Joseph Goodman
0
2090
64
Oduvijek ste željeli napraviti web stranicu? Možda ste pročitali neki od naših HTML-ova (razumijevanje HTML-a 5 koraka do razumijevanja osnovnog HTML koda 5 koraka do razumijevanja osnovnog HTML koda HTML je okosnica svake web stranice. Ako ste početnik, prođite kroz osnovne korake do razumijevanje HTML-a) i CSS vodiči 5 Baby koraka do učenja CSS-a i postati Kick-Ass CSS čarobnica 5 dječjih koraka do učenja CSS-a i postati Kick-Ass CSS čarobnjak CSS-a jedina je najvažnija promjena web stranica koje su se vidjele u posljednjem desetljeću, i utro je put razdvajanju stila i sadržaja. Na moderni način XHTML definira semantičku strukturu…, ali ne znam kako te jezike koristiti na većem projektu.
Danas ću vas voditi kroz postupak izrade kompletne web stranice ispočetka. Ne brinite ako vam se čini kao težak zadatak, vodit ću vas kroz to na svakom koraku.
Ovo web mjesto izrađujete pomoću HTML, CSS i JavaScript s dozom jQuery (vodič za jQuery Osnovni vodič za JQuery za programere Javascript Osnovni vodič za JQuery za programere Javascript Ako ste Javascript programer, ovaj vodič za JQuery će vam pomoći započnete kodiranje poput nindže.). Nećete raditi ništa stvarno krvarenja, tako da bi ovaj kod trebao raditi prilično dobro u većini modernih preglednika.
Ako niste sigurni u bilo koji CSS, pogledajte CSS vodič na W3Schools.com.
Dizajn
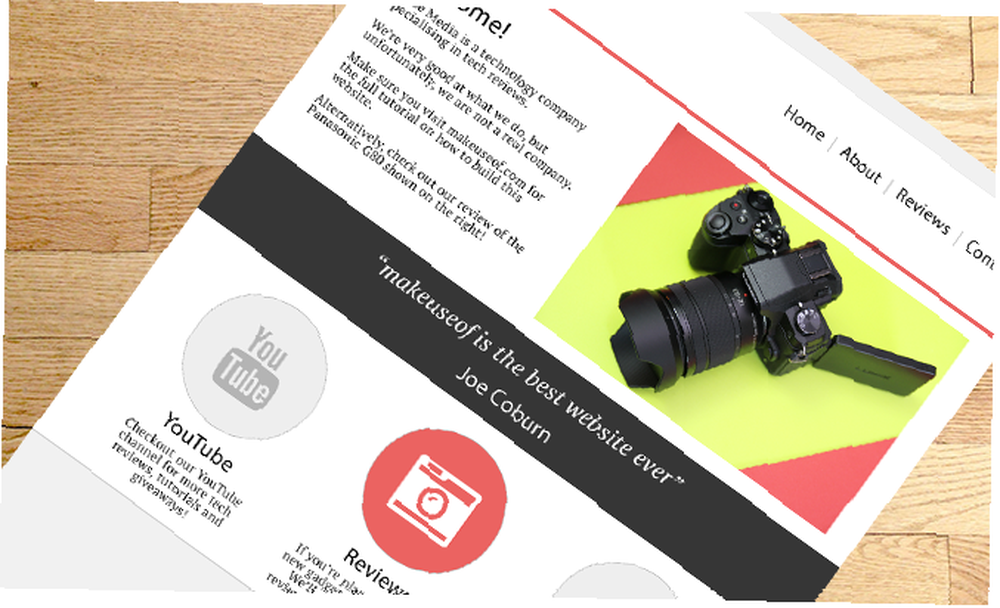
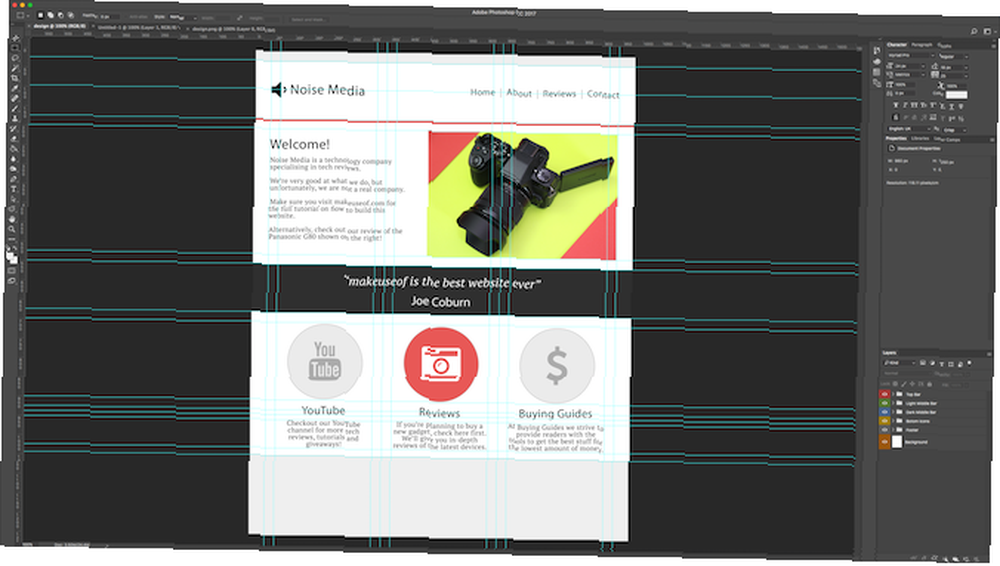
Evo dizajna za ovu web stranicu. Pogledajte sliku visoke rezolucije ako želite bolji izgled ili još bolje, preuzmite cijeli projekt ovdje.

