
Harry James
0
4064
583
Web dizajneri imaju gotovo nemoguć posao. Moraju smisliti jedan dizajn koji će svima ugoditi. Kada govorite o usluzi kao što je Gmail, koju koristi bezbroj miliona ljudi širom svijeta, zaista je možete odbaciti “skoro” dio - jednostavno je nemoguće. Čak i ako redizajn dobro dopadne većini ljudi, uvijek će se naći korisnici kojima se novi izgled zaista ne sviđa.
Ponekad je dovoljno ovih korisnika da prisile tvrtku da povuče korak, kao što je to Google učinio nedavno s gumbima ikona Gmaila. Ali što ako postoji nešto što si ti stvarno mrzim, a tvrtka to ne vraća nazad? Jeste li zauvijek zaglavili u tome? Zahvaljujući korisničkim stilovima, takve probleme možete riješiti sami.
Predstavljamo stilski

Stylish je besplatan dodatak dostupan i za Firefox i Chrome, a omogućuje vam da napravite nešto prilično čarobno - primijenite vlastite stilove na elemente web stranice. Čak i ako niste web programer, a nikada u životu niste napisali ni malo CSS-a, ovo je puno lakše nego što zvuči. Možete upotrebljavati Stylish za potpuno transformiranje web stranica (kao što ću vam pokazati u sljedećem odjeljku), ali što je još važnije, možete upotrebljavati Stylish da popravite male smetnje u nekoliko minuta.
Na primjer, imao sam problem sa zadanom veličinom fonta u Gmailu. Sučelje je bilo u redu - nisam htio zumirati (Ctrl +) svojim preglednikom, jer bi to povećalo veličinu svih elemenata sučelja i bilo bi stvarno ružno. Samo sam želio način da font poruke bude malo veći.
Sa Stylishom je bilo stvarno jednostavno, a ja ću vam pokazati kako. Ali prije nego što pogledamo stvaranje vlastitih korisničkih stilova, razgovarajmo o tome kako utjecati na rad drugih ljudi.
UserStyles.org

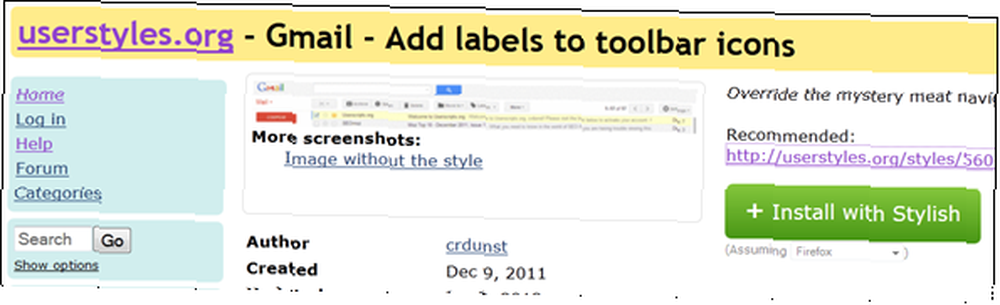
Ako vam nešto ide na živce, posve je moguće da niste sami. UserStyles.org je web stranica koja omogućuje korisnicima dijeljenje stilova koje su stvorili. Iznad možete vidjeti stil (Dodavanje oznaka na ikone na alatnoj traci) koji je preporučio MakeUseOf komentator RandyN kao odgovor na našu priču o gumbima ikona Gmaila. Ovaj vam stil omogućuje da zadržite ikone, ali dodajete tekstualne oznake - nešto što vam Google neće dopustiti.
UserStyles.org je sjajan, ali nije savršen. Neki se dizajni pokušavaju učiniti previše (u potpunosti promijeniti izgled web stranice), a neki su za stare verzije web stranica i sada su pokvareni. Ako pokušavate popraviti nešto malo i ne možete ga pronaći na UserStyles.org, možda je vaš najbolji način djelo to učiniti sami.
