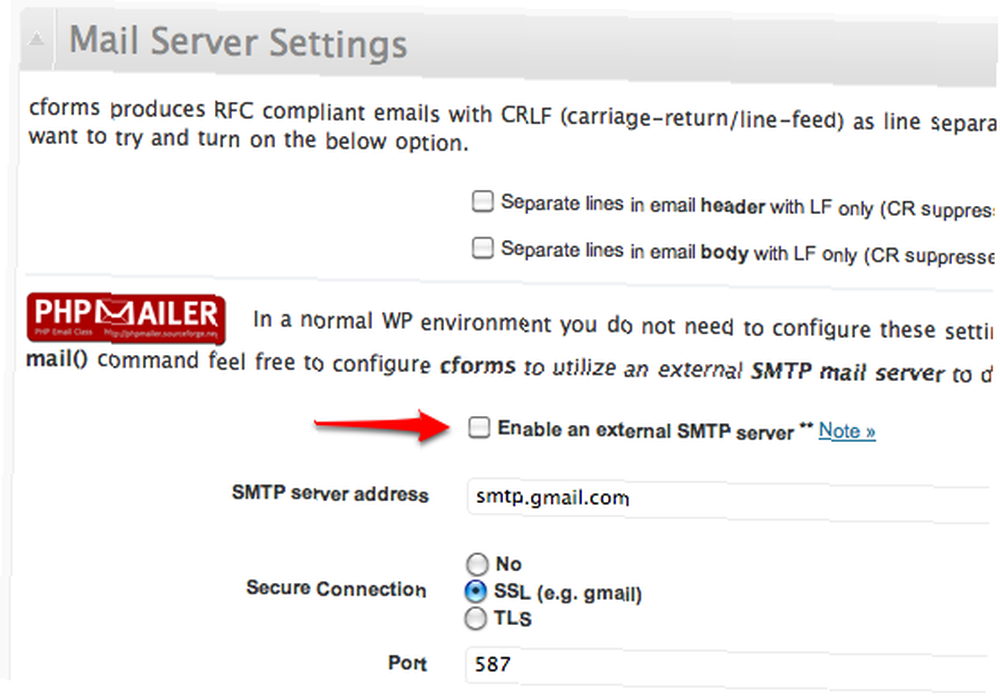
Što će se dogoditi nakon što netko klikne “podnijeti“? Sadržaj ispunjenog obrasca bit će poslan e-poštom vlasniku bloga (ili na drugu preferiranu adresu). Dodatak dolazi s vlastitim sustavom za slanje koji se zove PHPMailer.

U normalnom WP okruženju ne morate ništa konfigurirati. Samo ga ostavite i uspjet će. Ali ako vaš pružatelj web hosting usluga ne podržava izvorni PHP “pošte ()” naredbe, možete konfigurirati cformsII za korištenje vanjskog SMTP poslužitelja, kao što je GMail. Možete konfigurirati postavke ispod “Globalne postavke - postavke poslužitelja pošte” izbornik.
A što se tiče adrese e-pošte na koju cformsII treba poslati ispunjene obrasce, može se podesiti pod “Postavke obrazaca - Opcije poruke e-pošte administratora” izbornik.

Prijavni obrazac samo je jedna aplikacija mnogih mogućnosti koje pružaju moćni cformsII. Dakle, ako ikad trebate dodati obrasce u svoj WordPress blog, možete isprobati cformsII i prilagoditi ga svojim potrebama.
Koristite li obrasce na svom blogu? Kakvi su to oblici? Koji dodatak koristite? Molimo podijelite svoja iskustva koristeći odjeljak za komentare u nastavku.
Kreditna slika: Cameron Nordholm











