
Lesley Fowler
0
3539
326
Dijeljenje posjetnica nešto je izgubljena praksa. Većina bi radije odala Twitter ručki nego izdvojila vremena za stvaranje osobne, fizičke poruke. Zato je to savršen vrijeme je da počnete učiti kako dizajnirati vlastite kartice. Izdvojit ćete se pokazujući svoje vještine.
Koristit ćemo impresivan i vrlo reklamiran program grafičkog dizajna Adobe Illustrator. Ako niste upoznati sa softverom, svakako se uputite na naš primer Illustrator Vodič za početnike za Adobe Illustrator Vodič za početnike za Adobe Illustrator Želite li započeti učiti Adobe Illustrator, ali osjećate se prezauzeto? Uz upute koje su jednostavne za slijediti i obilježja zaslonskih zaslona, ovaj priručnik čini učenje Illustrator jednostavnim. prije nego što nastavite dalje.
Korak 1: Postavljanje stranica
Prilikom izrade posjetnice imajte na umu dvije osnovne stvari: stvaramo i prednju i stražnju stranu, a ove grafike stvaramo za ispis. Za ispis će, za razliku od digitalne grafike, biti potrebno nekoliko različitih parametara da bi se dobio najbolji mogući fizički proizvod. Ovdje su opće specifikacije posjetnice u SAD-u.
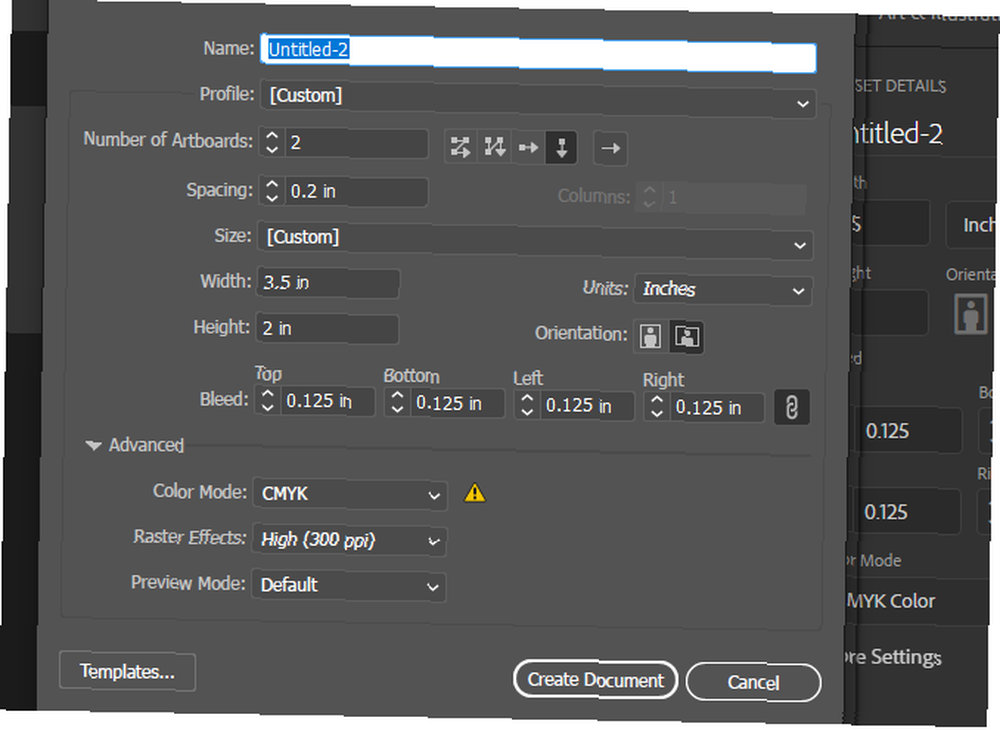
Da biste pogledali prozor u nastavku, otvorite novi dokument u Adobe Illustratoru i odaberite Više opcija u retku za spremanje.