Stvaranje vlastitog jednostavnog korisničkog stila

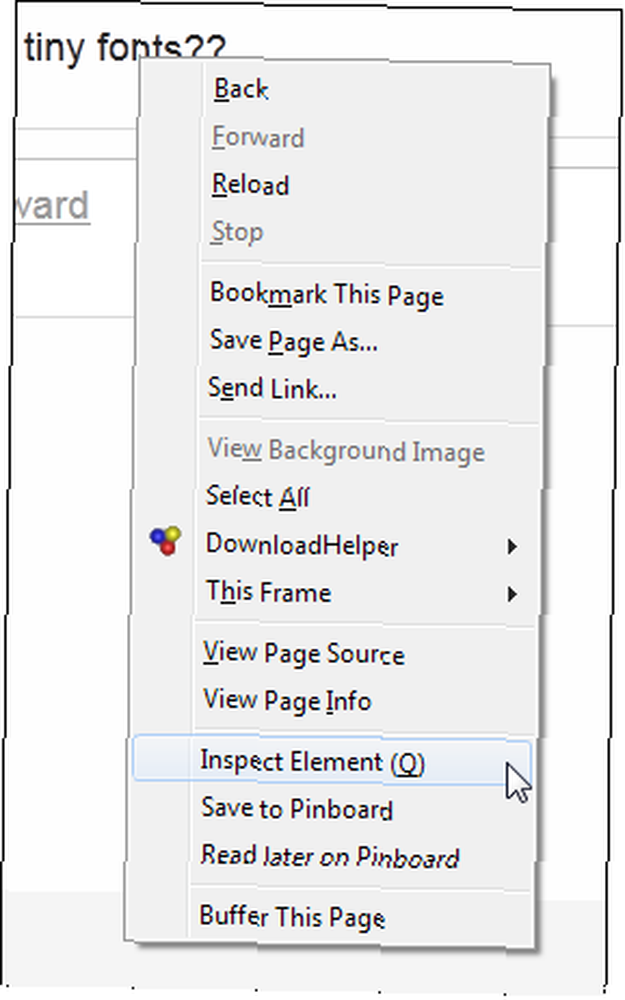
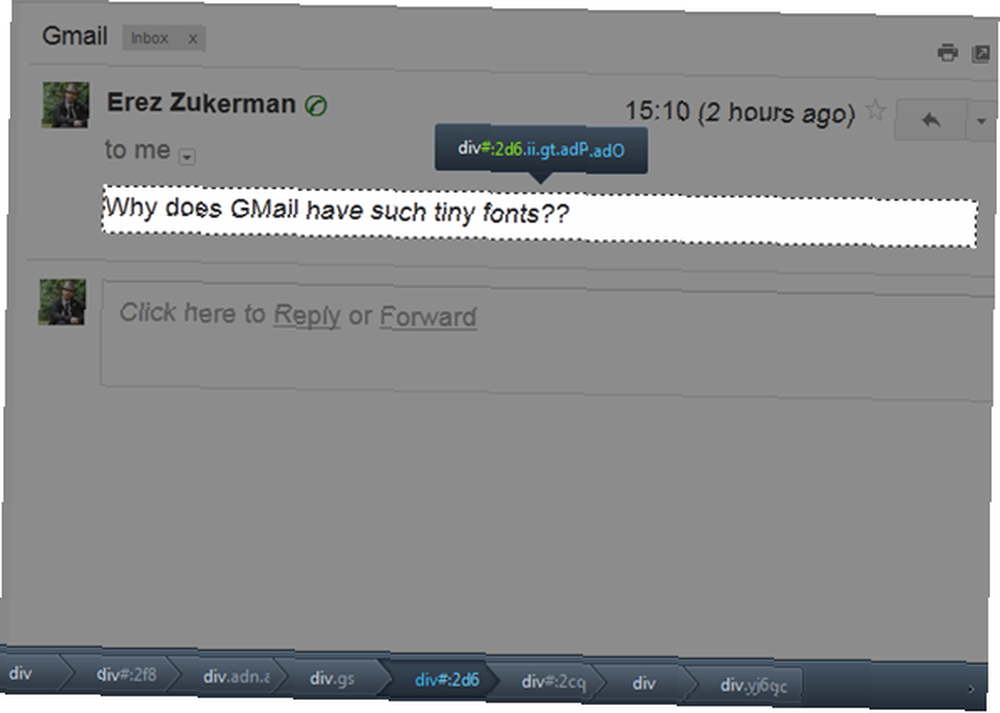
Da biste stvorili vlastiti korisnički stil, prvo morate znati koji element stranice pokušavate promijeniti, a zatim koju promjenu želite izvršiti. Dakle, za početak pritisnite desnom tipkom miša sve što želite promijeniti i odaberite Pogledajte element. Trebali biste vidjeti nešto takvo:

Firefox zatamnjuje ostatak stranice i crta vrlo jasan okvir oko elementa koji ste odabrali. Iznad tog elementa tekst koji kaže div # 2d6.ii.gt.adP.adO, je hrpa CSS klasa, zajedno s jednim ID-om (dio koji započinje s #). Ovo je izbornik koji utječe na stil ovog elementa. Dno ekrana nalazi se navigacijska traka koja vam omogućava “preći