
Owen Little
0
824
125
 Mnogi će blogeri tražiti visoko i nisko za savršenim WordPress widgetom koji će raditi točno ono što oni žele, ali s malo iskustva u programiranju možda će vam biti lakše napisati svoj prilagođeni widget.
Mnogi će blogeri tražiti visoko i nisko za savršenim WordPress widgetom koji će raditi točno ono što oni žele, ali s malo iskustva u programiranju možda će vam biti lakše napisati svoj prilagođeni widget.
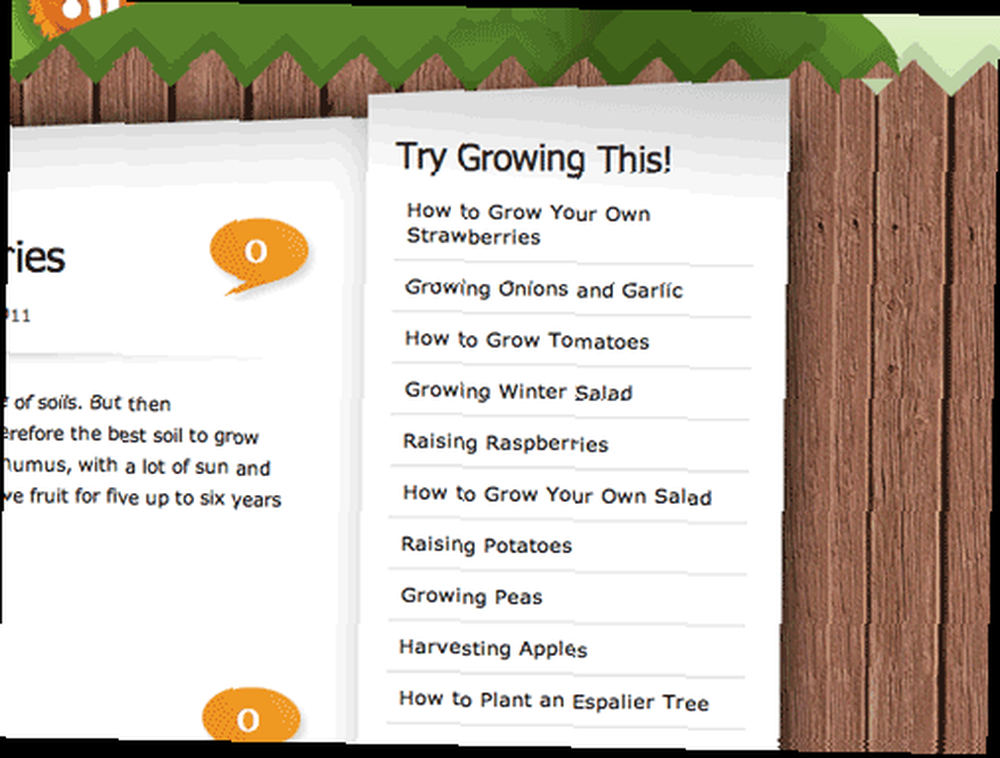
Ovog tjedna želio bih pokazati kako to točno učiniti, a widget o kojem ćemo pisati je jednostavan koji sa vaše web stranice odabire jedan slučajni post, izvuče istaknutu sliku i prikazuje je na bočnoj traci - vizualni “Pogledaj ovo” widget koji će pomoći korisnicima da pronađu više sadržaja na vašoj web lokaciji.
Ovo je ujedno i nastavak nastavka serije u kojoj vam pokazujem kako je jednostavno prilagoditi svoj WordPress predložak 2 Nove cool Wordpress dodatke i razumijevanje strukture Wordpress teme 2 Nove cool Wordpress dodatke i razumijevanje strukture Wordpress teme Ovaj tjedan ću biti vrhunska alternativa često hvaljenom SEO All-In-One SEO-u; dodatak koji vam daje snagu izdavačkog sustava Wordpress, ali vam omogućuje izlaz ... .
Možda će vam biti drago znati da smo u MakeUseOf dodali novu kategoriju Vodiči za WordPress, pa svakako provjerite radi sve veće arhive ažurnih savjeta i vodiča do omiljene svjetske platforme za bloganje.
Ključni pojmovi: WordPress upiti i petlja
Svaka stranica na vašem blogu sastoji se od upita u vašu bazu podataka. Ovisno o stranici koju pregledavate, upit će se promijeniti. Na primjer, vaša početna stranica bloga može koristiti upit “dobiti najnovijih 10 postova na blogu“. Kada pregledavate arhive kategorija, upit se može promijeniti u “nabavite najnovijih 20 objava samo za kategorije obiteljskih fotografija, naručite rezultate prema datumu objavljivanja“. Svaki će upit vratiti skup rezultata, a ovisno o predložaku stranice koji se koristi, svaki će se rezultat voditi kroz glavni “petlja” predloška.
Svaka se stranica u stvari može sastojati od više upita, a možete čak i stvoriti vlastite upite za dodavanje funkcionalnosti na raznim mjestima u vašem predlošku. Primjer toga možete vidjeti na dnu ovog članka - imamo nekoliko dodatnih upita koji se pokreću na svakoj stranici s ciljem da vam pokažu povezane članke koji bi vas mogli zanimati, ili članke koji su u trendu ovaj tjedan.
Da bismo napravili svoj prilagođeni widget, jednostavno ćemo trebati stvoriti dodatni upit koji uzima X broj slučajnih postova plus njihove slike i na neki način ih prikazuje na bočnoj traci. Već sam vam pokazao prošli tjedan kôd kako biste ugradili predstavljenu sliku Kako dograditi Wordpress dodavanjem istaknutih slika Kako zbijati svoj Wordpress dodavanjem istaknutih slika Izdvojene slike uvedene su u Wordpress u verziji 2.9, i omogućava vam jednostavno prikazivanje slika koja je povezana s vašim postom u blogu u raznim dijelovima vaše teme. Danas bih želio pokazati…, tako da zaista samo trebamo znati kako napraviti novi WordPress widget i smjestiti ga na bočnu traku.
