
Joseph Goodman
0
2900
862
Jeste li se ikad pitali kako poslati podatke između dva programska jezika? Jeste li ikad pokušali poslati objekt ili više podataka?
Danas ću vam pokazati kako koristiti JSON za slanje podataka s JavaScript-a na Python. Opisat ću kako postaviti web poslužitelj, zajedno sa svim kodom koji vam je potreban.
Preduvjeti
Trebat će vam nekoliko stvari za početak ovog projekta. Ja ću se pokretati na Macu koji već ima instaliran Python. Trebali biste biti u mogućnosti pratiti razumno korištenje Linuxa. Ako koristite Windows, morat ćete preuzeti i instalirati Python i možda se boriti s vještinama vašeg naredbenog retka Vodič za početnike do naredbenog retka Windows Vodič za početnike do naredbenog retka Windows Naredbeni redak omogućuje vam izravno komuniciranje s računalom i uputiti ga da obavlja razne zadatke. .
Trebat će vam pip, voditelj paketa za Python. To je instalirano prema zadanim postavkama s verzijama Pythona većim od 2,7.9.
Postavljanje poslužitelja
Trebate poslužitelj za poslužiti Python na web stranicu. Za to postoji mnogo opcija. Ako već imate postavljanje poslužitelja, ovaj korak možete preskočiti.
Ovdje možete koristiti mnoge mogućnosti. Tornado je dobar izbor, kao i Twisted (o Twisted-u sam pisao prije za DIY mrežnu kameru). Koristit ću Flask za ovaj projekt.
Instalirajte Flask pomoću pip-a (preko naredbenog retka):
pip instalacija FlaskTo je to! Postoji nekoliko opcija za postavljanje, ali pod uvjetom da je pravilno instalirate, dobro ste krenuli.
Možda biste htjeli razmotriti korištenje Python virtualnog okruženja Saznajte kako koristiti Python virtualno okruženje Saznajte kako koristiti Python virtualno okruženje Bez obzira jeste li iskusni Python programer ili tek započinjete, učenje kako postaviti virtualno okruženje je neophodno za bilo koji Python projekt. Međutim, to je sasvim neobavezno.
Postavljanje Pythona
Izradite novu datoteku u svom omiljenom uređivaču teksta ili Integriranom razvojnom okruženju (IDE). Koristim Sublime Text 3 i PyCharm, ali koristite sve što vam je ugodno.
Sada izvršite neke početne postavke Flask-a:
iz uvoza tikvice Flask app = Flask (__ name__)Time se uvoze potrebni moduli i konfigurira vaša aplikacija. Sada postavite a staza:
@ app.route ("/ output") def output (): povratak "Hello World!"Ovo konfigurira a staza, što je poput stranice web mjesta. To se ponekad može nazvati i krajnja točka ili a put.
def izlaz () linija definira a funkcija ili način zvao izlaz, koja će se izvoditi kad god se pozove ta krajnja točka. Ove metode ne moraju koristiti isti naziv kao krajnju točku - nazovite ga bilo kojim pogodnim nazivom. Unutar ove metode je jednostavna Pozdrav svijete! niz. Na kraju, postavite skriptu da se zapravo pokrene kad se traži:
ako je __name__ == "__main__": app.run ()Naprijed i spremite ovu skriptu kao json_io.py na pogodnom mjestu. Vratite se na svoj terminal i pomaknite se do mape projekta. Pokrenite skriptu:
python json_io.pyRiječ piton koristi se da računalu kaže da bi sljedeća datoteka trebala biti pokrenuta kao Python skripta. Naziv datoteke nakon toga je ime datoteke koju želite pokrenuti kao Python. Ako sve ispravno radi, na terminalu biste trebali vidjeti statusnu poruku:
* Trčanje na http://127.0.0.1.1000000/ (Pritisnite CTRL + C za odustajanje)To vam pokazuje IP adresu na kojoj se nalazi vaš poslužitelj, kao i port. To će biti 127.0.0.1 i 5000. Možete pritisnuti CTRL > C zaustaviti ovo trčanje, ali to ne činite samo još.
Unesite adresu u svoj preglednik i trebali biste vidjeti Pozdrav svijete! pojavljuju se na ekranu. Sada ste uspješno postavili Python server i napisali svoju prvu skriptu! Trebat ćete ponovo pokrenuti poslužitelj (zaustavite skriptu, a zatim je ponovo pokrenite) ako izvršite promjene.
