
Brian Curtis
0
1437
333
 Kao dizajner logotipa često me pitaju da napravim logotip za vlasnike blogova. Blogovi uglavnom imaju Web 2.0 stil koji je jednostavan dizajn, prijatan, trobojna shema i web stranice na WordPressu.
Kao dizajner logotipa često me pitaju da napravim logotip za vlasnike blogova. Blogovi uglavnom imaju Web 2.0 stil koji je jednostavan dizajn, prijatan, trobojna shema i web stranice na WordPressu.
Ako ste obratili pozornost na njihove logotipe, možete vidjeti što imaju zajedničko: sjajni, reflektirani (često) i svijetlo obojeni tekst. Zapravo nije potreban pravi nadareni umjetnik da stvori takav logotip, pa ću vam u ovom vodiču pokazati kako stvoriti lijep, jednostavan, logo sa slatkišima za oči za svoj blog u Photoshopu.
Stoga, prije nego što mi ispustite e-poštu naručim logotip za vaš blog, pokušajte sami (dovraga, gubim li ovdje svoj novac?) Samo da otkrijete da ne možete učiniti bolje od mene.
- Otvorite Adobe Photoshop i stvorite novi dokument (Ctrl + N ili Datoteka-> Novo). Podesite širinu i visinu na 400 odnosno 100 piksela. Napravite rezoluciju 72 piksela / inča, a pozadinu ostavite bijelom. Bilješka: ove postavke veličine i rezolucije samo su prilagođene webu. Za ispis koristite veću razlučivost (poput 300 piksela / inča).
- Pomoću alata Type odaberite jasan, zaobljeni font poput Arial, postavite veličinu na 60 i utipkajte neki tekst (tj. Naziv vašeg bloga). Boju postavite na plavo-plavu (heks kôd: # 0099cc):

