
Brian Curtis
0
3836
310
Pretraživanje web stranica vrlo je korisno za automatizaciju određenih zadataka koji se redovito izvode na web stranicama. Možete napisati alata za indeksiranje kako biste komunicirali s web stranicom baš kao što bi to radili ljudi.
U ranijem članku Kako izraditi osnovni web pretraživač za povlačenje informacija s web stranice Kako izraditi osnovni web pretraživač za povlačenje informacija s web stranice Jeste li ikada željeli zabilježiti podatke s web stranice? Možete napisati alata za indeksiranje kako biste se kretali po web mjestu i izdvojili sve što vam treba. , opisali smo osnove pisanja web alata Što je web struganje? Kako prikupiti podatke s web stranica Što je web struganje? Kako prikupiti podatke s web stranica Jeste li ikada izgubili dragocjeno vrijeme čitajući podatke na web stranicama? Evo kako pronaći podatke koje želite pomoću mrežnog struganja. pomoću modula python, scrapia. Ograničenje tog pristupa je u tome što alat za indeksiranje ne podržava JavaScript. Neće ispravno raditi s onim web mjestima koja često koriste JavaScript za upravljanje korisničkim sučeljem. U takvim situacijama možete napisati alat za indeksiranje koji koristi Google Chrome i na taj način može upravljati javascriptom kao i uobičajeni preglednik Chrome.
Automatizacija Google Chrome uključuje upotrebu alata pod nazivom Selen. To je softverska komponenta koja sjedi između vašeg programa i preglednika i pomaže vam u pokretanju preglednika kroz vaš program. U ovom ćemo vas članku provesti kroz kompletan postupak automatizacije Google Chromea. Koraci uglavnom uključuju:
- Postavljanje selena
- Korištenje preglednika Google Chrome za prepoznavanje dijelova web stranice
- Pisanje java programa za automatizaciju preglednika Google Chrome
U svrhu članka istražimo kako čitati Google Mail s Java. Dok Google ne pruža API (aplikacijsko programsko sučelje) za čitanje pošte, u ovom članku koristimo Selenium za interakciju s Google Mail-om za demonstriranje postupka. Google Mail jako koristi JavaScript, pa je stoga dobar kandidat za učenje Selenium.
Postavljanje selena
Web upravljački program
Kao što je gore objašnjeno, Selenium se sastoji od softverske komponente koja radi kao poseban proces i izvodi akcije u ime java programa. Ova komponenta se zove Web upravljački program i mora se preuzeti na vaše računalo.
Kliknite ovdje kako biste otišli na web mjesto za preuzimanje Selenium-a, kliknite na najnovije izdanje i preuzmite odgovarajuću datoteku za OS vašeg računala (Windows, Linux ili MacOS). To je ZIP arhiva koja sadrži chromedriver.exe. Izvadite je na prikladno mjesto kao što je C: \ WebDrivers \ chromedriver.exe. Kasnije ćemo upotrijebiti ovo mjesto u programu java.
Java moduli
Sljedeći korak je postavljanje java modula potrebnih za upotrebu Selenium-a. Pod pretpostavkom da koristite Maven za izradu java programa, dodajte svoju sljedeću ovisnost POM.xml.
org.seleniumhq.selenium selenium-java 3.8.1 Kada pokrenete postupak izrade, na računalo morate preuzeti i postaviti sve potrebne module.
Selen prvi koraci
Krenimo od selena. Prvi korak je stvaranje a ChromeDriver primjer:
Pogonitelj WebDriver = novi ChromeDriver (); To bi trebalo otvoriti prozor preglednika Google Chrome. Dođite do Google stranice pretraživanja.
driver.get ( "http://www.google.com"); Dobivanje reference za element unosa teksta kako bismo mogli izvršiti pretraživanje. Element za unos teksta ima naziv q. Metodom pronalazimo HTML elemente na stranici WebDriver.findElement ().
Element WebElement = driver.findElement (ime.ime ("q")); Možete poslati tekst bilo kojem elementu pomoću metode sendKeys (). Pošaljite nam pojam za pretraživanje i završimo ga s novim retkom, tako da pretraga odmah započne.
element.sendKeys ( "terminator \ n"); Sada kada je u tijeku potraga, trebamo pričekati stranicu s rezultatima. To možemo učiniti na sljedeći način:
novi WebDriverWait (upravljački program, 10) .until (d -> d.getTitle (). toLowerCase (). startWith ("terminator")); Ovaj kôd u osnovi govori Seleninu da pričeka 10 sekundi i vrati se kad započne naslov stranice terminator. Koristimo lambda funkciju da odredimo uvjet koji treba čekati.
Sada možemo dobiti naslov stranice.
System.out.println ("Naslov:" + driver.getTitle ()); Nakon što završite sa sesijom, prozor preglednika možete zatvoriti sa:
driver.quit (); A to je, ljudi, jednostavna sesija preglednika koja se kontrolira pomoću Java putem selena. Čini se prilično jednostavno, ali omogućuje vam programiranje mnogih stvari koje biste inače morali raditi ručno.
