
Lesley Fowler
0
3060
594
Nemojte svojim čitateljima da uvećavaju telefon: ponudite mobilnu verziju svog bloga WordPress. Evo kako.
Kad je riječ o vođenju bloga, prvo o čemu morate razmišljati jesu vaši posjetitelji. Ključno pitanje koje biste si trebali postaviti: želite li da vaš blog bude jednostavan u pokretu? Ako je odgovor potvrdan, tada morate osigurati da se vaša web stranica jednako lijepo prikazuje na pametnom telefonu kao na stolnom računalu - i sve između toga.
Postoji nekoliko načina na koje možete web lokaciju pripremiti za mobilne uređaje ili tablete. Bez obzira radi li se o osjetljivoj WordPress temi koja se prilagođava različitim uređajima ili WordPress dodatak koji vam omogućuje da napravite namjensku mobilnu verziju, dolje navedene opcije.
Najbolja stvar o tim rješenjima je ta što oni ne trebaju apsolutno nikakvo znanje kodiranja. Možete kreirati i pokrenuti mobilno web mjesto za nekoliko minuta, a da pritom ne morate znati ništa o dizajniranju ili kodiranju web stranica.
Odgovarajuće teme
Najlakši i najučinkovitiji način da svoj blog za WordPress mobitel učinite prijateljskim je odabirom odgovarajuće teme. Odzivne teme automatski se prilagođavaju uređaju koji koristite za vrijeme posjete web mjestu. Ako ste na računalu s manjim zaslonom, web mjesto se prilagođava veličini tog zaslona. Ako imate pametni telefon, automatski će se prikazati tema za mobilne uređaje.
Upotreba odgovarajuće teme prikladna je jer se ne morate oslanjati na dodatke ili dodatne ispravke drugih proizvođača, a rješenje sve u jednom olakšava život. Pa gdje ćete naći pristojne responzivne teme?
Ako tražite plaćenu temu, Themeforest ima preko 2.000 responzivnih tema za odabir. Ako se radije odlučite za besplatnu temu, ima ih nekoliko. Izdvojili smo nekoliko sjajnih tematika portfelja. Stvorite zapanjujuće dozivan portfelj s jednom od ovih besplatnih WordPress tema Stvorite zadivljujući portfelj s jednom od ovih besplatnih WordPress tema Ovih dana nije dovoljno imati lijepo dizajniranu web stranicu, pogotovo ako ste fotograf, umjetnik ili grafički dizajner. Ovih dana ako vaša web lokacija ne reagira, vjerojatno gubite značajan dio ..., na primjer.

Odzivne teme nisu sjajne samo ako želite stvoriti web mjesto za portfelj. Ovaj popis od preko 250 odgovarajućih tema pokazuje vam dostupnu raznolikost - a sve navedene teme su besplatne.
Obavezno provjerite i Dessignin impresivan set responzivnih tema, od kojih neke prilično podsećaju na kvadrat kvadratni stil.
Dodaci
Ako ste već uložili vrijeme, trud ili novac u svoju WordPress temu i ne želite prebaciti se na responzivnu temu kako bi web mjesto učinili prijateljskijim za mobilne uređaje, umjesto toga možete se odlučiti za dodatak. Međutim, nedostatak upotrebe dodatka je da izgubite osobnost svog bloga koji ste možda odabrali zbog njegove teme, a morat ćete se prilagoditi stilu koji dodatak nudi.
Važna značajka koju svi ti dodaci nude jest omogućavanje gledateljima da se prebace na radnu površinu, ukoliko to žele.
Jedan od najpopularnijih dodataka na koje smo naišli je WPTouch. Prije nekoliko godina pregledali smo dodatak Kako napraviti svoj Wordpress Blog prilagođen mobilnim uređajima pomoću WPtouch-a Kako napraviti svoj Wordpress Blog-ov mobilni s WPtouchom, a izgled i osjećaj teme dodatka nije se mnogo promijenio. WPTouch je plug-and-play dodatak, što znači da ne morate ništa učiniti da posjetitelji vide mobilnu verziju vaše web stranice. Međutim, možete prilagoditi postavke i prilagoditi ikone korištene u mobilnoj verziji vaše web lokacije. Ako smo imali jednu pritužbu na dodatak, čini se da se njegov izgled tijekom godina nije promijenio uopće - tako da izgleda pomalo datirano.