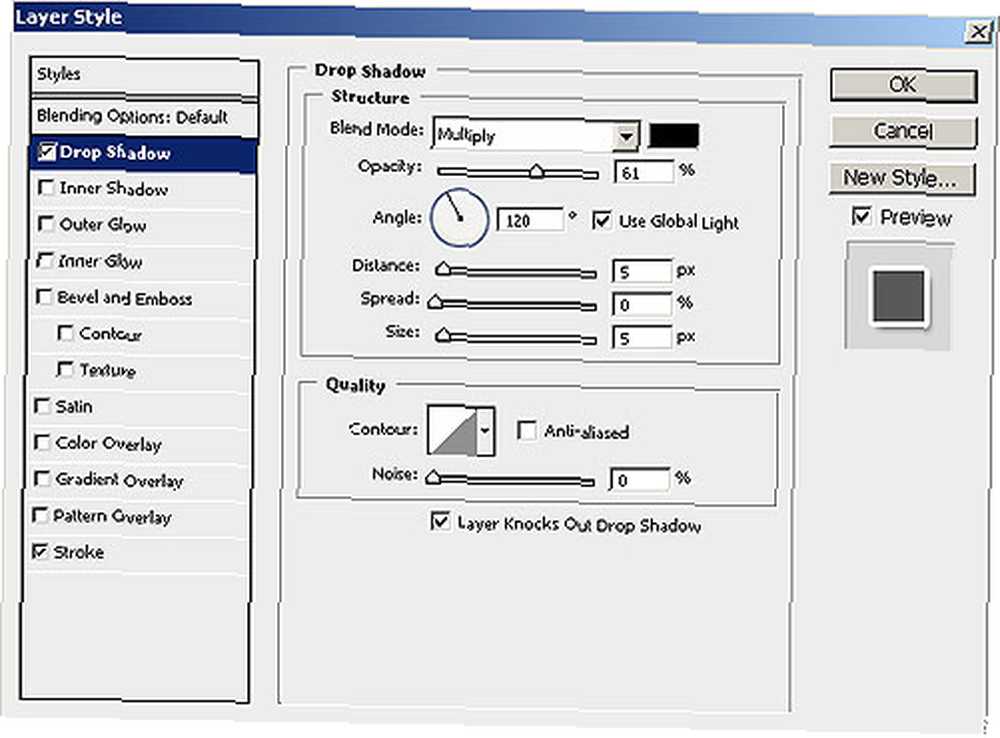
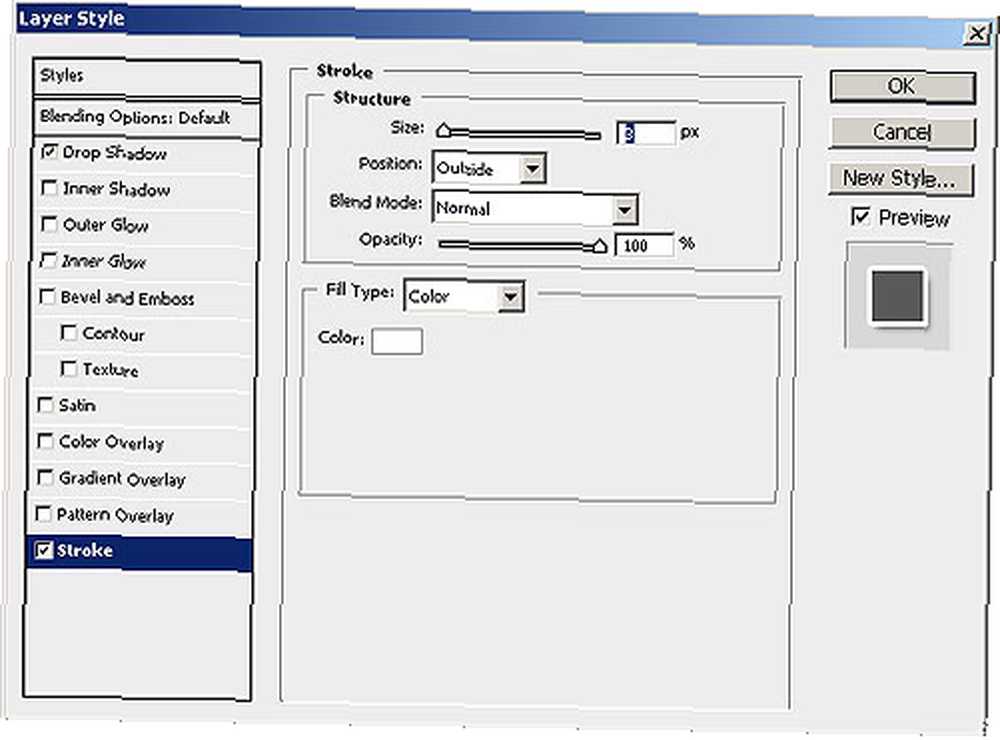
- Desnom tipkom miša kliknite sloj teksta, odaberite miješanje opcije i postavite kao što je prikazano na snimkama zaslona u nastavku:
(Senka pada: Struktura: Način miješanja - množenje, neprozirnost - 61%, kut - 120, udaljenost - 5, širina - 0, veličina - 5;
Hod: Struktura: Veličina - 3, Pozicija - Izvana, Način miješanja - Normalno.)


- Klik u redu. Evo što ste sigurno smislili:

Skoro gotovo. U sljedećem koraku ćemo tekstu dodati sjajni efekt.
- Ctrl + klik na vašem sloju teksta za odabir teksta samo:

- Izradite novi sloj (Ctrl + N ili Sloj-> Novi sloj-> U redu).
- Korištenje alata Bucket Paint
 , izbor ispunite bijelom bojom:
, izbor ispunite bijelom bojom:

- Poništi odabir (Ctrl + D) i s alatom Elliptical Marquee
 napravite izbor na sljedeći način:
napravite izbor na sljedeći način:

- Sada moramo obrnuti izbor. Za to pritisnite Ctrl + Shift + I ili desnom tipkom miša kliknite odabir i odaberite Odaberite obrnuto. tisak Izbrisati i poništite odabir:

- Postavite neprozirnost ovog sloja na 32:

- Pogledajte vaš sada sjajni naslov bloga:

- Dodajmo nekoliko ključnih riječi pod naslov. Upotrijebite isti font, veličine 12 i svijetlo sive boje (heks kôd: # b0b0b0), upišite nešto poput mene “Internet. Život. Budućnost.”?? (Ne znam zašto, samo s vrha glave, naravno, koristiš svoje) baš ispod glavnog teksta:

Gotovo!
Jedan savjet o spremanju vašeg logotipa s prozirnom pozadinom:
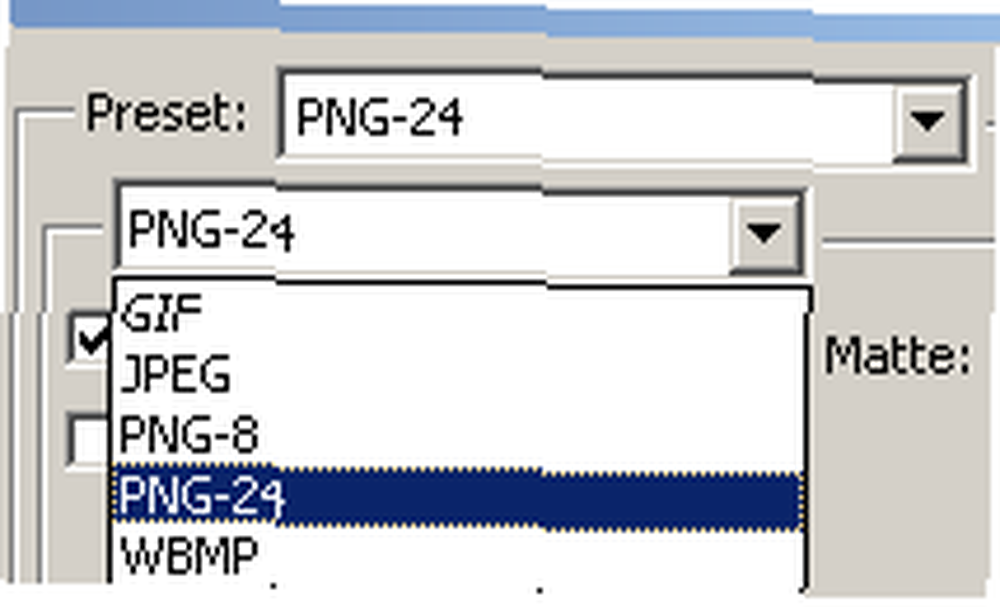
 Sakrij pozadina slojem klikom na ikonu oka s lijeve strane. Ići Datoteka-> Spremanje za web i uređaje (moglo bi biti “Spremi za Web“, ovisno o verziji Photoshopa, koristim CS4) ili pritisnite Ctrl + ALT + S. U gornjem desnom kutu skočnog prozora vidjet ćete postavke kao što je prikazano na snimci zaslona:
Sakrij pozadina slojem klikom na ikonu oka s lijeve strane. Ići Datoteka-> Spremanje za web i uređaje (moglo bi biti “Spremi za Web“, ovisno o verziji Photoshopa, koristim CS4) ili pritisnite Ctrl + ALT + S. U gornjem desnom kutu skočnog prozora vidjet ćete postavke kao što je prikazano na snimci zaslona:

izabrati PNG-24, potvrdite potvrdni okvir Transparentnost i kliknite Uštedjeti. Sada ga možete koristiti na bilo kojoj pozadini u svom web dizajnu.
Kao što vidite, uz malo znanja, možete stvoriti jednostavan logotip za svoj blog u Photoshopu, dok čekate da dizajner završi svoj posao na vašem jedinstvenom logotipu.
Nadam se da ćete naći ovaj jednostavan i lagan vodič. Svi prijedlozi, ideje i pitanja su dobrodošla - slobodno ih ostavite ovdje u komentarima.