Osnovni kod widgeta
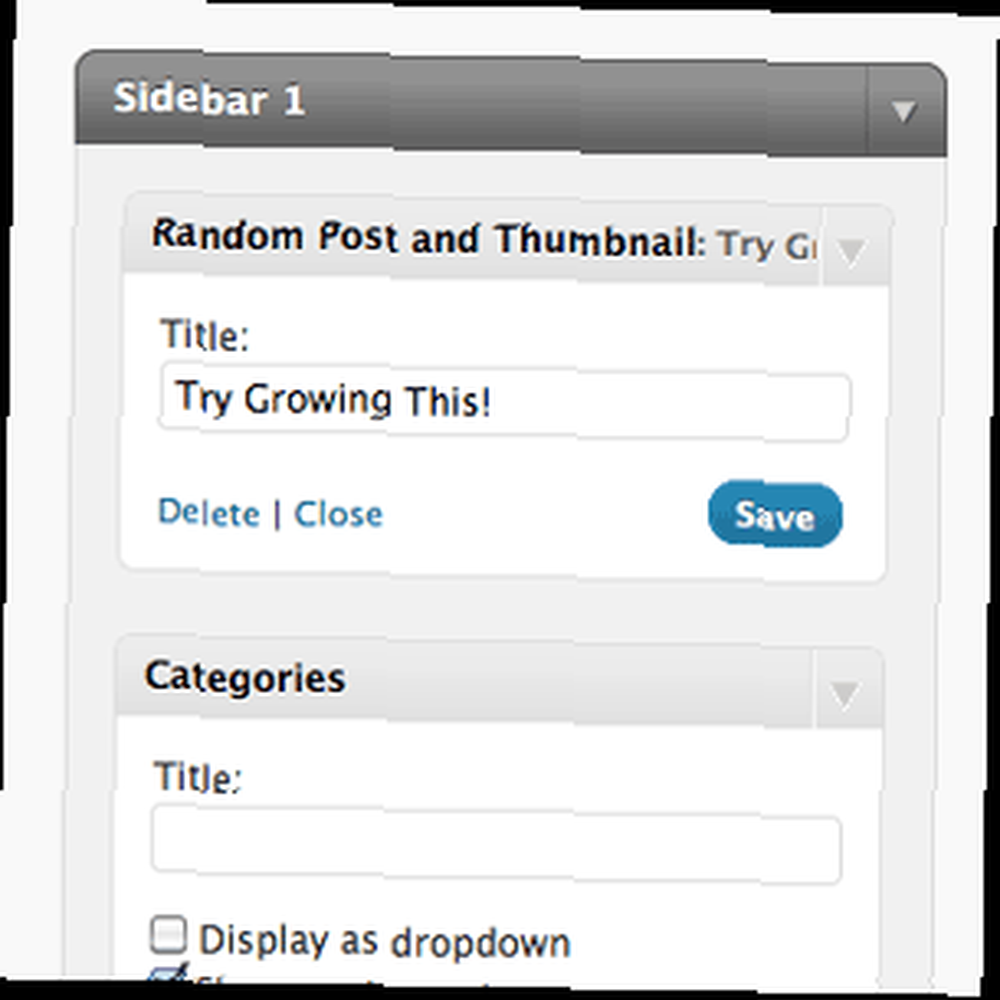
Započnite stvaranjem nove .php datoteke u vašem wp-content / plugins imenik. Možete i slijediti udžbenik izvanmrežno, a zatim je prenijeti pomoću WordPress sučelja, ali smatram da je lakše pisati dok nastavljamo, u slučaju da trebate ispraviti pogrešku. Nazovite svoju datoteku kako god želite, ali ja idem s tim slučajnim nakon widget.php
Zalijepite sljedeće u datoteku i spremite. Slobodno promijenite odjeljak na vrhu s mojim imenom u njemu, ali još nemojte prilagoditi ostatak koda. To je u osnovi kostur prazan widget i možete vidjeti gdje piše // ŠIFRA WIDGET OVA JE OVDJE je mjesto gdje ćemo naknadno dodati svoju funkcionalnost.
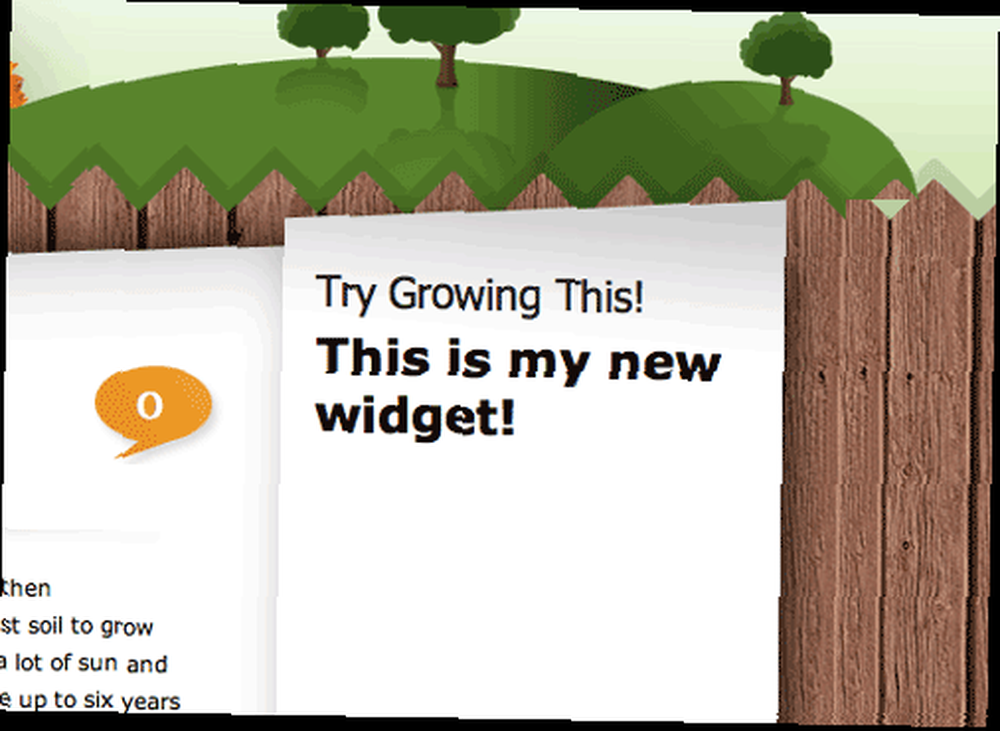
'RandomPostWidget', 'description' => 'Prikazuje slučajni post sa sličicom'); $ this-> WP_Widget ('RandomPostWidget', 'Slučajna objava i umanjena sličica', $ widget_ops); obrazac funkcije ($ instanca) $ instance = wp_parse_args ((niz) $ instanca, array ('naslov' => "); $ title = $ instance ['title'];?> Ovo je moj novi widget!"; echo $ after_widget; dodavanje datoteke ('widgets_init', create_function (", 'return register_widget ("RandomPostWidget");'));?> Kao što je to, dodatak ne čini mnogo osim što ispisuje veliki naslov s riječima “Ovo je moj novi widget!“.