Dizajnirao sam ovu web stranicu za izmišljenu tvrtku u Adobe Photoshopu 2017. Ako vas zanima, preuzmite .PSD datoteku iz paketa za preuzimanje. Evo što dobivate u datoteci photoshopa:

Unutar PSD-a naći ćete sve slojeve grupirane, imenovane i u boji kodirane:

Trebat će vam nekoliko instaliranih fontova da bi stvari izgledale ispravno. Prvi je Font Awesome, a koristi se za sve ikone. Preostala dva slova su PT Serif i Myriad Pro (uključena u Photoshop). Ako niste sigurni kako instalirati fontove, pročitajte naš vodič Kako instalirati fontove na Windows, Mac i Linux Kako instalirati fontove na Windows, Mac i Linux .
Ne brinite ako nemate Adobe Photoshop, ne treba vam postupak.
Početni kod
Sad kad je dizajn jasan, krenimo s kodiranjem! Stvorite novu datoteku u svom omiljenom uređivaču teksta (koristim Sublime Text 3). Spremite ovo kao index.html. Ovo možete nazvati bilo što želite, a razlog zbog kojeg se mnoge stranice nazivaju indeks je zbog načina rada web poslužitelja. Zadana konfiguracija za većinu poslužitelja je da posluži stranicu index.html ako nije navedena nijedna stranica.
Ako ne želite saznati detalje, prijeđite na preuzimanje cijelog koda.
Evo koda koji vam treba:
Noise / / CSS ide ovdje, na vrhu stranice * / / * JavaScript ide ovdje, pri dnu stranice * / To čini nekoliko stvari:
- Definira potreban minimalni minimalni HTML.
- Definira naslov stranice “Noise buke”
- Uključuje jQuery koji se nalazi na Google CDN-u (što je CDN što su CDN-i i zašto pohranjivanje više nema. Koji su CDN-ovi i zašto pohranjivanje više nema. CDN-ovi čine Internet brzim i web-lokacijama pristupačnijima čak i kad ih povećate na milijune korisnika. Prvo) , širina pojasa košta novac; oni od nas na ograničenim ugovorima znaju i to dobro. Ne samo vi ...).
- Uključuje Awesome koji se nalazi na Google CDN-u.
- Definira a stil označite u koju ćete upisati CSS.
- Definira a skripta označite za pisanje svog JavaScripta.
Ponovno spremite datoteku i otvorite je u svom web pregledniku. Vjerojatno nećete primijetiti puno, a zasigurno još uvijek neće izgledati kao web mjesto.

Primjetite kako je naslov stranice Noise buke. To je definirano tekstom u titula označiti. Ovaj ima biti unutar glava oznake.
Glava
Kreirajmo zaglavlje. Evo kako to izgleda:

Krenimo s tim malim sivim dijelom na vrhu. To je svijetlosiva boja s blagom tamno sivom bojom ispod. Evo izbliza:

Dodajte ovaj HTML u polje tijelo oznaka na vrhu:
Dok ste ovdje, hajde da razbijemo ovo. div je kao kontejner u koji se stavljaju druge stvari. Ovo “druge stvari” mogu biti više kontejnera, teksta, slika, i štogod stvarno. Postoje određena ograničenja u vezi s tim što se može uključiti u određene oznake, ali divs su prilično općenite stvari. Ima an iskaznica od Top-bar. Ovo će se koristiti za oblikovanje pomoću CSS-a i ciljanje pomoću JavaScripta ako je potrebno. Obavezno imate samo jedan element s određenim idom - oni bi trebali biti jedinstveni. Ako želite da više elemenata imaju isti naziv, koristite a klasa umjesto toga - to je ono za što su dizajnirani! Evo CSS-a koji trebate stilizirati (staviti na vrh unutar vašeg stil označiti):
html, tijelo margina: 0; padding: 0; obitelj fontova: 'Helvetica', 'Arial'; / * početni fontovi * / # gornja traka širina: 100%; pozadina: # F1F1F1; / * svijetlosiva * / obrub-dno: 1px kruta boja # D4D4D4; / * tamno siva "podcrtavanje" * / visina: 25px; Primjetite kako se prije imena koristi hash znak (#, hashtag, znak funte). To znači da je element ID. Ako ste koristili predavanje, upotrijebili biste potpuno zaustavljanje (.). hTML i tijelo oznake imaju podloge i maržu postavljene na nulu. To sprječava bilo kakve neželjene probleme s razmakom.
Vrijeme je da prijeđemo na logo i navbar. Prije nego što započnete, potreban vam je spremnik u koji ćete staviti ovaj sadržaj. Napravimo ovo klasom (kako biste je kasnije mogli ponovo koristiti), a kako je ovo ne responzivna web stranica, čine je širokom 900 piksela.
HTML:
CSS:
.normalan omotač širina: 900px; marža: 0 auto; padding: 15px 40px; pozadina: crvena; preljev: auto; Može biti teško reći što se događa dok ne dovršite kôd, pa može biti korisno dodati (privremenu) obojenu pozadinu da biste vidjeli što se događa:
pozadina: crvena;Vrijeme je da sada kreirate logotip. Font Awesome potreban je za samu ikonu. Font Awesome je skup ikona upakovanih kao vektorski font - fenomenalno! Prethodni početni kod već je postavio Font Awesome, tako da je sve spremno za rad!
Dodajte ovaj HTML u normalnim omot div:
Noise buke
CSS:
.logo-logo color: # 000000; veličina fonta: 60pt; plovak: lijevo; h1 float: lijevo; margina: 21px 0 0 25px; Ne brinite o tome da se drugi font ne podudara s dizajnom - kasnije ćete to posložiti. Ako želite koristiti različite ikone, prijeđite na stranicu Ikone strašnih ikona, a zatim promijenite fa-glasnoće prema dolje na ime ikone koju želite koristiti.
Prelaskom na navigacijsku traku, upotrijebit ćete neuredljeni popis (UL) za ovo. Dodajte ovaj HTML nakon logo-spremnik (ali još uvijek unutar normalnim omot):
- Dom
- Oko
- Recenzije
- Kontakt
href koristi se za povezivanje na druge stranice. Ova web stranica udžbenika nema drugih stranica, ali ovdje možete staviti ime i put datoteke (ako je potrebno), npr.. reviews.html. Obavezno stavite ovo u oba dvostruka citata.
Evo CSS-a:
#navbar list-style-type: none; / * uklanjanje metaka * / margina: 29px 0 0 0; padding: 0; plutati: desno; veličina fonta: 16pt; #navbar li display: inline; / * postavi stavke vodoravnim * / #navbar li a: veza, #navbar li a: posjećeno, #navbar li a: aktivno uređenje teksta: nema; / * ukloni podcrtavanje * / boja: # 000000; padding: 0 16px 0 10px; / * razmak između prostora * / margin: 0; obrub-desno: 2px kruto # B4B4B4; / * razdjelnik * / #navbar li a: link.last-link / * ukloni razdjelnik * / border-right: 0px; #navbar li a: lebdite / * promijenite boju na lebdjenju mišem (prelazak mišem) * / boja: # EB6361; Ovaj CSS počinje s an popis bez narudžbe. Nakon toga pomoću točaka uklanja točke list-style-type: nijedan;. Veze su malo razmaknute i dobivaju boju kada pokažite mišem iznad njih. Mali sivi razdjelnik je desna ivica na svakom elementu koja se zatim uklanja za posljednji element pomoću posljednji-link klase. Evo kako to izgleda:

Sve što preostaje za ovaj odjeljak je crvena vodoravna boja. Dodajte ovaj HTML nakon normalnim omot:
A evo i CSS-a:
# top-color-splash širina: 100%; visina: 4px; pozadina: # EB6361; To je učinjeno na gornjem dijelu. Evo kako to izgleda - prilično slično dizajnu desno?

Glavno područje sadržaja
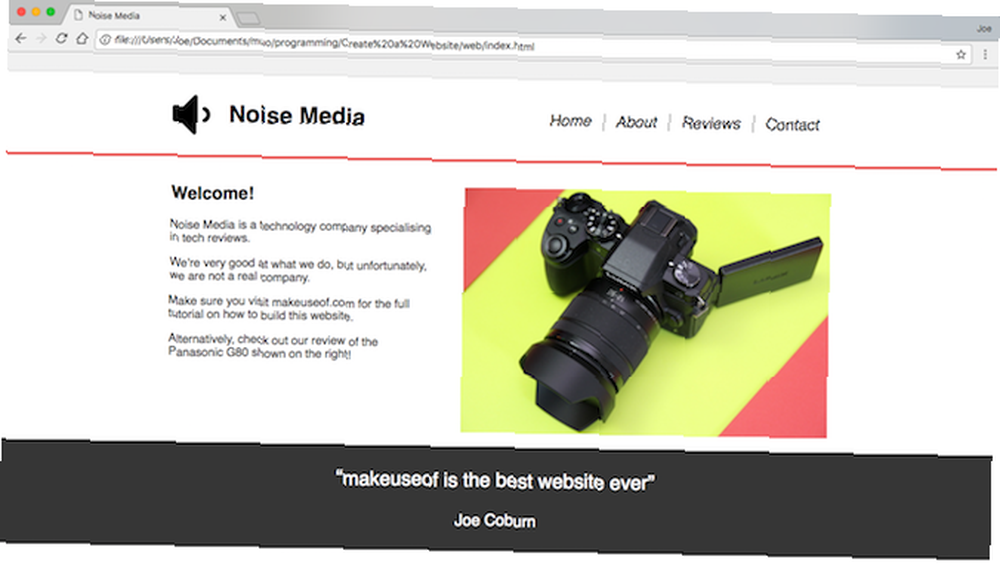
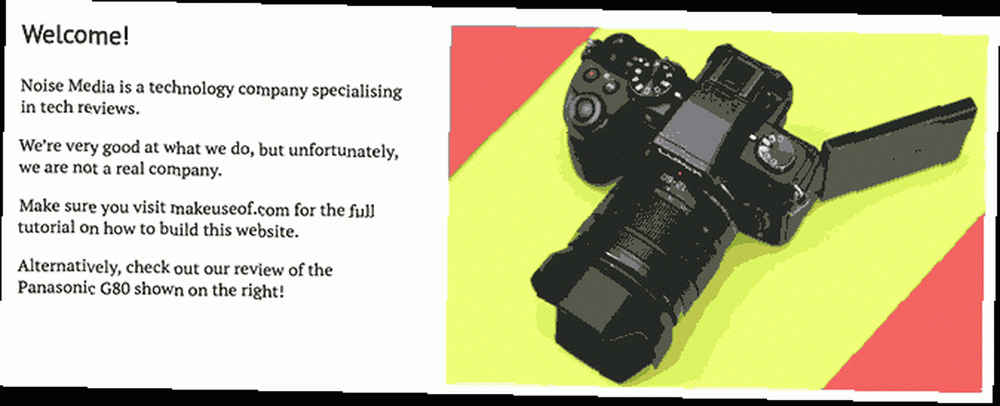
Sada je vrijeme za pomicanje na glavnom sadržajnom području - tzv “iznad nabora”. Evo kako izgleda ovaj dio:

Ovo je prilično jednostavan dio, neki tekst s lijeve strane sa slikom na desnoj strani. To će područje biti labavo podijeljeno na trećine, otprilike, približavajući Zlatnom omjeru Korištenje Zlatnog omjera u fotografiji za bolji sastav Korištenje Zlatnog omjera u fotografiji za bolji sastav Borite li se s sastavom fotografija? Ovdje su dvije tehnike temeljene na Zlatnom omjeru koje će drastično poboljšati vaše fotografije uz malo napora s vaše strane. .
Za ovaj dio trebat će vam ogledna slika. Uključuje se u preuzimanje. Ova je slika širine 670 piksela i proizvedena je iz našeg Panasonic Lumix DMC-G80 / G85 pregleda Panasonic Lumix DMC-G80 / G85 Pregled Panasonic Lumix DMC-G80 / G85 Pregled Lumix G85 najnovija je Panasonicova fotoaparat bez ogledala i donosi ozbiljan udarac u video odjel, s HDMI izlazom i 4K snimanjem - i sve za 1000 dolara! .
Dodajte HTML nakon top-boje prskanja element:
Dobrodošli!
Noise Media je tehnološka tvrtka specijalizirana za tehnološke preglede.
Vrlo smo dobri u onome što radimo, ali nažalost nismo pravo društvo.
Obavezno posjetite makeuseof.com za cjeloviti vodič o izradi ove web stranice.
Alternativno, pogledajte naš pregled Panasonic G80 prikazan s desne strane!

Ovo je još jedno jednostavno područje. Sadrži tamno sivu pozadinu, s bijelim centriranim tekstom.
Dodajte ovaj HTML nakon prethodni normalnim omot:
“makeuseof je najbolja web stranica ikad”
Joe Coburn
A onda ovaj CSS:
# područje citata background: # 363636; boja: #FFFFFF; poravnavanje teksta: središte; padding: 15px 0; h3 font-weight: normal; veličina slova: 20pt; margina-top: 0px; h4 font-weight: normal; veličina fonta: 16pt; marža-dno: 0;
Ovdje se ne događa puno. Veličina je glavna prilagodba koja je potrebna - veličina fonta, razmak i slično. Evo kako sada izgleda cijela stvar - počinje izgledati kao web stranica!

Područje ikona
Nastavite vršiti pritisak - gotovo je završeno! Evo sljedećeg područja koje je potrebno stvoriti:

Ovaj dio će koristiti nekoliko klasa. Tri su ikone uglavnom iste, s izuzetkom sadržaja, tako da ima smisla koristiti predavanja umjesto id-ova. Dodajte ovaj HTML nakon prethodni citat-područje:
YouTube
Na našem YouTube kanalu potražite više tehničkih recenzija, vodiča i poklona!
Recenzije
Ako planirate kupiti novi gadget, prvo provjerite ovdje. Dat ćemo vam detaljne preglede najnovijih uređaja.
Kupnja vodiča
Na Kupnju vodiča nastojimo čitateljima pružiti alate kako bi dobili najbolje stvari za najmanji iznos novca.
Ove tri ikone su i Font-Awesome. HTML se ponovo koristi normalnim omot klase. Evo CSS-a:
.ikona-vanjska box-dimenzioniranje: border-box; / * osigurati da padding i obrubi ne povećavaju veličinu * / float: left; širina: 33,33%; padding: 25px; marža: 0; poravnavanje teksta: središte; .icon-circle pozadina: #EEEEEE; boja: # B4B4B4; širina: 200px; visina: 200px; obrub granice: 200 px; / * napravite zaobljene kutove * / margina: 0 auto; obrub: 2px krutina # D6D6D6; dimenzioniranje kutija: graničnik; / * osigurati da padding i obrubi ne povećavaju veličinu * / font-size: 75pt; padding: 30px 0 0 0; pokazivač: pokazivač; .icon-circle: lebdeći / * promijeni boju na hover (prelazak mišem) * / color: #FFFFFF; pozadina: # EB6361; h5 margina: 15px 0 10px 0; veličina slova: 20pt;
U CSS-u se događa nekoliko novih stvari. Zaobljene kutove postavljaju obrub granice: 200 px;. Postavljanje ove vrijednosti jednake širini rezultira savršenim krugom. Možete to smanjiti ako biste radije više kvadrata sa zaobljenim uglovima. Uočite kako se akcije lebdjenja primjenjuju na vive - nije ograničeno samo na veze. Evo kako ovaj odjeljak izgleda sada:

Podnožje
Posljednje što treba učiniti je podnožje! Ovo je stvarno jednostavno, jer je to samo sivo područje bez teksta. Dodajte ovaj HTML nakon područja ikona " normalnim omot:
Evo CSS-a:
#footer širina: 100%; pozadina: # F1F1F1; / * svijetlosiva * / obrub-vrh: 1px krutina # D4D4D4; / * tamno siva "gornja linija" * / visina: 150px;
Vidite - stvarno jednostavne stvari.
Dodajte malo Pizzazz-a
To je to, kodiranje je učinjeno! Možete apsolutno ostaviti stvari kakve jesu, to je gotova web stranica. Možda ste ipak primijetili da to ne izgleda točno poput dizajna. Glavni razlog za to su korišteni fontovi. Riješimo to.
Font koji se koristi za većinu naslova je Bezbroj Pro. Dolazi s Adobe Create Cloudom, ali nije dostupan kao webfont. Font koji se trenutno koristi na web stranici je Helvetica. Ovo izgleda ok, tako da biste ga ipak mogli ostaviti kakav je PT Sans je dostupan kao webfont. Font koji se koristi za cijeli tekst jest PT Serif, koji je dostupan kao webfont.
Webfontovi su jednostavan postupak. Baš kao i učitavanje novog fonta na vaše računalo, web stranice mogu na zahtjev postavljati fontove. Jedan od najboljih načina da se to postigne je kroz Google fontove.
Dodajte ovaj CSS za prelazak na bolje fontove:
@import url ('https://fonts.googleapis.com/css?family=PT+Sans'); @import url ('https://fonts.googleapis.com/css?family=PT+Serif'); h1, h2, h4, h5, h6 familija fontova: 'PT Sans', 'Helvetica', 'Arial';
Sada izmijenite svoje html i body elemente kako biste koristili nove fontove:
obitelj fontova: 'PT Serif', 'Helvetica', 'Arial';
Primijetite kako element h3 nije uključen na popis - to će se zadati prema PT vitica umjesto PT-Bez.
Kao krajnji dio pretkomornosti, iskoristimo neki JavaScript za pomicanje kroz tri različite predstavljene slike. Trebat će vam IMAGE_2 i IMAGE_3 za ovaj dio, i opet, neobvezno. Web lokacija je u ovom trenutku potpuno funkcionalna bez ove značajke. Evo kako će to izgledati (ubrzati):

Izmijenite HTML tako da sadrži tri istaknute slike. Primjetite kako dvije od njih imaju CSS klasu skriven. Svakoj je slici dodan ID tako da JavaScript može ciljati svaku od njih neovisno.



Evo CSS-a potrebnog za skrivanje dodatnih istaknutih slika:
.skriveno prikaz: nijedan;
Sada kada su HTML i CSS zbrinuti, prebacimo se na JavaScript. Korisno je razumjeti JavaScript i web razvoj modela modela dokumenta: Korištenje JavaScripta i web razvoj: Upotreba modela objekta dokumenta Ovaj članak će vas upoznati s kostrom dokumenta s kojim JavaScript radi. Posjedujući znanje ovog apstraktnog modela objekta dokumenta, možete napisati JavaScript koji radi na bilo kojoj web stranici. (DOM) za ovaj dio, ali to nije uvjet.
Naći skripta područje pri dnu stranice:
/ * JavaScript ide ovdje, pri dnu stranice * /
Dodajte sljedeći JavaScript unutar skripta označiti:
/ * JavaScript ide ovdje, na dnu stranice * / $ (dokument) .ready (funkcija () // pokrenite nakon što je stranica spremna var vrijeme = 2500; // nabavite spremnike slika $ im1 = $ (' # f-image-1 '); $ im2 = $ (' # f-image-2 '); $ im3 = $ (' # f-image-3 '); setInterval (funkcija () // funkcija poziva svaki x milisekunde (definirano u vremenskoj varijabli iznad) changeImage ();, vrijeme); var currentImage = 1; funkcija changeImage () preklopnik (currentImage) slučaj 1: // pokazivanje slike 2 $ im1.hide (); $ im2 .show (); $ im3.hide (); currentImage = 2; break; slučaj 2: // prikaži sliku 3 $ im1.hide (); $ im2.hide (); $ im3.show (); currentImage = 3 ; break; zadano: // pokaži sliku 1 $ im1.show (); $ im2.hide (); $ im3.hide (); currentImage = 1;);
Ovdje se događa nekoliko stvari. Kod je unutar $ (Document) .ready (). To znači da će se pokrenuti nakon što vaš preglednik završi renderiranje stranice - ovo je dobra praksa. setInterval () funkcija se koristi za pozivanje changeImage () funkcioniraju redovito u unaprijed zadanom intervalu u milisekundama (1000 milisekundi = 1 sekunda). Ovo je spremljeno u vrijeme promjenjiva. To možete povećati ili smanjiti kako biste ubrzali ili usporili pomicanje. Na kraju, jednostavan se slučaj koristi za prikaz različitih slika i praćenje trenutno prikazane slike.
Kodiranje Izazov
To je to! Nadam se da ste naučili puno tijekom postupka. Ako volite izazov i želite da svoje novo pronađene vještine testirate, zašto ne biste pokušali implementirati ove izmjene:
Dodajte podnožje: Dodajte malo teksta u podnožje (nagovještaj: možete ponovo upotrijebiti normalnim omot i jedna trećina / dvije trećine klase.).
Poboljšajte pomicanje slike: Izmijenite JavaScript za animiranje promjena slika (nagovještaj: pogledajte jQuery fadein i animirajte).
Provedite više citata: Izmijenite navodnike da biste se izmjenjivali između jednog ili više različitih (nagovještaj: pogledajte polazni kôd za pomicanje slike).
Postavljanje poslužitelja: Postavljanje poslužitelja i slanje podataka između web stranice i poslužitelja (nagovještaj: pročitajte naš vodič za JSON i Python Kako dobiti Python i JavaScript za komunikaciju pomoću JSON Kako dobiti Python i JavaScript za komunikaciju koristeći JSON Danas ću vam pokazati kako da biste koristili JSON za slanje podataka s JavaScripta na Python. Pojasnit ću kako postaviti web poslužitelj, zajedno sa svim kodom koji vam treba..
Jeste li danas naučili neke nove vještine? Kako ste se snašli s izazovima kodiranja? Koje ste izmjene napravili kako biste učinili ovu web stranicu svojom? Javite nam u komentarima u nastavku, voljeli bismo znati!











