
Harry James
0
3347
906
Jedna od najvećih riječi u svijetu internetskog dizajna u posljednje dvije ili tri godine mora biti "Odgovarajući". Pojavom pregledavanja svega od 4-inčnog zaslona pametnih telefona do 27-inčnog zaslona, može biti teško osigurati izgleda li vaša web stranica ili blog bez obzira na sve. Zato je prilagodljiv dizajn od ključne važnosti jer može automatski otkriti koji uređaj koristite za pristup web mjestu i prilagoditi ga veličini zaslona.
Iako možete dizajnirati da cijela vaša web lokacija odgovara, prilikom ugrađivanja vanjskog sadržaja ona se neće nužno prilagoditi zaslonu ili uređaju koji posjetitelji vaše web stranice koriste. Web-lokacije koje ne nude ugradljiv odzivni sadržaj uključuju divove poput YouTubea i Instagrama, ali možete koristiti uslugu poput Ugradi odgovorno transformirati taj sadržaj u odgovarajuće ugrađivanje.
Povijest responzivnog web dizajna
Izraz responzivni web dizajn datira tek iz 2010. godine, kada ga je dizajnirao dizajner Ethan Marcotte u članku o A List Apart. Napisao je:
“Možemo dizajnirati za optimalno iskustvo gledanja, ali ugrađivati tehnologije temeljene na standardima u svoj dizajn kako bismo ih učinili ne samo fleksibilnijima, već i prilagodljivijima medijima koji ih čine. Ukratko, trebamo vježbati responzivan web dizajn.”
Sada, samo tri godine kasnije, i važnost responzivnog web dizajna i dalje raste, a osim što osiguravate da koristite fantastičan, brzi dizajn ili temu, postoji puno zanimljivih alata koji odgovaraju na temelju kojih možete koristiti pobrinite se da pružite potpuno responzivno iskustvo posjetiteljima vaše web stranice.
Ugradi odgovorno
Dakle, iako će vaša tema možda odgovarati (poput ovog popisa prekrasnih responzivnih WordPress tema, stvorite zadivljujući portfelj s jednom od ovih besplatnih tema za WordPress. Stvorite zadivljujući portfelj s jednom od ovih besplatnih tema za WordPress. Ovih dana nije dovoljno imati lijepo dizajniran web stranice, pogotovo ako ste fotograf, umjetnik ili grafički dizajner. Ovih dana ako vaša web lokacija ne reagira, vjerovatno je da ćete izgubiti značajan dio…), postoje određeni ugrađeni detalji koji se neće nužno prilagoditi kako bi odgovarali veličina ekrana posjetitelja. Iako možete ugrađivati sadržaj s Twittera, Storifyja, SoundClouda i Scribda, oni su već napravili teška dizanja za vas. Ako, primjerice, umetnete tweet, ugrađeni je responzivan, tako da će se promijeniti veličina kako bi odgovarao zaslonu posjetitelja.
No, ima nekoliko krivaca koji nisu započeli pružiti odgovarajuće ugrađivanje, tako da će se, kada dijelite sadržaj s njihovih web lokacija, automatski prilagoditi zaslonu na kojem se gleda. U tu svrhu dolazi Embed Response. Ako znate svoj kod, uvijek možete urediti izvorni kôd i pretvoriti ga u responzivan, ali Embed Responsively to čini posao kopiranja i lijepljenja - lako je mrtvo!
