
Edmund Richardson
0
3950
1005
Posljednjih godina Twitch je promijenio lice u igrama, a vrhunski Twitch streameri zarađivali su velike zarade igrajući svoje omiljene igre. Za mnoge gledatelje Twitch je poput novog oblika društvenih medija, i unatoč nedavnim izmjenama pravila Twitch, njegova je popularnost veća nego ikad.
Ako želite zaraditi novac streaming, morat ćete izgraditi veliko gledalište na Twitchu, a važan dio toga je da vaš stream izgleda profesionalno.
U ovom ćemo vam članku pokazati kako stvoriti jednostavan Twitch overlay pomoću Photoshopa. Iako je ovaj sloj za Minecraft, može se mijenjati za rad s bilo kojom drugom igrom. A savršeno će funkcionirati i za streaming na YouTube Gaming ili čak Mixer, Microsoftovu alternativu Twitchu.
Početak rada
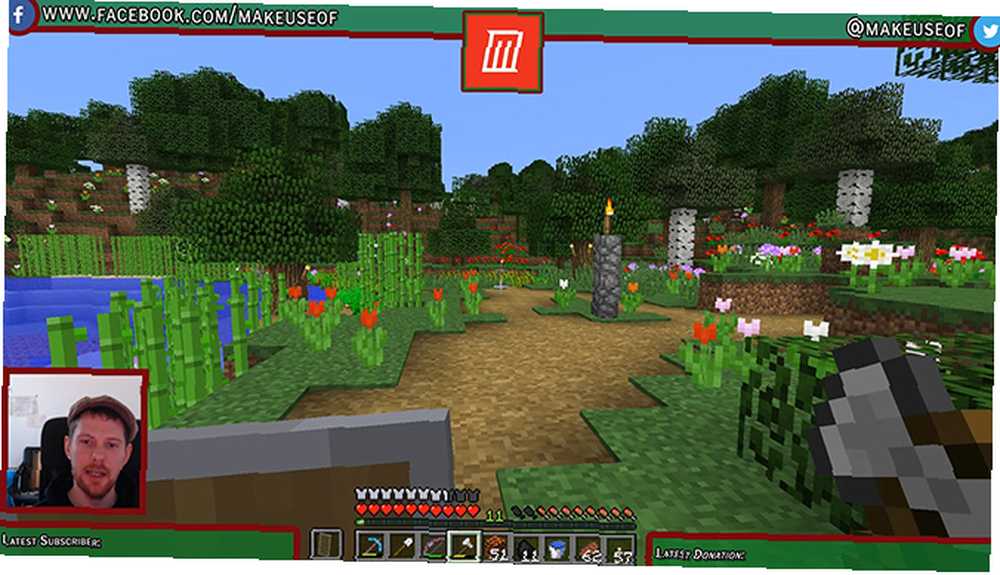
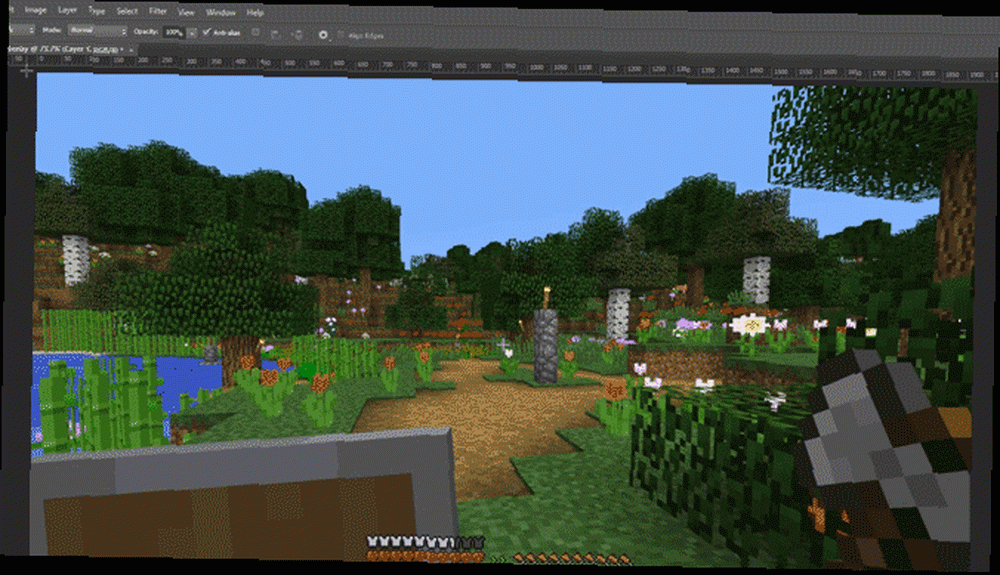
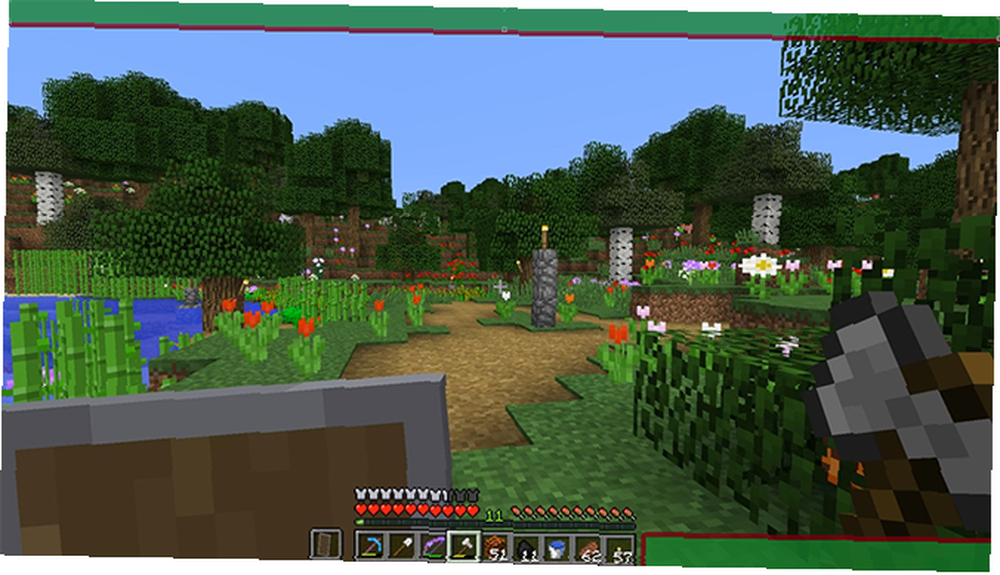
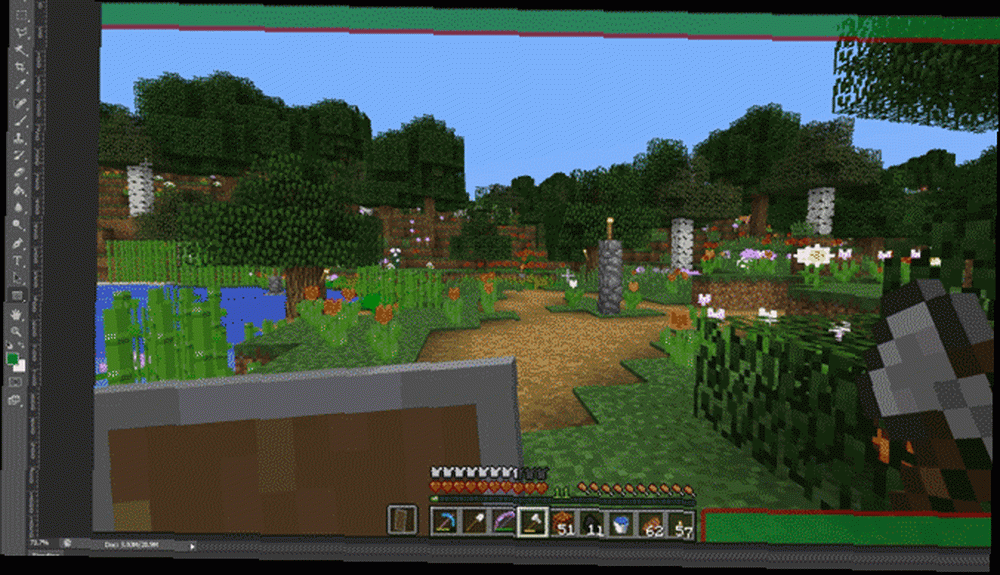
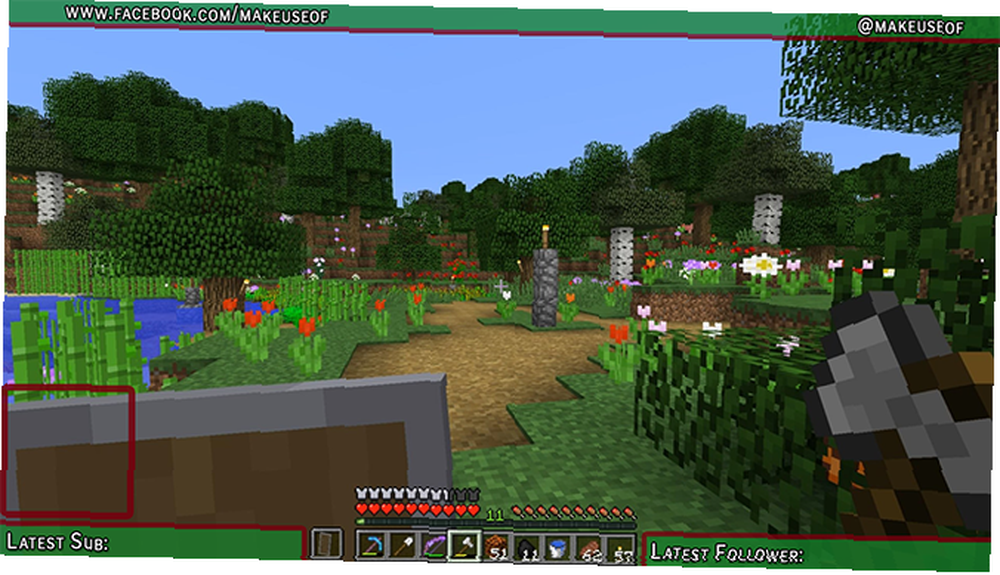
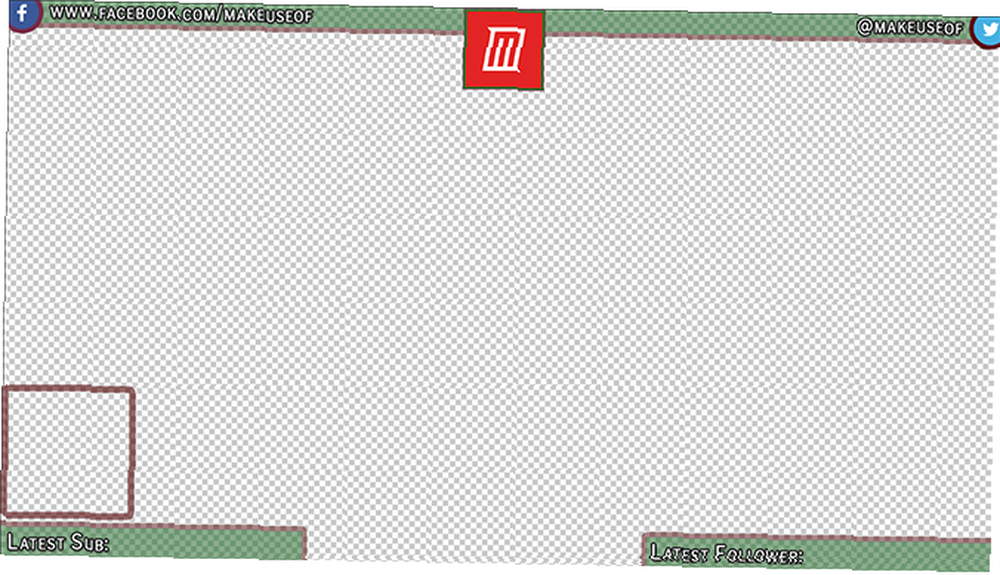
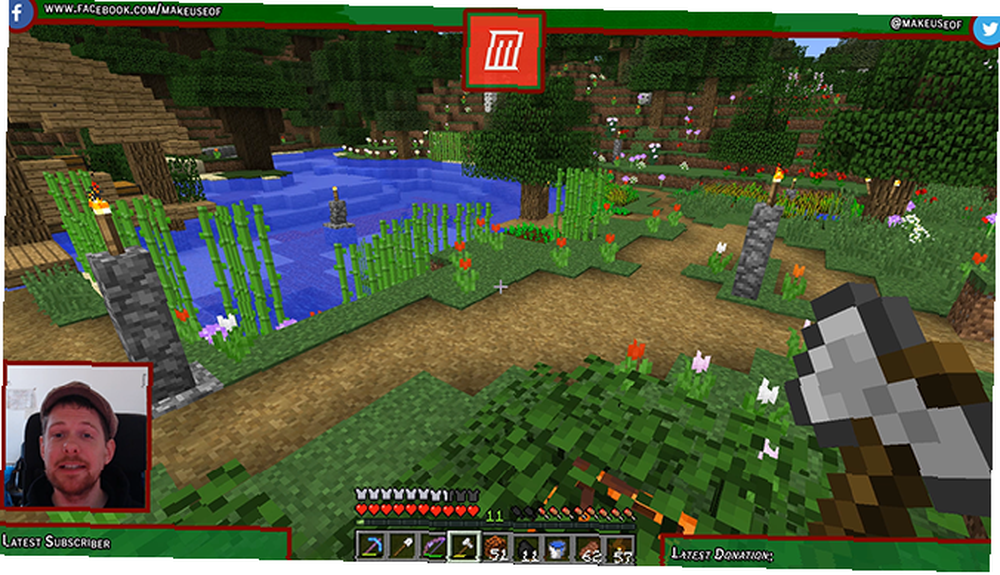
Prije nego što počnemo, pogledajmo što ćemo danas završiti:

Sve je u ovom udžbeniku relativno jednostavno, ali ako ste novi u Photoshopu, moglo bi vam pomoći da prvo pročitate naš vodič za Photoshop slojeve Adobe Photoshop Savjeti: Vodič za Photoshop Slojeve Adobe Photoshop Savjeti: Vodič za Photoshop Layers. Ako tražite besplatnu alternativu Photoshopu, GIMP je nevjerojatno moćan.
Ako želite napraviti Twitch prekrivanje bez korištenja Photoshopa, ovaj je projekt u GIMP-u potpuno moguć. Budući da će se alati koje koristite malo drugačije preporučiti da pročitate naš vodič za GIMP Uvod u uređivanje GIMP-a: 9 stvari koje morate znati Uvod u uređivanje GIMP-a: 9 stvari koje morate znati GIMP je najbolja besplatna aplikacija za uređivanje fotografija dostupna. Evo svega što trebate znati o uređivanju fotografija u GIMP-u. prvi.
Uz to rečeno, pogledajmo kako napraviti Twitch prekrivanje pomoću Photoshopa.
Stvaranje platna
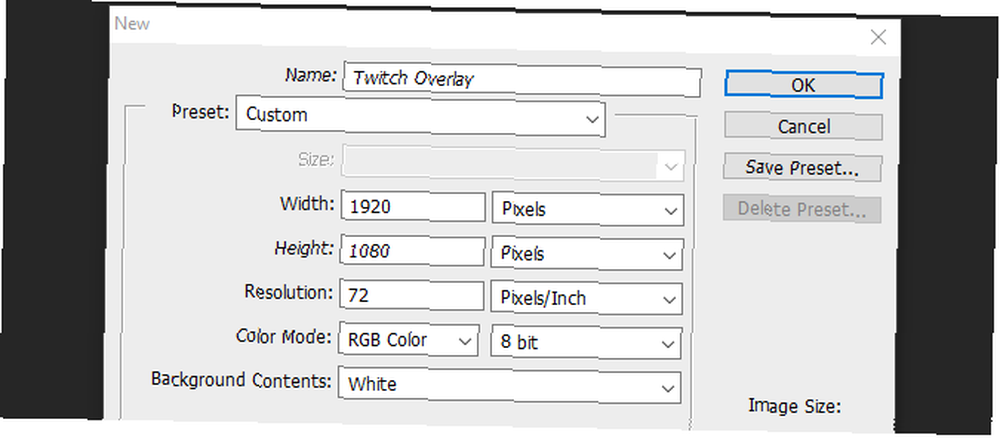
Za početak stvaranja prekrivača otvorite Photoshop i stvorite novu sliku iste veličine kao i razlučivost zaslona.

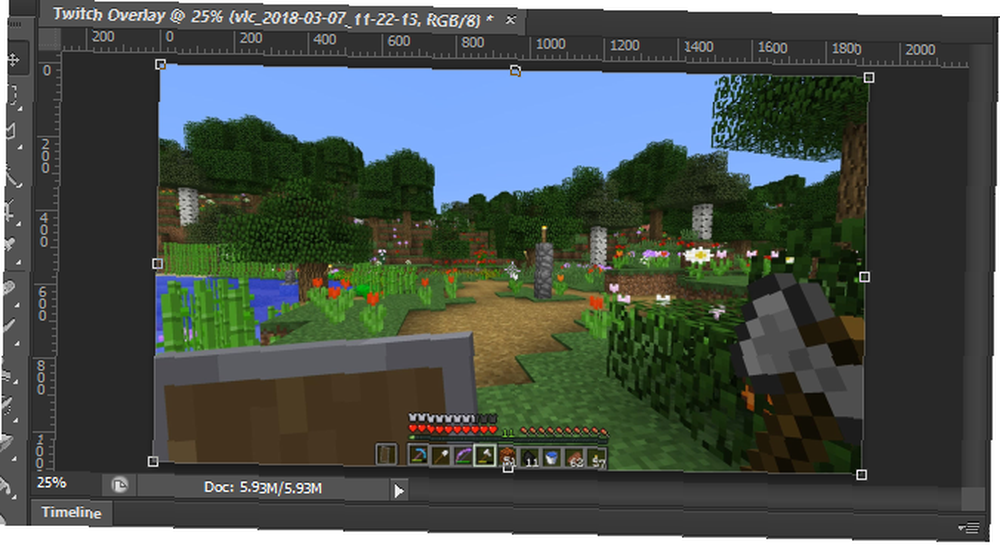
Sada kada imamo prazan dokument, potreban nam je vodič za izradu našeg sloja. Predložio bih snimku zaslona odabrane igre i učitavanje u Photoshop klikom Datoteka i mjesto i odabir vaše slike. Razvucite sliku do platna u punoj veličini. Sada možemo započeti s stvaranjem naših elemenata prekrivanja.

Dodavanje gornje trake
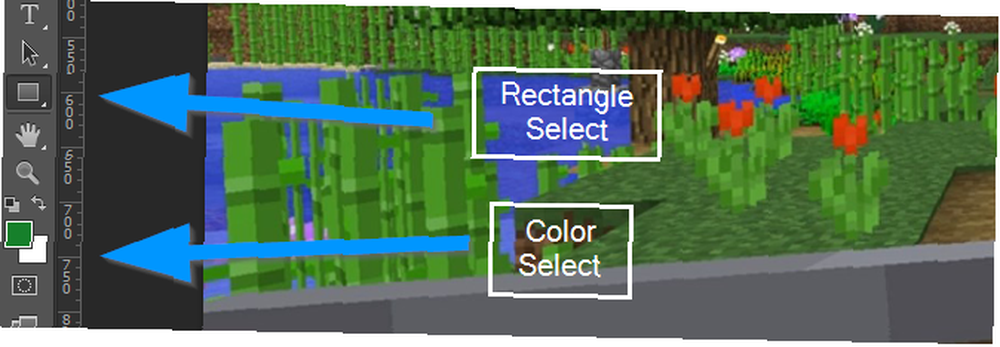
Stvorite novi sloj i imenovajte ga Top Banner. Odaberite Alat za pravokutnik s lijevog izbornika. Na istom izborniku otvorite izbornik boja i odaberite boju pozadine.

Sada kliknite i povucite po vrhu vašeg novog sloja da biste stvorili gornji natpis. Ne brinite ako preklopite rubove platna, pravokutnik bi se trebao uskočiti na njegovo mjesto.