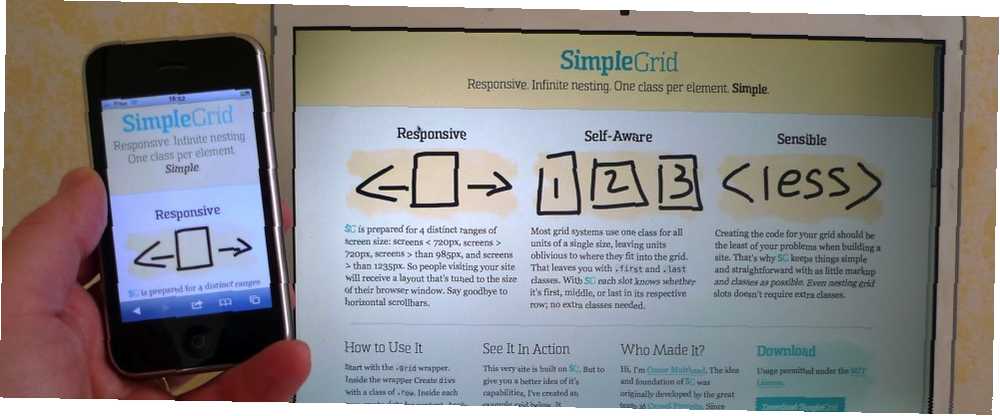
Ovako izgleda vaša web lokacija s aktiviranim WPTouch:

Mobilni detektor još jedan je sjajan dodatak i može se pohvaliti otkrivanjem preko 5000 mobilnih uređaja. Dodatak također nudi različite teme koje možete izabrati. Neke od ovih tema su elegantne, minimalne i moderne, što podupire WPTouch. Najbolje od svega: nudi mobilne verzije službenih tema programa WordPress, dvadeset i jedanaest i dvadeset dvanaest. WZ Mobile Theme je još jedna sjajna opcija koja omogućava prikazivanje istaknutih slika na početnoj stranici.
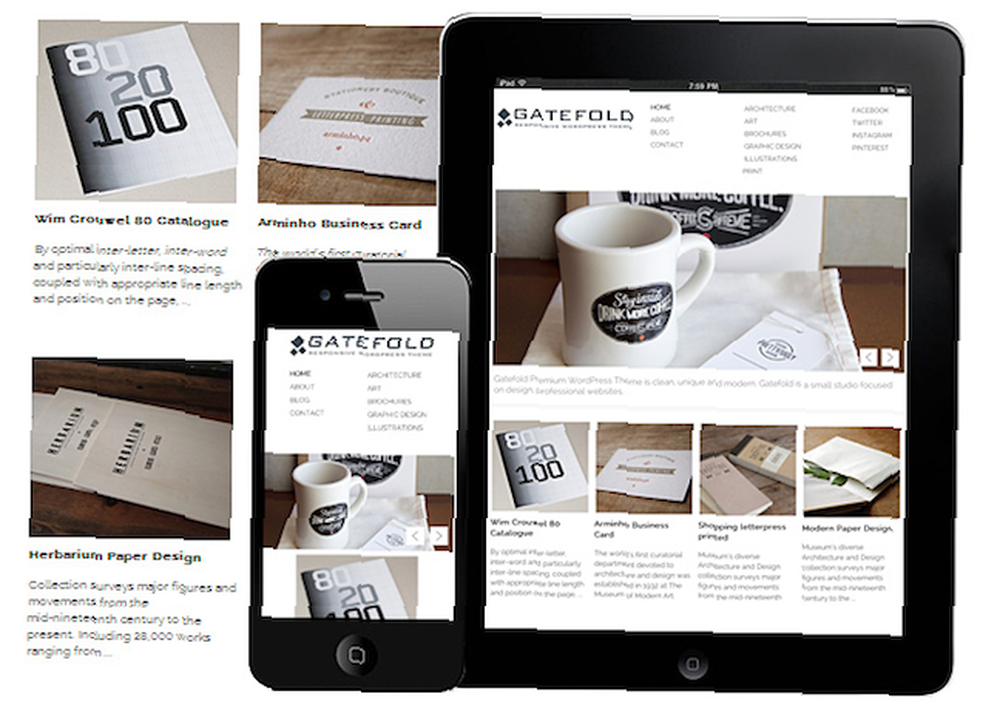
Ovako izgleda vaša web lokacija s aktiviranim mobilnim detektorom, uz WZ Mobile Theme:

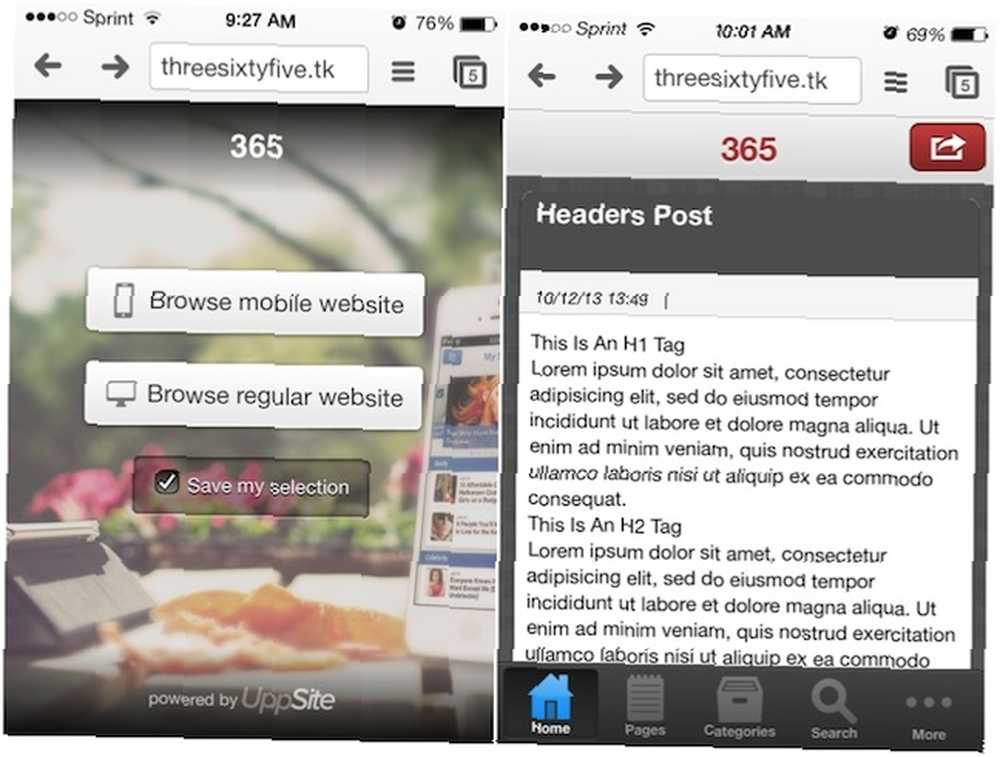
UppSite razlikuje se od drugih sličnih dodataka prikazujući odredišnu stranicu koja posjetiteljima daje izbor prilikom prvog učitavanja vaše web stranice za pregledavanje mobilne (HTML5) ili radne verzije vaše web stranice. To također može spremiti njihov izbor. To je također jedan od dodataka za koji morate odabrati neke postavke prije nego što se pojave na vašem blogu. Dok postavljate, možete odabrati vrstu web lokacije koju pokrećete - blog, poslovnu web lokaciju ili kombinaciju.
Dok istražujete postavke, ustanovit ćete da je UppSite prilično dodatak bogat značajkama. Dok postavljate dodatak, možete odabrati svoju ikonu, tekst koji ide uz nju i njegovu boju.
Nakon što postavite dodatak, postoje i druge mogućnosti prilagodbe, ali neke su ograničene na premijsku verziju dodatka. Besplatna verzija omogućuje vam da između ostalog promijenite pozadinu stranice za mobilne uređaje i gornju traku. S premijskom verzijom također dobivate i za preuzimanje iOS, Android i Windows Phone aplikaciju, a možete prilagoditi i svoju odredišnu stranicu - ali sve što će vam vratiti nevjerojatnih 99,99 USD mjesečno.