Korištenje preglednika Google Chrome
Google Chrome inspektor otkrije probleme s web-lokacijama pomoću alata za razvojne programere Chrome ili Firebug otkrije probleme s web-lokacijama s alatima za razvojne programere Chrome ili Firebug Ako ste dosad pratili moje jQuery tutorijale, možda ste već naišli na neke probleme s kodom i ne znate kako riješiti. ih. Kad se suočite s nefunkcionalnim bitnim kodom, vrlo je ... to je neprocjenjiv alat za prepoznavanje elemenata koji se koriste sa Selenilom. Omogućuje nam ciljanje točnog elementa iz Java za vađenje informacija kao i interaktivnu radnju poput klika na gumb. Ovdje je temeljni vodič o tome kako koristiti Inspektora.
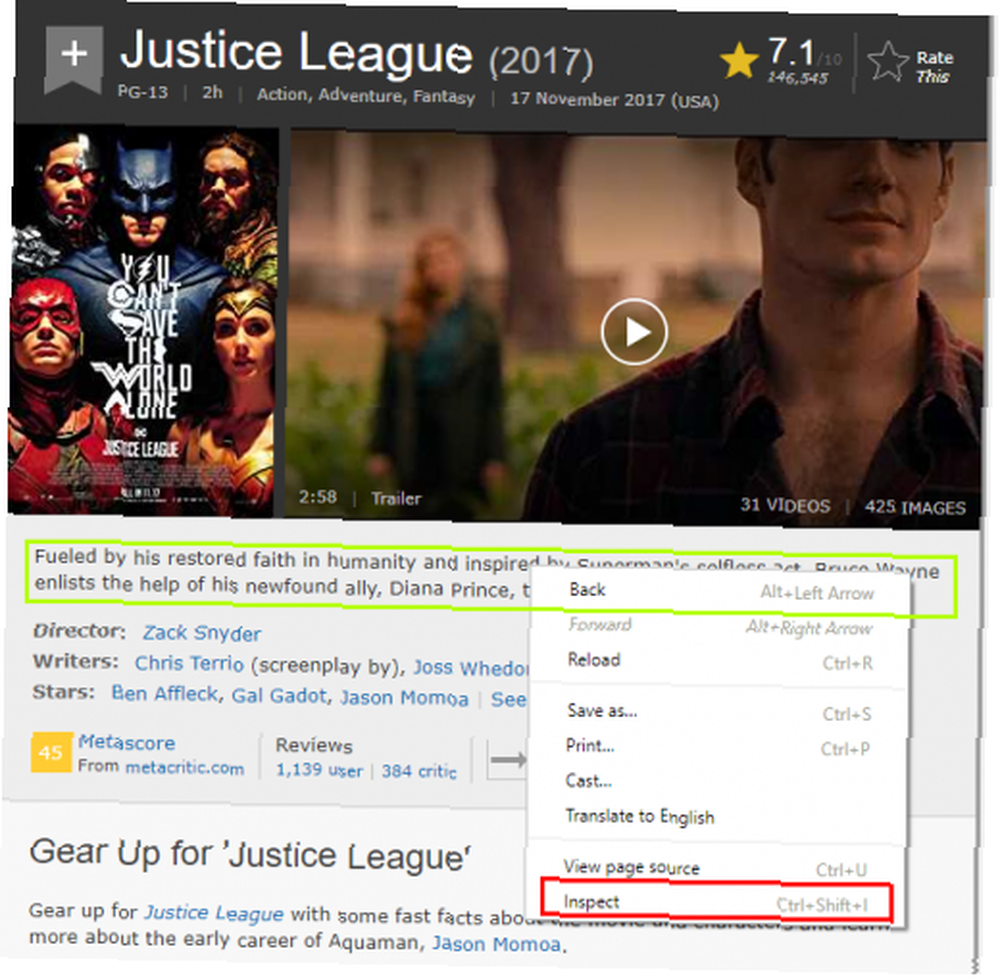
Otvorite Google Chrome i pomaknite se na stranicu, recimo IMDb stranicu za Justice League (2017).
Naći ćemo element koji želimo ciljati, recimo sažetak filma. Desnom tipkom miša kliknite sažetak i odaberite “Pregledati” iz skočnog izbornika.

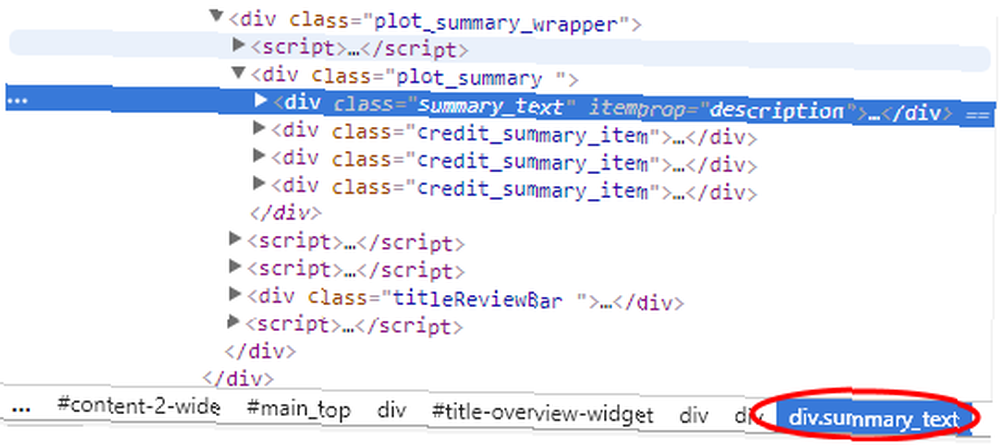
Od “Elementi” možemo vidjeti da je sažeti tekst div s klasom od summary_text.

Korištenje CSS ili XPath za odabir
Selenium podržava odabir elemenata sa stranice pomoću CSS-a. (Podržani CSS dijalekt je CSS2). Na primjer za odabir sažetka na gornjoj stranici IMDb, napisali bismo:
Sažetak WebElementaEl = driver.findElement (By.cssSelector ("div.summary_text")); Možete koristiti i XPath za odabir elemenata na vrlo sličan način (Idite ovdje za specifikacije). Opet, da odaberemo tekst sažetka, učinili bismo:
WebElement sažetakEl = driver.findElement (By.xpath ("// div [@ class = 'Summa_tekst']")); XPath i CSS imaju slične mogućnosti tako da možete upotrebljavati ono što vam je ugodno.
Čitanje Google Maila s Jave
Pogledajmo sada složeniji primjer: dohvaćanje Google Maila.
Pokrenite upravljački program za Chrome, idite na gmail.com i pričekajte dok se stranica ne učita.
Pogonitelj WebDriver = novi ChromeDriver (); driver.get ( "https://gmail.com"); novi WebDriverWait (upravljački program, 10) .until (d -> d.getTitle (). toLowerCase (). startWith ("gmail")); Zatim potražite polje e-pošte (ime je dobiveno ID-om identifierId) i unesite adresu e-pošte. Kliknite gumb Sljedeći gumb i pričekajte da se učita stranica s lozinkom.
/ * Upišite korisničko ime / e-mail * / driver.findElement (By.cssSelector ("# identifierId")). SendKeys (e-pošta); driver.findElement (By.cssSelector ( "RveJvd.")) klik (). novi WebDriverWait (upravljački program, 10) .until (d ->! d.findElements (By.xpath ("// div [@ id = 'lozinka']")). isEmpty ()); Sada unosimo lozinku, kliknite na Sljedeći ponovo pritisnite i pričekajte da se učita Gmail stranica.
/ * Unesite lozinku * / driver .findElement (By.xpath ("// div [@ id = 'password'] // ulaz [@ type = 'password']")) .sendKeys (lozinka); driver.findElement (By.cssSelector ( "RveJvd.")) klik (). novi WebDriverWait (upravljački program, 10) .until (d ->! d.findElements (By.xpath ("// div [@ class = 'Cp']")). isEmpty ()); Dohvati popis redaka e-pošte i petlje za svaki unos.
Lista redova = driver .findElements (By.xpath ("// div [@ class = 'Cp'] // tablica / tbody / tr")); za (WebElement tr: redovi) Za svaki unos dohvatite Iz polje. Imajte na umu da bi neki iz unosa mogli imati više elemenata, ovisno o broju ljudi u razgovoru.
/ * Iz elementa * / System.out.println ("Od:"); for (WebElement e: tr .findElements (By.xpath (".// div [@ class = 'yW'] / *")) System.out.println ("" + e.getAttribute ("e-pošta") + "," + e.getAttribute ("ime") + "," + e.getText ()); A sad, dohvatite temu.
/ * Subject * / System.out.println ("Sub:" + tr.findElement (By.xpath (".// div [@ class = 'y6']")). GetText ()); I datum i vrijeme poruke.
/ * Datum / Vrijeme * / WebElement dt = tr.findElement (By.xpath ("./ td [8] / *")); System.out.println ("Datum: + + dt.getAttribute (" naslov ") +", "+ dt.getText ()); Evo ukupnog broja redaka e-pošte na stranici.
System.out.println (rows.size () + "mailovi."); I na kraju, gotovi smo, pa smo napustili preglednik.
driver.quit (); Da biste obnovili popis, možete koristiti Selenium pomoću Google Chrome-a za indeksiranje onih web mjesta koja jako koriste JavaScript. A s Google Chrome inspektorom prilično je jednostavno razraditi potrebni CSS ili XPath za izdvajanje ili interakciju s nekim elementom.
Imate li nekih projekata koji imaju koristi od korištenja selena? I s kojim se problemima susrećete? Molimo opišite u komentarima u nastavku.