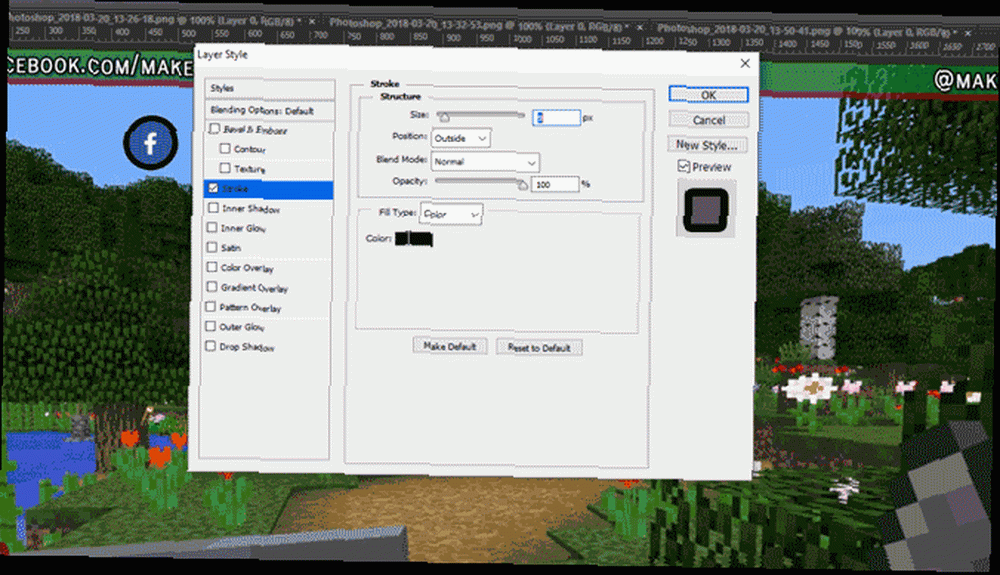
Sada, da biste ovom pravokutniku dodali obrub, desnom tipkom miša kliknite sloj i odaberite Mogućnosti za miješanje. Odaberi udar iz izbornika koji se prikazuje i postavite širinu i boju poteza prema onome što radi za vas. U ovom slučaju, 10px široka s tamno crvenom bojom izgleda dobro. Kliknite U redu i odaberite svoj sloj. Uključite alat za pomicanje pritiskom na slovo V i pomaknite gornji natpis prema gore tako da ima dovoljno prostora za dodavanje teksta kasnije, ali ne zastira previše zaslona igre.
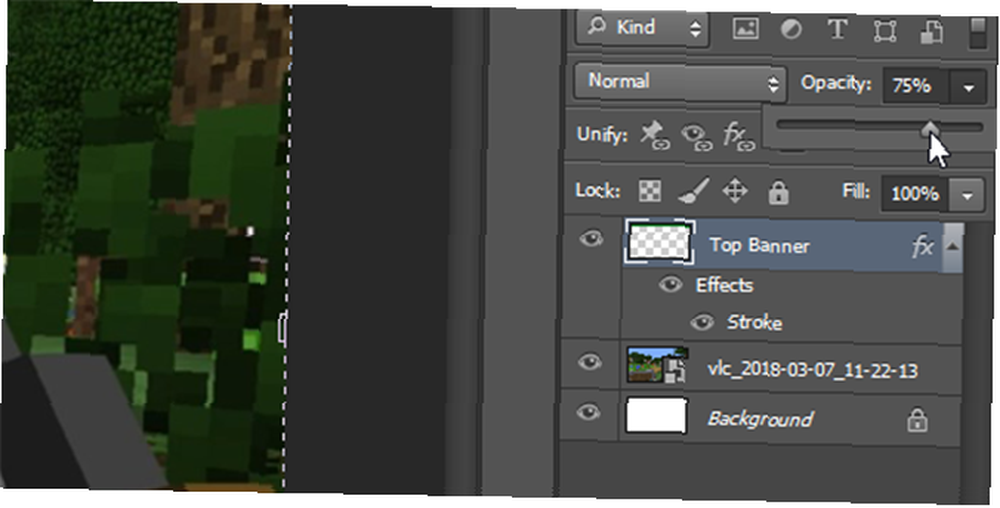
Na kraju, odaberite gornji sloj natpisa i smanjite njegovu neprozirnost na oko 75 posto. To će omogućiti igri da se lagano prikazuje i daje sloju dinamičniji učinak.

Odlično ste započeli i možete koristiti ono što ste dosad napravili za izradu dva donja natpisa.
Donji natpisi
Umjesto da se ponovo rade isti na ovim donjim banerima, jednostavno desnom tipkom miša kliknite gumb Top Banner i odaberite Duplikatni sloj. Imenujte ovaj novi sloj Dolje desno i pomoću Alat za premještanje (V na tipkovnici), pomaknite ga u donjem desnom kutu zaslona. Pazite da se ne preklapa s alatnom trakom u igri i koristite ctrl tipku dok povlačite kako biste je postavili s više preciznosti.

Da biste stvorili donju lijevu traku jednostavno slijedite istu metodu kao i gore, i pomaknite je prema dolje s lijeve donje strane zaslona. Naš osnovni sloj je sada gotov, pa možemo dodati okvir za naš fotoaparat.
Okvir kamere
Stvorite novi sloj i nazovite ga okvir. Odaberite Alat za pravokutnik ponovo, i stvorite savršeni kvadrat držeći smjena tipku dok povlačite pokazivač miša. Ne brinite o boji kvadrata, popunjavanje ćemo se riješiti kasnije.

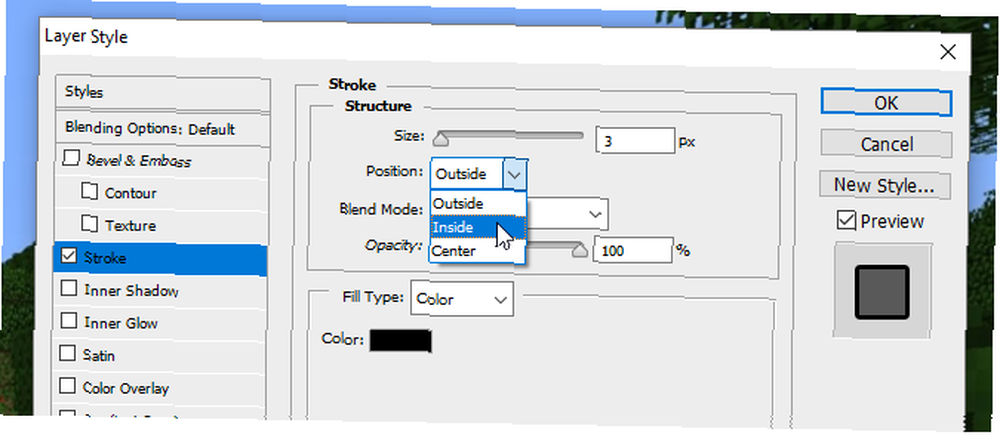
Da biste stvorili okvir, desnom tipkom miša kliknite sloj i odaberite Mogućnosti za miješanje. Odaberi udar ali ovaj put odaberite unutrašnji od Položaj padajući izbornik, kako bi okvir ušao u kvadrat, a ne da se nalazi izvana.

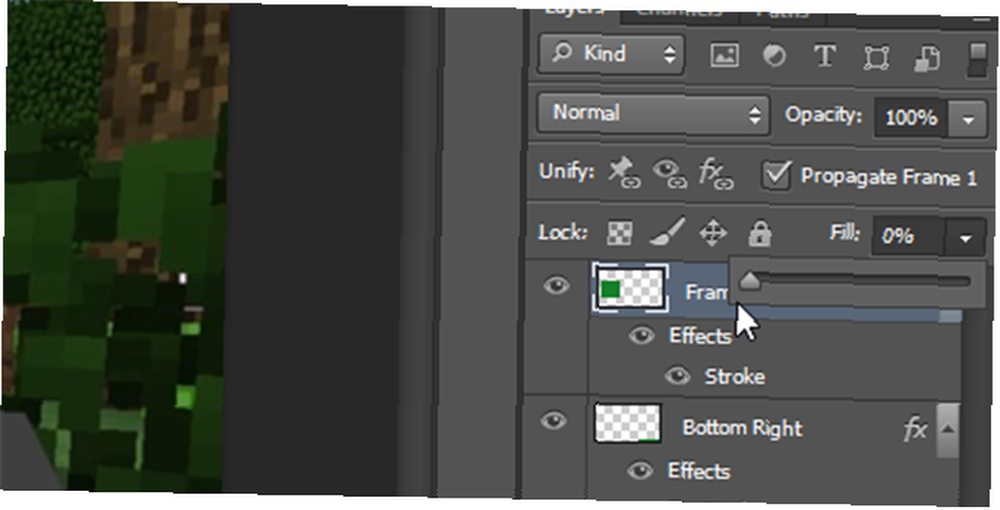
Još jednom odaberite boju i širinu koja odgovara dosadašnjoj shemi boja. Sada odaberite sloj i promijenite ga ispuniti do 0 posto, ostavljajući samo okvir.

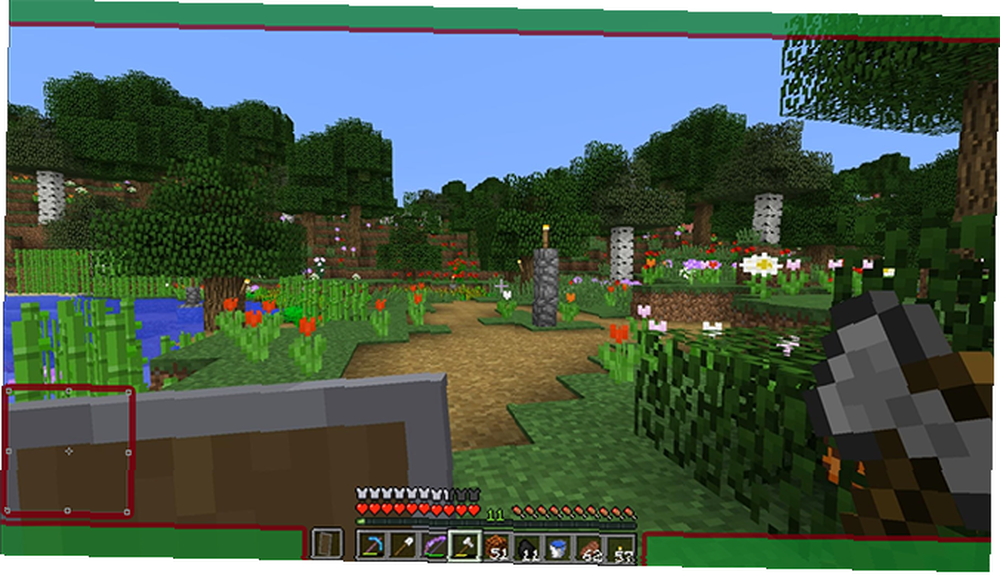
Koristiti Alat za premještanje da biste ga postavili iznad donjeg lijevog natpisa i promijenili veličinu ako trebate tako da držite smjena ključno za očuvanje omjera.

Prekrivanje se počinje skupljati, ali sada je vrijeme za dodavanje teksta.
Dodavanje teksta
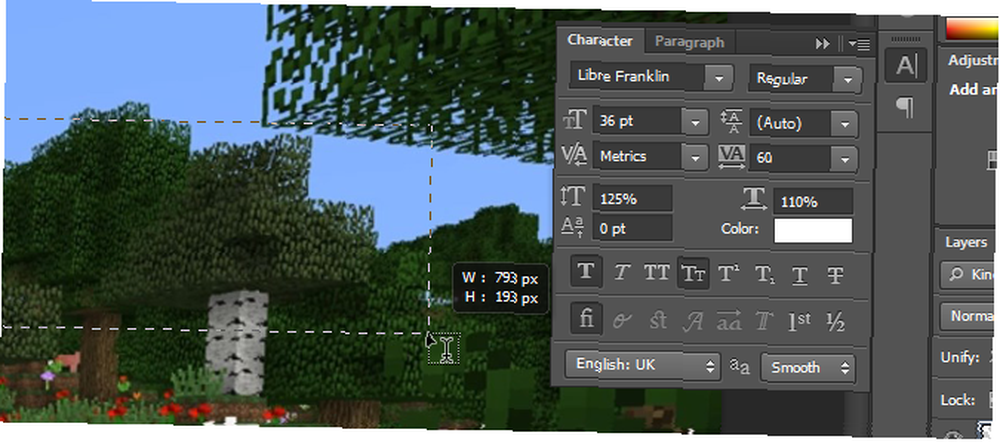
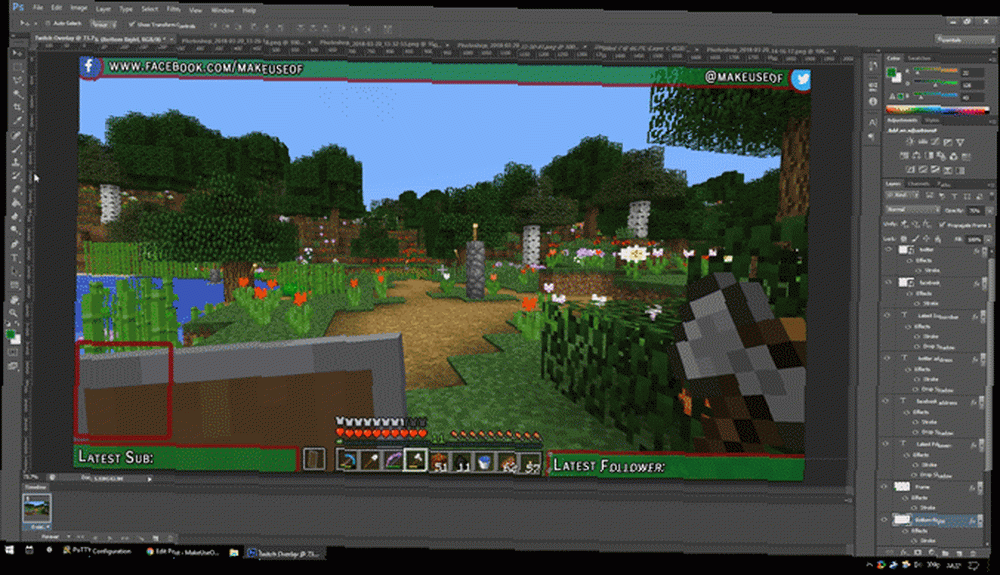
Za početak dodavanja teksta stvorite novi sloj. Koristiti Tekstualni alat (ili pritisnite T na vašoj keuyboard) i izvucite novi tekstni okvir. Odaberite Lik izbornik s desne strane kao što je prikazano u nastavku:

Ako ne vidite ovaj gumb na rasporedu Photoshopa, izbornik možete otvoriti klikom Prozor> Znak. Ovdje odaberite svoj odabrani font i boju te dodajte svoj tekst. Koristiti Alat za premještanje kako biste postavili svoj tekst na jedan od vaših donjih banera. Trebao bi sjesti na svoje mjesto, ali ono ctrl ključ vam može pomoći da ga precizirate na točno onom mjestu gdje želite.

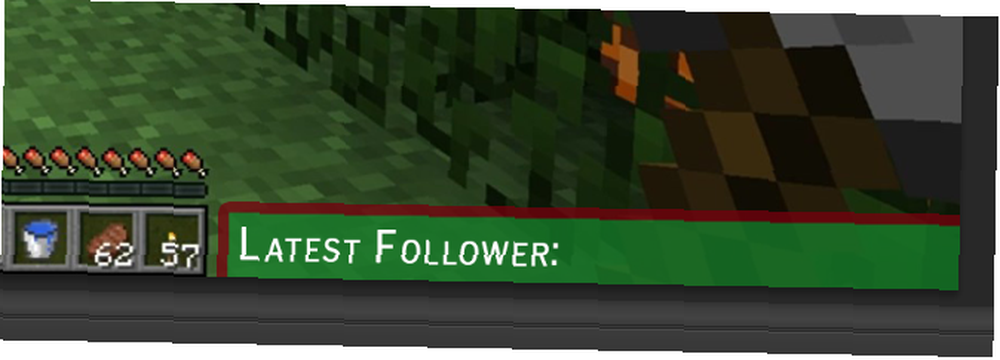
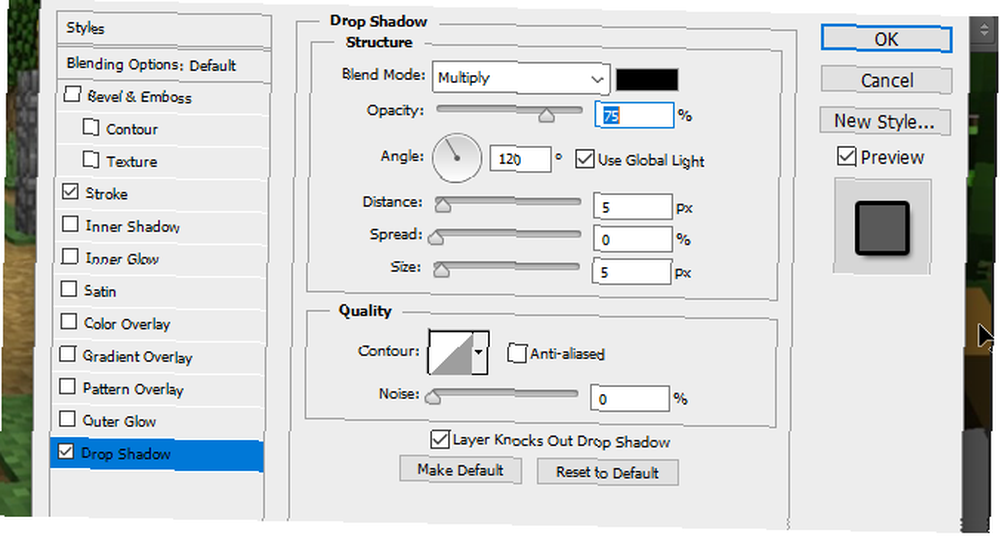
Sad imamo tekst, ali izgleda pomalo nepristojno. Dakle, da biste se istakli, desnom tipkom miša kliknite sloj teksta i ponovno odaberite Mogućnosti za miješanje. Dajte tekst a udar i isto tako a Spusti sjenu da se malo istakne. Ovdje su korištene zadane vrijednosti, ali možete se igrati s postavkama kako biste stvorili puno izraženije “plutajući tekst” efekt također.

Stvorite tekstualne elemente za ostala tri ugla klikom desne tipke miša na ovaj sloj i odabirom Duplikatni sloj, i pomoću Alat za premještanje kako biste svaki novi sloj premjestili u njihove kutove.

Budući da je naš tekst na mjestu, blizu smo završetka. Dodajmo samo logotipe za društvene mreže i logotip zaglavlja za kanal.
Logotipi društvenih medija
Lakše je koristiti prethodno pripremljene ikone koje se komercijalno ne mogu koristiti. Web-lokacija poput pretraživača ikona može vam pomoći u tome, ali budite sigurni da su sve ikone koje koristite označene Besplatno za komercijalnu upotrebu kako biste kasnije izbjegli zakonske probleme. Uvezite svoj logotip u Photoshop pomoću Datoteka> Mjesto izbornik. Ako ne vidite svoj logotip, provjerite je li na vrhu povlačenjem njegovog sloja na vrh izbornika slojeva.

Sada imamo logotip Facebooka, ali malo je blag. Učinimo ga tako da ga kliknemo desnim klikom na njegov sloj i odaberemo Mogućnosti za miješanje, slijedi udar. Dajte mu da vanjski hod bude jednak širini kao i vaš gornji natpis. Prilikom odabira boje možete upotrijebiti kapaljku kako biste boju uskladili s vašim gornjim natpisom.

Pomaknite logotip gore u gornjem lijevom dijelu zaslona i pomoću tipke ctrl ključ postavite pažljivo tako da se uklapa u kut.

Za Twitter logotip slijedite isti način upotrebe Mjesto da ga doda u projekt. Ovdje možete uštedjeti malo vremena odabirom sloja logotipa Facebooka, desnim klikom i odabirom Kopirajte sloj sloja, prije nego što se vratite na novi sloj logotipa i upotrebljavate Nalijepite sloj sloja da mu daju istu širinu i boju. Pomaknite ovaj logotip u suprotni gornji kut i, ako je potrebno, premjestite tekst tako da odgovara.

Sada dodajmo logotip centra.
Logotip kanala
Ako imate logotip kanala, dobro je imati ga ispred i u sredini kako bi ga svi mogli odmah vidjeti kad započnu gledati. Ako još nemate logotip, možete ga zamijeniti nekim prilagođenim tekstom s imenom vašeg kanala ili web stranice.
Za početak, povucite ravnalo s lijeve alatne trake, trebao bi se uskočiti u sredinu zaslona.

Ako ne možete vidjeti svog vladara ili vam ne škljocne, pogledajte ispod Pogled izbornika i provjerite da su oboje Vladar i puckanje su odabrani.
Mjesto vaš logotip u projektu. Treba automatski biti usmjeren na ravnalo. Izradite novi sloj i povucite ga prema sloju ispod logotipa. Koristiti Alat za pravokutnik stvoriti pravokutnik malo veći od logotipa, dajući mu uokvireni efekt.

Da bi se istaknuo, dajte novostvorenom kvadratu an Vanjski hod iste boje kao i ostale vaše granice. Da biste olakšali pomicanje logotipa i obruba kao jedan, držite ctrl za odabir oba sloja. Kliknite desnom tipkom miša i odaberite Pretvori u pametni objekt. Na taj se način pohranjuju i naš logotip i obrub na istom sloju koji se po potrebi kasnije mogu uređivati.

Pomaknite svoj logotip na vrh sloja i promijenite veličinu tako da odgovara. I to je to, svi smo gotovi.
Spremanje prekrivača
Prije nego što spremite sloj kao sliku, spremite ga kao Photoshop dokument s nazivom datoteke kao “Predložak Minecraft Twitch” pa ga kasnije možete promijeniti da se koristi s različitim igrama.
Da biste pozadinu učinili transparentnom, odaberite Oko na zaslonu zaslona vaše igre i pozadinskih slojeva, pri čemu su prikazani samo elementi prekrivanja.

Spremite ovu datoteku s .PNG ekstenzijom i učitajte je u svoj softver za strujanje koji ste odabrali da biste je koristili. Evo gotovog sloja u mom softveru za strujanje, s gornjim slojem, kamerom kao srednjim slojem, a Minecraft kao donjim slojem.

Twitch Overlay Complete: Sada krenite prema strujanju!
Sada kada znate kako napraviti Twitch prekrivanje, vrijeme je da prođete streaming! Započnite svoj kanal postavljanjem softvera za streaming i odabirom igrica koje će se igrati na Twitchu Ne možete privući gledatelje na Twitch? Igrate pogrešne igre, ne možete li gledatelje trzati? Igrate pogrešne igre Pokušavajući pridobiti publiku na Twitchu osjeća se kao da organizirate zabavu za koju ste zaboravili poslati pozivnice. Ako želite povećati svoj promet, razmotrite ta pitanja kad odaberete igru. , Ako stvarno želite postići produkcijsku vrijednost, pokušajte emitirati zeleni ekran. Kako emitirati uživo zelenim ekranom Kako emitirati uživo zelenim ekranom. Zar ne bi bilo u redu kad bismo ovaj efekt zelenog zaslona mogli koristiti uživo emitiranje - kao na Google Hangoutsu ili Skypeu? "Da, zaista bi bilo, James", odgovor je koji tražite ... Iznad svega, zabavite se!











