
William Charles
0
4768
997
 Godinama sam zaljubljen u WordPress kao platformu za bloganje i CMS (sustav za upravljanje sadržajem) jer to ažuriranje sadržaja čini jednostavnim poput korištenja programa za obradu teksta. To je smisao CMS-ovog prava?
Godinama sam zaljubljen u WordPress kao platformu za bloganje i CMS (sustav za upravljanje sadržajem) jer to ažuriranje sadržaja čini jednostavnim poput korištenja programa za obradu teksta. To je smisao CMS-ovog prava?
CMS pruža dizajneru web stranice mogućnost da dizajnira web stranicu, a zatim samo pokaže kupcu (ili šefu odjela ili kome) kako da sam ažurira sadržaj. Uz web mjesto izgrađeno na CMS-u, oni koji manje poznaju tehnologiju mogu lakše sami upravljati sadržajem. Odatle i ime “sustav upravljanja sadržajem.”
Što ako biste mogli pronaći jedan od tih besplatnih predložaka web stranica na Internetu i lako i brzo postaviti sadržaj za uređivanje poput CMS-a? Vjerovali ili ne, moguće je.
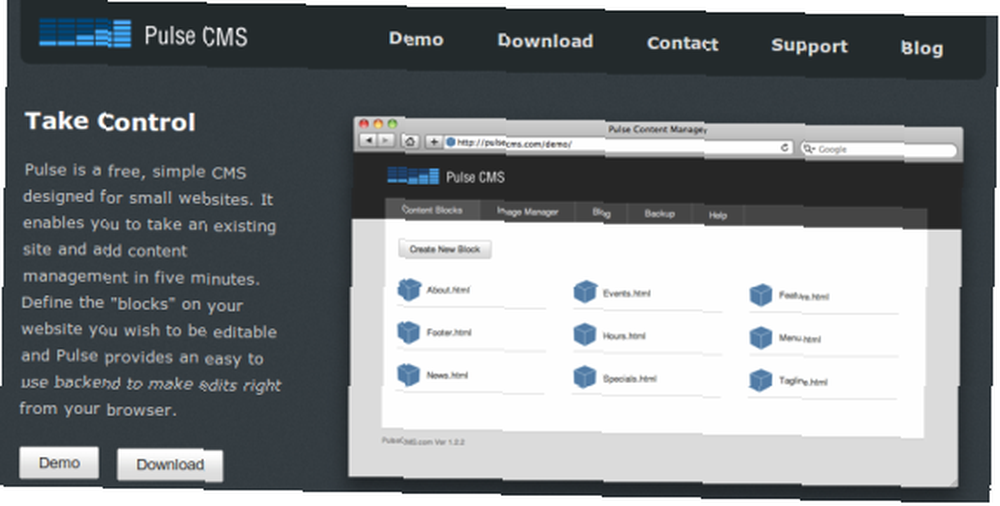
U ovom ću vam članku predstaviti kako postaviti predložak web stranice koji će se uređivati poput CMS-a pomoću alata pod nazivom Pulse CMS.

molim Zabilježite: ovaj je članak usmjeren na one koji imaju prethodno znanje o postavljanju web stranica. Ideja je biti u mogućnosti postaviti web mjesto tako da ga možete predati nekome tko nema vještine web dizajna kako bi i sami mogli upravljati aspektima upravljanja sadržajem..
Za potrebe ovog vodiča preuzet ću bilo koji stari besplatni predložak web stranice koji mogu pronaći na Internetu. Očito ako ste dizajner i već ste dizajnirali web mjesto, korak ste ispred.
Prvi korak: Preuzimanje i instaliranje predloška web stranice
Google sam pronašao za besplatne predloge web stranica i izabrao ovaj bez određenog razloga.

Ako ste upoznati s postavljanjem web stranica, onda bi ovaj korak trebao biti prilično lak. Samo sam raspakirao datoteke web mjesta, promijenio datoteku index.html u PHP datoteku i sve prenio na web poslužitelj putem FileZilla Transfer Files by FTP sa FileZilla Transfer Files by FTP sa FileZilla .
Promijenio sam datoteku u PHP datoteku, jer ugrađeni kod koji ćemo kasnije koristiti bit će PHP. Na ovaj način ne bismo trebali imati problema.
Drugi korak: Odlučite stranice kojima ćete upravljati putem CMS-a i stvorite ih
Kako nisam osobno koder ili web dizajner, prevario sam se i zgrabio tekst iz indeksne datoteke umjesto da počnem ispočetka. Možda želite odlučiti kako ćete zvati svaku datoteku stranice tako da možete postaviti navigacijske veze prije nego što uzmete tekst iz datoteke index.php.

Primjetite da sam za ovaj test postavio samo datoteku aboutus.php, ali morat ćete sve svoje stranice postaviti na isti način.
U redu, sada imam i datoteku index.php i datoteku aboutus.php. Pomaknuo sam se prema dolje i pronašao okvire podataka kojima sam želio da ih kontrolira CMS ili sam sve zajedno želio izbrisati. Ako znate dovoljno o kôdu, to ne bi trebao biti velik problem. Okvir kojim želim upravljati, samo sam izbrisao zadane podatke i učinio prostor za ugrađeni kod. Uskoro ćete vidjeti što ćemo tako raditi.
Treći korak: preuzmite softver i pošaljite ga na svoj poslužitelj
Super dio ovog koraka je što ne trebate instalirati i ne stvaraju se tablice. Ludo cool, ha?
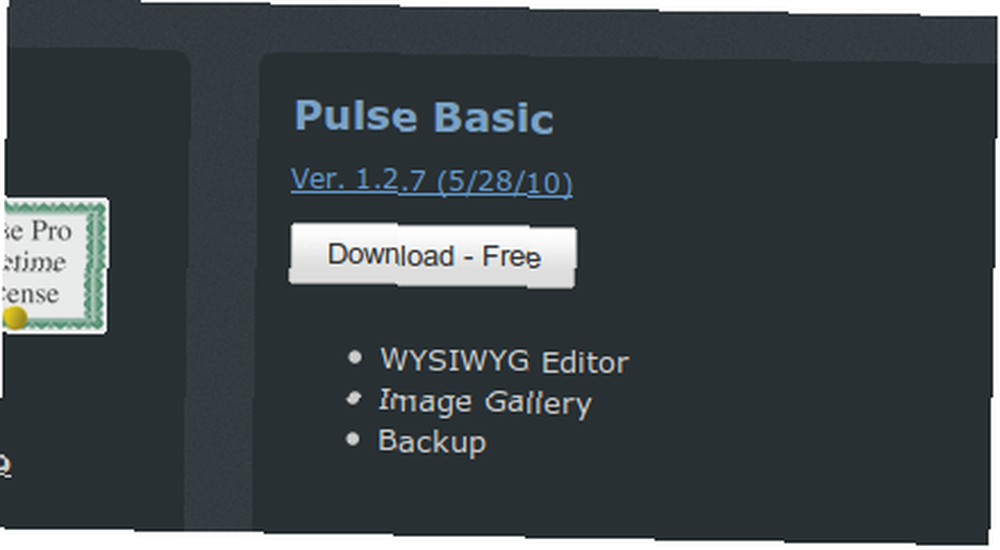
Prijeđite na web mjesto Pulse CMS i preuzmite zip datoteku.

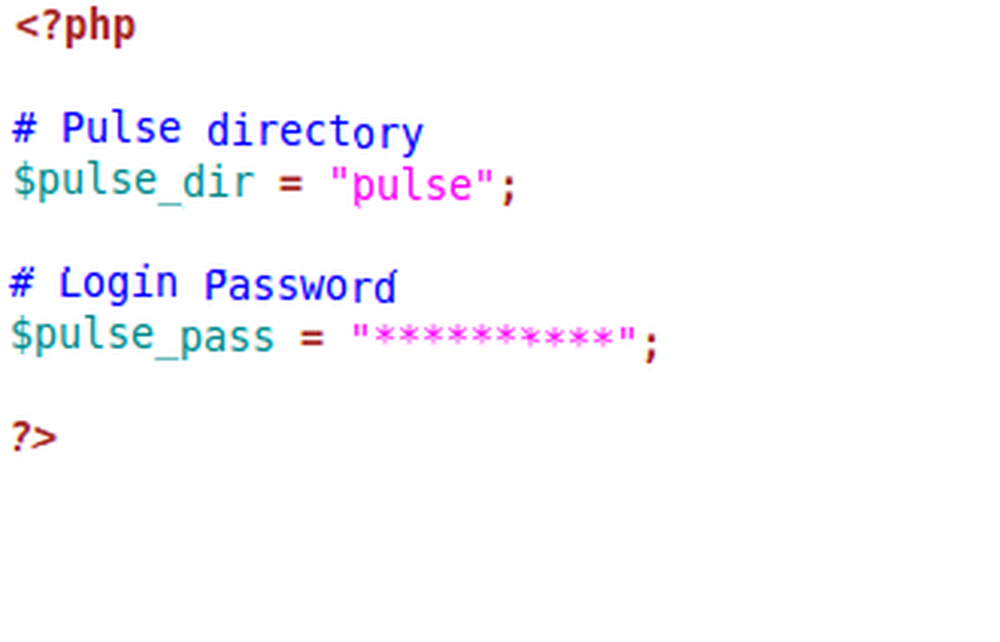
Otpakujte mapu. Prije prijenosa mape na vaš poslužitelj, poželjet ćete je urediti “uključuje / config.php” datoteku i promijenite zadanu lozinku.

Kad završite s tim, prenesite mapu u mapu koja sadrži datoteke web mjesta. Sada biste se trebali moći prijaviti u taj direktorij (anysite.com/pulse).

Četvrti korak: Postavljanje blokova, ugrađivanje kodova i umetanje u stranice
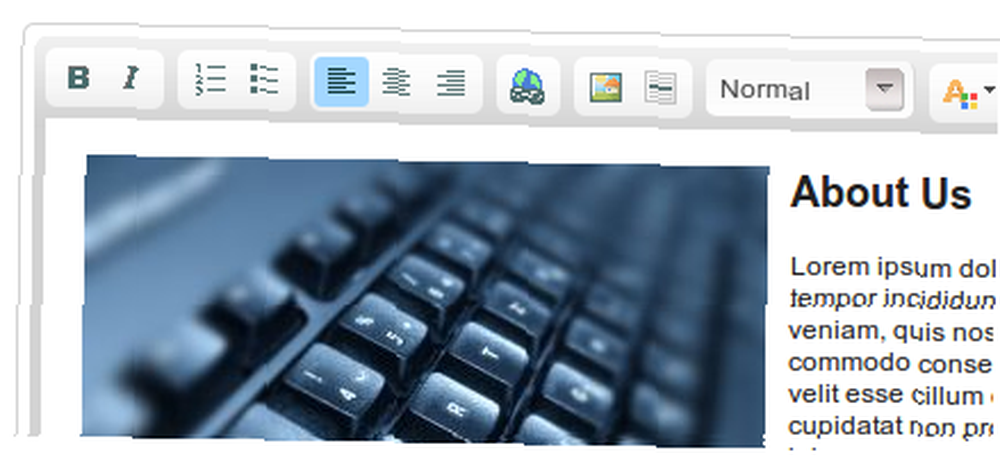
Blok je ono što nazivaju regijom koja se može uređivati na vašoj web lokaciji. Budući da postavljam stranicu About Us koju treba mijenjati putem CMS-a, to je blok na kojem ću raditi. Zapravo, kad se prvi put prijavite u svoj direktorij impulsa, primijetit ćete da je već postavljen blok koji se zove “about.html” zbog čega sam za ovaj udžbenik odabrao stranicu About Us.

Radi jednostavnosti, blok ću napustiti onakav kakav jest:

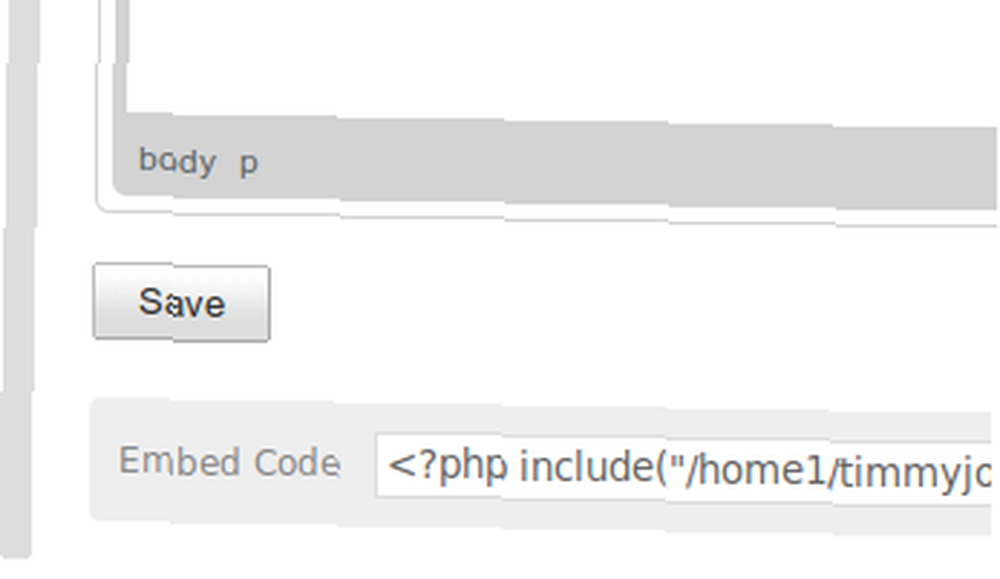
I samo hvatanje ugrađenog koda:

Zatim, budući da su datoteke koje smo stvorili sada PHP datoteke, ne biste trebali imati problema s čitanjem koda nakon što ga zalijepite na mjesto.
Sada bi svaki blok koji ste postavili trebao sadržavati sadržaj koji se može izmijeniti jednostavnom prijavom u / pulse direktorij i unošenjem odgovarajućih promjena.

Pulse CMS ima sučelje koje je, slično kao i WordPress, približno jednostavno kao i korištenje programa za obradu teksta. Kao web dizajner, trebali biste moći predati detalje o prijavi u direktorij impulsa manje tehničkoj ili dizajnerskoj osobi i brzo im pokazati kako sami ažurirati.
Znate li za neki drugi, možda lakši način postavljanja web mjesta za jednostavno upravljanje sadržajem? Molimo dijelite!











