
Brian Curtis
0
2378
377
Kada izrađujete novu web stranicu, danas ćete htjeti da ona bude kompatibilna s HTML5. Ali također ne želite trošiti nepotrebno vrijeme na učenje istančanosti HTML5 ispočetka?
Srećom, predložak HTML5 kotlovske ploče može pomoći. To je jednostavan prednji predložak pomoću kojeg možete stvoriti HTML5 web stranicu u samo nekoliko minuta. Ali također je dovoljno moćan da ga možete koristiti kao temelj složenog i cjelovitog web mjesta.
Ovaj će HTML5 vodič za kotlovsku ploču opisati ono što dolazi u predlošku, osnove koje trebate znati o tome kako ga koristiti i neke resurse za daljnje učenje. Također ću vam pokazati kako sam koristio predložak za stvaranje vrlo osnovne web stranice sa samo nekoliko redaka HTML-a.
Predložak HTML5 kotlovske ploče
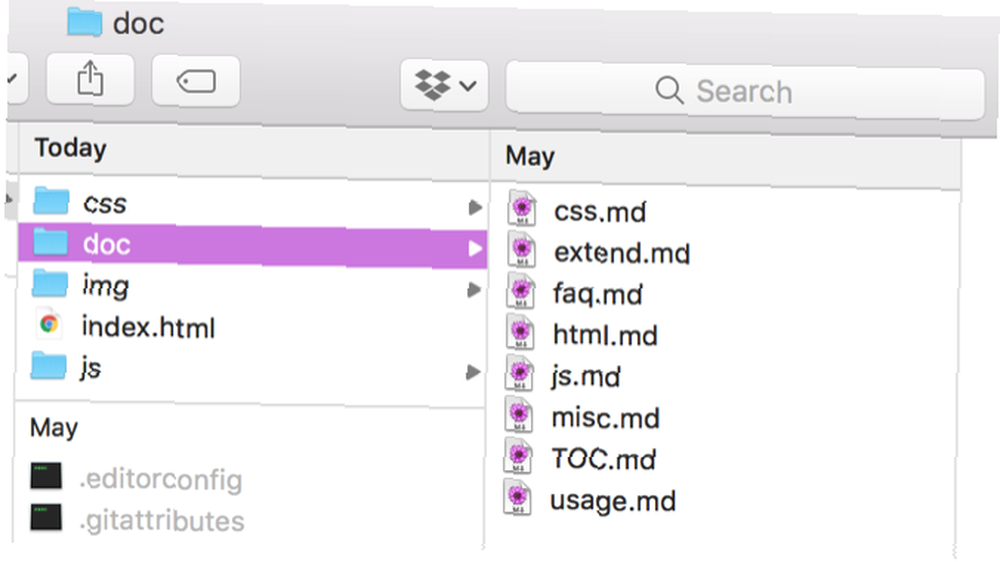
Kad preuzmete predložak s HTML5 Boilerplate, dobivate brojne mape i datoteke. Evo sadržaja ZIP datoteke:
css --- main.css --- normalize.css doc img js --- main.js --- plugins.js --- dobavljač --- jquery.min.js --- modernizr.min.js .editorconfig .htaccess 404.html browserconfig.xml favicon.ico people.txt icon.png index.html robots.txt site.webmanifest tile.png tile-wide.pngOvdje nećemo prelaziti preko svakog elementa u predlošku, već samo osnove. Kako bismo bili sigurni da imate resurse za upotrebu svih datoteka, započet ćemo s dokumentima pomoći.
Dokumentacija pomoći za kotlovnu ploču HTML5
Boilerplate ima kolekciju dokumenata za pomoć koji se nalaze u GitHubu. Ovo je velika pomoć kada imate tehnička pitanja ili se pitate zašto je nešto dizajnirano onako kako je bilo.
Gotovo sve u dokumentaciji također je uključeno u mapu doc predloška. Vidjet ćete brojne Markdown (.md) datoteke koje su od velike pomoći u pronalaženju kako izgraditi svoju web stranicu Boilerplate.

Ako želite pročitati sve, počnite s TOC.md i slijedite veze od tamo do drugih Markdown datoteka. Ako tražite pomoć u vezi s određenim problemom, pronađite datoteku koja zvuči kao da bi mogla biti povezana; upotreba.md je dobro mjesto za početak.
Počevši od CSS-a HTML5 Boilerplate
Predložak HTML5 Boilerplate dolazi s dvije CSS datoteke: main.css i normalize.css.
Druga datoteka, normalize.css, pomaže različitim preglednicima da dosljedno prikazuju elemente. Da biste saznali više o tome kako to radi, pogledajte projekt normalize.css na GitHub-u.