No ipak vam daje mogućnost promjene naslova, što je od ključne važnosti za bilo koji widget. Dodavanje drugih opcija malo je izvan okvira ovog članka, tako da za sada prelazimo na to da ostvari stvarnu svrhu.

Novi upit i petlja
Da biste uputili novi upit u bazu podataka svog bloga, morate upotrijebiti query_posts () funkcioniraju zajedno s nekoliko parametara, a zatim prođite kroz izlaz koristeći while petlju. Pokušajmo ovo - vrlo osnovni upit i petlja za demonstriranje. Zamijenite redak koda koji kaže:
Ovo je moj novi widget!
sa sljedećim:
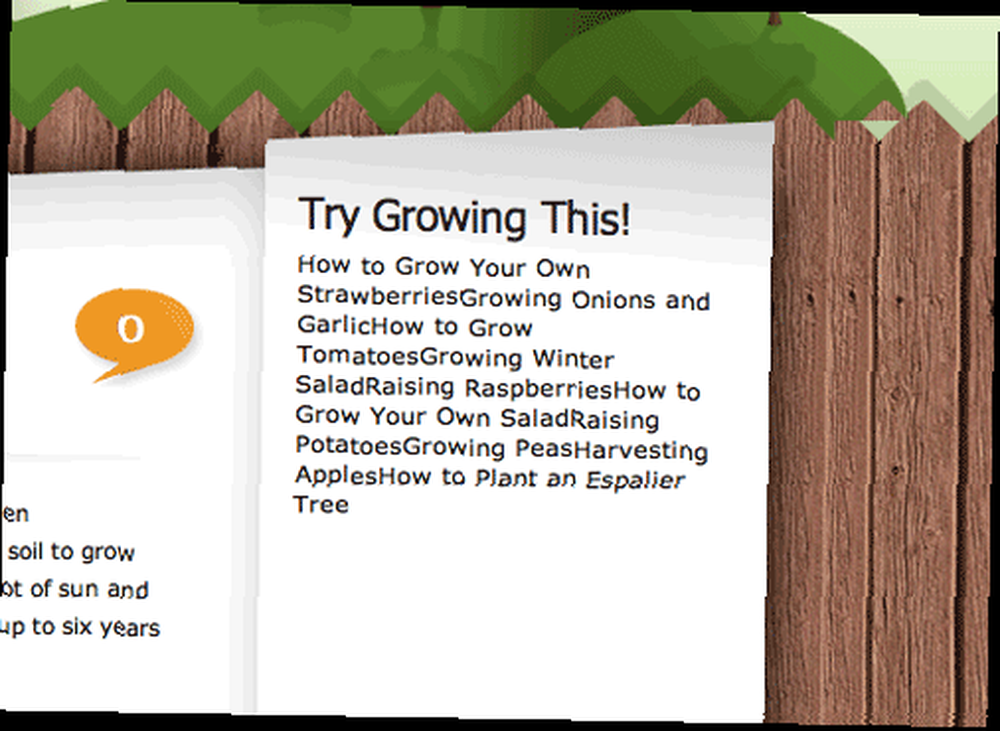
// WIDGET CODE JE HERE query_posts ("); if (have_posts ()): while (have_posts ()): the_post (); the_title (); endmediate; endif; wp_reset_query (); Ovo je apsolutno osnovni upit koristeći zadane opcije i nulti format rezultata. Ovisno o tome kako je Vaš blog postavljen, zadana postavka će najvjerojatnije biti ugrađena u 10 najnovijih postova - tada je sve gore navedeno kod ispisa naslova svakog posta. Prilično je ružno, ali djeluje:

To možemo učiniti malo bolje odmah dodavanjem nekog HTML oblikovanja u izlaz s JEKA naredbu i stvaranje veze do posta pomoću get_the_permalink () funkcija:
query_posts ("); if (have_posts ()): odjek"-
- “; while (have_posts ()): the_post (); jeka ”
- “.get_the_title ().”
“; endwhile; jeka ”
“; završi ako; wp_reset_query ();

Već izgleda mnogo bolje. Ali želimo samo jedan post, nasumično izabran. Da bismo to učinili, u upitu navodimo neke parametre:
query_posts ( 'posts_per_page = 1 orderby = rub'); Naravno, možete je promijeniti u bilo koji broj postova - ustvari, postoji čitav niz dodatnih bitova koje možete upisati u upit da biste ograničili, proširili ili promijenili redoslijed rezultata, ali držimo se toga za sada. Ako osvježite, trebali biste vidjeti samo jedan post koji je nasumičan svaki put kad osvježite.
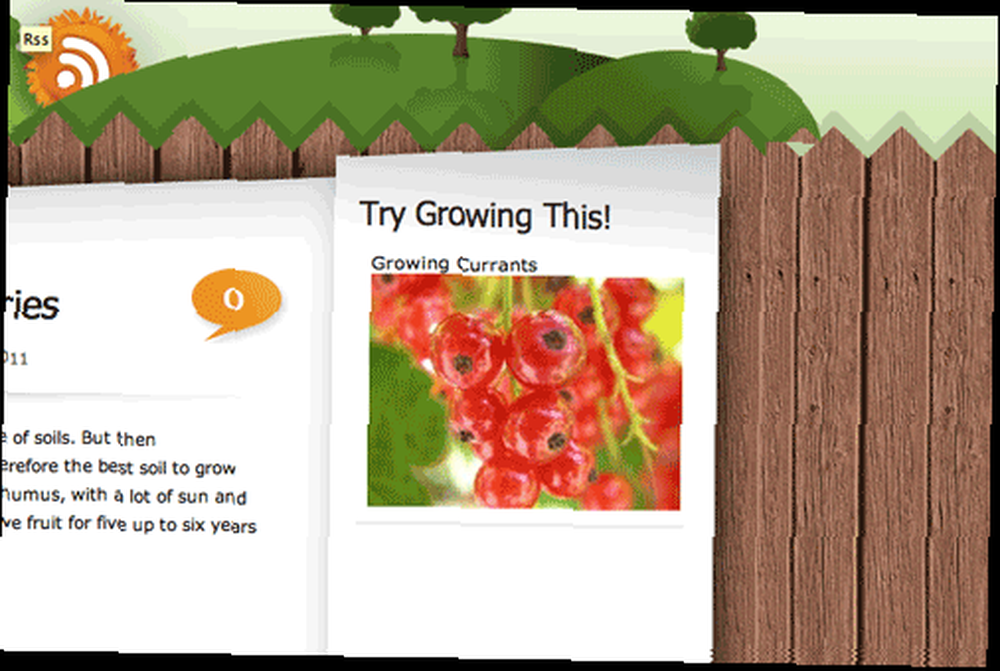
Sada za istaknute sličice. Zamijenite kôd s ovim, nadamo se da možete vidjeti gdje mi hvatamo sličicu i prikazujemo je:
query_posts ( 'posts_per_page = 1 orderby = rub'); if (have_posts ()): odjek "-
- “; while (have_posts ()): the_post (); jeka ”
- “.get_the_title (); echo the_post_thumbnail (niz (220.200)); jeka “
“; endwhile; jeka ”
“; završi ako; wp_reset_query ();
Gotove rezultate možete ponovno vidjeti na mom razvojnom blogu Vodič za samodostatnost, iako bih možda stvari premještao do trenutka kada ovo pročitate.

Zaključak:
Vidite kako je lako napraviti vlastiti prilagođeni widget koji može raditi upravo ono što želite? Čak i ako ne razumijete 90% koda koji sam vam danas pokazao, i dalje biste ga trebali moći donekle prilagoditi promjenom varijabli ili ispisivanjem različitih HTML-ova. Danas smo napisali cijeli widget, ali možete jednostavno koristiti samo novi upit i kod za petlju na bilo kojem od predložaka stranice.