Ako želite pogledati skripte na drugom računalu na istoj mreži, promijenite se app.run () do:
app.run ("0.0.0.0", "5010")Postoje dva dijela ove linije. Prvo kaže da Flask poslužuje datoteke na vašoj lokalnoj IP adresi (obavezno zadržajte ovo kao 0.0.0.0, iako to nije vaša IP adresa). Drugi dio određuje luku. Ako želite, možete promijeniti port. Pokrenite skriptu ponovo (upamtite da je spremite i ponovno pokrenite).
Sada biste trebali moći pristupiti svojim skriptama s drugog računala na istoj mreži. Obavezno upotrijebite svoju IP adresu (pokrenite ifconfig u naredbenom retku) i ulaza koji ste prethodno unijeli. Možda ćete trebati konfigurirati vatrozid ako ga koristite.
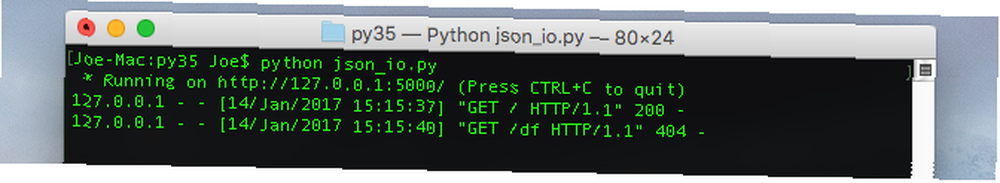
Na konzoli će se prikazati HTTP odgovor i IP adresa bilo kojeg uređaja koji se povezuje na vaš poslužitelj:

Primjetite kako krajnja točka / df vratio grešku 404? Krajnja točka nije postavljanje! Ako želite pristupiti tome putem interneta, potražite preusmjeravanje luka Što je prosljeđivanje porta i kako mi može pomoći? [MakeUseOf objašnjava] Što je prosljeđivanje porta i kako mi može pomoći? [MakeUseOf objašnjava] Plačete li malo unutra kad vam netko kaže da postoji problem s prosljeđivanjem luka i da zbog toga vaša sjajna nova aplikacija neće raditi? Xbox vam neće dopuštati igranje igrica, torrent vas odbija ... .
Predlošci
Sada kada je vaš poslužitelj sve postavljeno, vrijeme je da napišete neke predloške. JSON ćete koristiti za slanje podataka između Pythona i Javascripta, a predloške to olakšavaju. Pisali smo o tome što je JSON Što je JSON? Pregled laika Što je JSON? Pregled laika Bilo da planirate biti web programer ili ne, dobra je ideja barem znati što je JSON, zašto je to važno i zašto se koristi diljem weba. u prošlosti, pa pročitajte ako niste sigurni.
Trebat ćete koristiti jezik obrazaca. Jinja2 dolazi s Flaskom, tako da nisu potrebna dodatna podešavanja.
Obrazac za obrazac funkcionira zajedno s web poslužiteljem. Potreban je izlaz vaših Python skripti (pomoćni kod) i olakšava izlaz korisniku pomoću HTML-a (prednji dio). Važno je napomenuti da bi predloške trebalo ne koristi se za logiku! Pridržavajte se logike u Pythonu i koristite predloške samo za prikazivanje podataka. Postaje vrlo nered ako se počnete složiti s predloškom.
Stvorite mapu unutar naziva projekta nazvanog predlošci. Flask prepoznaje datoteke unutar te mape kao datoteke predloška. Ovdje ne stavljajte nikakve Python skripte, tu možete staviti svoje HTML datoteke.
Stvorite datoteku pod nazivom index.html. Unutar nje stavite sljedeći kod:
Ime Ovo je način za pristup komadu podataka koji se zove Ime, koji će se naći unutar vaših skripti. Vratite se na svoje json_io.py. skriptu i modificirajte izlaz funkcija. Umjesto da se vratite Pozdrav svijete, unesite ovaj kod:
vrati render_template ("index.html", ime = "Joe")Ovo će učitati index.html datoteku koju ste stvorili ranije i zamijenite je Ime oznaka predloška za niz Joe. Ovom metodom možete učitati bilo koju stranicu u mapu predloška i proslijediti im bilo koju količinu podataka.
Kod
Sada kada znate kako rade predloške, evo vam puni HTML kôd. Zalijepite ovo unutar index.html datoteka:
// postavi neki JSON za korištenje var cars = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", "make": "Jaguar", "model": "Mark VII"]; window.onload = function () // podešavanje gumba kliknite document.getElementById ("gumb"). onclick = function () doWork (); funkcija doWork () // ajax JSON na server $ .post ("prijemnik", automobili, funkcija () ); // zaustavi ponovno učitavanje stranice event.preventDefault (); Ovo će podatke poslati putem AJAX-a na Python:
Pritisnite MePrimijetite kako to ne uključuje CSS ili bilo koja HTML zaglavlja. Potrebne su za web stranice (ovaj će primjer raditi bez njih), pa ih pogledajte u W3Schools ako želite.