U međuvremenu, main.css je mjesto gdje ćete unijeti bilo koji kôd koji vam je potreban za formatiranje vaše web stranice pomoću CSS 10 jednostavnih primjera CSS koda koje možete naučiti u 10 minuta 10 jednostavnih primjera CSS koda koje možete naučiti u 10 minuta. kako stvoriti linijski tablicu stilova tako da možete vježbati svoje CSS vještine. Zatim ćemo prijeći na 10 osnovnih primjera CSS-a. Odatle je vaša mašta granica! , Standardni CSS uključen u predložak rezultat je istraživanja koje su proveli programeri i zajednica HTML5 Boilerplate. Čitljiv je i prikazuje se u različitim preglednicima.
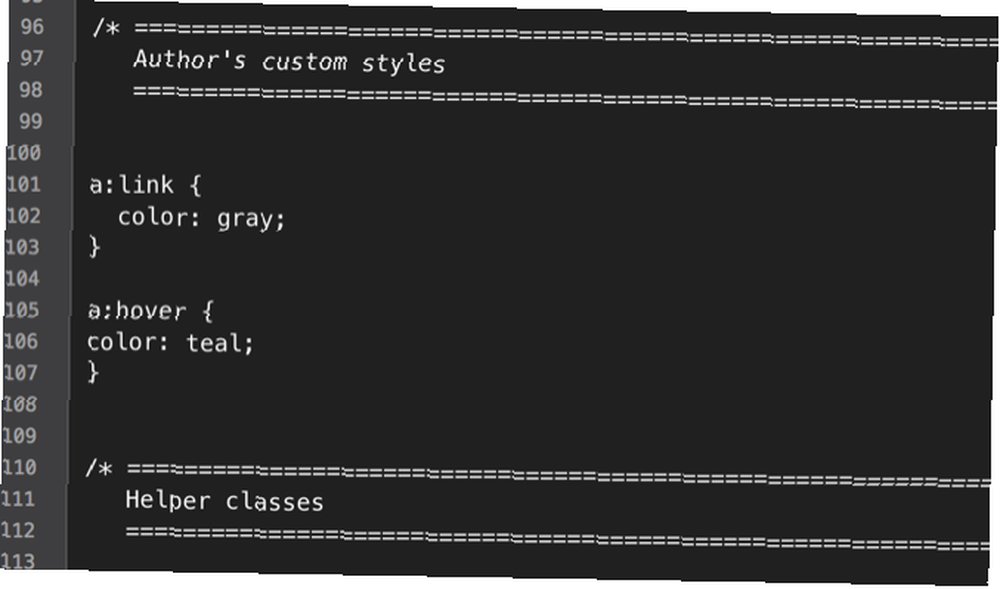
Ako želite dodati svoj CSS, možete ga dodati u odjeljak Prilagođeni stilovi autora. Dodat ću malo oblikovanja veza za našu primjeru stranice:

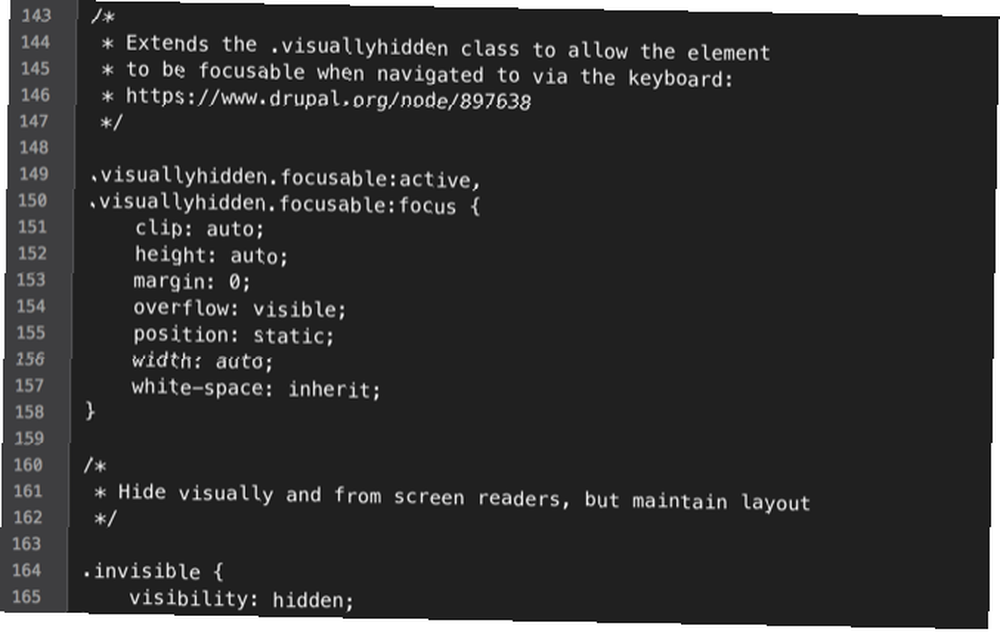
Postoji i niz korisnih klasa pomagača koji su uključeni u osnovni CSS. Neki od njih sakrivaju stavke iz standardnih preglednika i čitača zaslona (ili neke kombinacije).
Također u main.css naći ćete podršku za brzi dizajn i korisne postavke ispisa.
Sve su ove stavke jasno objašnjene u komentarima u CSS-u:

Općenito, možete započeti s osnovnim CSS-om.
Dodavanje vlastitog HTML-a u predložak
Ploča s kotlovima uključuje dvije HTML datoteke: 404.html i index.html.
Stranica indeksa je mjesto na kojoj ćete stvoriti svoju početnu stranicu (ili svoju jedinu stranicu, ako idete na jednostavnu jednostruku dojavnu stranicu, web stranicu s jednom stranicom: 3 razloga zašto to može raditi za vašu ideju. Samo jedna web stranica: 3 Razlozi zašto to može raditi za vašu ideju).
Ako otvorite stranicu indeksa u pregledniku, vidjet ćete jedan redak teksta. Ali pogled na HTML otkriva puno više skrivanja u kodu. Jedino što bi se zapravo trebalo brinuti oko promjene je Google Analytics kôd Vaš vodič za Google Analytics Vaš vodič za Google Analytics Imate li ideju odakle dolaze posjetitelji, koje preglednike većina koristi, koje tražilice koriste ili koja je od vaših stranica najpopularnija? (pronađite tekst “UA-XXXXX-Y” i zamijenite ga vlastitim kodom za praćenje).
Ostatak HTML-a na indeksnoj stranici sadrži informacije za web aplikacije, obavijesti za stare preglednike i korisne JavaScripte. Kad započnete, ne biste trebali imati ništa s tim.
Međutim, ako su već unaprijed popunjene, to je dobar način da osigurate da je vaša web lokacija spremna za maksimum iz HTML5.
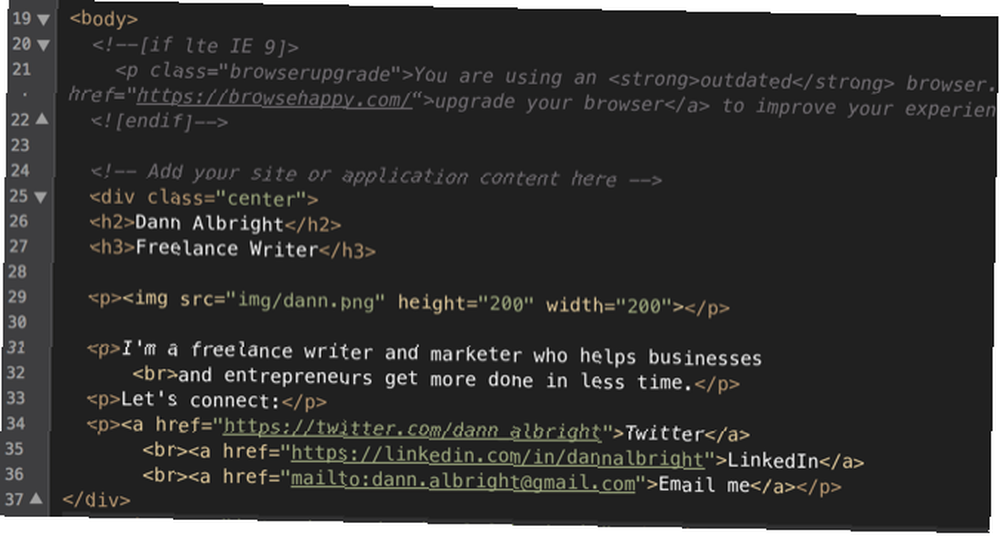
Da biste stvorili svoju stranicu, umetnite svoj HTML između oznaka u datoteku. Evo nekoliko osnovnih podataka koje ću dodati o sebi:

Želite stvoriti više stranica? Napravite kopije ove datoteke i preimenujte ih tako da ne morate kopirati i zalijepiti cijeli HTML. Zatim dodajte svoj sadržaj.
Ako želite prilagoditi svoju stranicu 404, samo izmijenite HTML datoteku. Niste sigurni što staviti na svoju stranicu 404? Pogledajte ove sjajne primjere dizajna stranice s 404 stranice Kako napraviti sjajnu stranicu s pogreškama 404 i 10 primjera Kako napraviti sjajnu stranicu s pogreškom 404 i 10 primjera Pametno dizajnirana stranica o pogrešci 404 može biti razlika između dosadne web stranice i nezaboravne web stranice. .
Dodavanje favicon-a (i ostalih ikona)
Želite zamijeniti svoj favicon? Tada je favicon.ico datoteka koju ćete morati zamijeniti.
Ako ga još nemate, morat ćete ga stvoriti. Možete koristiti internetski generator favicon-a ili dizajnirati vlastiti. Samo provjerite je li 16 x 16 piksela i ima .ico vrstu datoteke.