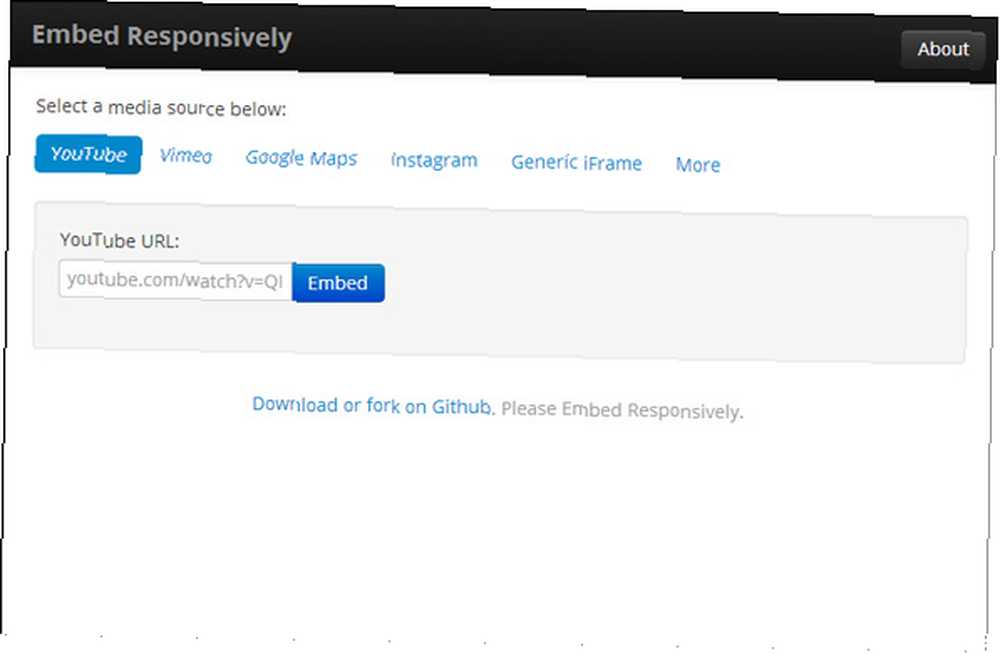
Usluga je trenutno riječ s Instagramom, YouTubeom, Vimeom, Google Maps, pa čak i općenitim ugrađenim iFrameom. Čudesna su mjesta poput ovih koja nisu zaobišla upotrebu odgovarajućih ugrađenja; ali možda je zato alat poput Embed Responsively naišao. Možete kliknuti na 'Više' na web mjestu da biste vidjeli mali popis popularnih web mjesta koja trenutno reagiraju.
Kako koristiti uslugu

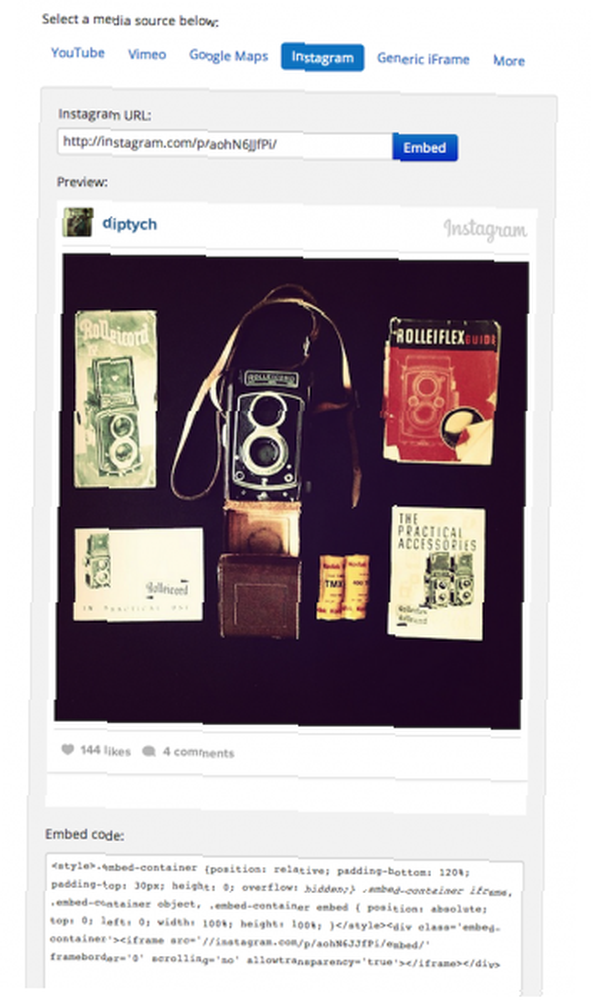
Korištenje odgovarajućeg umetanja ne može biti lakše. Sve što trebate je izvorni ugrađeni kod usluge koju želite koristiti. Da biste ugradili videozapis na YouTubeu ili Vimeo, sve što trebate je izravna veza do videozapisa. Ako želite ugraditi fotografiju na Instagramu, ista je stvar - samo nabavite vezu do Instagram slike na webu. S druge strane, Google Maps je malo složenije, jer ne možete jednostavno koristiti izravnu vezu - morate pristupiti ugrađenom kodu Google Maps.