U ovoj se datoteci ne događa previše. Postavlja se JSON-ov popis rally automobila. Ima malo teksta i gumba. Kada pritisnete gumb, jQuery je naviknut POST popis automobila na poslužitelju. Ovo će ići do prijamnik krajnja točka, koju ćete stvoriti sljedeći. Ako želite saznati više o tome kako funkcionira u ovom kontekstu, pročitajte naš vodič za jQuery.
Evo koda koji vam treba json_io.py:
#! flak / bin / python import sys iz uvoza tikvice Flask, render_template, zahtjev, preusmjeravanje, slučajno uvođenje odgovora, json app = Flask (__ name__) @ app.route ('/') def output (): # posluživanje indeksa predložak return render_template ('index.html', name = "Joe") @ app.route ('/ prijemnik', metode = ['POST']) def worker (): # pročitaj json + odgovori na podatke = request.get_json () rezultat = "za stavku u podacima: # petlja preko rezultata svakog retka + = str (stavka ['make']) + '\ n' vrati rezultat ako __name__ == '__main__': # run! app.run ()Ovaj kôd definira dvije krajnje točke. Zadani (/) poslužuje prethodnu html stranicu. Kad pritisnete gumb, a POST zahtjev se podnosi /prijamnik krajnja točka. Drugi dio definicije rute (method = ['POST']) definira kako se ovoj stranici može pristupiti. Kao POST jedini je način naveden, ova ruta će odbiti bilo koji drugi http zahtjev (kao što je DOBITI).
Ovaj /prijamnik krajnja točka jednostavno petlja preko svakog JSON-ovog retka i dodaje automobilu niz koji se vraća nakon petlje. JSON je pohranjen u podaci varijabla, i kao request.get_json () Python je svjestan da je to JSON objekt. artikal varijabla unutar za petlju može se zamisliti kao niz podataka. Različitim elementima svakog retka može se pristupiti koristeći njihovo ime u uglatim zagradama (stavka [ „napraviti”]).
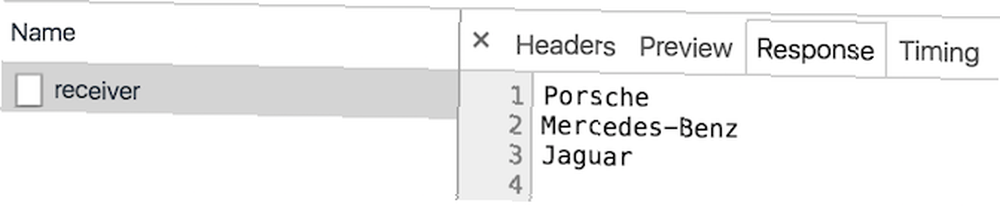
Otvorite alate za razvojne programere svog preglednika (CMD > ALT > ja na Mac OS / Chrome) i idite na mreža kartica. Pritisnite gumb i trebali biste vidjeti odgovor poslužitelja:

Pokušajte izmijeniti početni JSON i vidjeti što se događa. Promijenimo Python da učini nešto različiti, ovisno o JSON-u. Evo novog koda koji vam treba za petlju:
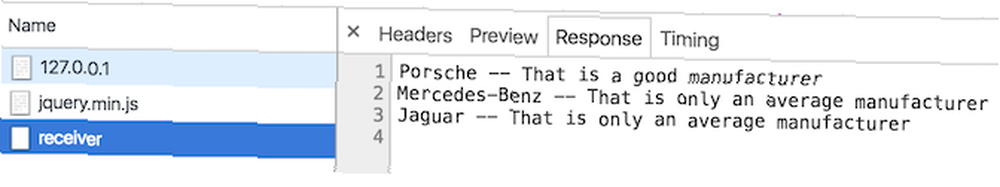
za stavku u podacima: # petlja preko svakog retka make = str (item ['make']) if (make == 'Porsche'): rezultat + = make + '- to je dobar proizvođač \ n' else: rezultat + = make + '- to je samo prosječni proizvođač \ n' Ovo koristi jednostavnu naredbu if za promjenu izlaza, ovisno o ulazu. To biste lako mogli prilagoditi za pisanje u bazu podataka ili pokretanje različitog dijela koda. Evo kako to sada izgleda:

Sada biste trebali dobro razumjeti kako postaviti Python poslužitelj i kako možete odgovoriti na JSON zahtjeve.
. .