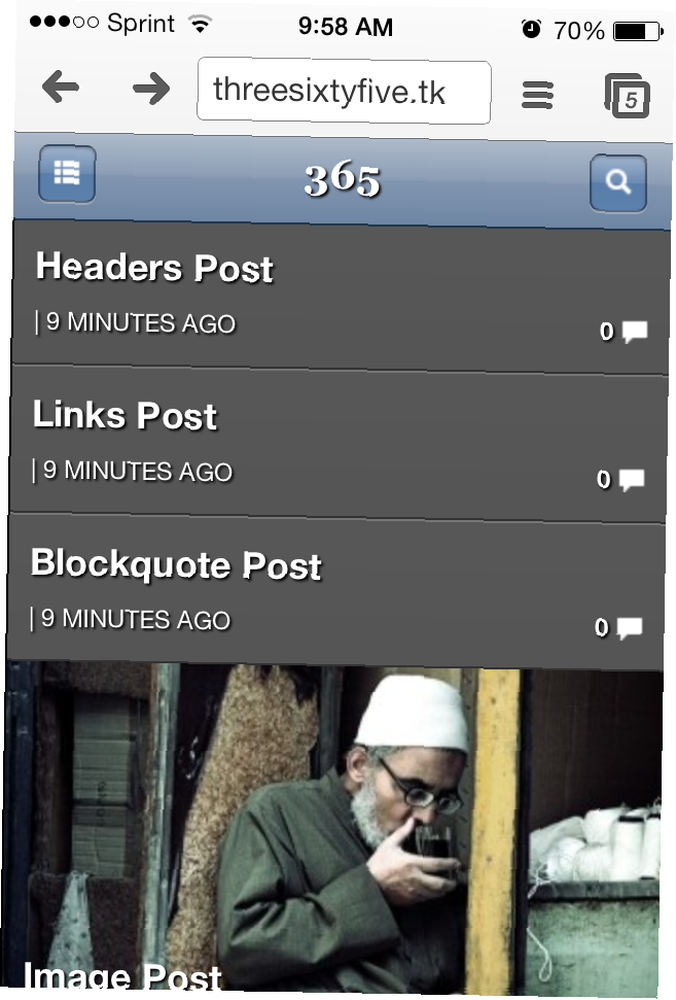
Ovako izgleda vaša web lokacija za mobilne uređaje s uppSite aktiviranim:

Od svih tih dodataka, kad bismo morali odabrati jedan, to bi bio Mobilni detektor. Posao se obavlja u minimalnom broju koraka. Ako vam treba nešto malo robusnije, nad čime želite veću kontrolu nad svojom poslovnom stranicom, UppSite možda bolje odgovara vašim potrebama - ako si to možete priuštiti.
Dodatni alati
Drugi način da osigurate da vam je blog za WordPress potpuno dostupan putem mobilne mreže je korištenje besplatnog alata Embed Responsively. Ovaj alat omogućuje vam ugradnju YouTube videozapisa, Instagram fotografija i videozapisa, Google Maps i više, a istovremeno osigurava da ugrađivanje ostane unutar okvira vašeg dizajna. Otkrićete da se nekim ugrađenim slikama ili videozapisima može preklapati sadržaj. Embed Responsively prestaje tim smetnjama.
Da biste saznali više o odgovarajućem ugrađivanju, pogledajte detaljni pregled Kako ugrađivati YouTube, Vimeo, Instagram i Google karte kako reaktivno ugraditi YouTube, Vimeo, Instagram i Google karte Jedna od najvećih jezičnih riječi u internetskom dizajnu svijet u protekle dvije ili tri godine mora biti "responzivan". Sa pojavom pregledavanja svega, od 4 inčnog zaslona pametnih telefona do… .
Koje biste trebali odabrati?
Ako posjetiteljima želite ponuditi besprijekorno iskustvo gdje se dizajn vaše web stranice u stolnom pregledniku proširuje na dizajn u mobilnom pregledniku, trebali biste odabrati odgovarajuću temu. To će vam također olakšati život, oduzeti ćete potrebu za ažuriranjem dodataka koji eventualno više neće biti podržani.
Ako želite imati veću kontrolu nad načinom na koji gledatelji vide vašu web stranicu u mobilnoj verziji i žele razmisliti o dodatnim pojedinostima poput unovčivanja i angažmana, dodatak je vjerojatno najbolji za vas.
Imate li savjete ili trikove kako osigurati da vaš blog za WordPress bude spreman za mobilne uređaje? Javite nam se u komentarima.
Kreditna slika: Luc Legay