Ukratko ću pregledati različite parametre i zašto su odabrani:
- Broj umjetničkih ploča | Rasporedi po stupcu: Navedeno će stvoriti dvije grafičke ploče koje ćete koristiti za dvije strane vaše posjetnice. Opcija rasporeda stupaca smjestit će se jedna na drugu. Parametar Razmak odvaja matične ploče.
- Širina | Visina | Jedinice | Orijentacija: Uobičajene dimenzije posjetnica u Sjedinjenim Državama su 3,5 "x 2". Gornja opcija orijentacije prikazuje ih u pejzažu, ali portret djeluje jednako dobro.
- Krvariti: Područja s krvavima omogućuju pisačima da nametnu grafiku ili boje na rubu stranica. Preporučuje se da posjetnice ostavite od 1/8 inča za posjetnice. Proširite bilo koju grafiku koju koristite do ruba područja krvarenja, inače ćete na kartici dobiti mali, bijeli obris.
- Način boja | Rasterski efekti: Dva važna aspekta koje treba imati na umu su: CMYK kao način boja i Visoka (300 ppi) kao rasterski efekt. Za ispis uvijek treba koristiti CMYK, za razliku od zadanog RGB modela u boji, koji najbolje funkcionira na zaslonima. Uz to, 300 ppi (piksela po inču) pružit će oštriju ispisanu sliku jer kondenzira više informacija o boji po inču nego niže rezolucije.
Klik Stvorite dokument za početak vašeg projekta.
2. korak: Odaberite temu
Trebali biste odabrati određenu temu za svoju karticu prije nego što nastavite s dizajnom. Imajte na umu: možete oponašati stil posjetnice koji vidite na mreži, ali to se ne mora nužno odnositi na vašu profesiju.
 Kreditna slika: Levente Toth putem Behancea
Kreditna slika: Levente Toth putem Behancea
Bez obzira na vaše umjetničke sposobnosti, obično je najbolje nacrtati dizajn prije nego što kreirate proizvod za profesionalnu ili komercijalnu upotrebu. Na taj način lakše je slikati i oblikovati vašu karticu.
Ja sam pisac, tako da ću osmisliti osnovnu karticu za samostalno pisanje. Budući da pišem internetski sadržaj, za razliku od drugih vrsta djela, pokušati ću ilustrirati i tu činjenicu.
Korak 3: Dizajnirajte svoju karticu
Sad kad imam temu, započet ću s dizajniranjem svoje naslovnice. Zadnji poklopac će ostati zadnji.
Odaberite svoje fontove
Prije svega, odaberite svoje fontove. Ako se logotip vaše tvrtke ne primijeti, većina će posjetnica zahtijevati nekakav font na prednjoj i stražnjoj strani vaše kartice. Ako niste dizajner, može vam biti neprijatno odabrati najbolji font. Ali mogu imati sjajan učinak.
U skladu s tim, uvijek možete na internetu pretraživati popise najboljih fontova dostupnih na mreži. Te su popise obično dizajnirani blogovi i web stranice godišnje.
Koristit ću dva slova: Minion za prednju i Lincoln za stražnju, budući da oboje podsećaju na tip i podudaraju se sa temom.
Napravite dizajn fronte
Za osnovni dizajn, najbolje je držati se osnovnih oblika kako biste postigli bod. Srećom, oblike u Illustratoru vrlo je jednostavno, čak i ako se ne naklonite kreativnoj strani.
Budući da je moja kartica dizajnirana za pisanje sadržaja, integrirat ću aspekt tipa UI poznat kao tekstualni kursor (treperavu liniju koja se pojavljuje dok kucate) na prednjoj strani moje kartice. Želite da prednja strana vaše kartice nazove gledatelja da pogleda straga. Poigrat ću se tom idejom i stvoriti jednostavan uvod kao moj dizajn. Također ću dodati tanki, crni pravokutnik koji će oponašati tekstualni pokazivač.

Naravno, umjesto toga možete koristiti nekakav logotip ili ikonu. Što više vremena potrošite na svoj dizajn, to će vaš proizvod biti bolji. Čak i ako vaš dizajn vizualno ne djeluje impresivno, kao što je to gore slučaj, osigurajte da naznačite svoju profesiju - ili barem postignete točku - u nekom svojstvu da ga razlikujete od općenite posjetnice..
Dizajn stražnjeg izgleda
Na poleđini vaše kartice trebaju biti vaši podaci za kontakt. Odaberite jasan font kako bi vaši podaci bili čitljivi. Pokušajte održati i svoju temu. U svom slučaju ću svom nazivu posla dodati nekoliko interpoints - točkica koje se često koriste u definicijama riječi za odvajanje slogova..
Kao razdjelnik između mog imena i naslova, dodavat ću i malu liniju pomoću četke Illustrator nalik na skicu. Možete koristiti i prilagođene četke dostupne putem interneta kao male detalje i velike dizajne na svojoj posjetnici.
Evo što sam do sada imao:

Što se tiče informativnog dijela, jednostavno postavite nekoliko crta teksta na vašu grafiku. Najbolje je koristiti i nekoliko ikona za označavanje vrste podataka (telefonski broj, broj faksa, e-pošta, Twitter i tako dalje). Moja omiljena web stranica za besplatne ikone 5 web-mjesta za pronalaženje besplatnih fotografija, videozapisa, zvuka i ikona 5 mjesta za pronalaženje besplatnih fotografija, videozapisa, zvuka i ikona Pronađite besplatne fotografije, videozapise, zvukove i ikone. S tim resursima više ne morate Googleu. Možete ih sigurno koristiti u svojim kreacijama, sve dok ga pripisujete izvoru. je Flaticon koji njeguje tisuće malih slika ikona u više formata kako bi zadovoljili vaše potrebe.
Koristit ću dvije jednostavne ikone: ikonu telefona i pošte. Obavezno preuzmite EPS format vaše ikone, što je vektorski format koji će održavati svoju kvalitetu bez obzira na veličinu.