DOM stablo“, ili jednostavnijim riječima, idite gore i dolje u hijerarhiji elemenata koji vode do elementa koji ste odabrali.
Naziv igre ovdje je odabrati element koji želite stilizirati, a izbor ne biti toliko uzak da neće utjecati na sve što želite utjecati, niti toliko širok da bi zabrljao druge stvari.
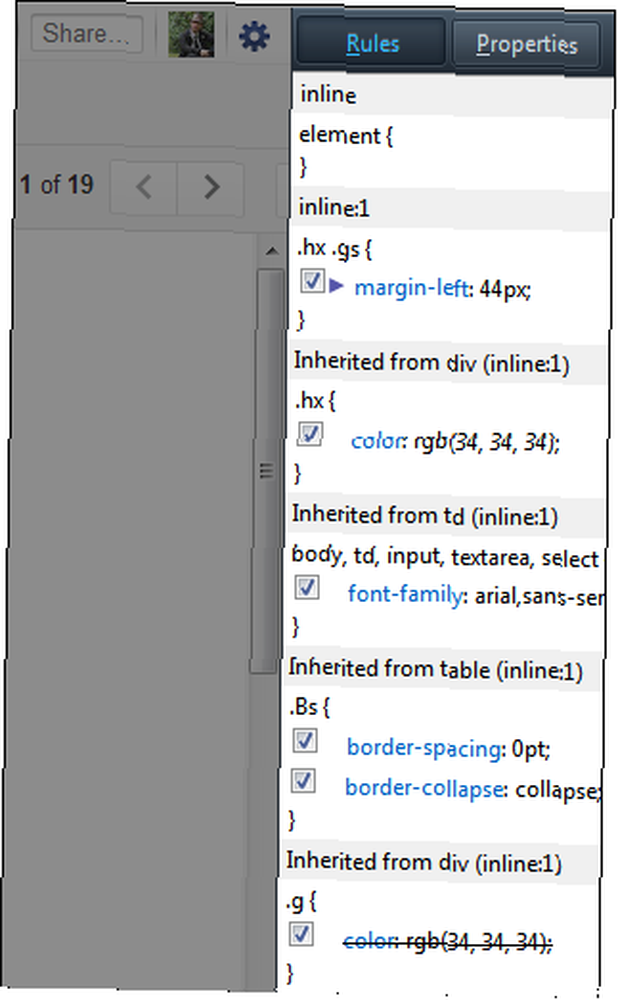
Kliknuo sam za jedan element više, div.gs, samo zato što mi se sviđa njegovo ime (čini se kao nešto što se neće prerano promijeniti, ali s moje strane to je potpuno nagađanje). To utječe na čitavo područje poruke. Nakon što je odabrano područje koje želite stilizirati, kliknite ikonu Stil gumb u donjem desnom kutu da biste otvorili pravila okno:

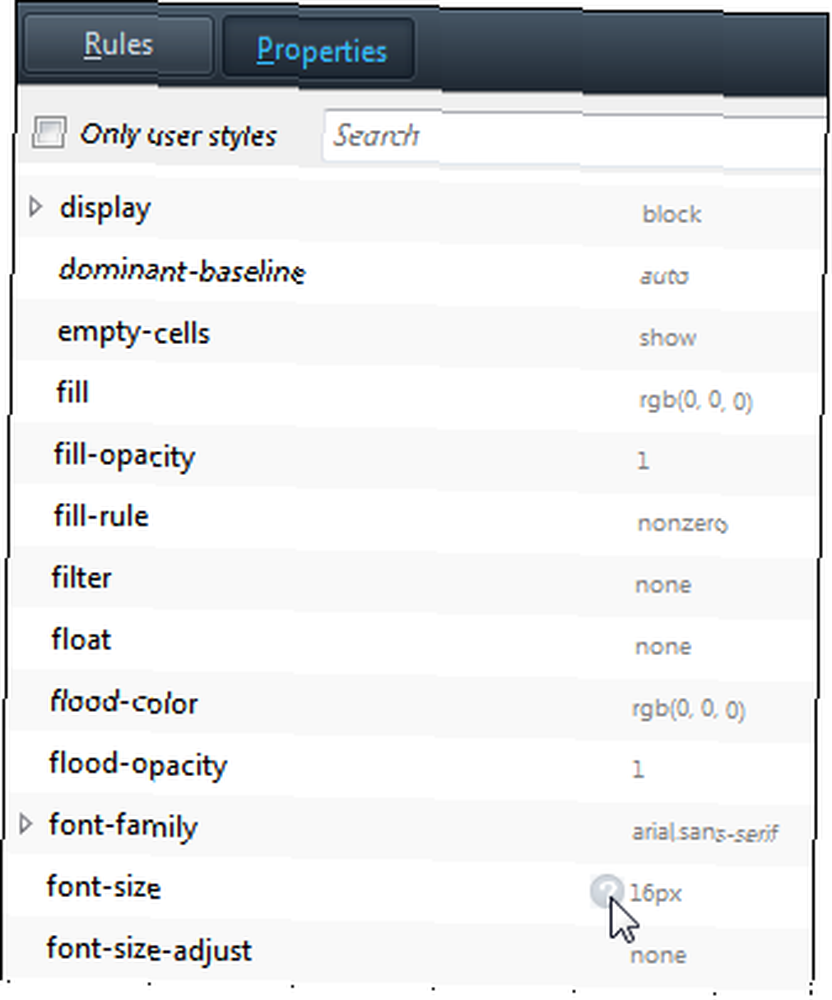
Znam, u početku je zastrašujuće. Ali ovdje vidite različita CSS pravila koja utječu na odabrani element, a ovo je mjesto gdje možete izvršiti vlastite privremene izmjene i vidjeti njihov utjecaj na stranicu u stvarnom vremenu, bez ponovnog učitavanja. Ali što biste trebali promijeniti? Kliknite gumb Nekretnine gumb i poništite odabir “Samo korisnički stilovi”:

Ovdje možete vidjeti potpuni popis svi CSS pravila. Možete se pomicati po popisu dok ne pronađete pravilo koje ima smisla za ono što vam je potrebno (veličina fonta u našem slučaju), pa čak i kliknite upitnik pored njega kako biste otvorili stranicu s objašnjenjem. Dakle, sada znamo da želimo prilagoditi svojstvo veličine fonta za sve elemente div-a koji imaju klasu “gs” (zapisano u skraćenom obliku kao div.gs).
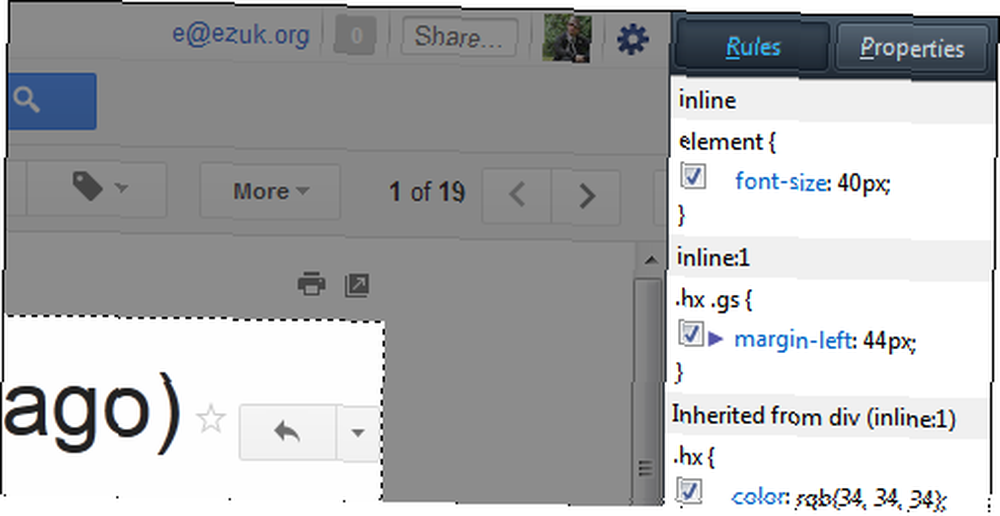
Ostaje jedino pitanje što želimo da bude njegova vrijednost. Za to se vraćamo na okno s pravilima i počinjemo igrati okolo:

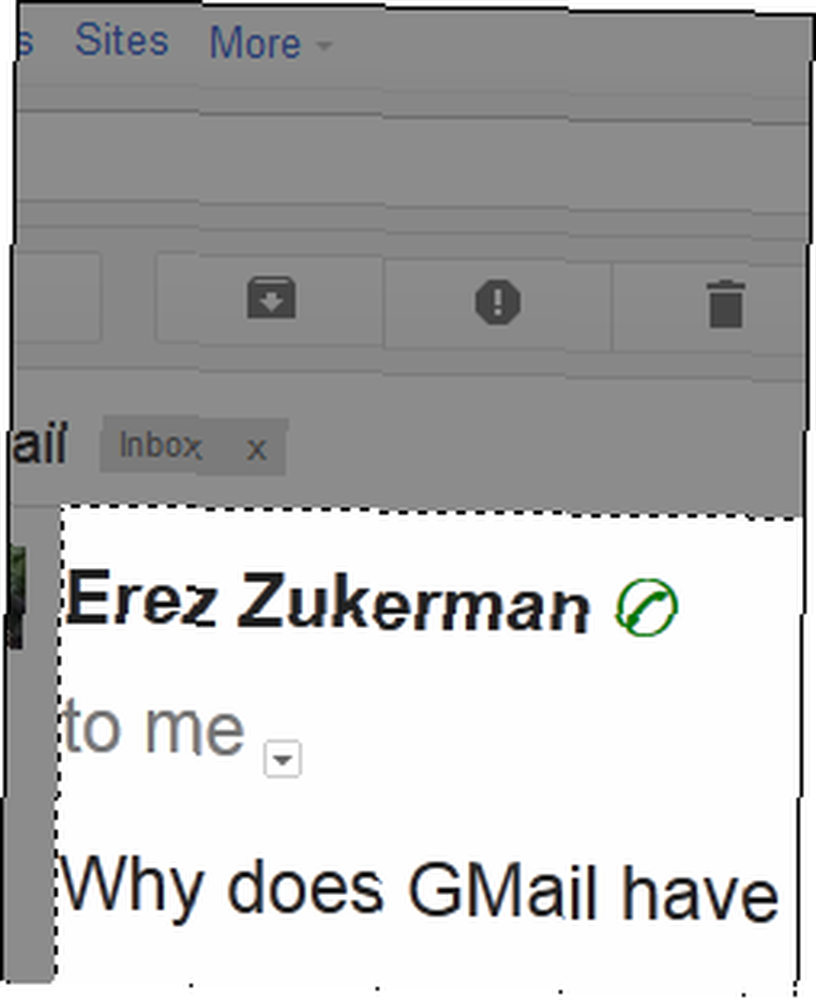
40 piksela možda je pomalo ludo, ali dobivate opću ideju. Igrajte se s tim i slobodno dodajte bilo koje druge osobine, sve dok ne dobijete izgled kakav ste željeli. Svakako ne zatvorite stranicu, jer su vaše promjene ne spremljeni bilo gdje.
Spremanje vašeg novog stila

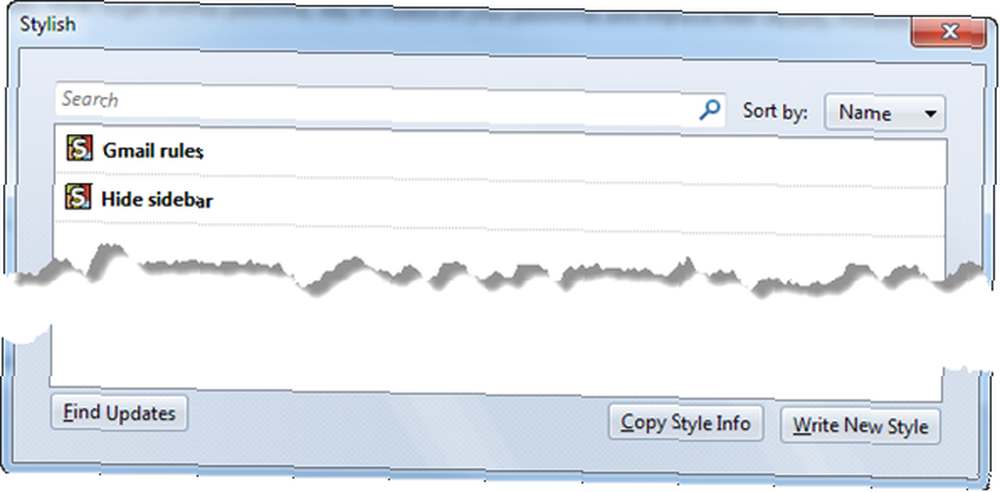
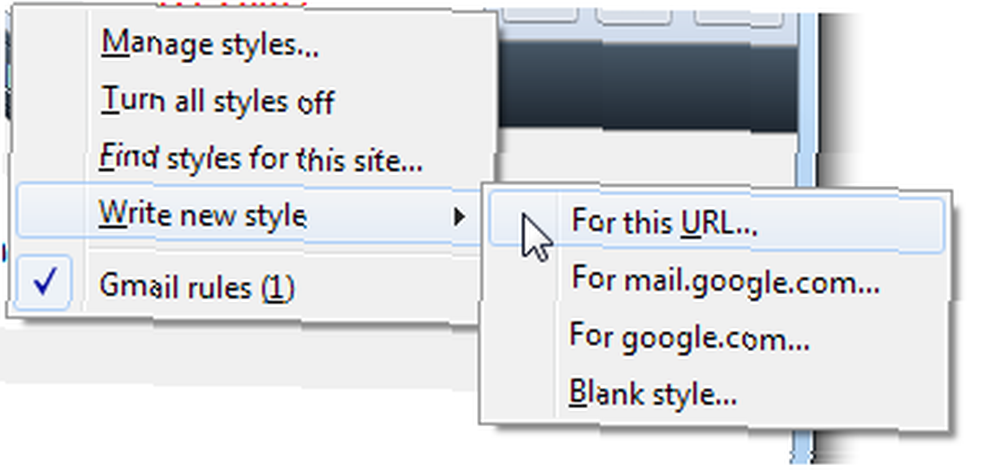
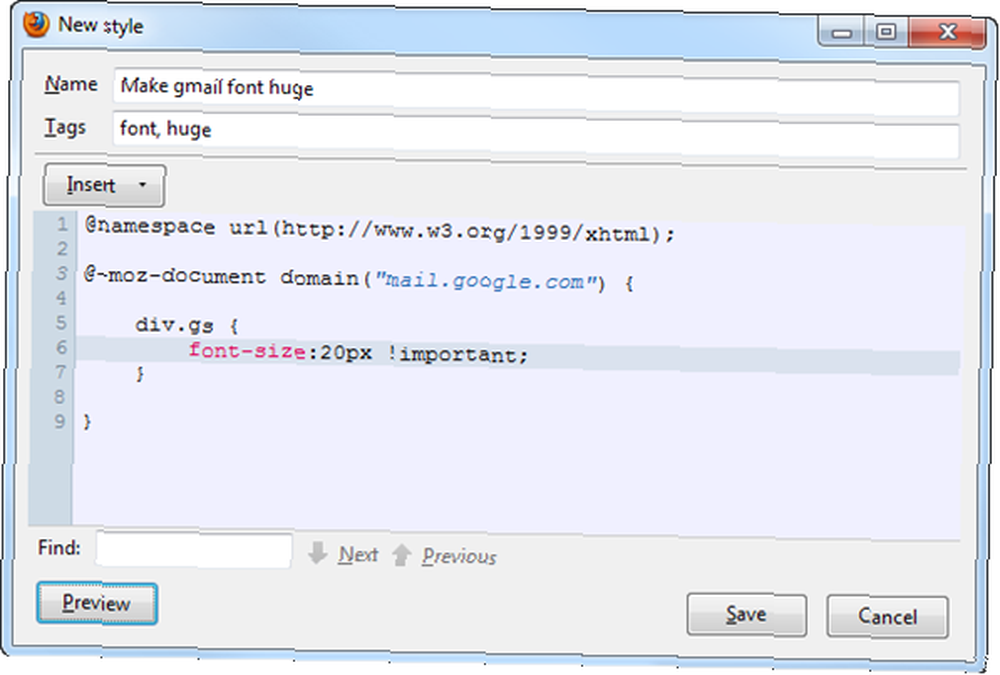
Nakon što ovaj dio web stranice izgleda kao da ga želite, vrijeme je da ga spremite. Kliknite gumb Stilski na traci dodataka i odaberite “Napišite novi stil”. Stylish bi tada želio znati na kojim stranicama treba primijeniti novi stil - u našem slučaju odaberite drugu opciju, “mail.google.com”. Zatim ćete vidjeti ovaj dijaloški okvir:

Već sam ga ispunio. Očito sam odabrao ime i neke oznake za stil. Ali prave se stvari događaju unutar koda: Red 3 je već bio tamo - Moderan ga stavio na mjesto tako da zna na kojim stranicama se stil odnosi. Ali linija 5-7 je moja. Analizirajmo ih:
Redak 5: div.gs - ovaj dio koji biste trebali prepoznati. Ovo je element koji smo odlučili stilizirati. Otvaranje narukvice znači da ćemo sada napisati neka CSS pravila.
Redak 6: veličina fonta: 20px! važno; - to je pravilo koje želimo promijeniti (font-size), nakon čega slijedi njegova nova definicija (20 piksela), a zatim “!važno” deklaraciju, što znači da bi se Firefox pridržavao ovog pravila čak i ako element “bliže” u tekst pokušava veličinu fonta postaviti na nešto drugačije.
Redak 7: - zatvaranje definicije stila.
Zatim kliknite Pretpregled i čuđenje vašeg rada:

I na kraju, kad vidite da radi, kliknite Uštedjeti.
Ovo nije potpuni vodič
Dobro sam svjestan da sam morao napraviti niz skokova da bih zadržao ovaj kratki vodič unutar okvira jednog posta. Ako ste usput zbunjeni, prihvatite moju ispriku. CSS je isprva škakljiv, ali nije toliko kompliciran nakon što ga objesite - a prilagođavanje web lokacija lokalno ostaje jedan od najboljih načina za učenje.
Ako vas je bilo šta zbunjivalo, molim vas da me pitate u nastavku, a ja ću dati sve od sebe da pomognem.