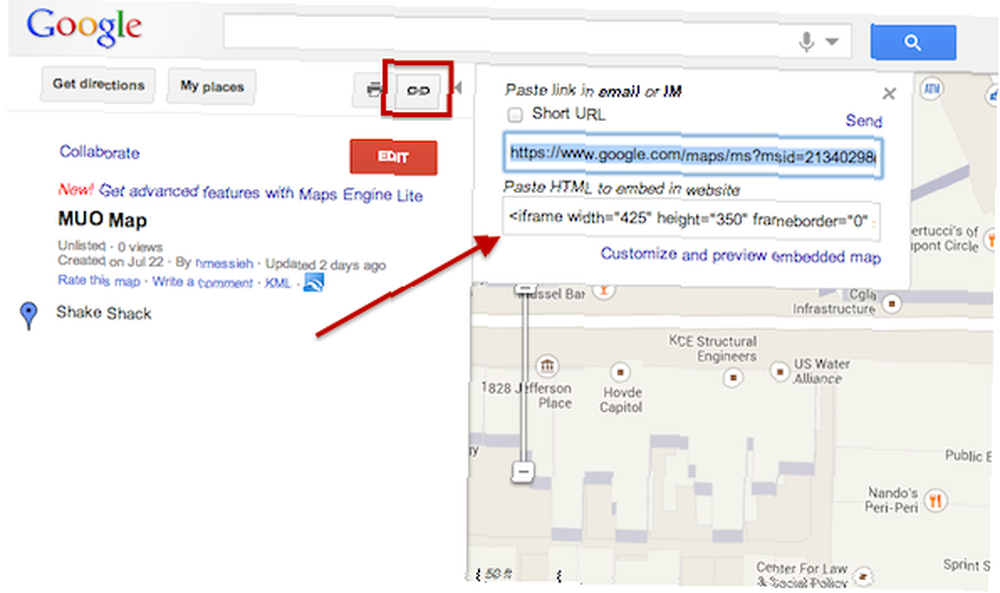
Da biste dobili ugrađeni kôd za svoju Google kartu, otvorite kartu i kliknite gumb veze u gornjem desnom kutu bočne trake. Otvorit će se ugrađeni kod koji možete umetati u odgovor. (Ako i dalje pokušavate shvatiti kako stvoriti osobne karte za dijeljenje sa svojim prijateljima i sljedbenicima, provjerite naš vodič za izradu karata sa slojevima. Budite kreativni i napravite svoje karte pomoću prilagođenih slojeva na novim Google kartama Budite kreativni i napravite vlastite karte s prilagođenim slojevima na novim Google kartama. Google će vam predstaviti potpuno preuređene karte, sada dostupne svima, izrada vlastitih karata postala je lakša nego ikad. Možete stvarati privatne i javne karte, dijeliti karte s njima određene osobe, dodajte opise….)

Nakon što dobijete vezu / ugrađeni kod po vašem izboru, možete nastaviti naprijed i zalijepiti je u prozor Embed Responsively - samo provjerite je li odabrana ispravna kartica. Kliknite gumb "Ugradi" i web stranica će generirati uloženi kôd koji možete koristiti na svojoj web stranici ili blogu koji će u potpunosti odgovarati.

Zaključak
Naravno, očigledno je da na početku vaša web stranica mora biti responzivna jer je web stranica omotač za sve kodove. Embed Responsively je malo malo web mjesto koje dobiva dosta posla. Ako se ozbiljno bavite odgovarajućim dizajnom i želite posjetiteljima pružiti besprijekoran doživljaj, morat ćete dodati ovu web lokaciju u svoj arsenal alata za bloganje.
Što mislite o ugrađivanju odgovora? Javite nam se u komentarima.
Kreditna slika: Prazan tablet putem PlaceIt-a