4. korak: spremanje vaše kartice
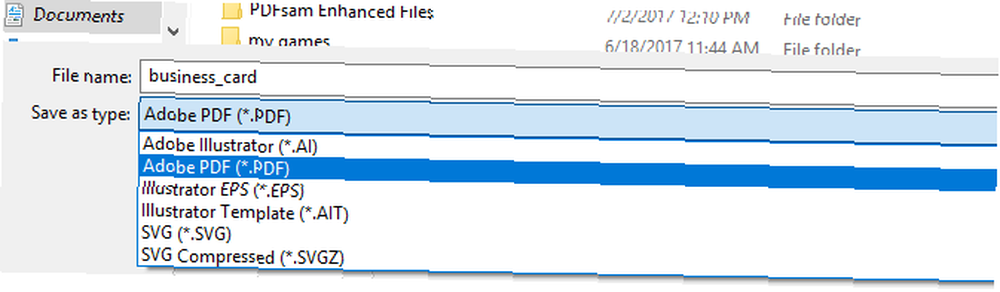
Sad kad ste kreirali svoj dizajn u Illustratoru, morate ga ispravno spremiti. Iako se većina slika sprema pomoću slikovnih datoteka, najbolje je spremiti dizajn kartice kao PDF kako bi održao svoju kvalitetu ispisa.
Kreni prema Datoteka, zatim Spremi kao. U sljedećem prozoru imenovajte datoteku i kliknite padajući izbornik pored Spremi kao vrstu. Spremite datoteku kao an Adobe PDF.

Na kraju kliknite Uštedjeti. Vaš dizajn je sada spreman za slanje u uslugu ispisa posjetnica. 6 sjajnih izvora za jeftine i lijepe posjetnice na kojima možete ispisati 6 sjajnih izvora za jeftine i lijepe posjetnice koje možete ispisati Ako ste freelancer ili vodite malu tvrtku, znate da je imati sjajnu posjetnicu vrijedno dobro. Međutim, kada tek počinjete, ispis posjetnica može se činiti malo… .
Izradite obrazac posjetnice
Možete stvoriti i jednostavan i lagan izgled vaše posjetnice u nekoliko sekundi, omogućavajući korisnicima da vide vašu posjetnicu na profesionalniji i estetskiji način od jednostavnog postavljanja dizajna kartice na mreži.

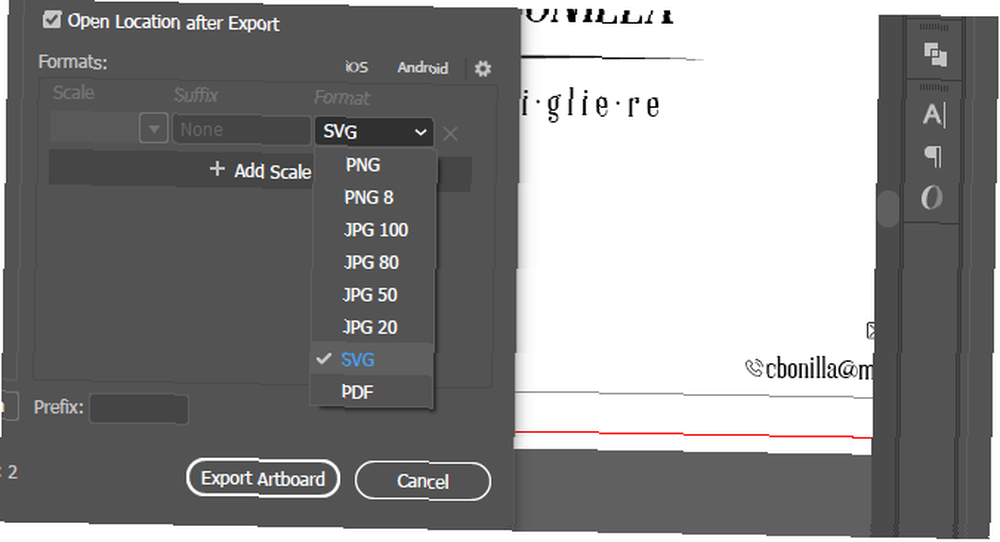
Izuzetno je lako napraviti. Najprije ćete morati pretvoriti grafiku svoje posjetnice u običnu datoteku slika da biste je smjestili u maketu. Za izdvajanje dizajna iz Ilustrator, krenuti prema Datoteka, Izvoz, i Izvoz za ekrane. U sljedećem prozoru promijenite format u SVG, postavite lokaciju za spremanje i kliknite Izvoz matične ploče.