Dobra je ideja unijeti malo razmišljanja u svoj miljenik. Upotrijebite ove poznate šarene omiljene ikone: 14 favicon koji se izdvajaju od gužve svoje omiljene ikone: 14 favicon koji izdvajaju iz gužve Jednom kada počnete primjećivati faviconse, shvatit ćete koliko se razlikuju. Većina je dosadna, predvidljiva i odmah zaboravljiva. Ali neki su dovoljno dobri da se ističu iz gomile. da vas vodim u brainstorming. Kada dodate novi favicon, naziva se favicon.ico.
Možda ćete primijetiti da u korijenskom direktoriju vaše web stranice postoje još tri slike: icon.png, tile.png i tile-wide.png. Čemu ovo služi?
- icon.png koristi se za ikone Apple touch. Ako napravite web aplikaciju, ova će se ikona koristiti kada korisnik iPhonea ili iPada doda aplikaciju na početni zaslon.
- tile.png i tile-wide.png su za Windows ' “igla” funkcionalnost, a prikazat će se u sustavu Windows 10.
Dobra je ideja pružiti ikone za sve ove slučajeve - ali ako ne gradite web-aplikaciju, to može biti niži prioritet.
Dodavanje više funkcionalnosti
Nakon što dodate svoj HTML i favicon (kao i sve CSS datoteke koje želite uključiti), vaše web mjesto je spremno za objavljivanje. Tako je jednostavno koristiti HTML5 bojler. Pošaljite ga na svoj poslužitelj i gotovi ste!
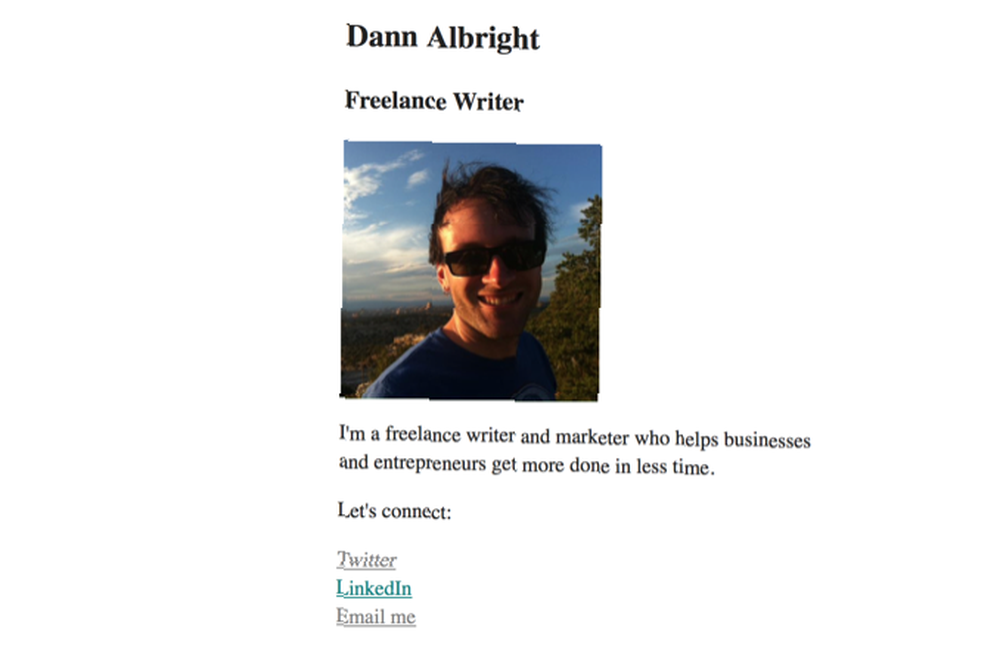
Evo kako izgleda naša stranica:

Kao što vidite, samo je nekoliko redaka teksta stvorilo potpuno funkcionalno (ako malo nepristojno) web mjesto. Nije puno, ali trajalo je samo nekoliko minuta. I vrlo je proširiv s HTML5-om. U tome je snaga predloška kotlovske ploče.
Ali s predloškom Boilerplate možete još puno toga što želite. Ako nešto konkretno tražite, dobra je šansa da ga pronađete u dokumentaciji pomoći.
Ako niste sigurni što možete učiniti s HTML5, ali želite to saznati, postoji li puno udžbenika o web dizajnu Potreban vam je Vodič za dizajn web stranice? Koristite ovih 10 fenomenalnih resursa Trebate udžbenik za dizajn web stranice? Koristite ovih 10 sjajnih resursa Web dizajn je sjajna vještina - omogućuje vam stvaranje vlastite web stranice i može biti sjajan put do nove karijere. Evo kako naučiti osnove. da vam pomognem.