Ovo će slike eksportirati kao vektorske datoteke, a ne kao uobičajene slikovne datoteke, što će vam omogućiti da povećavate sliku uz zadržavanje iste kvalitete. Zatim preuzmite jednu od mnogih maketa posjetnica dostupnih na mreži. Upotrijebit ću gornju jednostavnu sliku iz stvarnog svijeta. Nakon što preuzmete datoteku, raspakujte je Kako ekstrahirati datoteke iz ZIP-a, RAR-a, 7z-a i drugih uobičajenih arhiva Kako izvaditi datoteke iz ZIP-a, RAR-a, 7-a i drugih uobičajenih arhiva. Jeste li se ikada suočili s .rar datotekom i pitali ste se kako da ga otvorim? Srećom, s pravim alatima je jednostavno upravljanje ZIP datotekama i drugim komprimiranim arhivima. Evo što trebate znati. i otvorite PSD datoteku u Photoshopu.
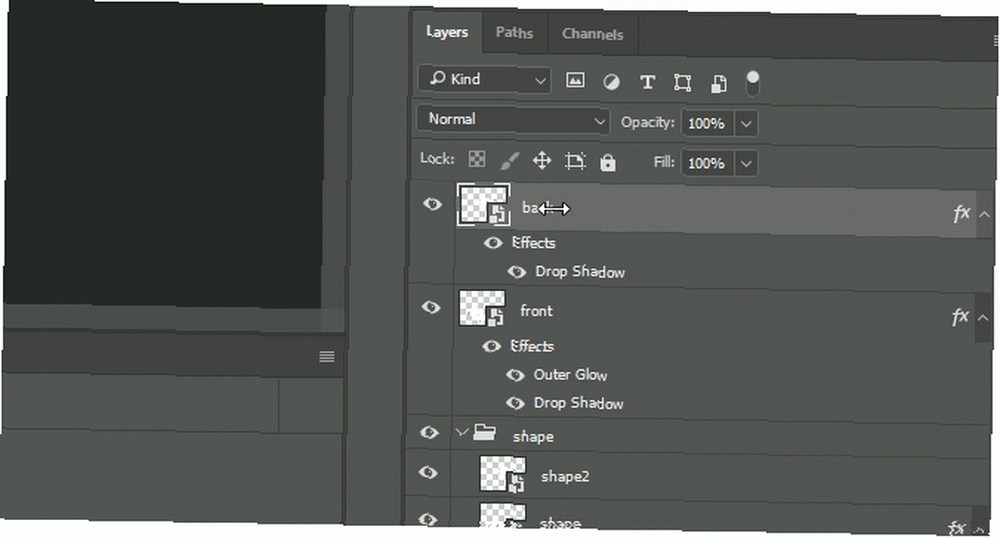
Modeli omogućuju korisnicima da zadanu sliku zamijene novom s zadanom. Nakon što se otvori, idite na ploču slojeva i dvostruki klik sličica prednje i stražnje strane. Otvorit će se poseban prozor Photoshopa.

Zamijenite ovdje prisutnu sliku SVG-om vaše posjetnice. Zatim pritisnite Ctrl + S na tipkovnici za spremanje grafike. Vaš model bi se trebao automatski ažurirati novom slikom. Dodajte bilo koji dodatni grafički dizajn ili dizajn kista koji ovdje želite dodati kako bi se prikazao u vašem nacrtu. Učinite isto s drugom stranom.

Presto! Stvorili ste posjetnicu i makete profesionalnog izgleda.
Od računala do njihovog džepa
Na današnji dan, s obzirom da sve više i više prevladava samostalni posao, svatko je svoj marketinški odjel. Može izgledati pomalo zastrašujuće samostalno dizajnirati, ilustrirati i implementirati metode oglašavanja. Ali ne više, budući da ste tek naučili kako dizajnirati i predstaviti posjetnicu od početka do kraja!
A ako tražite pristupačnu alternativu Adobe Illustrator Zašto je Affinity Designer najbolji Adobe Illustrator Alternativa Zašto Affinity Designer je najbolji Adobe Illustrator Alternativa Adobe Illustrator je izvrstan, ali Affinity Designer je održiva (i jeftinija) alternativa koju vrijedi provjeriti , , postoji mnogo opcija uključujući Affinity Designer:











